手把手教你使用Vuex(二)
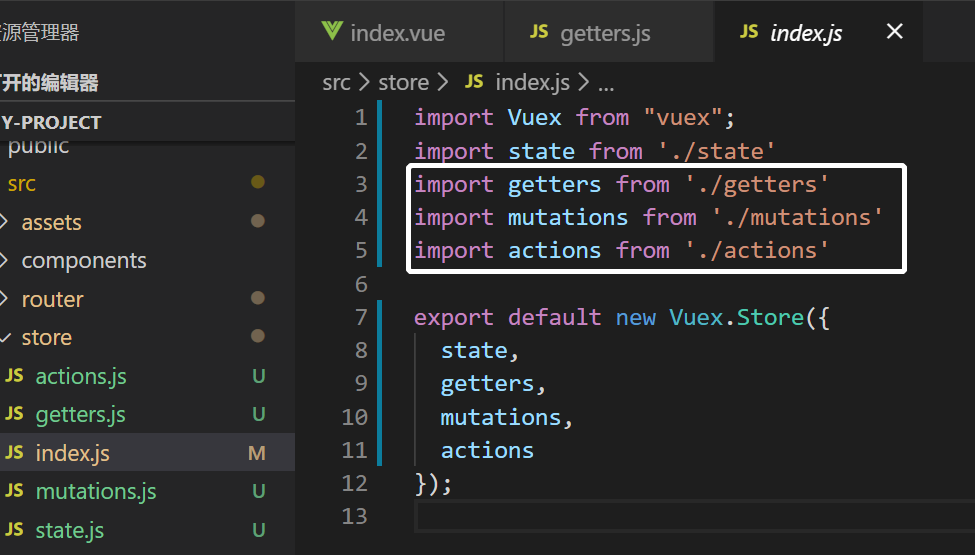
在上一篇文章Vuex(一)中我们已经把Vuex需要用到的属性的单独页面引入到了store/index.js里面,所以我们接下来直接在这些js文件中写自己需要的代码就好。

1.Getter
了解:Getter我们可以理解为store仓库的一个计算属性,就像计算属性一样,getter的返回值会根据它的依赖被缓存起来,依赖值发生改变才会被重新计算,它的作用主要是用来派生出一些新的状态。
使用:

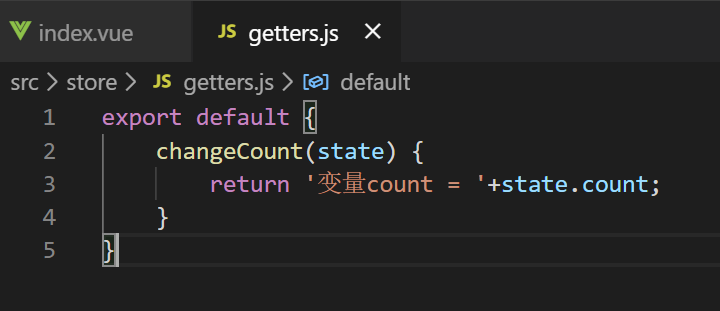
1️⃣ 在getters.js中写出处理全局变量的代码,这里的变量用的还是上一章写的count
敲黑板!!!
