Vue.js 可排序列表 (Sortable & Searchable Tables) 组件
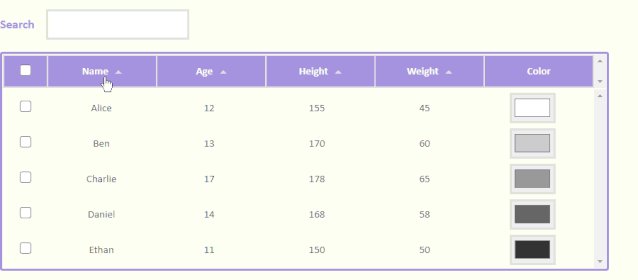
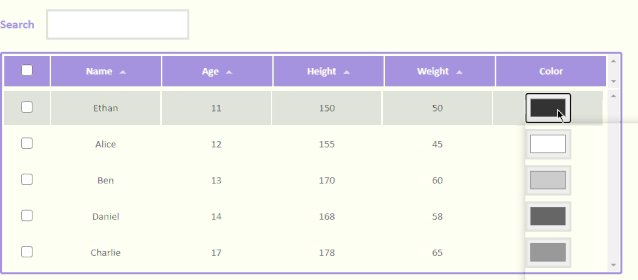
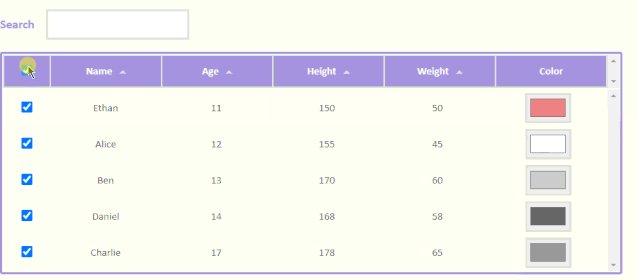
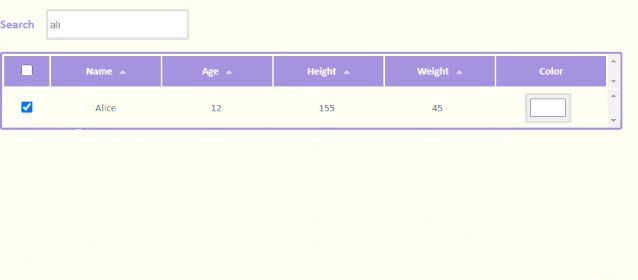
可排序表格 (Sortable & Searchable Tables) 在网页和表单设计中非常常用。用户可以通过点击表头对将表格以该列做顺序或降序排列,也可以利用 Search Box 对表格内容进行筛选。这个组件曾被运用于 X-Ray Diffraction Analysis App 和 Extract Graph Data App 等等。

注册组件
注册 Sortable & Searchable Tables 组件和之前介绍注册其他组件的方法类似, 其实就是复制粘贴已封装好的代码到父级实例中。
<script type="text/x-template" id="sortable-table-template">...</script><script>Vue.component('sortable_table', {template: '#sortable-table-template’,…});</script>
调用组件
直接添加自定义标签 <sortable_table></sortable_table> 调用组件。
<sortable_table class="row":rows="table_data":columns="table_header":filter-key="searchQuery":selected="selected_rows"@update-table-data="onUpdateTableData"@update-table-selected="onUpdateTableSelected"></sortable_table>
传递数据
利用 v-bind 动态绑定数据,其中searhQuery 为 search box 的默认内容,table_header 为表格的表头,table_data 为表格的数据, select_rows 为勾选的行号。另外 "onUpdateTableData:function" 和 "onUpdateTableSelected" 用于动态刷新表格的内容。
data: function(){return {searchQuery: '',table_header: ['name', 'age', 'height', 'weight', 'color'],table_data: [{id: 1, name: 'Alice', age: 12, height: 155, weight: 45, color: '#ffffff'},{id: 2, name: 'Ben', age: 13, height: 170, weight: 60, color: '#cccccc'},{id: 3, name: 'Charlie', age: 17, height: 178, weight: 65, color: '#999999'},{id: 4, name: 'Daniel', age: 14, height: 168, weight: 58, color: '#666666'},{id: 5, name: 'Ethan', age: 11, height: 150, weight: 50, color: '#333333'},],selected_rows: [],}},...methods:{onUpdateTableData:function(new_table_data) {this.table_data = new_table_data;},onUpdateTableSelected:function(new_table_selected){this.table_selected = new_table_selected;},},
源代码
Vue.js 可排序列表 (Sortable & Searchable Tables) 组件的更多相关文章
- Vue.js 多选列表(Multi-Select)组件
搬运公众号早前文章 多选列表 (Multi-Select) 是一种将所有选项列出,并允许用户利用 Ctrl/Shift 键进行多选的 UI 元素.这是一种常见的设计元素.有时候为了节省空间,我们会将选 ...
