JavaScrip——简单练习(输出方式,简单表单验证)
- <script>
- //输出方式
- document.write(Date());//获取当前时间
- document.write(1);
- document.write("<p>你好</p>");//直接输内容
- document.getElementById("nihao").innerHTML;//通过获取id
- document.getElementById("nihao").innerHTML="走";
- //alert("你好");//alert输出
- </script>
- <form id="f1" name="f1" onsubmit="return checkform()">
- 用户名:<input type="text" name="username" value="" />
- <input type="submit" value="提交" />
- </form>
- <script>
- function checkform()
- {
- var f11=document.f1.username.value.length;
- if(f11>4)
- {alert("小于4");
- return false;}
- }
- </script>
- <form onsubmit="return validation()">
- <span>账号</span><input type="text" id="no" /><br>
- <span>密码</span><input type="text" id="pwd" /><br>
- <button type="submit">提交</button>
- </form>
- <script>
- function validation() {
- var no = document.getElementById("no").value;
- var pwd = document.getElementById("pwd").value;
- if(no == "") {
- alert("账号不为空!");
- return false;
- }
- if(pwd == "") {
- alert("密码不为空!");
- return false;
- }
- }
- </script>
- <form name=a onsubmit="return test()">
- <textarea name="b" cols="40" wrap="VIRTUAL" rows="6"></textarea>
- <input type="submit" name="Submit" value="check">
- </form>
- <script>
- function test()
- {
- if(document.a.b.value.length>10)
- {
- alert("不能超过10个字符!");
- document.a.b.focus();
- return false;
- }
- }
- </script>
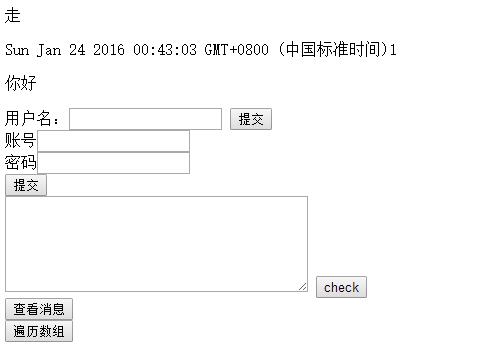
结果:静态

JavaScrip——简单练习(输出方式,简单表单验证)的更多相关文章
- angularjs学习第四天笔记(第一篇:简单的表单验证)
您好,我是一名后端开发工程师,由于工作需要,现在系统的从0开始学习前端js框架之angular,每天把学习的一些心得分享出来,如果有什么说的不对的地方,请多多指正,多多包涵我这个前端菜鸟,欢迎大家的点 ...
- ASP.NET MVC Jquery Validate 表单验证的多种方式
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- AngularJS 的表单验证
最近开始学习angularjs,学到表单验证的时候发现有必要学习下大神的好文章: 转:http://www.oschina.net/translate/angularjs-form-validatio ...
- Bootstrap+PHP表单验证实例
简单实用的Bootstrap+PHP表单验证实例,非常适合初学者及js不熟悉者,还有ajax远程验证 js验证表单 1 $(document).ready(function() { 2 $('#def ...
- jquery.validate.js 表单验证简单用法
引入jquery.validate.js插件以及Jquery,在最后加上这个插件的方法名来引用.$('form').validate(); <!DOCTYPE html PUBLIC " ...
- 用jQuery写的最简单的表单验证
近几天完成了关于我们项目的最简单的表单验证,是用jQuery写的,由于之前也一直没学过jQuery,所以自己也是一直处于边摸索边学习的阶段,经过这一段时间的学习,通过查资料啥的,也发现了学习jQuer ...
- Struts2之Action三种接收参数形式与简单的表单验证
有了前几篇的基础,相信大家对于Struts2已经有了一个很不错的认识,本篇我将为大家介绍一些关于Action接收参数的三种形式,以及简单的表单验证实现,下面进入正题,首先我们一起先来了解一下最基本的A ...
- nice-validator表单验证插件的简单使用
前言 前端表单校验是过滤无效数据.假数据.有毒数据的第一步,是数据安全的第一道关卡,虽然我们不能100%相信客户端提交的数据(真正的校验还得在服务端进行),但设置前端表单校验也是至关重要的,自己写逻辑 ...
- jQuery Validate 表单验证 — 用户注册简单应用
相信很多coder在表单验证这块都是自己写验证规则的,今天我们用jQuery Validate这款前端验证利器来写一个简单的应用. 可以先把我写的这个小demo运行试下,先睹为快.猛戳链接--> ...
- JS简单表单验证
这里我是写了一个简单的注册表单验证功能,亲测有效,一起来看看吧! 首先我的HTML代码是这样的: class大家可以忽略一下,这里我项目使用的是bootstrap的样式. 输入用户名和密码用的是正则表 ...
随机推荐
- (转)[ActionScript 3] Google-ProtoBuf for AS
最近由于项目的需要,研究了一下protobuf.在这里分享一下经验,具体介绍网上也有不少,可以百度先了解一下. ProtoBuf在as中主要就是序列反序列化的作用,我们主要用它来代替amf,因为像c+ ...
- TortoiseSVN 源代码下载
SVN的客户端软件TortoiseSVN http://tortoisesvn.tigris.org/ 这是我采用的 TortoiseSVN 的官方网站,页面上的两只小乌龟真的很好看. 目前最新的版本 ...
- java梳理-一个汉字占多大空间
面试题:一个汉字占多大空间. 事实上这个问题我了解不深的,知道结论不知道为什么.借此梳理下认识. 先回想下java基本类型 一基本类型 :简称四类八种,声明变量的同一时候分配了空间.举比例如以下: ...
- ASP.NET HTTP500错误怎么办
如图所示,HTTP500错误. 第一步:"开始"->"设置"->"控制面板"->"管理工具"-> ...
- aes加密在linux下会生成随机key的解决办法
直接贴代码了: package com.segerp.tygl.weixin.common; import java.io.UnsupportedEncodingException; import j ...
- android java 设计模式详解 Demo
android java 设计模式详解 最近看了一篇设计模式的文章,深得体会,在此基础我将每种设计模式的案例都写成Demo的形式,方便读者研究学习, 首先先将文章分享给大家: 设计模式(Design ...
- 外媒关注:中国版Twitter新浪微博推出微米对抗微信
Sina, China’s answer to Twitter, enters the mobile messaging battle with its own app 中国版Twitter新浪,用自 ...
- Flutter 动画使用
旋转动画 透明度变换动画 在Android中,可以通过View.animate()对视图进行动画处理,那在Flutter中怎样才能对Widget进行处理 在Flutter中,可以通过动画库给wid ...
- 〖C语言〗C语言一个函数传递无限制多参数(不确定参数函数)的方法
/* * ===================================================================================== * * Filen ...
- 如何配置 Oracle VirtualBox 中的客户机与物理机网络
当你在 Oracle VirtualBox 虚拟机软件 中安装了各种操作系统时,你可能需要实现物理机与虚拟机之间的相互访问. 在这篇文章中,我们将会以最简单明了的方式来说明如何配置客户机与 Linux ...