Getter的参数可以是state,这时Getter会暴露为store.getters对象,所以我我们可以直接以属性的形式访问这些值(store.变量)
Getter的参数也可以是getter,这时我们可以调用getter中其他的处理方法(例如:store.getters.changeCount.length)
Getter的参数还可以是自己定义的参数,我们在调用时跟调用带参函数一样调用就可以了(store.getters.changeCount(参数))
如果没有自定义参数,访问时是不需要写括号的,也就是通过属性访问,这个时候getter是作为响应式系统的一部分缓存在里面,如果有自定义参数,访问时需要带括号,也就是通过方法访问,这个时候每次都会调用getter,而不会缓存结果。

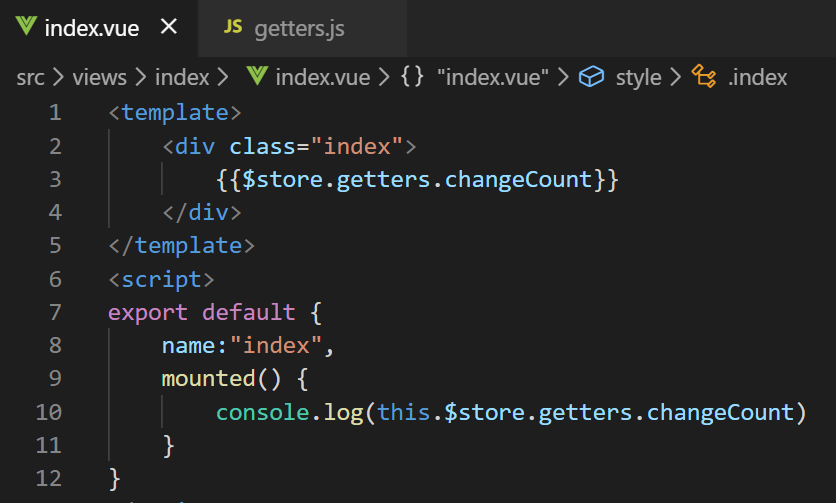
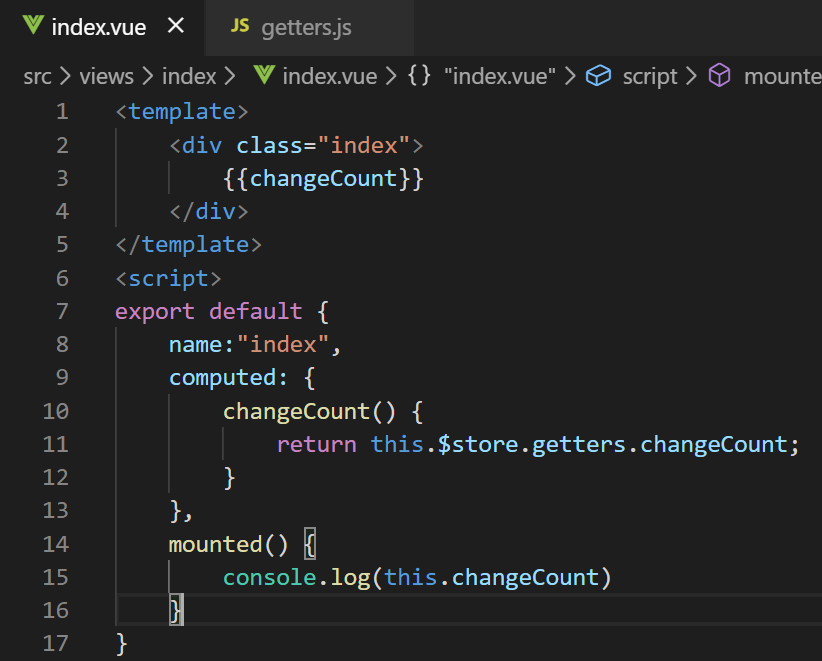
2️⃣ 在template和方法中调用getters中的方法

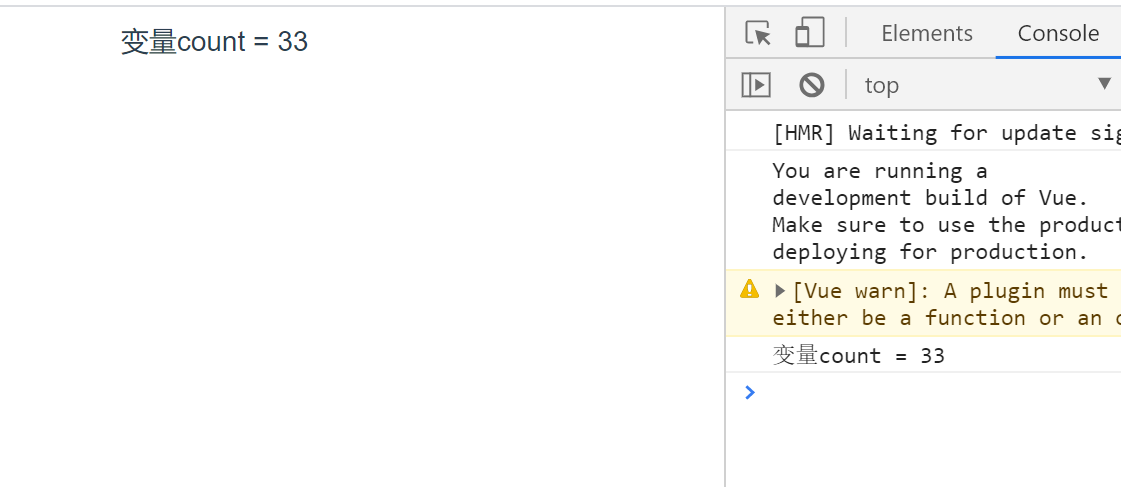
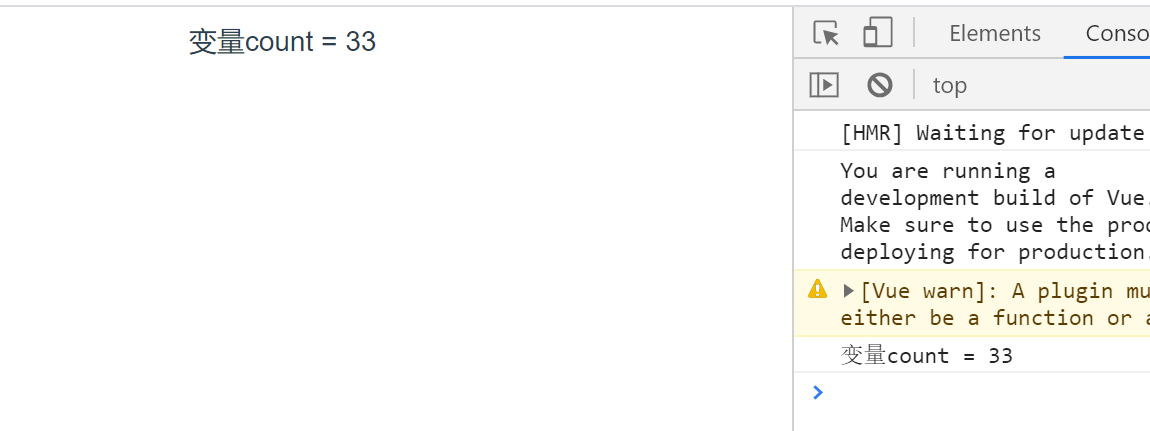
3️⃣ 输出结果
我们可以看到直接用this调用store的话,内容稍微长了点,如果页面中有多处调用的话,也不利于修改,看着还复杂,所以我们可以用到computed计算属性来接收并使用它:


这样,我们如果需要修改调用的方法的话,可以直接在computed中修改一次就可以了。
虽然看起来上面的调用方法已经很方便了,但其实vuex中提供了更简单的获取方法

mapGetters辅助函数:
mapGetters辅助函数仅仅是将 store 中的 getter 映射到局部计算属性。
简单的说就是用展开符展开getters中的所有的方法,将getter混入computed对象中,调用需要的getters中的方法,映射为`this.$store.getters.changeCount`
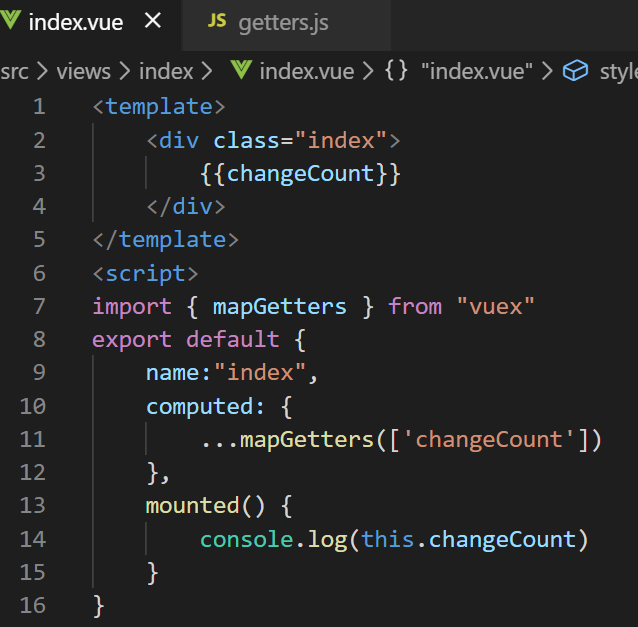
使用:
① 引入mapGetters
② 在computed中取用
③ 在template中调用
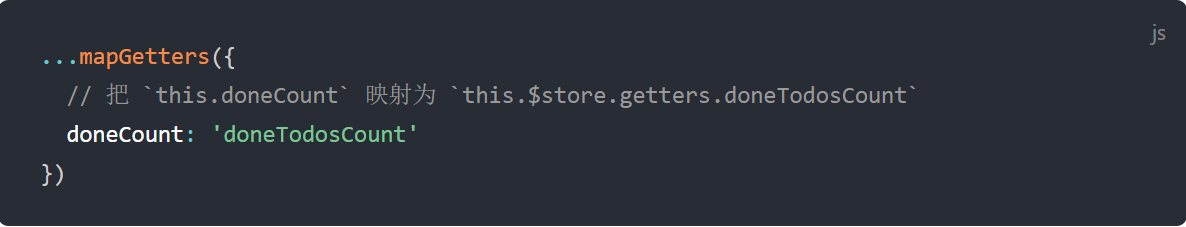
如果想将一个getter属性另取一个名字,使用对象形式:

这个辅助函数除了mapGetters还有mapState,mapMutations,mapActions,他们的用法都大致相同
vuex系列:
手把手教你使用Vuex(二)
手把手教你使用Vuex(二)的更多相关文章
- 手把手教你使用Vuex(三)
2.mutation属性 了解: mutation是更改Vuex的store中的状态的唯一方法.非常类似于事件,官网说的"每个mutation都有一个字符串的事件类型和一个回调函数" ...
- 手把手教你使用Vuex(一)
