HTML标签火速入门
HTML标签火速入门
本文将从:HTML页面必备标签、HTML高频标签,火速入门,阅读完本篇,大概需要60分钟。
HTML页面必备标签
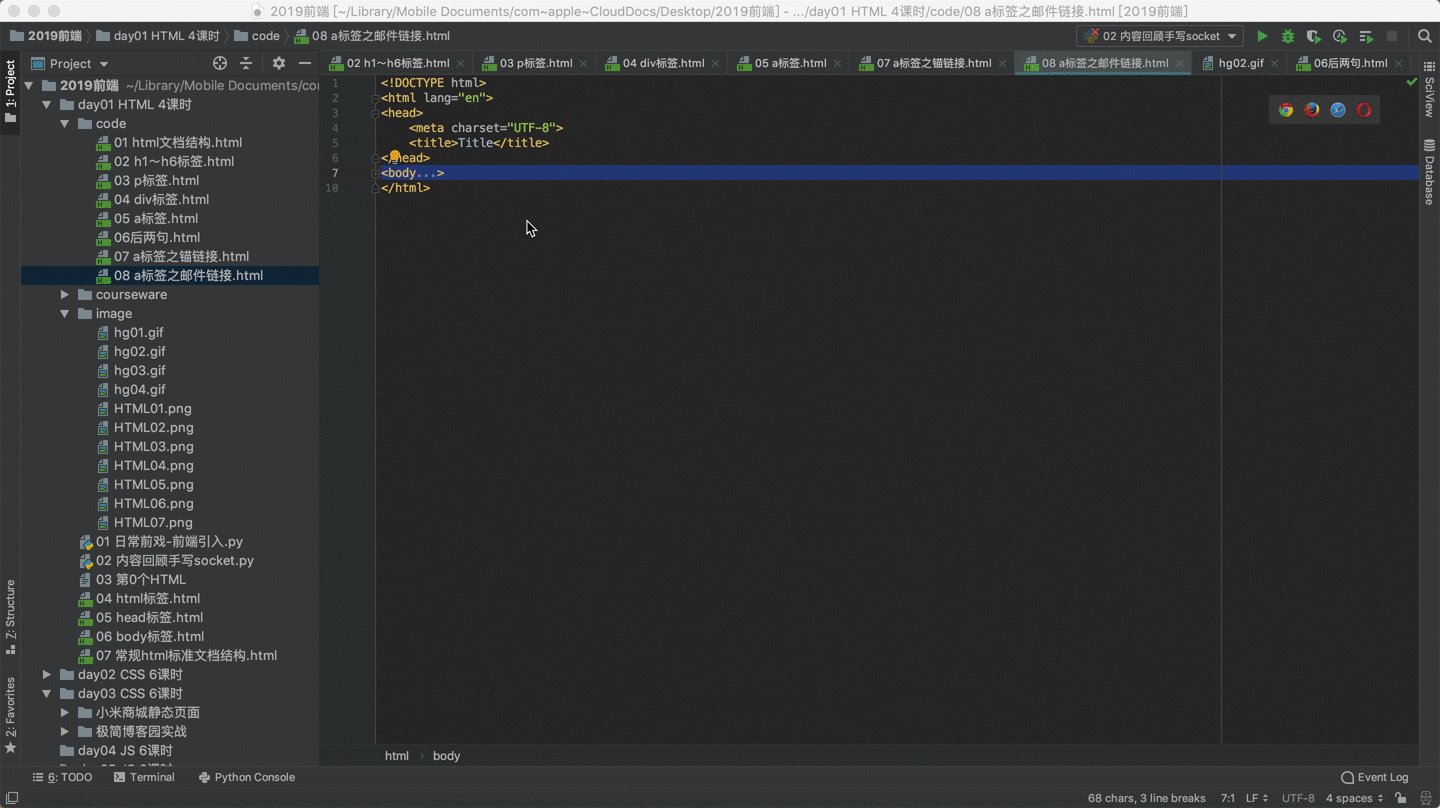
我们通过HTML编辑器新建一个HTML文件后,编辑器会帮我们创建一个HTML文件,创建的同时自动生成一些HTML页面必备标签。
<!--DOCTYPE,规定了文档类型,他会告诉浏览器以哪种规则来渲染以下的内容-->
<!DOCTYPE html>
<!--html标签开始,HTML文档的开始,lang="en"旨在告诉浏览器的翻译插件,翻译我的文档内容-->
<html lang="en">
<!--head标签里放的HTML文档的元信息-->
<head>
<!--meta标签,元信息标签,charset属性规定了文档的编码类型-->
<meta charset="UTF-8">
<!--title标签,标题标签,只可在head里写入,title在浏览器上显示,不在浏览器的页面里渲染-->
