【JS学习】String基础方法
前言:本博客系列为学习后盾人js教程过程中的记录与产出,如果对你有帮助,欢迎关注,点赞,分享。不足之处也欢迎指正,作者会积极思考与改正。
定义:
两种方法,存在一点点区别。new方法定义出来的是对象,方法2是字符串,但使用上没多大区别,后台会自动将字符串转化为对象,因此也可以使用对象的方法。
// 方法1
let str=new String("abc");
console.log(str.toString(),typeof str);//输出abc Object
// 方法2
let str2="abc";
console.log(str2,typeof str2);//输出abc string
字符串的连接:
// 连接字符串
let a=200;
// 方法1 加号相连
let str1="abc"+"efg"+a;
// 方法2模板自变量 所谓模板自变量既用符号 `内容${变量名}` 将内容包裹 符号位于键盘esc下方按键处
let str2=`abcefg${a}`;
console.log(str1,str2);//abcefg200 abcefg200
标签模板的使用:
所谓标签模板,就是会将字符串分为字符串部分,变量部分,全部字符串的一个函数
let a="变量1";
let b="变量2";
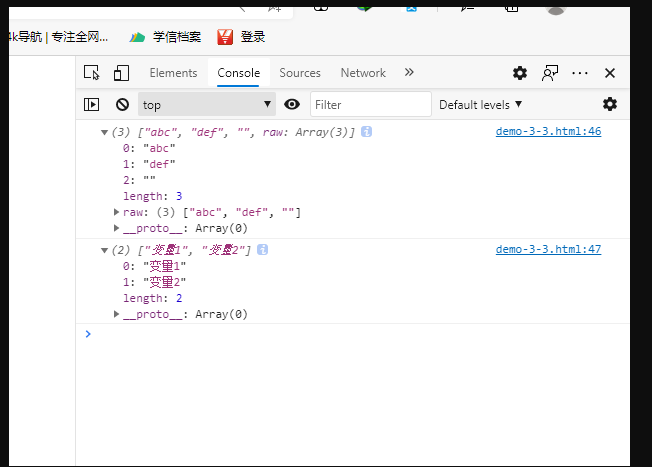
tag1`abc${a}def${b}`
function tag1(strings,...value){
console.log(strings);
console.log(value);
}

字符串的基本方法:
let str="abc";
let str2="ABC";
let str3=" abcd ";
console.log(str.length);//长度获取 输出:3 注意:字符串中的空格也会算长度
console.log(str.toUpperCase());// 转大写 ABC
console.log(str2.toLowerCase());//转小写 abc
console.log(str3.trim());//去前后空格 abcd
// 获取单个字符
console.log("abc".charAt(2));//c
console.log("abc"[2]);//c
截取字符串的三种方法
- slice(开始位置,结束位置) 结束位置为负数则戴白从后往前算
- substring(开始位置,结束位置) 负数自动变为0
- substr(开始位置,位数)负数代表从后往前算
let hd = 'abcdefg';
console.log(hd.slice(3)); //defg 从第三个开始到最后
console.log(hd.substr(3)); //defg 从第三个开始到最后
console.log(hd.substring(3)); //defg 从第三个开始到最后
console.log(hd.slice(3, 6)); //def 从第3-6个 不包含6
console.log(hd.substring(3, 6)); //def 从第3-6个 不包含6
console.log(hd.substring(3, 0)); //abc 从第0-3个 不包含3
console.log(hd.substr(3, 6)); //defg 从第3个往后取6个
console.log(hd.slice(3, -1)); //def 从第3个到(length-1)个 不包含(length-1)
console.log(hd.slice(-2));//fg 从第(length-2)到最后
console.log(hd.substring(3, -9)); //abc 负数转为0 从0到第3个 不包含第3个
console.log(hd.substr(-3, 2)); //ef 从后面第三个开始取两个 从length-3开始取两个
查找字符串
//原始方法 从前往后indexof(字符串,开始位置)与lastIndexof(字符串,结束位置) 返回下标
console.log("123456".indexOf("1"));//0
console.log('123456'.lastIndexOf('4', 5)); //3 从0-5中检索4,返回下标 找不到返回-1
// includes(字符串,开始位置)方法 返回bool
console.log('123456'.includes('4')); //true
console.log('123456'.includes('4', 3)); //true
// 字符串检索
const word=['php',"css"];
const string1="是否存在php与css";
let status1=word.some(word=>{
console.log(word);
return string1.includes(word);
});
if(status1){
console.log("找到了");
}
// 是否以字符开始
console.log("123456".startsWith("12"));//true
console.log("123456".startsWith("12",2));//false
// 是否以字符结束
console.log("123456".endsWith("56"));//true
console.log("123456".endsWith("56",5));//false
替换字符串
// 替换字符串
// 方法一
let hd="abcdefg";
console.log(hd.replace("abc","aaa"));//aaadefg 变量.replace(被替换字符串,替换字符串)
// 方法二 结合reduce来完成替换
// reduce((pre,word)=>{
// },string)其中初始中若没有string,则pre代表数组中的第一个元素,word代表第二个元素;若有string,则pre代表string,word代表第一个元素。初始后,pre代表return的值,word代表数组中的元素
// 案列:实现将string1中的关键词word加上超链接
const word=['php',"css"];
const string1="是否存在php与css";
const str2=word.reduce((pre,word)=>{
return pre.replace(word,`<a href="?w=${word}">${word}</a>`);
},string1);
console.log(str2);
document.body.innerHTML+=str2;
重复字符串
// 案列:电话号码模糊处理
function phone(num,len=3){
return String(num).slice(0,len*-1)+"*".repeat(len);
}
console.log(phone(1786245656));
字符串的类型转换
// 字符串转数字
// 字符串全部为数字时候
let string="1234";
console.log(string+1+2);//123412
console.log(Number(string)+1+2);//1237
//当头部为数字的字符串时
console.log(parseInt("12abc"));//12
// 数值转字符串
console.log(typeof (123+""));//string
let num=123;
console.log(typeof num.toString())//string
//字符串转数组
let a="abc";
console.log(a.split(""));//['a','b','c']
//数组转字符串
let b=['a','b','c'];
console.log(b.join(''));//abc
console.log(b.toString());//a,b,c
尾记:
有任何问题,欢迎私聊哟~~~
也可关注公众号“诗与凉风”联系作者哦~~

【JS学习】String基础方法的更多相关文章
- js学习笔记--基础部分
自增 自增 ++ 通过自增可以使变量在自身的基础上增加1 对于一个变量自增以后,原变量的值会立即自增1 无论使a++, 还是++a,都会立即使原变量的值自增1. 不同的是a++ 和++a的值不同. a ...