1.定义 vuex 是一个专门为vue.js应用程序开发的状态管理模式. 这个状态我们可以理解为在data中的属性,需要共享给其他组件使用的部分.也就是说,是我们需要共享的data,使用vuex进行统 ...
- 24、手把手教你Extjs5(二十四)模块Form的自定义的设计[3]
自定义的Form已经可以运行了,下面改一下配置,把Form里面的FieldSet放在Tab之下.修改一下ModuleModel.js中的data下的tf_FormSchemes下的方案,增加一个属性. ...
- 23、手把手教你Extjs5(二十三)模块Form的自定义的设计[2]
在本节中将要加入各种类型的字段,在加入字段的时候由于可以一行加入多个字段,因此层次结构又多了一层fieldcontainer.form里面的主要层次结构如下: form -- fieldSet -- ...
- 22、手把手教你Extjs5(二十二)模块Form的自定义的设计[1]
下面开始设计和完成一个简单的Form的自定义过程.先准备数据,在ModuleModel.js中的data属性下面,加入自定义Form的参数定义,下面的代码中定义了一个新的属性tf_formScheme ...
- 21、手把手教你Extjs5(二十一)模块Form的自定义的设计
前面几节完成了模块Grid的自定义,模块Form自定义的过程和Grid的过程类似,但是要更复杂一些.先来设计一下要完成的总体目标. 1、可以有多个Form方案,对应于显示.新增.修改.审核.审批等功能 ...
