带有关闭按钮的alertView
概述
详细
一、程序实现
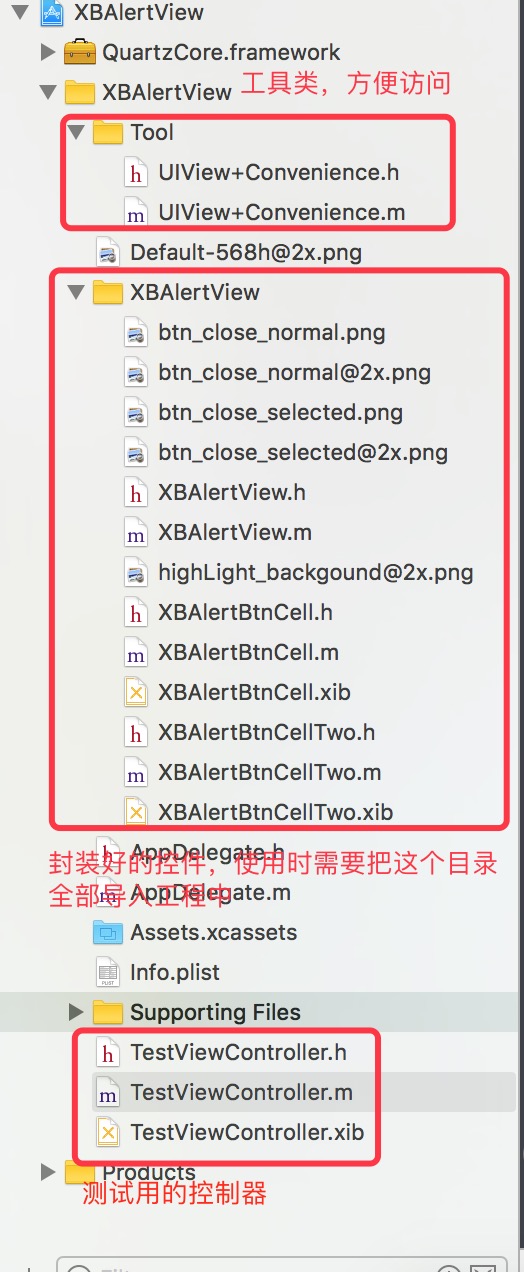
1、程序结构

2、实现思路与代码
XBAlertView是作为显示弹出框的入口,在初始化XBAlertView示例时,会将弹出框除了按钮部分全都设置好。而按钮部分采用UICollectionView来实现(因为有可能有多个按钮,这样方便扩展)。
- (void)setupContentView{
//title
self.alertTitleLabel = [[UILabel alloc] init];
self.alertTitleLabel.font = [UIFont boldSystemFontOfSize:17.0f];
self.alertTitleLabel.textAlignment = NSTextAlignmentCenter;
self.alertTitleLabel.frame = CGRectMake(TitleHorizontalOffset, TitleMarginTop, SelfWidth - TitleHorizontalOffset * 2, self.alertTitleLabel.font.lineHeight);
[self addSubview:self.alertTitleLabel];
//content
CGFloat contentLabelWidth = SelfWidth - ContentHorizontalOffset * 2;
CGFloat contentH = [self heightWithContent:_content byWidth:contentLabelWidth andFontSize:13 andLineSpacing:3];
self.alertContentLabel = [[UILabel alloc] initWithFrame:CGRectMake(ContentHorizontalOffset, CGRectGetMaxY(self.alertTitleLabel.frame) + ContentMarginTop, contentLabelWidth, contentH)];
self.alertContentLabel.numberOfLines = 0;
self.alertContentLabel.textAlignment = NSTextAlignmentCenter;
self.alertContentLabel.font = [UIFont systemFontOfSize:13.0f];
[self addSubview:self.alertContentLabel];
//self