- Vue.js中用webpack合并打包多个组件并实现按需加载
对于现在前端插件的频繁更新,所以多多少少要对组件化有点了解,下面这篇文章主要给大家介绍了在Vue.js中用webpack合并打包多个组件并实现按需加载的相关资料,需要的朋友可以参考下. 前言 随着 ...
- Vue.js:轻量高效的前端组件化方案
转发一篇尤老师对vue.js的介绍,了解vue.js的来龙去脉.不过现在已经是2.0了,也有添加一些新的东西,当然有些东西也改了. Vue.js:轻量高效的前端组件化方案 Vue.js 是我在2014 ...
- 用vue.js写的一个瀑布流的组件
用vue.js写的一个瀑布流的组件:https://segmentfault.com/a/1190000010741319 https://www.jianshu.com/p/db3cadc03402
- Vue.js 学习笔记之七:使用现有组件
5.3 使用现有组件 在之前的五个实验中,我们所演示的基本都是如何构建自定义组件的方法,但在具体开发实践中,并非项目中所有的组件都是需要程序员们自己动手来创建的.毕竟在程序设计领域,"不要重 ...
- Vue.js:轻量高效的前端组件化方案(转载)
摘要:Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.在前端纷繁复杂的生态中,Vue.js有幸受到一定程度的关注,目前在GitHub上已经有5000+的star.本文将从各方面对Vue ...
- Vue.js学习使用心得(四)——组件
一.组件 组件(Component)是 Vue.js 最强大的功能之一. 组件可以扩展 HTML 元素,封装可重用的代码. 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界 ...
- 【转】Vue.js:轻量高效的前端组件化方案
摘要:Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.在前端纷繁复杂的生态中,Vue.js有幸受到一定程度的关注,目前在GitHub上已经有5000+的star.本文将从各方面对Vue ...
- Vue.js 源码分析(十三) 基础篇 组件 props属性详解
父组件通过props属性向子组件传递数据,定义组件的时候可以定义一个props属性,值可以是一个字符串数组或一个对象. 例如: <!DOCTYPE html> <html lang= ...
随机推荐
- 牛客网暑期ACM多校训练营(第二场)carpet
传送门:carpet 题意 有一个n*m的地毯,aij表示地毯每格的元素,bij表示地毯每格的价格,要求选取一块价格最大值最小的地毯,并且这块地毯无限铺开之后,原地毯是其子矩阵. 题解 先找到这个矩阵 ...
- hdu 2089不要62 (数位dp)
Problem Description 杭州人称那些傻乎乎粘嗒嗒的人为62(音:laoer). 杭州交通管理局经常会扩充一些的士车牌照,新近出来一个好消息,以后上牌照,不再含有不吉利的数字了,这样一来 ...
- Detect the Virus ZOJ - 3430 AC自动机
One day, Nobita found that his computer is extremely slow. After several hours' work, he finally fou ...
- WPF 主动触发依赖属性的 PropertyChanged
需求背景 需要显示 ViewModel 中的 Message/DpMessage,显示内容根据其某些属性来确定.代码结构抽象如下: // Model public class Message : IN ...
- Markdown基本语法学习(使用Typora编辑器)
Markdown基本语法学习(使用Typora编辑器) 一级标题:就用 #加标题名字 二级标题 二级标题:## + 标题名字 三级标题 三级标题:### + 标题名字 四级标题 四级标题:#### + ...
- Kubernets二进制安装(5)之私有仓库harbor搭建
在IP地址为192.168.80.50,机器名为mfyxw50上搭建私有仓库harbor harbor下载地址: harbor下载连接地址:https://github.com/goharbor/ha ...
- 关于TCP和UDP的通俗理解
TCP和UDP是网络基础,很多公司面试也都会问到,今天我在这里,根据大神们的讲解,自己总结借鉴一下. 首先,先提一个问题:英雄联盟是TCP还是UDP? 这个问题对于游戏玩家,可能大多数人都没有想过.一 ...
- 错误记录:MQJE001: 完成代码为 '2',原因为 '2035'。
在windows server 2008上安装websphere mq7.5 服务端,建立队列.通过java client向我的机器的队列发送消息和接收消息. mq安装成功,队列管理器.队列.通道也都 ...
- ysoserial Commons Collections2反序列化研究
Apache Commons Collections2反序列化研究 环境准备 JDK 1.7 Commons Collections 4.0 javassit 前置知识 PriorityQueue() ...
- Virtualbox 安装centos7虚拟机
Virtualbox 安装centos7虚拟机 一,下载centos7 下载地址:https://mirrors.tuna.tsinghua.edu.cn/centos/7.9.2009/isos/x ...