- 手把手教你使用Vuex(四)
3.Action Action类似于mutation,不同之处在于: Action提交的是mutation,而不是直接变更状态 Action可以包含任何异步操作 可以理解为将mutations里面处理 ...
- 25、手把手教你Extjs5(二十五)Extjs5常用组件--form的基本用法
Extjs Form是一个比较常用的控件,主要用来显示和编辑数据的,今天这篇文章将介绍Extjs Form控件的详细用法,包括创建Form.添加子项.加载和更新数据.验证等. Form和Form Ba ...
- 20、手把手教你Extjs5(二十)模块Grid的多列表方案
对于有很多字段的模块在一个grid中显示所有的字段,会显得很臃肿,对于不同的用户其侧重的字段类型也不尽相同,因此就有必要为Grid的列表设计多个方案.在这个自定义系统进行设计的时候,我已经将这部分内容 ...
随机推荐
- 99%的Android开发不得不面对的三道坎,到底该怎么破?
今年比往年要特殊一些,受疫情的影响,很多公司都出现了裁员现象.以至于最近很多技术同学也在纷纷向我倒苦水. 王鹏便是其中的一员,王鹏之前是在一线城市的一家小型互联网公司做Android应用开发.从毕业实 ...
- MySQL数据库规范 (设计规范+设计规范+操作规范)
I 文档定义 1.1 编写目的 为了在软件生命周期内规范数据库相关的需求分析.设计.开发.测试.运维工作,便于不同团队之间的沟通协调,以及在相关规范上达成共识,提升相关环节的工作效率和系统的可维护性. ...
- Python可迭代对象和迭代器对象
可迭代对象iterable: 对象字面意思:Python中一切皆对象.一个实实在在存在的值. 可迭代:更新迭代.迭代是一个重复的过程,每次重复是基于上一次的结果而继续的,每次都有新的内容. 可迭代对象 ...
- Helium文档12-WebUI自动化-go_to在当前的Web浏览器窗口中打开指定的URL
前言 go_to在当前的Web浏览器窗口中打开指定的URL 入参介绍 url def go_to(url): """ :param url: URL to open. : ...
- vue实现循环滚动列表vue-seamless-scroll
1.安装 vue-seamless-scroll 实例文档链接 cnpm install vue-seamless-scroll --save 2.文件中引入,组件配置 import vueSea ...
- python自定义模块引入报错 pycharm
1.首先进入settings->python console 选择Add source roots to PYTHONPATH 2.然后将自己工程文件夹mark as source root 3 ...
- 《NASA对N+3代先进飞行器概念设计最终报告》阅读笔记
民用航空的爆炸式增长已是未来的必然,灿烂的前景也意味着巨大的挑战,谁能发掘到未来技术的潜力,谁就能称霸下一个30年的天空! 文章目录 总概述 单双争霸 四点发现 方案分析 多维度分析 设计要求 品质因 ...
- DefenseCode宣布集成GitHub为开发人员提供SAST解决方案
DefenseCode集团宣布,DefenseCode静态应用程序安全测试(SAST)ThunderScan解决方案现可作为一个GitHub Action,提供30多种语言的安全漏洞分析,并将详细的漏 ...
- APP打开(一)—以亲身经历谈APP注册登录
如果不是自己接手过这样的产品,我可能也很难相信,会有公司能够做出十四个注册页面的APP,将选站点.输账号.输密码.用户协议.用户权限等全部拆解成一个一个单独的页面来做,用户在注册的时候仿佛在攀登一座云 ...
- Spark RDD详解 | RDD特性、lineage、缓存、checkpoint、依赖关系
RDD(Resilient Distributed Datasets)弹性的分布式数据集,又称Spark core,它代表一个只读的.不可变.可分区,里面的元素可分布式并行计算的数据集. RDD是一个 ...