CGFloat selfHeight = TitleMarginTop + self.alertTitleLabel.font.lineHeight + ContentMarginTop + contentH + BtnMarginTop + kButtonHeight;
CGFloat selfMarginLeft = (ScreenWidth - SelfWidth) / 2;
self.frame = CGRectMake(selfMarginLeft, (ScreenHeight - selfHeight) / 2, SelfWidth, selfHeight);
self.clipsToBounds = YES;
self.layer.cornerRadius = 10.0;
self.backgroundColor = [UIColor whiteColor];
//collectionView
[self addSubview:self.collectionView];
_collectionView.delegate = self;
_collectionView.dataSource = self;
[_collectionView registerNib:[UINib nibWithNibName:@"XBAlertBtnCell" bundle:[NSBundle mainBundle]] forCellWithReuseIdentifier:btnCellOneID];
[_collectionView registerNib:[UINib nibWithNibName:@"XBAlertBtnCellTwo" bundle:[NSBundle mainBundle]] forCellWithReuseIdentifier:btnCellTwoID];
//X按钮
UIButton *xButton = [UIButton buttonWithType:UIButtonTypeCustom];
[xButton setImage:[UIImage imageNamed:@"btn_close_normal.png"] forState:UIControlStateNormal];
[xButton setImage:[UIImage imageNamed:@"btn_close_selected.png"] forState:UIControlStateHighlighted];
xButton.frame = CGRectMake(self.frame.size.width - 32, 0, 32, 32);
[self addSubview:xButton];
