SharePoint PerformancePoint开发实例
前言
由于工作的原因,有一段时间没有发新的随笔了,最近使用了SharePoint PerformancePoint做了一些报表,与大家分享经验。
本文完全原创,转载请说明出处,希望对大家有用。
阅读目录
内容
开发环境
操作系统:Windows Server 2008R2
数据库:SQL Server 2008R2
SharePoint Server 2010
BI目标
需求:
- 根据销售数据显示所选年份的月销售额
- 根据销售数据显示所选年份销售额前十的供应商
- 根据销售数据显示所选年份每个供应商每月的销售额(包括合计)
根据上述需求,我们可以分析出此报表需要至少2个纬度:时间维度,供应商维度。
首先设计报表的呈现方式,为了更好的对比所选年份的月销售额,我们选择柱状图。
销售额前十的供应商选择饼图来体现不同的百分比。
每个供应商每月的销售额选择表格来呈现。
其他问题:多数据源,需要使用ETL将多个数据源数据汇总。
BI实施
首先使用SSIS创建ETL,用来将多个数据源处理后汇总。
这里我们不做详细解释,因为SSIS功能很强大,希望大家多做研究,我只对我自己做的进行截图并解释一下:

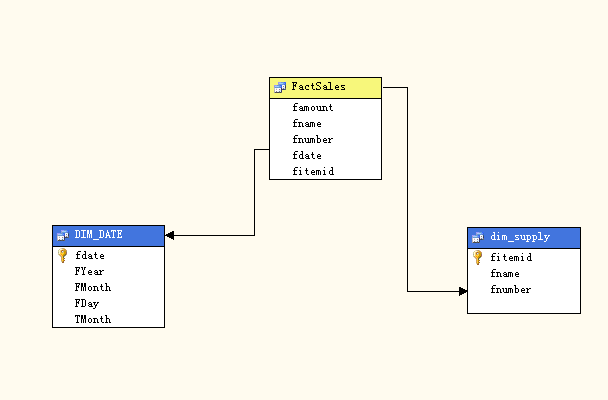
上图显示的是ETL中最重要的数据处理阶段,根据需求,我们从3个不同的数据库中取得数据,经过数据转换(为了数据格式统一),汇总到新的数据库(可以认为是数据仓库)。
接下来是重要的数据分析阶段,使用SSAS构建多维数据库
根据BI目标中的需求,我们根据ETL汇总的数据生成2个纬度的Cube

分别是Dim.date,Dim.supply
Dim.date维度中包括有日->月->年
Dim.supply维度主要是供应商的信息

到这里我们数据已经准备就绪,需要使用PerformancePoint来呈现数据
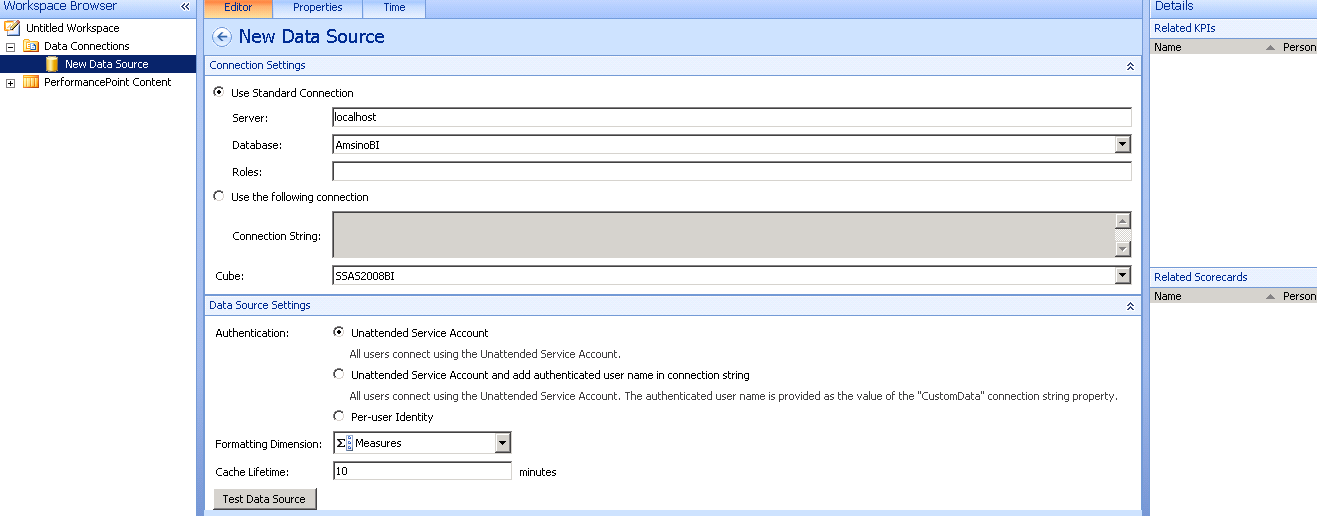
首先要新建数据源,连接我们之前建好的多维数据库

