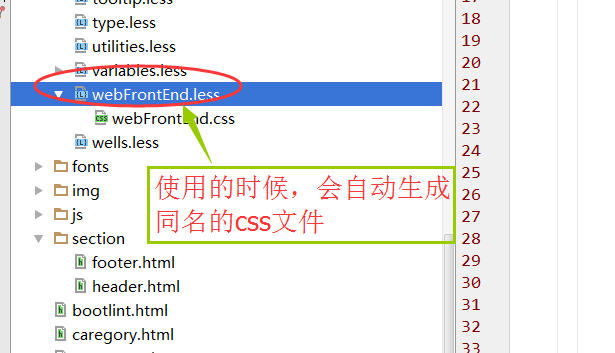
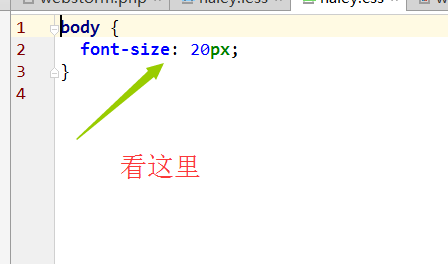
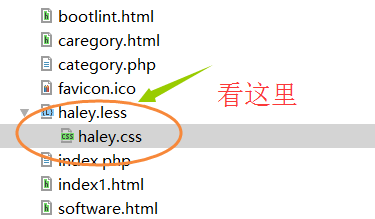
phpstorm、webstorm配置less编译器
1、 node.js 安装包 https://nodejs.org/en/download/

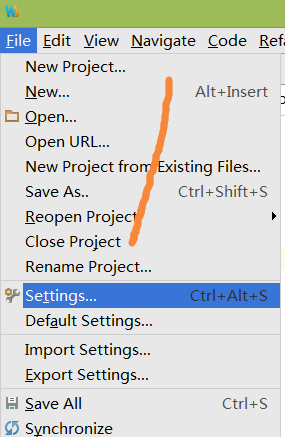
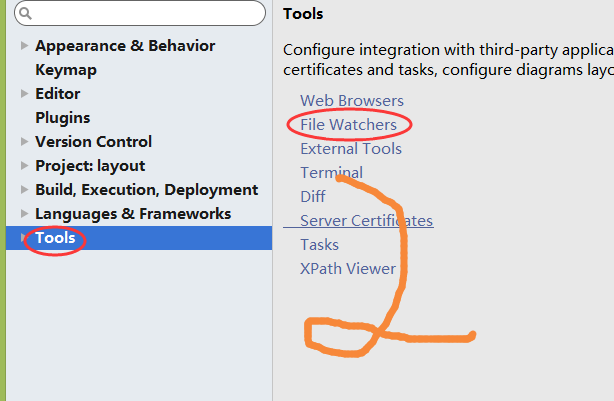
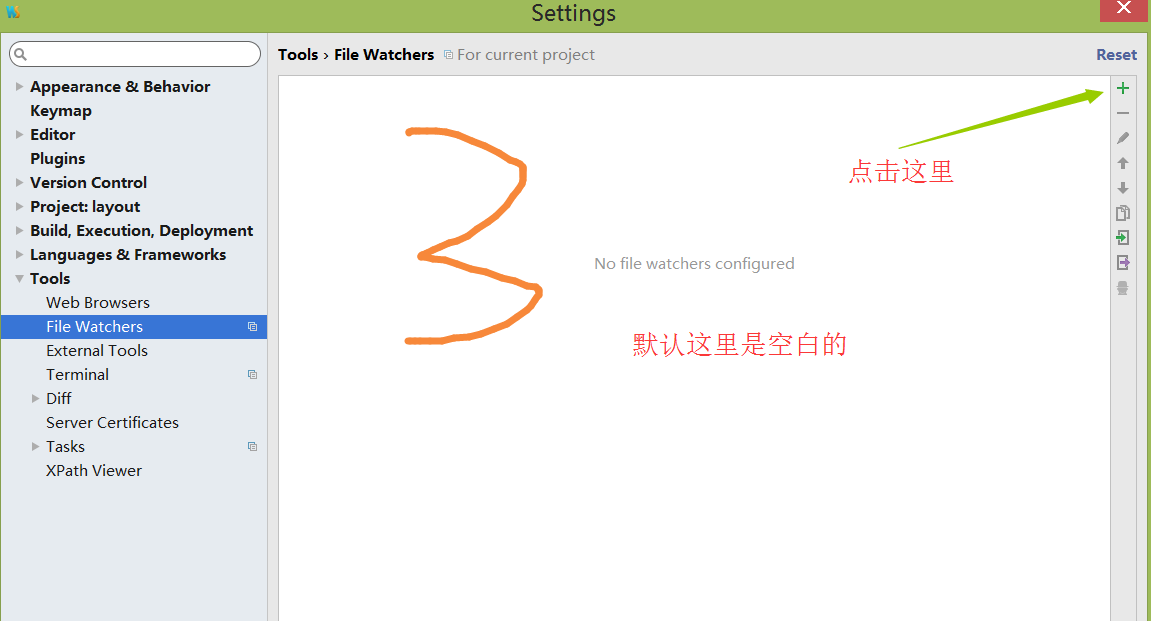
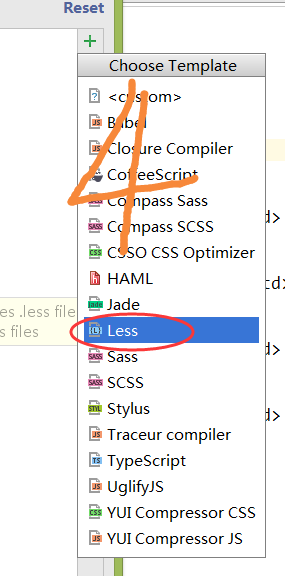
