CSS 概念 & 作用
http://www.cnblogs.com/moveofgod/archive/2012/09/18/2691101.html
式样定义 如何显示 HTML内容
通常存储在式样表中
作用 : 解决内容与表现分离的问题 ( MVC 模型 , model : html , view : css , control : JavaScript )
外部式样表可以极大的提高效率 , 例如要修改网页中标题的表现形式 , 如果网页中有100个标题, 如果使用HTML进行修改, 则需要修改100次, 如果使用CSS进行修改, 则只需要修改1次就OK了, 因为内容与表现分离了, 所以可以将表现(式样表)保存起来, 未了以后使用
式样表可以 层叠出现 , 后边的式样会将前边的式样覆盖 , 比如规定标题式样为 a , 而其中几个页面想改变这种式样, 就可以再加入式样表, 只是针对这些进行修改 .
层叠次序 : 1. 浏览器默认
2. 外部式样表
3. 内部式样表(位于 <head>标签内部 )
4. 内联式样(在 html元素内部)
基本格式
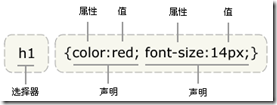
css规则是由两部分组成 : 选择器 以及 一条或多条声明. selector { declaration1 , declaration2 ......} 选择器通常是一个html元素, 每条属性是一个属性和一个值组成.属性和值用:号分开.例如 : h1{ color:red ; font-size:14px ; }

选择器可以分组: 组内设置同样的样式. 例如 : h1, h2, h3 {} 这样的作用是, h1, h2, h3 中的式样是相同的.
继承及问题: 子元素可以从父元素继承属性, 所以,父元素在定义属性时,要注意,不能太细节化,导致有的子元素不需要该细节,也被继承过来。 例如 body { font-family : Verdana ;} 那么body内的子元素, 例如 p, td, ul 等等全部会使用 verdana 字体. (部分)
css派生选择器: 是指多个元素标签在一起作用的css样式 , 后代选择器 , 子元素选择器 , 相邻兄弟选择器 (全部都有,谁先谁后, 必须有顺序 )
后代选择器 : 例如 h1 em { color : red ;} <h1> This is a <em>heading</em></h1> 其中的heading式样不同, 因为是 h1 与em的共同作用.
子元素选择器 : h1 >strong { color : red ;} 注意此处的 > 号 , 表示在 h1内部的所有的 strong标签内部的式样, 请看如下例子
<h1> This is a <strong> very </strong> important</h1> --> 此时的 very满足式样规则 ( 中间再有别的标签也不要紧 )
<h1>This is a<em>really<strong>very</strong></em>important</h1> -->此时不满足如上规则 h1>strong, 因为在strong外层还有一个em标签. 即 必须strong直接跟着h1. ( 有顺序的 )
后代选择器 与 子选择器的区别 : 后代选择器是指所有后代,即 如上例子, <h1> 与 <em> 之间可以由其他标签都没关系, 而子选择器仅指它的直接后代,标签之中不能再有其他标签,后代选择器使用 空格,而子选择器使用 > 大于号。
相临兄弟选择器 : 如果选择紧接在另一个元素后的元素, 或者二者有相同的父元素, 例如 : h1 +p { margin-top : 50px ; } 这个选择器读作 : "紧接在h1元素后出现的段落元素p, h1和p拥有共同的父元素 " , 用一个结合符 + 只能针对两个兄弟中的第2个以后进行式样变更, 即+号后边的内容.
例如一个标题h1元素后面紧跟了两个段落p元素,我们想定位第一个段落p元素,对它应用样式。我们就可以使用相邻同胞选择器 。 这也就是紧接在另一个元素后的含义。
id选择器: 可以为标有特定 id 的 HTML 元素指定特定的样式 . 以 # 号定义 . #red { color : red ; } #blue { color : blue ; } <p id = "red"> 这个段落是红的</p> <p id= "green">这个段落是绿的</p> , 可以组合使用 , #sidebar p { color : red ;} 此时 在标记了 id = "sidebar" 元素内部的 p 就会有特殊的意义, 跟别的 段落 p 就会不同 .
类选择器 : .center {text -align : center ; } <h1class="center"> this is a center </h1> 类选择器是以 . 点开头定义的, 同样可以组合使用, 例如 .center p { color : red ; }其意义就是class是center的元素内的所有的段落 p 都和别的段落 p 不一样 .
css属性选择器: 对带有指定属性的 HTML 元素设置式样, [title] { color : blue ;} 这样的话, 对于所有带 title 属性的 html 元素都会 设置相应样式 , 还可以设置 : [title = W3C] { color : blue ; } 这样就是不是所有的带title属性的html元素都变更, 而只是 title = W3C 的那个些 html 元素式样会相应变更 . 再例如 input [type = "text"] 组合使用... 另外, 这种属性选择器例如 input[type = "text"] , 其中input与[type="text"]之间不能有空格, 因为它们在HTML中表示一个整体.
css伪类 : CSS 伪类用于向某些选择器添加特殊的效果。
1 a:link {color: #FF0000} /* 未访问的链接 */
2 a:visited {color: #00FF00} /* 已访问的链接 */
3 a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
4 a:active {color: #0000FF} /* 选定的链接 */
伪类可以与 CSS 类配合使用:
a.red: visited {color: #FF0000} <a class="red" href="css_syntax.asp">CSS Syntax</a>
一般伪类只能作用于 <a> 这个标签使用。
如何插入式样表
外部式样表: 当式样需要应用于多个页面时, 这种办法很好 , 使用 <link>标签, 来链接到式样表, <link>标签应该在文档头部 : <head> <link rel="stylesheet" type="text/css" href="mystyle.css" /></head> ( 属性值与其单位之间不要有空格 , 例如 20px )
<link rel=”stylesheet” href=”style.css”type=”text/css”>
内部式样表: 当单个文档需要特殊的样式时, 可以使用 <style>标签在文档头部定义内联式样表, 例如 : <head><style type= "text/css" > hr { color : blue ;} </style></head>, 慎用内联式样表.
多重式样 : 如果某些属性在不同的式样表中被同样的选择器定义, 那么属性值将从更具体的样式表中被继承过来. 其实就是重叠的功能, 例如 : 外部式样表 : h3 { color : blue ; text-align : left ; font-size : 8pt ;} 而内部式样表针对 h3的选择器 : h3{ text-aglin:right ; font-size:20pt;} 所以最后得到的结果为 { color : blue ; text-again:right ; font-size : 20pt ;} 即外部式样的内容会先使用, 然后再用内部式样表的进行覆盖, 相同属性覆盖掉了, 外部多余属性保留 .
颜色不同表示法 :
1) red -- 英文单词
2) #ff0000 -- 16进制
3) rgb(255,0,0) --3元色
4) rgb(100%, 0%, 0%) --百分比
CSS 例子