<title>Title</title>
</head>
<!--body标签里放的HTML文档的核心元素们-->
<body>
前端开发的核心区域
</body>
</html>
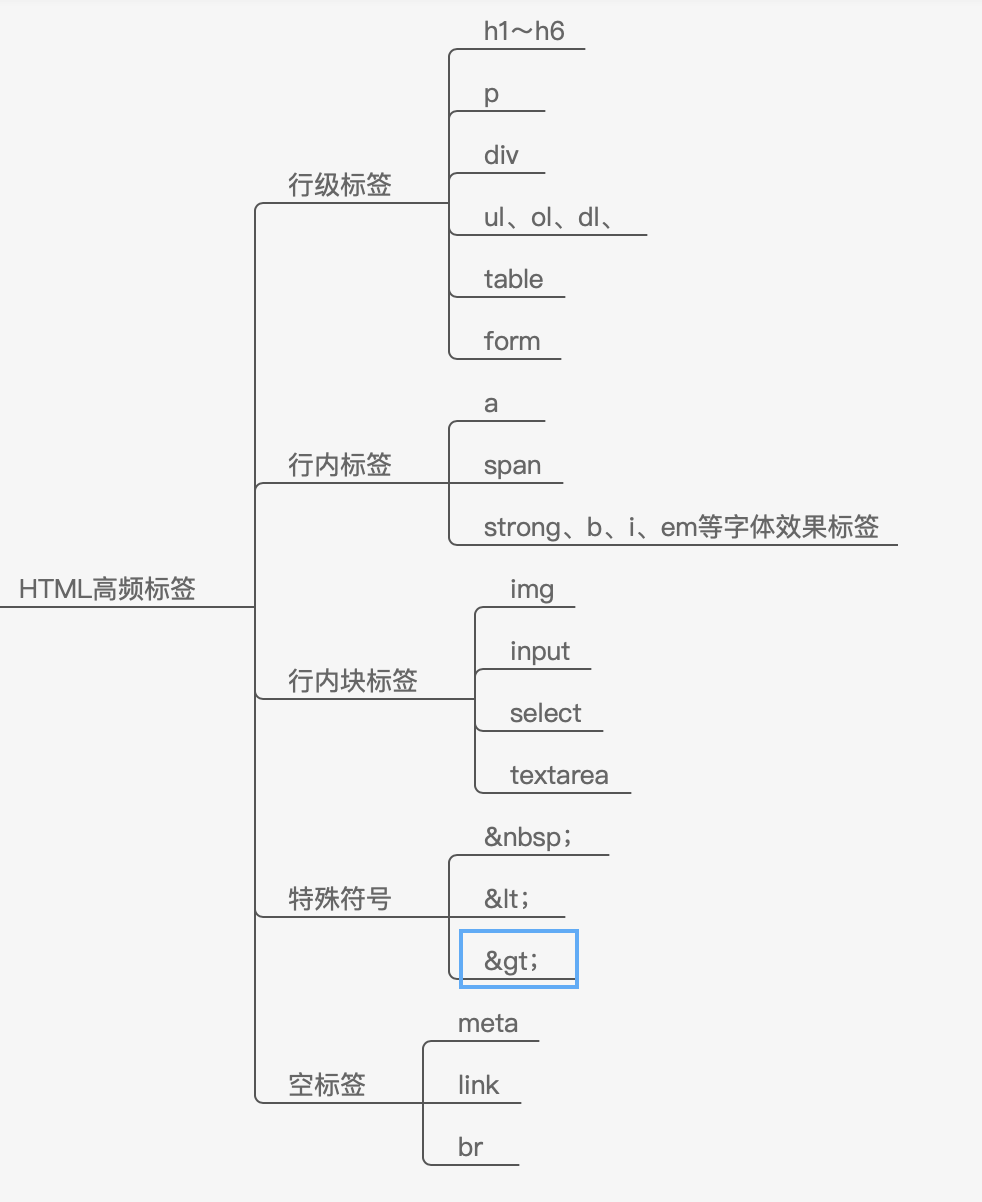
HTML高频标签简介
HTML高频标签将介绍:h1~h6、p、a、br、img、div、span、ul、ol、dl、table、form、input、select、textarea标签。除了对标签的介绍,还将通过小案例来演示这些高频标签经常在哪里被使用。

h1~h6,标题标签
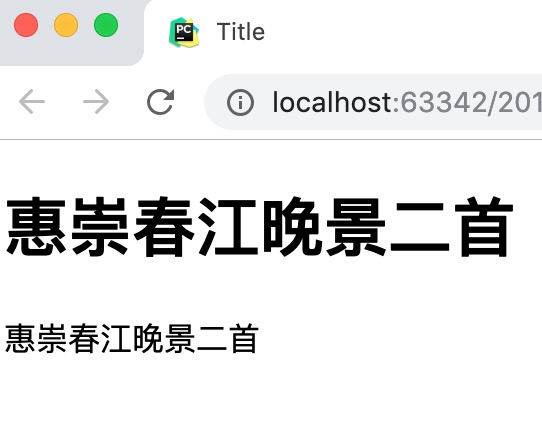
示例代码&现象
<body>
<h1>惠崇春江晚景二首</h1>
惠崇春江晚景二首
</body>

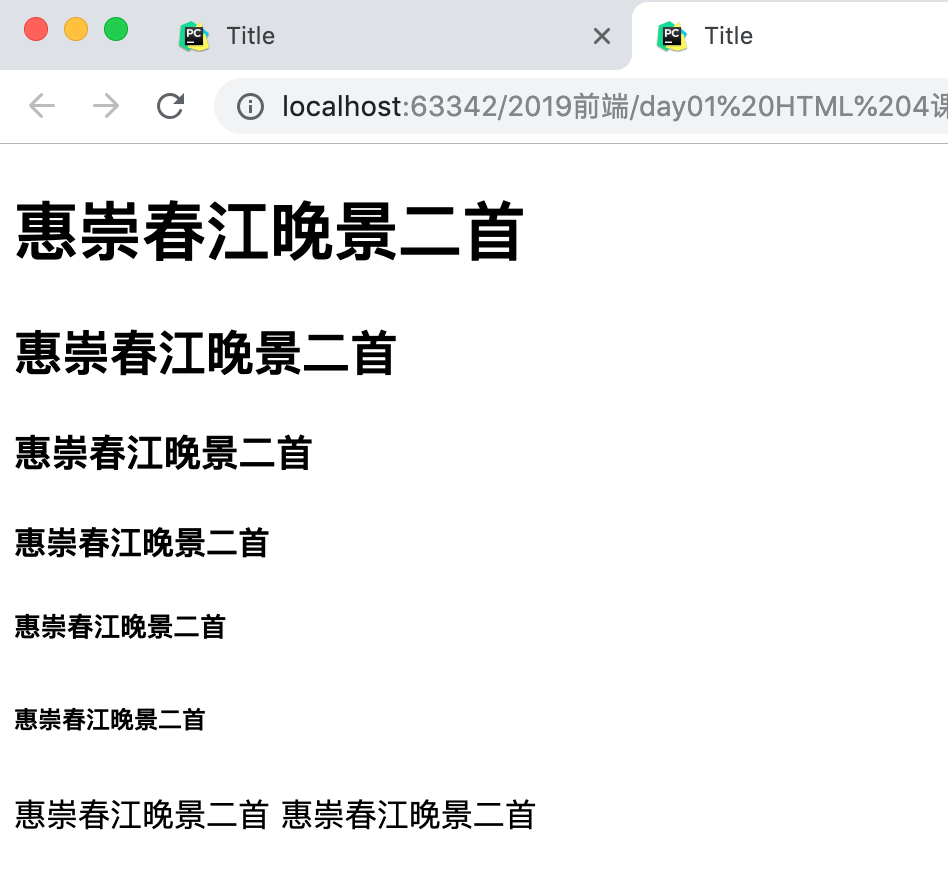
<body>
<h1>惠崇春江晚景二首</h1>
<h2>惠崇春江晚景二首</h2>
<h3>惠崇春江晚景二首</h3>
<h4>惠崇春江晚景二首</h4>