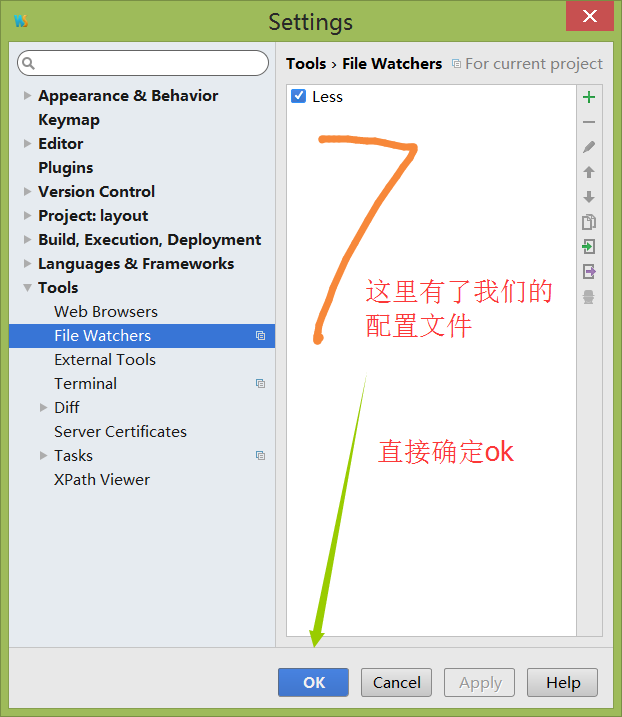
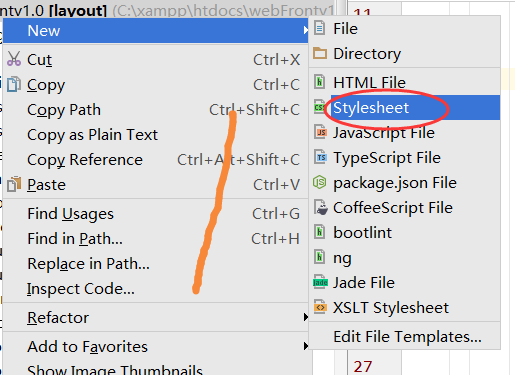
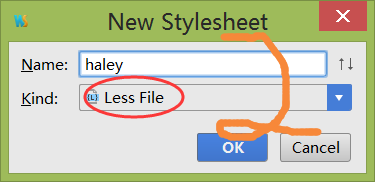
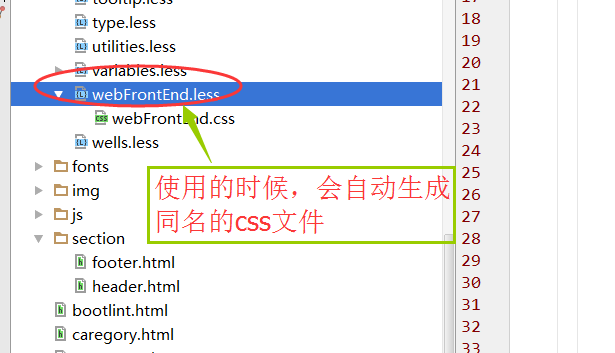
2、打开webstorm→file→settings→Tools→file watching





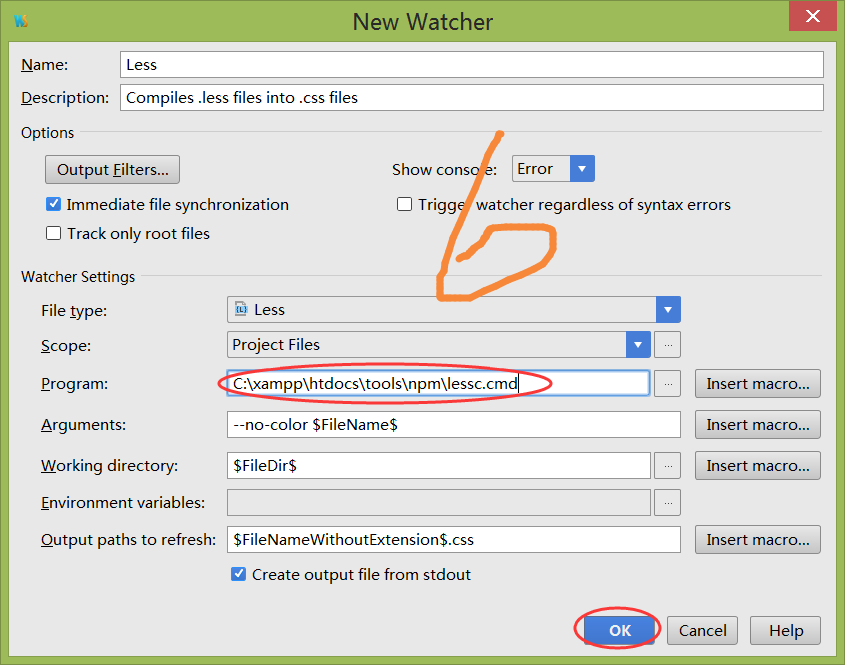
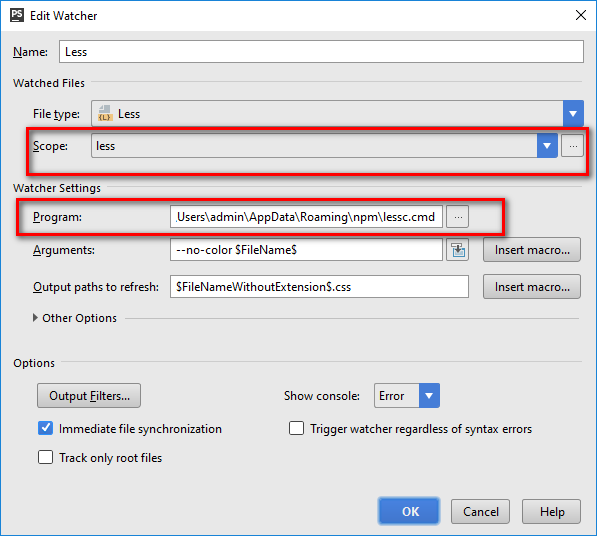
重要:

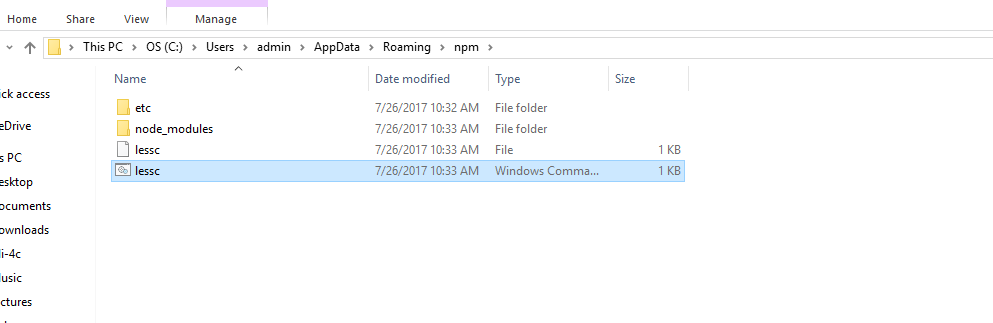
这两个必须配置,scope是编译范围,要制定编译那个文件夹下的less,program是less执行文件的地址,这两个不配置,可能无法编译less文件








参考文档:http://www.cnblogs.com/haley168/p/webstorm_less.htm
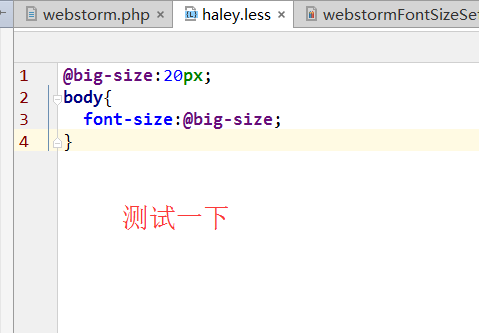
其中,自己遇到的问题,是按照教程无法编译less,后来发现是scope没有配置,汗
phpstorm、webstorm配置less编译器的更多相关文章
- WebStorm配置
一.主题配色 主题设置方法:File -> Settings -> Appearance & Behavior -> Appearance ->Theme. webst ...