body { /* 元素 */
color:blue;
}
h1,h2,h3,h4,h5,h6 {
color: blue;
font-size: 20px;
}
p {
color: green;
font-size: 15px;
font-family: "sans serif";
text-align: center;
background-color: gray; /*背景色*/
padding: 10px; /*向外延伸 , 宽了*/
}
#myid p { /* id + 元素 */
color: red;
}
.center { /* class */
text-align: center;
}
h1.center { /*表示h1这个元素的class属性*/
color: red; /*按照优先级,所以没有变化*/
}
[dir] { /* 属性*/
color: yellow;
}
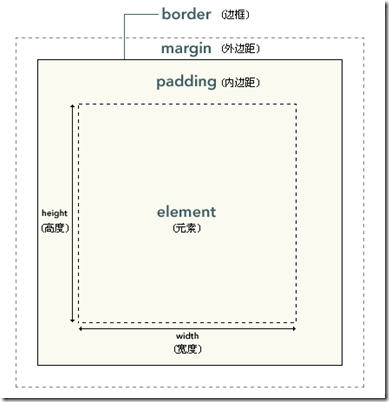
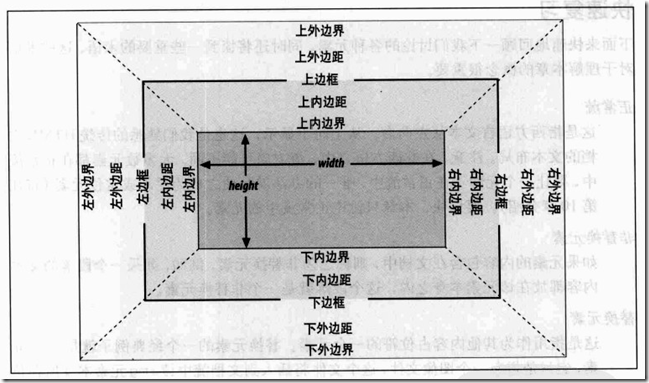
CSS 框模型概述

块级元素( 例如 div , p )

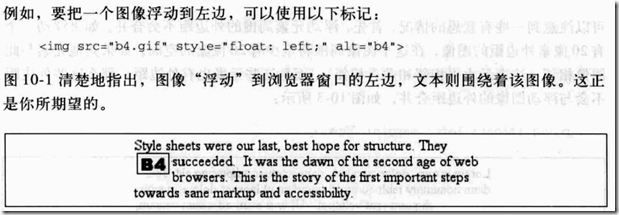
浮动和定位( 布局 )