[xButton addTarget:self action:@selector(dismissAlert) forControlEvents:UIControlEventTouchUpInside];
}
为了能够切合原生方式的调用,提供了-(void)addAction:(dispatch_block_t)actionBlock withTitle:(NSString*)title方法,该方法用于向XBAlertView添加按钮以及对应的响应block。
-(void)addAction:(dispatch_block_t)actionBlock withTitle:(NSString*)title{
if(actionBlock && ![self isBlankString:title]){
[self.blockArray addObject:actionBlock];
[self.btnTitleArray addObject:title];
}
}
调用后会先保存到数组当中。
在这之后,调用方调用XBAlertView的show方法进行展示。
- (void)show
{
if(self.btnTitleArray.count == 0 || self.btnTitleArray.count > 2){
//更新view的frame
[self updateFrame];
}
[self.collectionView reloadData];
UIViewController *topVC = [self appRootViewController];
[topVC.view addSubview:self];
}
show方法首先会根据两个数组是否有值来决定是否更新collectionView的frame。之后调用collectionView的reloadData,数据源就是这两个数组。这样加载后collectionView就有了需要展示的按钮。
然后获取[UIApplication sharedApplication].keyWindow.rootViewController,在这个控制器的view上添加上已经布局好的XBAlertView。
但是为了营造阴影效果,在XBAlertView被添加到父view之前,会调用以下方法创建一个遮罩层。这样就能达到显示的要求。
- (void)willMoveToSuperview:(UIView *)newSuperview
{
if (newSuperview == nil) {
return;
}
UIViewController *topVC = [self appRootViewController]; if (!self.backImageView) {
self.backImageView = [[UIView alloc] initWithFrame:topVC.view.bounds];
