JQuery EasyUI DataGrid动态合并(标题)单元) 一
JS:
/**
* EasyUI DataGrid根据字段动态合并单元格
* @param fldList 要合并table的id
* @param fldList 要合并的列,用逗号分隔(例如:"name,department,office");
*/
function MergeCells(tableID, fldList) {
var Arr = fldList.split(",");
var dg = $('#' + tableID);
var fldName;
var RowCount = dg.datagrid("getRows").length;
var span;
var PerValue = "";
var CurValue = "";
var length = Arr.length - 1;
for (i = length; i >= 0; i--) {
fldName = Arr[i];
PerValue = "";
span = 1;
for (row = 0; row <= RowCount; row++) {
if (row == RowCount) {
CurValue = "";
}
else {
CurValue = dg.datagrid("getRows")[row][fldName];
}
if (PerValue == CurValue) {
span += 1;
}
else {
var index = row - span;
dg.datagrid('mergeCells', {
index: index,
field: fldName,
rowspan: span,
colspan: null
});
span = 1;
PerValue = CurValue;
}
}
}
}
HTML:
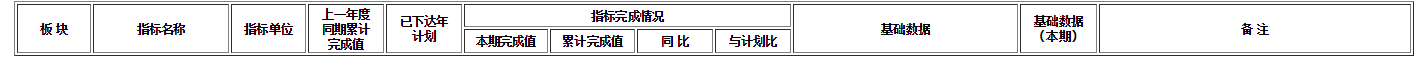
<table id="DataGrid" class="easyui-datagrid" fit="true" border="false" toolbar="#TBar" pagination="true"
data-options="autoRowHeight:false,pageSize:50,pageList: [10, 20, 30, 40, 50,100,5000],idField:'zhbid',sortName:'zhbbh', queryParams: { 'action': 'query'}
,onLoadSuccess:function(data){ MergeCells('DataGrid','mkmch,zhbmch');},onDblClickRow: onClickRow"
rownumbers="true" singleSelect="true" url="../Source/Data/zhbdata.ashx?mxbs=MON">
<thead>
<tr>
<th field="zhbid" hidden="true" sortable="true" width="100" rowspan="2">指标ID</th>
<th field="zhbbs" hidden="true" sortable="true" width="100" rowspan="2">指标ID</th>
<th field="mxid" hidden="true" sortable="true" width="100" rowspan="2">模块ID</th>
<th field="dwid" hidden="true" sortable="true" width="100" rowspan="2">单位ID</th>
<th field="rq" hidden="true" sortable="true" width="100" rowspan="2">日期</th>
<th field="mkmch" sortable="true" width="80" data-options="headalign:'center',align:'center'" rowspan="2">板 块</th>
<th field="zhbmch" sortable="true" width="150" data-options="headalign:'center'" rowspan="2">指标名称</th>
<th field="dw" sortable="true" width="80" data-options="headalign:'center'" rowspan="2">指标单位</th>
<th field="shn_ljzh" sortable="true" width="80" data-options="headalign:'center',editor:{type:'numberbox',options:{precision:3}}" rowspan="2">上一年度<br />同期累计<br />完成值</th>
<th field="bn_jh" sortable="true" width="80" data-options="headalign:'center'" rowspan="2">已下达年<br />计划</th>
<th colspan="4">指标完成情况</th>
<th field="mxmch" sortable="true" width="250" data-options="headalign:'center'" rowspan="2">基础数据</th>
<th field="mxzh" sortable="true" width="80" data-options="headalign:'center',editor:{type:'numberbox',options:{precision:3}}" rowspan="2">基础数据<br />(本期)</th>
<th field="beizhu" sortable="true" width="350" data-options="headalign:'center'" rowspan="2">备 注</th>
</tr>
<tr>
<th field="bq_zh" sortable="true" width="90" data-options="headalign:'center'">本期完成值</th>
<th field="bn_ljzh" sortable="true" width="90" data-options="headalign:'center'">累计完成值</th>
<th field="bn_ljtb" sortable="true" width="80" data-options="headalign:'center'">同 比</th>
<th field="bn_tb" sortable="true" width="80" data-options="headalign:'center'">与计划比</th>
</tr>
</thead>
</table>

JQuery EasyUI DataGrid动态合并(标题)单元) 一的更多相关文章
- JQuery EasyUI DataGrid动态合并单元格
/** * EasyUI DataGrid根据字段动态合并单元格 * @param fldList 要合并table的id * @param fldList ...