实施
首先定义 基本的CSS,例如统一的小标题,html标签,body标签,p标签,等等,还有比如统一的鼠标内容 a:hover,a:active 等等
然后定义 div 区域,和各个区域的细节属性
收尾,查看需要调整的情况。
CSS 概念 & 作用的更多相关文章
- HTML以及CSS的作用和理念
首先,在学习之前,这些是必要知道的东西.什么是HTML,什么是CSS 它们有什么用?又能做什么? 了解HTML和CSS的用途,能更有利我们快速,高效的学习它们. 那么,关于这两者,我就用我通俗的语言像 ...
- css 框架——base.css,作用是重设浏览器默认样式和提供通用原子类。自己留存
今天发下我自己的 css 框架——base.css,作用是重设浏览器默认样式和提供通用原子类. @charset "utf-8"; /*! * @名称:base.css * @功能 ...
- 正确认识 DIV+CSS 概念
今天看到神采飞扬发表于前端观察的<DIV+CSS 请不要再忽悠人了>,讲的挺有深意的,尤其对于新手如何正确认识div,学习web标准,使用web标准建站应该有很大帮助.转载过来,共同分享. ...
- CSS概念 - 可视化格式模型(一) 盒模型与外边距叠加
可以参考<精通CSS 高级WEB标准解决方案>第三章. 可视化格式模型 可视化格式模型要掌握的3个最重要的CSS概念是 浮动.定位.盒模型. 这些概念控制在页面上安排和显示元素的方式, 形 ...
- CSS概念 - 可视化格式模型(二) 定位概述(普通流、绝对定位)
2.定位概念 上一节熟悉了盒模型, 现在来看一下可视化格式模型和定位模型. 理解这两个模型的细微差异是非常重要的, 因为它们一起控制着如何在页面上布置每个元素 2.1 可视化格式模型 CSS有三种基本 ...
- CSS概念,引入,选择器
概念 层叠样式表,定义如何显示HTML元素. 使用方式 行内样式 不推荐使用此方式 结构 和 样式的 杂糅会影响后期的维护 <p style="color: red"> ...
- CSS概念【记录】
1.CSS语法 2.@规则 3.注释 4.层叠 5.优先级 6.继承 7.值 8.块格式化上下文 9.盒模型 10.层叠上下文 11.可替换元素 12.外边距合并 13.包含块 14.视觉格式化模型 ...
- css.map作用
看一段sass代码: 嵌套书写的结构在sass中经常会被用到. 编译之后的样式是这样的: 在开发工具上我们看到的是编译后的文件,而非编译前的源文件. 这个时候就产生一个问题了.在生产环境中,我希望看到 ...
- Java 之 Serializable 序列化和反序列化的概念,作用的通俗易懂的解释
遇到这个 Java Serializable 序列化这个接口,我们可能会有如下的问题a,什么叫序列化和反序列化b,作用.为啥要实现这个 Serializable 接口,也就是为啥要序列化c,seria ...
随机推荐
- jQuery中多个元素的Hover事件
1.需求简介 jQuery的hover事件只是针对单个HTML元素,例如: $('#login').hover(fun2, fun2); 当鼠标进入#login元素时调用fun1函数,离开时则调用fu ...
- nova-compute 部署 instance 详解 - 每天5分钟玩转 OpenStack(28)
本节讨论 nova-compute,并详细分析 instance 部署的全过程. 先给大家道个歉:今天这篇文章的篇幅比以往要多一些,本来想分两次发,但考虑到文章的完整和系统性,还是一次发了出来,这次可 ...
- C++的友元类和友元函数实例
#include <math.h> #include<iostream> using namespace std; class Point { public: Point(do ...
- 003.安装nginx(lnmp)
一.下载nginx 下载nginx源码包,解压: [root@huh ~]# cd /usr/local/src/ [root@huh src]# wget http://nginx.org/down ...
- 安卓SeekBar
public class Speak extends Fragment implements OnSeekBarChangeListener { private SeekBar bar1; priva ...
- 【WPF系列】基础学习-WPF架构概览
引言 WPF从.net framewok3.0加入以来,经历了很多跟新.每次更新都给用户带来了新的功能或者优化性能.下面我们首先看下WPF再.netFramework中的位置,接着介绍下WPF的架构框 ...
- 关于域名系统DNS解析IP地址的一些总结
关于域名系统DNS(Domain Name System) 从域名中解析出IP地址. DNS主要由3部分组成: ① 名称解析器(resolver) ② 域名空间(domain name space) ...
- bzoj-1096 1096: [ZJOI2007]仓库建设(斜率优化dp)
题目链接: 1096: [ZJOI2007]仓库建设 Description L公司有N个工厂,由高到底分布在一座山上.如图所示,工厂1在山顶,工厂N在山脚.由于这座山处于高原内陆地区(干燥少雨),L ...
- 枚举Enum使用
package com.wzy.enumt; public enum Citys { //值为静态常量,每一个常量都是一个实例 BEIJING("北京"), SHANGHAI(&q ...
- [luogu2964][USACO09NOV][硬币的游戏A Coin Game] (博弈+动态规划)
题目描述 Farmer John's cows like to play coin games so FJ has invented with a new two-player coin game c ...