<h5>惠崇春江晚景二首</h5>
<h6>惠崇春江晚景二首</h6>
<h7>惠崇春江晚景二首</h7>
惠崇春江晚景二首
</body>

h1~h6标签带来的现象:
- 文本变大变粗
- 标签的数字越大标题的级别越小
- 每个标题独占一行
h1~h6标签的应用:
| 标签 | 现象 | 应用场景 |
|---|---|---|
| h1 | 最大最粗,独占一行 | 一个页面仅可存在一个h1标签,h1内放页面的关键词, 目的是给SEO和爬虫快速识别 |
| h2~h4 | 数字越大级别越小,独占一行 | 文本的普通标题,最小使用h4 |
| h5、h6 | 数字越大级别越小,独占一行 | html规则有这两个标签,几乎不被使用 |
p,段落标签
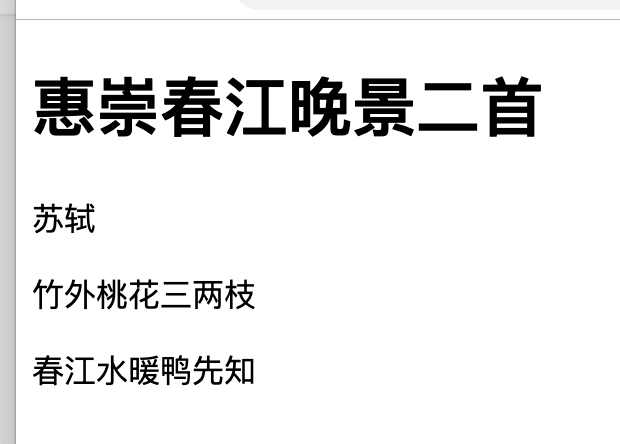
示例代码&现象
<body>
<h1>惠崇春江晚景二首</h1>
苏轼
<p>竹外桃花三两枝</p>
<p>春江水暖鸭先知</p>
</body>

p标签带来的现象&应用
| 标签 | 现象 | 应用 |
|---|---|---|