- 转载 -- jquery easyui datagrid 动态表头 + 嵌套对象属性展示
代码功能: 1.datagrid 的表头由后台生成,可以配置在数据库 2.datagrid 的列绑定数据 支撑嵌套对象 $(function() { var columns = new Array() ...
- jquery easyui datagrid 动态 加载列
实现方式: 首先根据输入的sql语句获得相关的列名称返回给前台,然后在datagrid中动态加载列,接着根据查询条件(包括sql语句)获取相关的记录返回给前台用于填充datagrid.从而实现类似or ...
- jquery easyui DataGrid 动态的改变列显示的顺序
$.extend($.fn.datagrid.methods,{ columnMoving: function(jq){ return jq.each(function(){ var target = ...
- jquery easyui datagrid动态改变title的值
title:'<input type="text" id="txtTitle1" style="background:none;border:n ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 合并单元格
jQuery EasyUI 数据网格 - 合并单元格 数据网格(datagrid)经常需要合并一些单元格.本教程将向您展示如何在数据网格(datagrid)中合并单元格. 为了合并数据网格(datag ...
- 扩展jquery easyui datagrid编辑单元格
扩展jquery easyui datagrid编辑单元格 1.随便聊聊 这段时间由于工作上的业务需求,对jquery easyui比较感兴趣,根据比较浅薄的js知识,对jquery easyui中的 ...
- JQuery easyUi datagrid 中 editor 动态设置最大值最小值
前言 近来项目中使用到 easyui 来进行页面设计,感觉挺方便的,但是网上除了api外,其他有价值的资料比较少,故在此分享一点经验,供大家参考. 问题 JQuery easyUi datagri ...
- Jquery easyui datagrid 导出Excel
From:http://www.cnblogs.com/weiqt/articles/4022399.html datagrid的扩展方法,用于将当前的数据生成excel需要的内容. 1 <sc ...
随机推荐
- Hadoop之MapReduce命令
概述 全部的Hadoop命令都通过bin/mapred脚本调用. 在没有不论什么參数的情况下.执行mapred脚本将打印该命令描写叙述. 使用:mapred [--config confdir] CO ...
- ant design pro (六)样式
一.概述 参看地址:https://pro.ant.design/docs/style-cn 基础的 CSS 知识或查阅属性,可以参考 MDN文档. 二.详细介绍 2.1.less Ant Desig ...
- JSON格式校验
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- Android APP安装后不在桌面显示图标的应用场景
一般情况下是由于特殊情况下,需要隐藏app的启动入口,即在launcher界面不需要显示该入口,会由其他app跳转至.怎么设置如下代码: <activity android:name=" ...
- JavaWeb 获取请求网络协议、IP、端口号、项目根路径
JavaWeb 获取请求网络协议.IP.端口号.项目根路径 CreateTime--2018年6月1日16点32分 Author:Marydon 1.需求 在项目中,需要使用Java向本程序发送r ...
- Zabbix Server和MPM(monitor for mysql)的高速部署
1. 前言 zabbix作为开源免费的监控软件.其易于管理配置和可视化的视图.历史数据的定期维护.模板化的监控项目越来越受到广大IT运维人员的喜爱. 这里主要是总结了下Zabbix S ...
- 【Oracle】表空间相关集合
创建表空间 1.语法 CREATE [SMALLFILE/BIGFILE] TABLESPACE tablespace_nameDATAFILE '/path/filename' SIZE num[k ...
- ISP图像质量调节介绍
ISP(Image Signal Processor),即图像处理,主要作用是对前端图像传感器输出的信号做后期处理,主要功能有线性纠正.噪声去除.坏点去除.内插.白平衡.自己主动曝光控制等.依赖于IS ...
- [转]Oracle 10g如何对用户姓名,按首字母排序、查询
首先介绍Oracle 9i新增加的一个系统自带的排序函数 1.按首字母排序 在oracle9i中新增了按照拼音.部首.笔画排序功能.设置NLS_SORT值 SCHINESE_RADICA ...
- sql server 列修改null 变成not null
ALTER TABLE [table_name] ALTER COLUMN [column_name] [datetime] NOT NULL --datetime是列的类型
