父元素没有设置定位 position absolute 解析
1、示例代码
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>父元素没有设置定位 position absolute 解析</title>
<style type="text/css">
html {
border: 1px dashed green;
} body {
border: 1px dashed purple;
} #first {
width: 200px;
height: 100px;
border: 1px solid red;
position: relative;
} #second {
width: 200px;
height: 100px;
border: 1px solid blue;
position: absolute;
top: 0;
left: 0;
}
</style>
</head> <body>
<div id="first">relative</div>
<div id="second">absoult</div>
</body> </html>
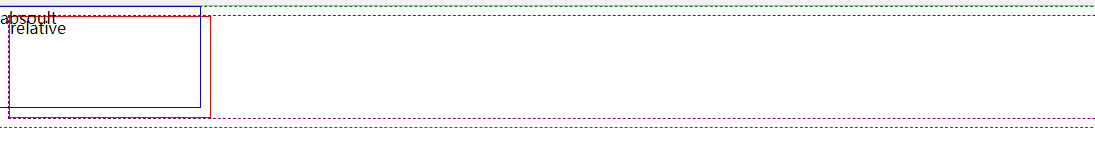
效果:

2、结论
absoulte方式在父级没有设置定位方式时是以<html>作为原点定位。
父元素没有设置定位 position absolute 解析的更多相关文章
- 父元素高度设置为min-height,子元素高度设置为100%,但实际上子元素高度你知道是多少吗?
前言 给父元素一个min-height,子元素设置height:100%. 代码 <!DOCTYPE html> <html> <head> <title&g ...
- 相对于父元素的fixed定位的实现
问题描述 之前在项目中,遇到了一个场景,需要实现相对于父元素的fixed定位:在父元素内拖动滚动条时,"fixed"定位的元素不能滑动,在外层拖动滚动条时,父元素及父元素内的所有元 ...
- 38.html----相对于父元素的fixed定位的实现
之前在项目中,遇到了一个场景,需要实现相对于父元素的fixed定位:在父元素内拖动滚动条时,"fixed"定位的元素不能滑动,在外层拖动滚动条时,父元素及父元素内的所有元素跟着一起 ...
- css position absolute相对于父元素的设置方式
手机赚钱怎么赚,给大家推荐一个手机赚钱APP汇总平台:手指乐(http://www.szhile.com/),辛苦搬砖之余用闲余时间动动手指,就可以日赚数百元 大家知道css的position abs ...
- 定位 position: absolute & relative
[position:absolute] 意思是绝对定位,他默认参照浏览器的左上角,配合TOP.RIGHT.BOTTOM.LEFT(下面简称TRBL)进行定位,有以下属性: 1)如果没有TRBL,以父级 ...
- CSS(8)---通俗讲解定位(position)
CSS(8)---通俗讲解定位(position) CSS有三种基本的定位机制: 普通流.浮动.定位.前面两个之前已经讲过,详见博客: 1.CSS(5)---通俗讲解盒子模型 2.CSS(6)---通 ...
- position:absolute实现垂直居中
一些图标通常要垂直居中 如下所示: 而css中没有直接的样式.需要我们自己调试. 我用了position:absolute;来实现. 要想使得position:absolute;有效,它的父元素必须也 ...
- 绝对定位常见误区:position:absolute相对于谁定位、及当溢出时怎么隐藏
1.绝对定位元素溢出父元素,怎么隐藏问题? 通常,为了让DIV子元素超出部分隐藏,都是在父元素设置overflow:hidden,这样即可防止子元素撑开父元素,使子元素能够溢出隐藏! 但是,对于pos ...
- 父元素设置overflow,绝对定位的子元素会被隐藏或一起滚动
一般情况: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <met ...
随机推荐
- [BZOJ3676][APIO2014]回文串(Manacher+SAM)
3676: [Apio2014]回文串 Time Limit: 20 Sec Memory Limit: 128 MBSubmit: 3097 Solved: 1408[Submit][Statu ...
- finish/onDestroy/System.exit()的区别
Activity.finish():Call this when your activity is done and should be closed. 在你的activity动作完成的时候,或者Ac ...
- PHP -- 模拟测试上传文件
FROM :http://web.itivy.com/article-740-1.html QQ上传文件为什么那么快? “QQ上传大文件/QQ群发送大文件时,可以在极短的时间内完成”是如何做到的. 有 ...
- Codeforces Round #262 (Div. 2) E. Roland and Rose 暴力
E. Roland and Rose Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/problemset/pro ...
- Intellij Idea使用及配置
1.JDK设置及修改工程JDKFile-->Project Structure: project SDK--New a jsdk默认JDKFile ->Other Settings-> ...
- PHP语言的优势?
稳定性: 毫无疑问,PHP已经是目前互联网服务端使用最广泛的编程语言之一,目前PHP在互联网应用领域的占有率位居全球第一.试问,如果本身不够成熟和稳定,如何能占有如此大的市场呢? 易用性: 简单实用, ...
- 关于String 后面跟省略号。。。
今天阅读MonkeyRunner源码的时候发现下面一段: private String shell(String... args) { StringBuilder cmd = new StringBu ...
- Arcgis10.2中复制后粘贴图标是灰色的,无法粘贴,编辑也打开了,如何解决?
在进程中选择SogouCloud,然后结束进程 关闭sogoucloud.exe进程试试,修改搜狗输入法设置\高级\云计算候选功能,
- 最好的 NMAP 扫描策略
# 适用所有大小网络最好的 nmap 扫描策略 # 主机发现,生成存活主机列表 $ nmap -sn -T4 -oG Discovery.gnmap 192.168.56.0/24 $ grep &q ...
- 浏览器User-Agent的详细信息
PC端: safari 5.1 – MACUser-Agent:Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_8; en-us) AppleWebKit ...