| p | 文本内容需要独占一行时 | |
| p | 自带行间距 | 文本内容需要独占一行且需要行间距时 |
div,分割标签
示例代码&现象
<body>
<h1>惠崇春江晚景二首</h1>
苏轼
<div>竹外桃花三两枝</div>
<div>春江水暖鸭先知</div>
……
</body>

div标签带来的现象&应用
| 标签 | 现象 | 应用 |
|---|---|---|
| div | 独占一行 | 文本内容需要独占一行时 |
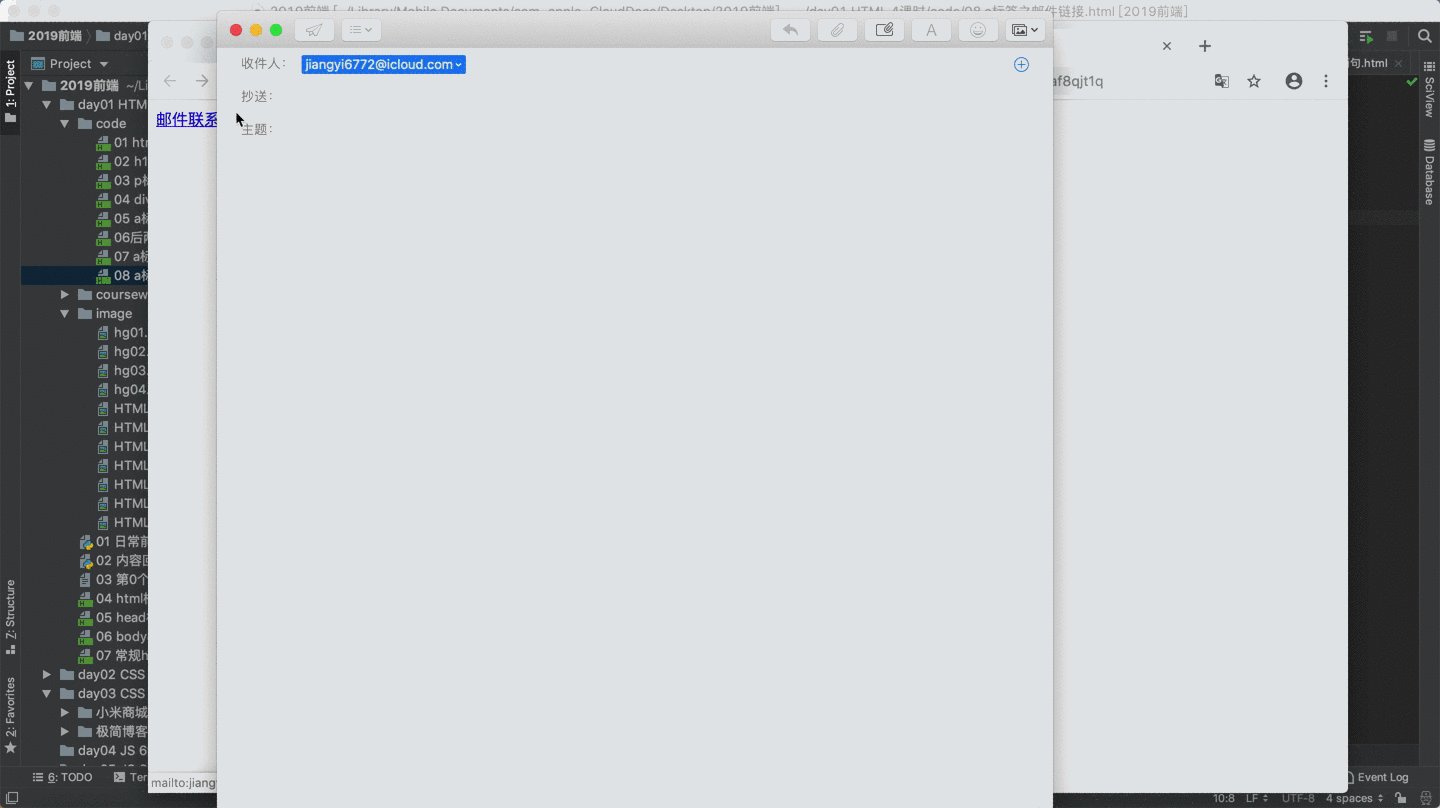
a,链接标签
示例代码&现象
<body>
<h1>惠崇春江晚景二首</h1>
苏轼
<p>竹外桃花三两枝</p>
<p>春江水暖鸭先知</p>
<a href="06后两句.html">点我看后两句</a>
</body>

后两句的代码&现象
<body>
<p>芦蒿满地芦芽短</p>
<p>正是河豚欲上时</p>
</body>

点第一个页面中的蓝色字体进行跳转



HTML标签火速入门的更多相关文章
- JSP自定义标签开发入门《转》
JSP自定义标签开发入门 一般情况下开发jsp自定义标签需要引用以下两个包 import javax.servlet.jsp.*; import javax.servlet.jsp.tagext.*; ...
- (十)EL表达式和JSTL标签快速入门
目录 什么是 el 表达式 示例:使用EL表达式获取pageContext .request.session.application域中的数据: 示例:使用EL表达式获取Bean属性 获取当前WEB应 ...
- html标签学习入门 随笔
Html学习入门 随笔1: HTML 标题 HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的. 标题仅用于标题文本 不应该被使用在加粗字 ...
- JSP自定义标签开发入门
一般情况下开发jsp自定义标签需要引用以下两个包 import javax.servlet.jsp.*; import javax.servlet.jsp.tagext.*; 首先我们需要大致了解开发 ...