- three.js学习笔记--基础知识
基础知识 从去年开始就在计划中的three.js终于开始了 历史介绍 (摘自ijunfan1994的转载,感谢作者) OpenGL大概许多人都有所耳闻,它是最常用的跨平台图形库. WebGL是基于Op ...
- js学习笔记——数组方法
join() 把数组中所有元素转化为字符串并连接起来,并返回该字符串, var arr=[1,2,3]; var str=arr.join("#"); //str="1# ...
- js复习---string
对js的string的方法复习: 1.charCodeAt() 返回一个整数,代表指定位置字符串的unicode编码. strObj.charCodeAt(index) index 是处理字符的从零 ...
- JavaScript (JS)基础:DOM 浅析 (含数组Array、字符串String基本方法解析)
①文本对象document: 例如:document.getElementById() 只获取一个对象 document.getElementsByTagName() 获取 ...
- Vue.JS学习基础
= 导航 顶部 vue.js介绍 vue.js实例 模板语法 计算属性 样式绑定 条件渲染 列表渲染 事件处理器 表单控件绑定 组件 顶部 vue.js介绍 vue.js实例 模板语法 计 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- 使用js进行string和json之间转换的方法
在数据传输过种中,json是以文本,即字符串的形式传递,字符串形似Json对象: var str1 = '{ "name": "Amy", "sex& ...
- JavaScript基础13——js的string对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- AcWing 309. 装饰围栏
题目链接 这道题与下一章的数位\(dp\)解题思路十分一致. 把寻找答案变成按位(并且是字典序从小到大)枚举当前这一位可以填的情况. 通过\(dp\)预处理的信息告诉我们可行性,就可以把答案紧逼到一个 ...
- 题解-Quantifier Question
Quantifier Question 有长度为 \(n\) 的序列 \(x\{n\}\),有 \(m\) 个条件 \((j_i,k_i)\).有 \(n\) 个待定的条件符 \(Q_i\in\{\f ...
- hashmap底层:jdk1.8前后的改变
将hashmap和currenthashmap放一块进行比较,是因为二者的结构相差不多,只不过后者是线程安全的. 首先说hashmap,在jdk1.8之前,hashmap的存储结构是数组+链表的形式, ...
- JavaScript:常用的一些数组遍历的方法
常用的一些遍历数组的方法: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- uniapp中使用picker中的注意事项
APP端中picker点击后不弹出: 1.请确保picker标签里面嵌套了一个view,并且view里面有值 2.请确保picker中的默认值的格式跟该picker类型的值对应 例如下面: <v ...
- django 取出数据库的时间与当前时间相加减
1 转换时区utc比北京时间慢八个小时 from datetime import tzinfo, timedelta, datetime ZERO = timedelta(0) class UTC(t ...
- Greenplum 性能优化之路 --(三)ANALYZE
一.为什么需要 ANALYZE 首先介绍下 RBO 和 CBO,这是数据库引擎在执行 SQL 语句时的2种不同的优化策略. RBO(Rule-Based Optimizer) 基于规则的优化器,就是优 ...
- QQ音乐PB级ClickHouse实时数据平台架构演进之路
导语 | OLAP(On-Line Analytical Processing),是数据仓库系统的主要应用形式,帮助分析人员多角度分析数据,挖掘数据价值.本文基于QQ音乐海量大数据实时分析场景,通过Q ...
- get \post 接口代码及断言编写
post 请求接口 import requests import json url_path = "http://www.baidu.com" data = {"user ...
- Java进阶专题(十九) 消息中间件架构体系(1)-- ActiveMQ研究
前言 MQ全称为Message Queue,即消息队列,它是一种应用程序之间的通信方法,消息队列在分布式系统开 发中应用非常广泛.开发中消息队列通常有如下应用场景:1.任务异步处理.将不需要同步处理的 ...