- PHPStorm如何配置,phpstorm的mac配置文件目录
PHPStorm的配置分为2大类:项目配置和IDE配置. 项目配置(设置),主要是配置具体项目.IDE 配置(设置),通用的设置会应用到所有的项目上. 项目配置每个项目的配置存储在项目所在目录的 .i ...
- Webstorm配置CSS/SCSS自动补全兼容前缀autoprefixer插件
关于Autoprefixer Autoprefixer是一个后处理程序,不象Sass以及Stylus之类的预处理器.它适用于普通的CSS,可以实现css3代码自动补全.也可以轻松跟Sass,LESS及 ...
- PhpStorm Git 配置(解决文件没有变色的问题)
摘要: PhpStorm Git 配置 首先需要安装windows下的Git版本,网上有很多我下载的是msysgit反正都差不多,不会的自己百度. 其次打开PhpStorm,点击File ,Setti ...
- PhpStorm中配置xdebug调试环境
1. 安装xdebug 第一步: 得到本地PHP配置信息 在终端中运行: php -i > outputphp.txt 然后将得到的txt文件中的信息拷贝并复制到http://xdebug.or ...
- webstorm配置编译sass的输出目录
关于这个的问题,虽说不是很难,但还是踩了点小坑,下面就来介绍下如何使用webstorm配置编译sass的输出目录. 1.下载Ruby 2.使用Ruby安装sass 3.检测是否安装成功. 前面的几步很 ...
- PHPStorm+PHPStudy配置XDebug
img { max-width: 100% } 上一节里面从PHPStudy+PHPStorm的配置,到最后发布,PHPStorm只是承担了编辑器和发布站点的任务,但是还没有办法像Visual Stu ...
- phpstorm中配置真正的远程调试(xdebug)
这里说的是真正的远程调试,不是本地,本地不需要安装任何php程序!!! 这里略去xdebug的安装,安装很简单可以下载源码包,动态编译进去! 环境: Dev 服务器(IP:192.168.2.100) ...
- webstorm配置eslint【标记错误,修复错误】
项目中经常用到eslint语法,结合个人经验,用webstorm配置eslint "文件"->"默认设置"->"语言&框架&quo ...
随机推荐
- 20144303 《Java程序设计》课程总结
20144303 <Java程序设计>课程总结 每周读书笔记链接汇总 第一周:http://www.cnblogs.com/20144303sys/p/5248979.html 第二周:h ...
- Excel水平线画不直,图形对象对不齐,怎么办
看够了千篇一律的数字报表,不妨添加些图形对象来调剂下,今天小编excel小课堂(ID:excel-xiaoketang 长按复制)给各位分享10个插入图形对象时简单实用的小技巧. 01课题 今天小编e ...
- Spring中Bean生命周期
Spring中的bean生命周期是一个重要的点,只有理解Bean的生命周期,在开发中会对你理解代码是非常有用的.对于Bean的周期,个人认为可以分为四个阶段.第一阶段:Bean的实例化,在该阶段主要是 ...
- 第四篇:Spark SQL Catalyst源码分析之TreeNode Library
/** Spark SQL源码分析系列文章*/ 前几篇文章介绍了Spark SQL的Catalyst的核心运行流程.SqlParser,和Analyzer,本来打算直接写Optimizer的,但是发现 ...
- Python学习札记(六) Basic3 List和Tuple
参考:List Tuple Note List List是Python中一个很吊的数据结构,类似C语言的数组. 1.定义:listname = [variable 1, v2, v3, ..., vn ...
- python中的上下文管理器
刚刚看了vamei大神的上下文管理器博客,理解如下: 其实我自己经常用到上下文管理器,尤其是在打开文件的时候,如果自己比较懒,不想手工打上f.close(),使用上下文管理器就ok拉. 上下文管理器就 ...
- 07_ZkClient提供的API使用
1. ZkClient API简介 zkclient是Github上一个开源的ZooKeeper客户端,在原生ZooKeeper API接口上进行包装,同时在内部实现了session超时重连,Watc ...
- 《Think in Java》(十四)类型信息
简介 RTTI,RunTime Type Information,运行时类型信息.Java 在运行时识别对象和类的信息主要有两种方式:一种是"传统的"RTTI,它假定我们在编译时已 ...
- jQuery 中$.ajax()方法参数详解
$.ajax({ url:'test.do', data:{id:,name:'xiaoming'}, type:'post', dataType:'json', success:function(d ...
- MS SQL2008执行大脚本文件时,提示“内存不足”的解决办法
问题描述: 当客户服务器不允许直接备份时,往往通过导出数据库脚本的方式来部署-还原数据库, 但是当数据库导出脚本很大,用Microsoft SQL Server Management Studio执行 ...
