antDesign获取表单组件的值
子组件中:
getFormValue是在点击确定按钮获取表单值得事件函数,一旦执行就会执行里边的validate()回调函数
返回的数据中有error和value两种,如果存在error那就是其中某一个表单控件出了问题(比如有一个必须填的项没有填
获取到了value后将之return出去
在从父组件中获取就可以了,在父组件中使用this.form.getFormValue.then(data)来进行获取
getFormValue = async () => {
const res = await this.validate();
if (res.error) {
return null;
}
const obj = res.value;
return obj;
};
首先引入form: { validateFieldsAndScroll }这个方法,因为form整体组件肯定是放在一个父组件中的,直接引入即可
然后直接return一个promise结果 validate = () => {
const {
form: { validateFieldsAndScroll },
} = this.props;
return new Promise(resolve => {
validateFieldsAndScroll((error, value) => {
resolve({ error, value });
});
});
};
父组件中:使用ref来获取子组件中的方法
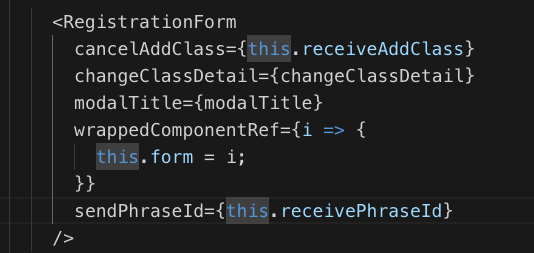
例如:

这里的 wrappedComponentRef={i => {
antDesign获取表单组件的值的更多相关文章
- ReactJS实用技巧(2):从新人大坑——表单组件来看State
不太清楚有多少初学React的同学和博主当时一样,在看完React的生命周期.数据流之后觉得已经上手了,甩开文档啪啪啪的开始敲了起来.结果...居然被一个input标签给教做人了. 故事是这样的:首先 ...
- 通过html()的方法获取文本内容, form表单组件显示的值与获取到的值不一致的问题
我在通过 html()获取对应节点的内容,发现一个问题,获取到的 form表单组件的内容值是初始加载的值,而不是经过用户修改后的值.例如页面加载时组件<input type="text ...
- 如何实现Ant design表单组件封装?
目标:自己实现一个antd表单组件 先看下Ant Design官网上给出的表单组件用法: import React, { Component } from 'react' import { Form, ...
- django基础之day09,创建一个forms表单组件进行表单校验,知识点:error_messages,label,required,invalid,局部钩子函数,全局钩子函数, forms_obj.cleaned_data,forms_obj.errors,locals(), {{ forms.label }}:{{ forms }},{{ forms.errors.0 }}
利用forms表单组件进行表单校验,完成用户名,密码,确认密码,邮箱功能的校验 该作业包含了下面的知识点: error_messages,label,required,invalid,局部钩子函数,全 ...
- reactjs入门到实战(八)----表单组件的使用
表单组件支持几个受用户交互影响的属性: value,用于 <input>.<textarea> 组件. checked,用于类型为 checkbox 或者 radio 的 &l ...
- 【form】 表单组件说明
form表单组件 1)将form组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/ ...
- 使用iview 的表单组件验证 Upload 组件
使用iview 的表单组件验证 Upload 组件 结果: 点击提交按钮, 没有填的form 项, 提示错误, 当填入数据后提示验证成功 代码: <template> <div id ...
- 获取表单选中的值(利用php和js两种方式)
php代码中获取表单中单选按钮的值: (单选按钮只能让我们选择一个,这里有一个“checked”属性,这是用来默认选取的,我们每次刷新我们的页面时就默认为这个值.) 例: <form name= ...
- 文档驱动 —— 表单组件(五):基于Ant Design Vue 的表单控件的demo,再也不需要写代码了。
源码 https://github.com/naturefwvue/nf-vue3-ant 特点 只需要更改meta,既可以切换表单 可以统一修改样式,统一升级,以最小的代价,应对UI的升级.切换,应 ...
随机推荐
- 编译一个Centos6.4下可用的内核rpm升级包-3.8.13内核rpm包
在Centos6.4下进行内核升级,采用内核源码的升级方式比较简单,但是需要升级的机器多的情况下进行内核升级就比较麻烦,并且编译内核的速度依赖于机器的性能,一般需要20分钟,而通过rpm内核包的方式进 ...
- webpack 无法打包:No configuration file found and no output filename configured via CLI option
报错内容 No configuration file found and no output filename configured via CLI option.A configuration fi ...
- 企业级工作流解决方案(六)--微服务消息处理模型之与Abp集成
身份认证传递 对于Abp比较熟悉的朋友应该对他里面的用户身份认证比较熟悉,他是通过实现微软提供的权限认证方式实现的,用户登录身份信息存储在System.Security.Claims.ClaimsPr ...
- 8、Spring Boot任务
1.异步任务 在Java应用中,绝大多数情况下都是通过同步的方式来实现交互处理的:但是在处理与第三方系统交互的时候,容易造成响应迟缓的情况,之前大部分都是使用多线程来完成此类任务,其实,在Spring ...
- Pinpoint 设置微信或者钉钉预警
本文基于 Pinpoint 2.1.0 版本 本文大部分内容来自:侠梦的开发笔记 ,但是原文的版本和我的不一致,放在2.1.0是跑不起来的,但是大概逻辑和思路基本一致. 目录 一.接入预警大概思路 二 ...
- Elasticsearch搜索资料汇总
Elasticsearch 简介 Elasticsearch(ES)是一个基于Lucene 构建的开源分布式搜索分析引擎,可以近实时的索引.检索数据.具备高可靠.易使用.社区活跃等特点,在全文检索.日 ...
- Java基础教程——变量
变量 变量(variable)可以理解为一个"有名称的容器",用于装各种不同类型的数据.编程人员通过对变量的访问和修改,操作内存中的数据. 对变量的理解:https://www.c ...
- 企业安全03Django GIS SQL注入漏洞CVE-2020-9402
Django GIS SQL注入漏洞CVE-2020-9402 一.漏洞描述 Django是Django基金会的一套基于Python语言的开源Web应用框架.该框架包括面向对象的映射器.视图系统.模板 ...
- 网络基础:ip地址
原文链接:http://blog.51cto.com/xiexiaojun/1882088 很棒的总结,概念+例题很清晰
- 记一次容器CPU高占用问题排查
起因:发现docker中有两个容器的CPU持续在百分之95以上运行了一晚上 执行命令:docker stats 发现这个两个大兄弟一点没歇满负荷跑了一晚上,再这么下去怕不是要GG 容器里跑的是JAVA ...