self.backImageView.backgroundColor = [UIColor blackColor];
self.backImageView.alpha = 0.6f;
self.backImageView.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
}
[topVC.view addSubview:self.backImageView];
CGRect afterFrame = CGRectMake((CGRectGetWidth(topVC.view.bounds) - self.frame.size.width) * 0.5, (CGRectGetHeight(topVC.view.bounds) - self.frame.size.height) * 0.5, self.frame.size.width, self.frame.size.height);
self.frame = afterFrame;
[super willMoveToSuperview:newSuperview];
}
那么接下来就是点击响应了,因为每个按钮就是collectionView的一个cell,所以按钮的点击就转为了cell的didSelectItemAtIndexPath方法。在该方法中根据索引从前面保存好的数组取出相对应的block,并调用
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath{
dispatch_block_t block = self.blockArray[indexPath.row];
block();
[self dismissAlert];
}
那么为了将隐藏弹出框封装到里面,会主动调用dismissAlert方法隐藏弹出框。
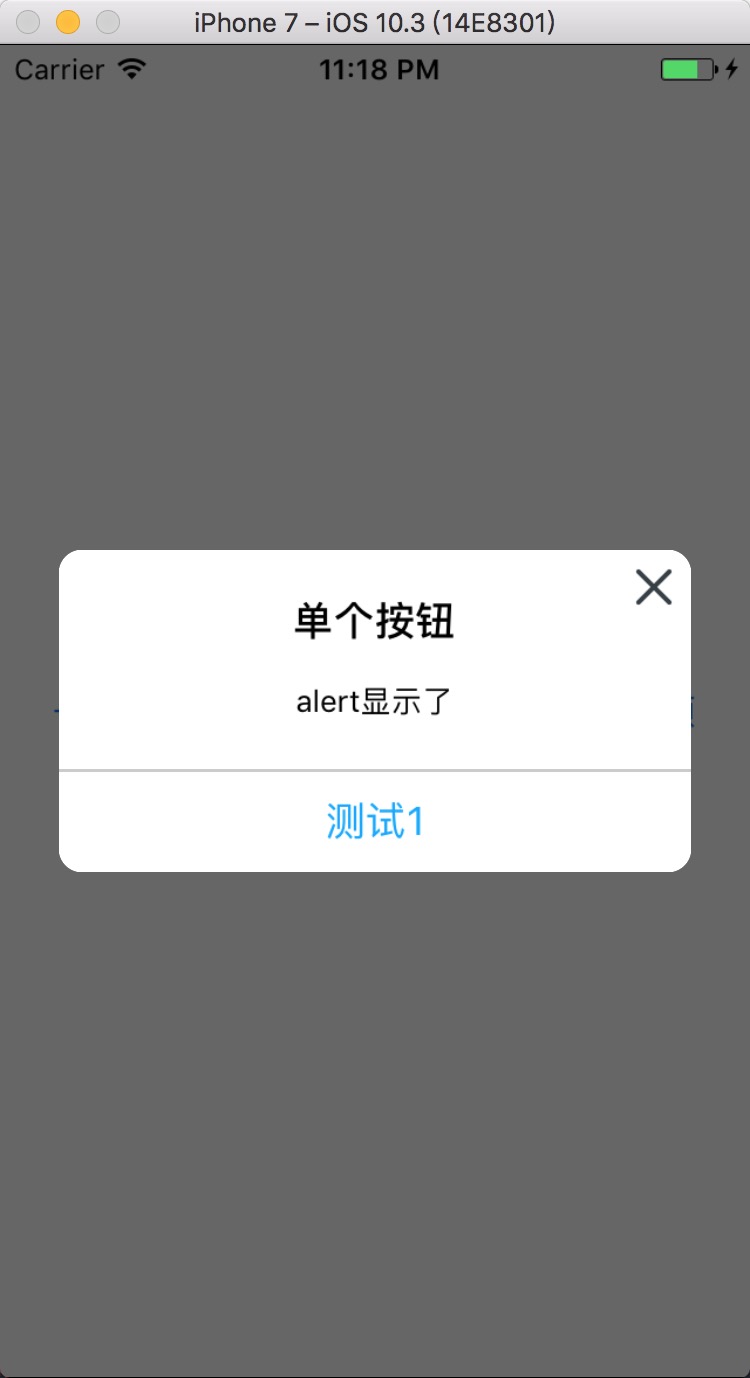
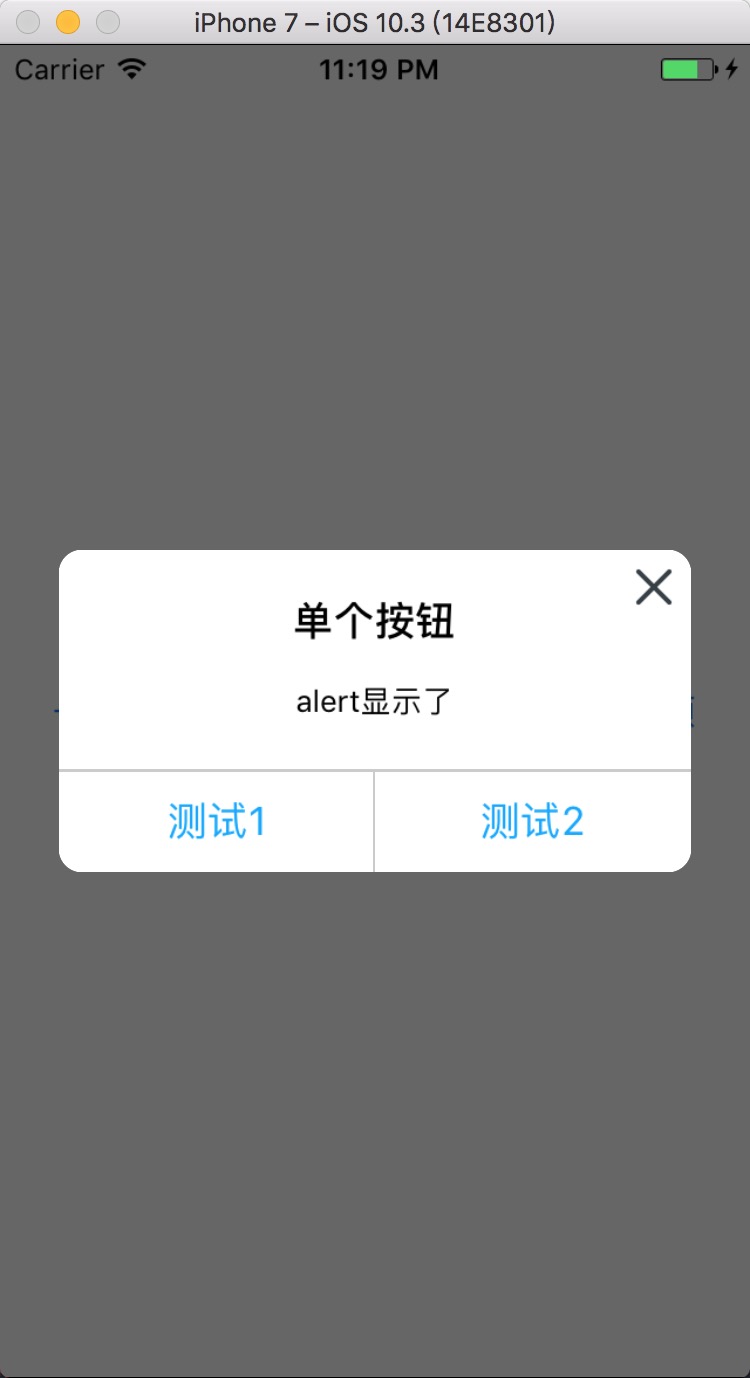
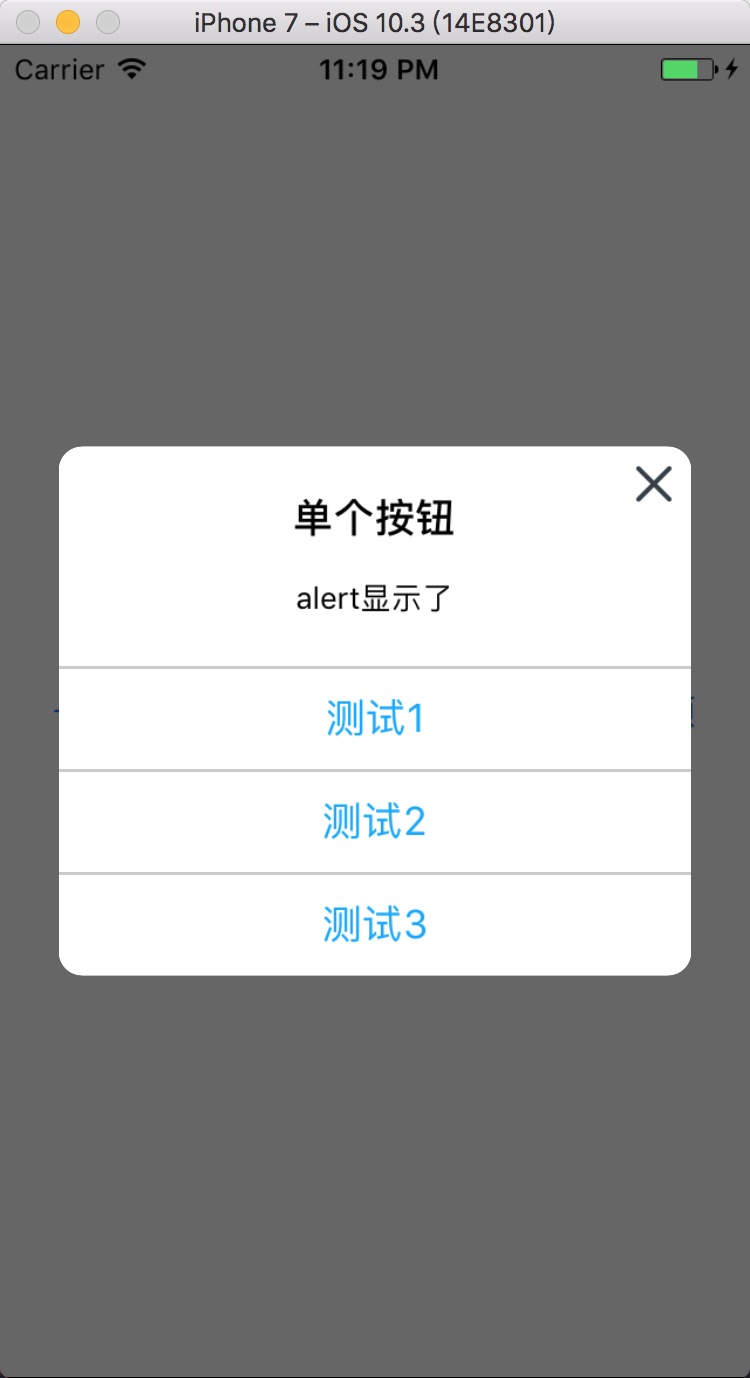
二、运行效果
下载解压后,直接用xcode打开,即可运行



注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
带有关闭按钮的alertView的更多相关文章
- 自定义带有uitableview的alertview对话框
#import <UIKit/UIKit.h> typedef void(^MyCompleteHandler) (NSString *selectString); @interface ...