- 【JSP】自定义标签开发入门
JSP 自定义标签 自定义标签是用户定义的JSP语言元素.当JSP页面包含一个自定义标签时将被转化为servlet,标签转化为对被 称为tag handler的对象的操作,即当servlet执行时We ...
- javaweb学习总结(二十三)——jsp自定义标签开发入门
一.自定义标签的作用 自定义标签主要用于移除Jsp页面中的java代码. 二.自定义标签开发和使用 2.1.自定义标签开发步骤 1.编写一个实现Tag接口的Java类(标签处理器类) 1 packag ...
- javaweb(二十三)——jsp自定义标签开发入门
一.自定义标签的作用 自定义标签主要用于移除Jsp页面中的java代码. 二.自定义标签开发和使用 2.1.自定义标签开发步骤 1.编写一个实现Tag接口的Java类(标签处理器类) 1 packag ...
- 深入分析JavaWeb Item23 -- jsp自己定义标签开发入门
一.自己定义标签的作用 自己定义标签主要用于移除Jsp页面中的java代码. 二.自己定义标签开发和使用 2.1.自己定义标签开发步骤 1.编写一个实现Tag接口的Java类(标签处理器类) 要编写一 ...
- Linux安装 火速入门
一.基本简介 Linux是一套免费使用和自由传播的类Unix操作系统,是一个基于POSIX和UNIX的多用户.多任务.支持多线程和多CPU的操作系统. Linux能运行主要的UNIX工具软件.应用程序 ...
随机推荐
- C# 从1到Core--委托与事件
委托与事件在C#1.0的时候就有了,随着C#版本的不断更新,有些写法和功能也在不断改变.本文温故一下这些改变,以及在NET Core中关于事件的一点改变. 一.C#1.0 从委托开始 1. 基本方式 ...
- svn和GitHub的使用
GitHub的工作流程和命令介绍:http://www.runoob.com/w3cnote/git-guide.html svn的基本使用用法:http://www.cnblogs.com/xile ...
- mac安装Hadoop,mysql,hive,sqoop教程
在安装Hadoop,mysql,hive之前,首先要保证电脑上安装了jdk 一.配置jdk 1. 下载jdk http://www.oracle.com/technetwork/java/javase ...
- '%' For instance '%d'
with each % indicating where one of the other (second, third, ...) arguments is to be substituted, a ...
- 常用的rac搭建相关
平时自己测试环境搭建用,部分参数是不规范的. 生产请按照官方文档或者公司标准化文档来做. 共享硬盘: disk.locking = "FALSE" diskLib.dataCach ...
- css3盒子模型中的box-sizing属性的使用_box sizing常用的3种属性
box-sizing属性用来定义元素的width和height所表示的区域,该属性一般有三种值:content-box.border-box.inherit.其中inherit表示box-sizing ...
- 洛谷 P4910 帕秋莉的手环
题意 多组数据,给出一个环,要求不能有连续的\(1\),求出满足条件的方案数 \(1\le T \le 10, 1\le n \le 10^{18}\) 思路 20pts 暴力枚举(不会写 60pts ...
- POJ3262贪心
题意:FJ去砍树,然后和平时一样留了 N (2 ≤ N ≤ 100,000)头牛吃草.当他回来的时候,他发现奶牛们正在津津有味地吃着FJ种的美丽的花!为了减少后续伤害,FJ决定立即采取行动:运输每头牛 ...
- 数据可视化之powerBI技巧(二十二)利用这个方法,帮你搞定Power BI"增量刷新"
Power BI的增量刷新功能现在已经对Pro用户开通,但由于种种限制,很多人依然无法使用无这个功能,所以,每一次刷新,都要彻底更新数据集.这对于量级比较大的数据集来说,着实是一件耗费时间的事情. 拿 ...
- angular浏览器兼容性问题解决方案
问题:edge浏览器下,固定列的边框消失 原因:ng-zorro-antd表格组件使用nzLeft和nzRight指令固定的表格列,这两个指令的实现css3中的标签: position: -webki ...