接下来是具体的报表操作
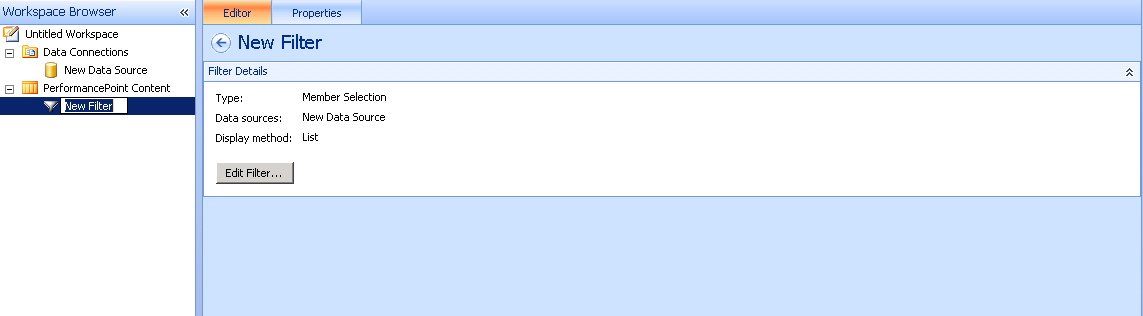
1、新建1个年份筛选器(year)

按照个人需求,选择筛选器的值,这里选择成员选择器,也就是说筛选器的值是由多维数据库中的维度填充。
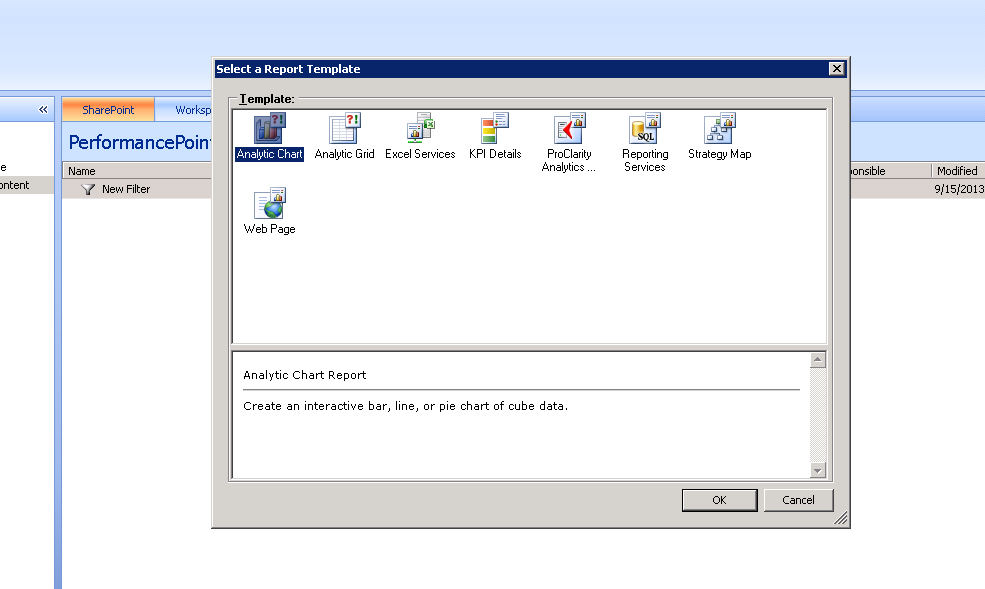
2、新建一个Analytic chat报表
如图:

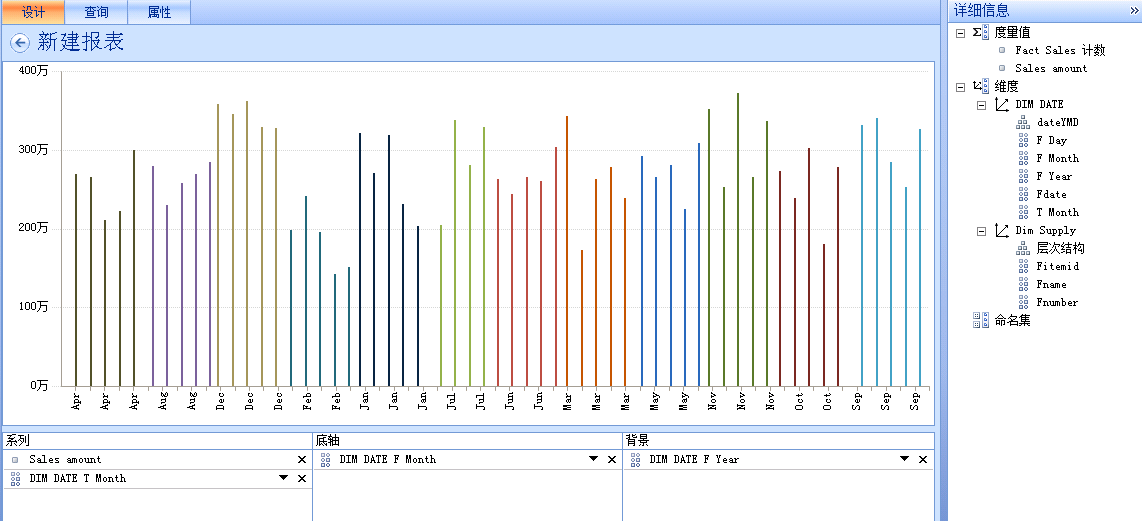
我们可以使用PerformancePoint提供的可视化设计页面,将所需要呈现的数据分别拖拽到行、列以及数据背景
如图:

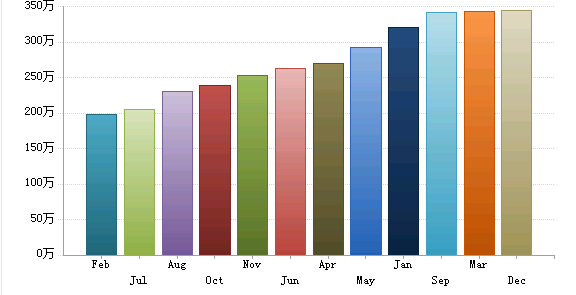
3、最后新建一个Dashboard,用来承载我们做好的报表
效果如图:

按照需求,我们还需要做2个报表,制作方法与上面的示例相同,仅数据选择上有些不同,按照自己的需要添加即可。
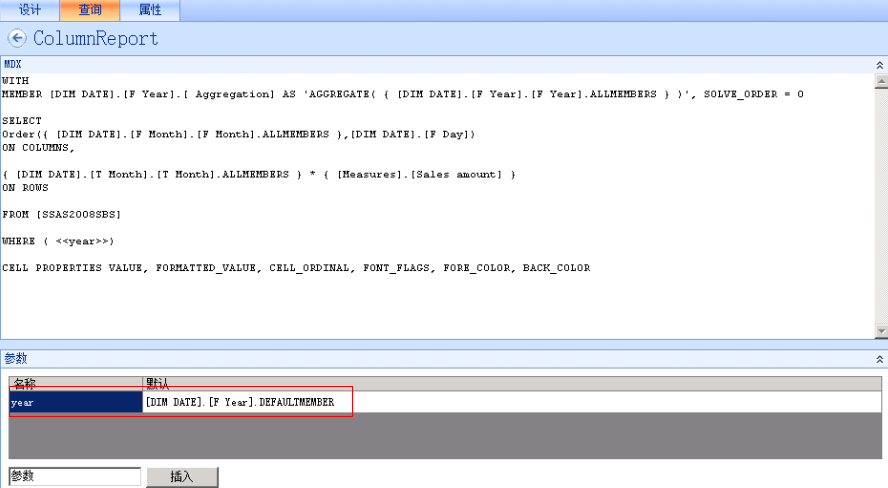
有时我们只用PerformacePoint提供的可视化界面无法实现我们想要的,可以点击界面中的Query(查询)标签,可以看到报表的MDX,这样就可以更加自由的编辑了。
需要注意的是,如果自定义了MDX,参数也需要自定义,否则无法识别。
如图:

这样我们的报表已经创建完成,剩下的工作就是测试和优化了。
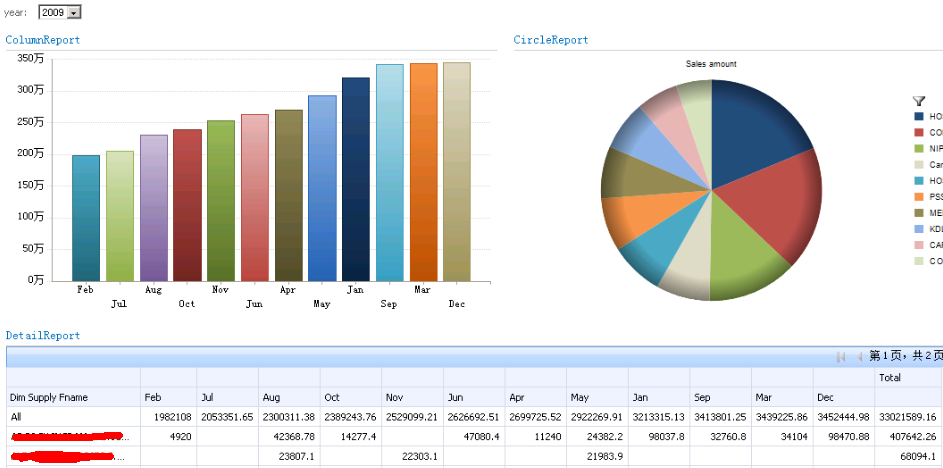
下面贴一下我做好的页面效果:

总结
PerformancePoint优势:
- 作为报表呈现的一种方式,简单、丰富、直观
- 支持多种数据源
- 支持分析报表钻取
PerformancePoint限制:
- 报表样式无法定制;
- 只能作为基础报表的一种方式,同时必须承载于SharePoint
SharePoint PerformancePoint开发实例的更多相关文章
- 【SharePoint学习笔记】第1章 SharePoint Foundation开发基础
SharePoint Foundation开发基础 第1章 SharePoint Foundation开发基础 SharePoint能做什么 企业信息门户 应用程序工具集(文档库.工作空间.工作流.维 ...
- SharePoint 2010 最佳实践学习总结------第1章 SharePoint Foundation开发基础
----前言 这段时间项目出在验收阶段,不是很忙,就潜心把SharePoint学一下,不求有多深刻,初衷只是先入门再说.后续会发布一系列的学习总结.主要学习的书籍为<SharePoint2010 ...
- SharePoint 2013 开发教程
做了SharePoint有三年了,大家经常会问到,你的SharePoint是怎么学的,想想自己的水平,也不过是初级开发罢了.因为,SharePoint开发需要接触的东西太多了,Windows操作系统. ...
- 在Visual Studio 2015 中添加SharePoint 2016 开发模板
前言 SharePoint 2016已经发布很久了,然而,默认安装VS2015以后,却没有SharePoint 2016的开发模板.其实问题很简单,和VS2012开发SharePoint 2013一样 ...
- ecshop二次开发 给商品添加自定义字段【包含我自己进一步的开发实例详解】
本文包含商品自定义添加教程及进一步的开发实例: 教程: 说起自定义字段,我想很多的朋友像我一样会想起一些开源的CMS(比如Dedecms.Phpcms.帝国)等,他们是可以在后台直接添加自定义字段的. ...
- RDIFramework.NET -.NET快速信息化系统开发整合框架 【开发实例 EasyUI】之产品管理(WebForm版)
RDIFramework.NET—.NET快速开发整合框架 [开发实例]之产品管理(WebForm版) 接上篇:RDIFramework.NET (.NET快速信息化系统开发整合框架) [开发实例]之 ...
- RDIFramework.NET-.NET快速信息化系统开发整合框架 【开发实例 EasyUI】之产品管理(MVC版)
RDIFramework.NET—.NET快速开发整合框架 [开发实例]之产品管理(MVC版) 接上篇:RDIFramework.NET (.NET快速信息化系统开发整合框架) [开发实例]之产品管理 ...
- SharePoint Framework 开发工具和库
博客地址:http://blog.csdn.net/FoxDave SharePoint Framework包含一些客户端JavaScript库,你可以用来构建自己的解决方案.本文提供了你可以用来 ...
- Cocos2d-x 3.X手游开发实例详解
Cocos2d-x 3.X手游开发实例详解(最新最简Cocos2d-x手机游戏开发学习方法,以热门游戏2048.卡牌为例,完整再现手游的开发过程,实例丰富,代码完备,Cocos2d-x作者之一林顺和泰 ...
随机推荐
- 红米Note4X开发者选项
1.打开,设置->我的设备->全部参数 2.看到“MIUI版本”连点7次,在点击的过程中下部会有提示“在点X次就进入开发者模式”. 3.完成2步后,再次打开,设置->更多设置(系统和 ...
- Selenium 之18 种定位方式
1 id 定位 driver.find_element_by_id() HTML 规定id 属性在HTML 文档中必须是唯一的.这类似于公民的身份证号,具有很强的唯一性 from selenium i ...
- css 盒子垂直居中
面试的时候经常会被问到这样一个题目:让一个元素中内容垂直居中怎么做.其实之前,我就会两种,line-height和table-cell,今天做项目,遇到了这个问题,就系统的查了一下,总结一下方法: 1 ...
- NIO--SocketChannel发送HTTP请求
import java.net.InetSocketAddress; import java.nio.ByteBuffer; import java.nio.channels.SocketChanne ...
- MySQL 5.7.16 zip包配置
截止2016/10/16 最新版本Mysql为5.7.16,之前写过一篇APMW搭建的文章(传送门:http://www.cnblogs.com/airoot/p/4131906.html)里面介绍的 ...
- vss安装及服务器端、客户端配置图文教程
安装VSS 一.双击setup. 之后点完成.就安装完了! 服务器端VSS配置 一.选择开始——所有程序——打开 一直下一步 到完成 二.然后再打开 说明:把这个enable rights and ...
- logcat的调试 比较有用的几个命令
网上很多的logcat调试命令,但是太多的命令只会令人盐杂. (主要是adt工具带的调试功能容易死掉 每次都要重启太烦) 个人认为有一下几个常用命令: adb logcat -c 清除所有以前的日志 ...
- androidStudio简便安装
最近在公司由eclipse换为androidstudio,说句实话,androidstudio还是蛮好用的,但是自己刚刚安装的时候遇到很多的问题,问了度娘,各种说法都有,还是捣鼓不得,于是自己尝试,弄 ...
- js 開始时间,当前时间,结束时间的比較
//開始时间不能小于当前时间 function startTimeIsBigThanTotay(startTime){ var startdate = new Date((startTime).rep ...
- [wifi]wifi模块操作
问题: 应用程序通过什么样的接口去修改wifi的账号和密码 应用程序如何控制wifi模块