- jbox使用总结
jbox是一个不错的插件 当使用get打开新页面的时候,可以使用h.对像ID来获得对像ID的值 Js代码 js代码: /** * @description: test * @author: BrinP ...
- bootstrap学习之二-组件
一.bootstrap字体图标 以span的形式出现,通常可以用于一个button或者其他元素的内文本, <span class="glyphicon glyphicon-sort-b ...
- 转--2014年最新810多套android源码2.46GB免费一次性打包下载
转载自:http://www.eoeandroid.com/thread-497046-1-1.html 感谢该博客主人无私奉献~~ 下面的源码是从今年3月份开始不断整理源码区和其他网站上的安卓例子源 ...
- 2014年最新720多套Android源码2.0GB免费一次性打包下载
之前发过一个帖子,但是那个帖子有点问题我就重新发一个吧,下面的源码是我从今年3月份开始不断整理源码区和其他网站上的android源码,目前总共有720套左右,根据实现的功能被我分成了100多个类,总共 ...
- Bootstrap警告框
前面的话 在网站中,网页总是需要和用户一起做沟通与交流.特别是当用户操作上下文为用户提供一些有效的警示框,比如说告诉用户操作成功.操作错误.提示或者警告等.在Bootstrap框架有一个独立的组件,实 ...
- SCLAlertView-Swift
SCLAlertView-Swift https://github.com/vikmeup/SCLAlertView-Swift Animated Alert View written in Sw ...
- Bootstrap学习-其它内置组件
1.缩略图(一) 缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底下(左侧或右侧)带有标题.描述等信息.Bootstrap框架将这一部独立成一个模块组件.并通过“thumbn ...
- Bootstrap-other内置组件
1.缩略图 缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底下(左侧或右侧)带有标题.描述等信息.Bootstrap框架将这一部独立成一个模块组件.并通过“thumbnail ...
随机推荐
- JAVA对数字证书的常用操作(转载)
一:需要包含的包 import java.security. * ; import java.io. * ; import java.util. * ; import java.security. * ...
- 发现一个可以搜索常用rpm包的地址(http://www.rpmfind.net/)
http://www.rpmfind.net/ 虽然资源不多,但也够用.
- Digital controller compensates analog controller
Emerging digital ICs for power control lack basic features, such as the built-in gate drive and curr ...
- VS2017安装后如何移动 Windows Kits文件夹
MS的回答 LINK Try the following technique: Close all programs, move the “Windows Kits” folder to anothe ...
- Jacob调用COM组件总结,实例
转自:http://blog.csdn.net/whw6_faye/article/details/5418506 最近做了一个Java Jacob调用COM组件的东西,其中遇到了不少问题,现在把经验 ...
- easyui datagrid 表格适应屏幕
1.项目后台系统使用easyui,datagrid 的数据设置为自动适应屏幕,那么对于笔记本的话,就会显得有的小,可以通过设置datagrid属性,进行固定长度的设置 $('#gridTable'). ...
- ContentProvider的那些小事(纯结论)
一.ContentProvider背景 Android系统是基于Linux系统内核来进行开发的,在Linux中,文件具有一系列的属性,其中最重要的莫过于文件权限了.关于文件权限,其实就是文件的读写,执 ...
- 集成禅道和svn
转载:http://www.zentao.net/book/zentaopmshelp/137.html 说明:svn集成功能配置会比较复杂,我们会尽量通过文档来帮助大家配置成功!如果实在配置不成功的 ...
- 织梦(DEDE)CMS V5.3 覆盖任意变量导致远程包含漏洞
漏洞版本: 织梦(DEDE)CMS V5.3 漏洞描述: 织梦内容管理系统,最强大的中文开源CMS网站管理项目,使用PHP+MySQL架构. 在文件include/common.inc.php中: f ...
- MFC【6】文件I/O和串行化
文件输入和输出(I/O)服务是所有操作系统的主要工作.Microsoft Windows提供了各种API函数用来读.写和操作磁盘文件.MFC将这些桉树和CFile类融合在面对对象的模型里.其中CFil ...
