css3系列之transform 详解skew
skew
skewx
skewy
skewX()
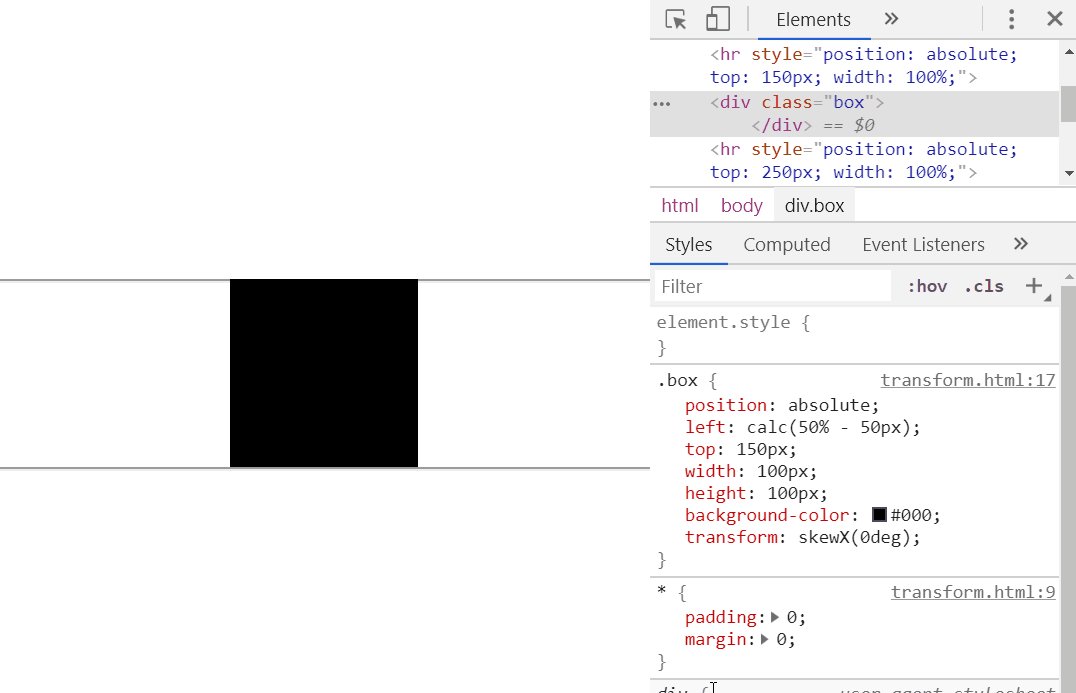
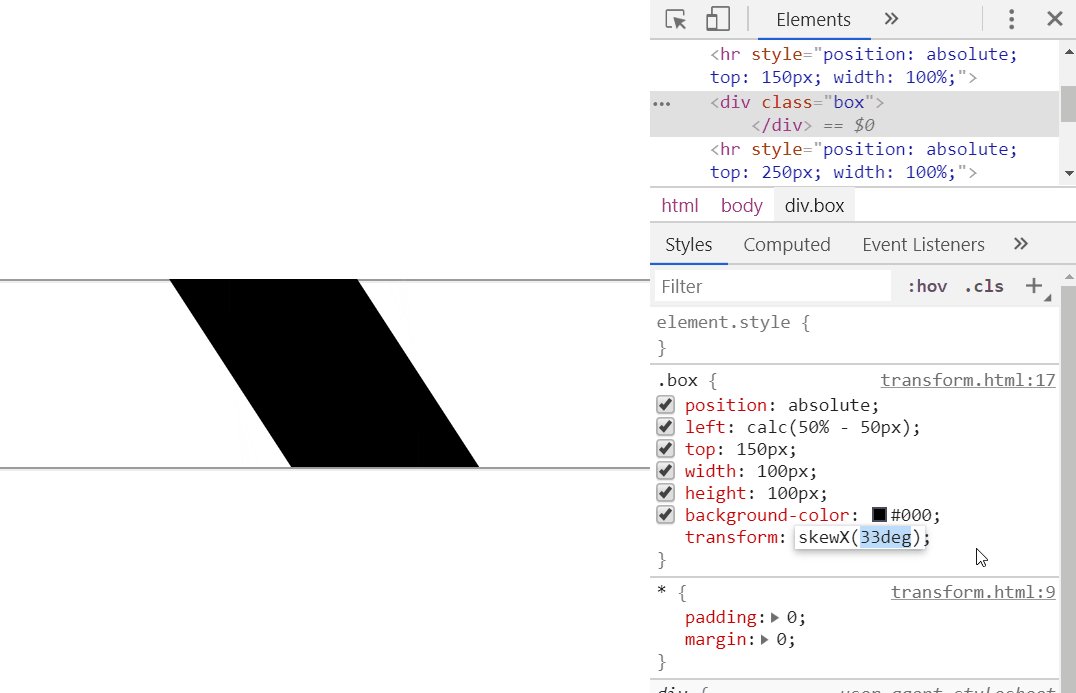
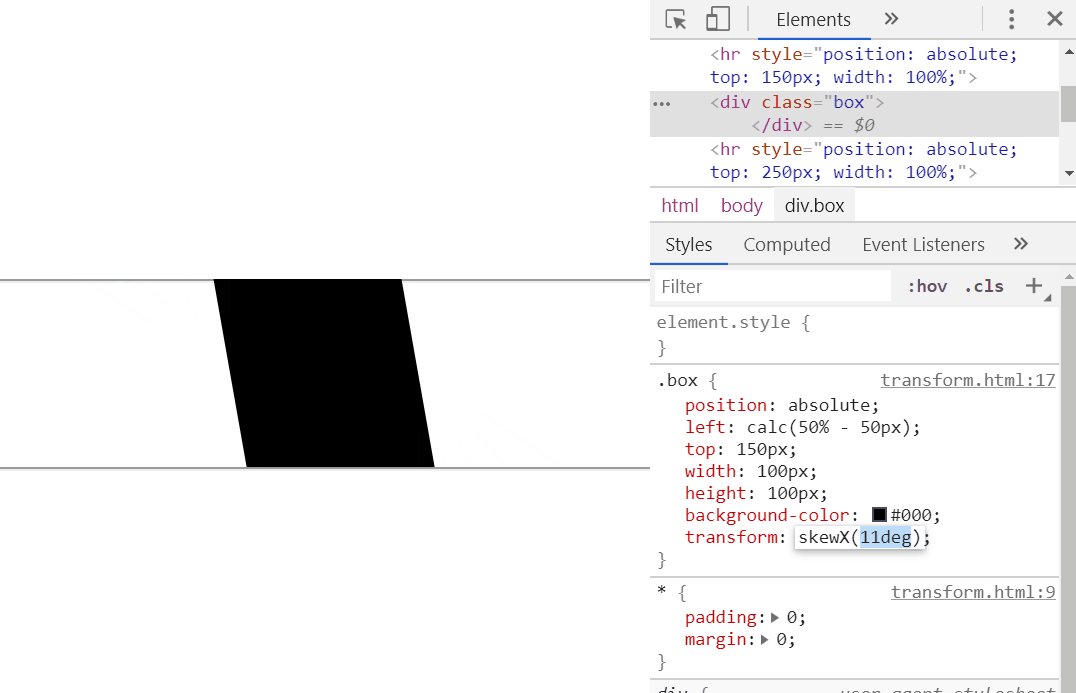
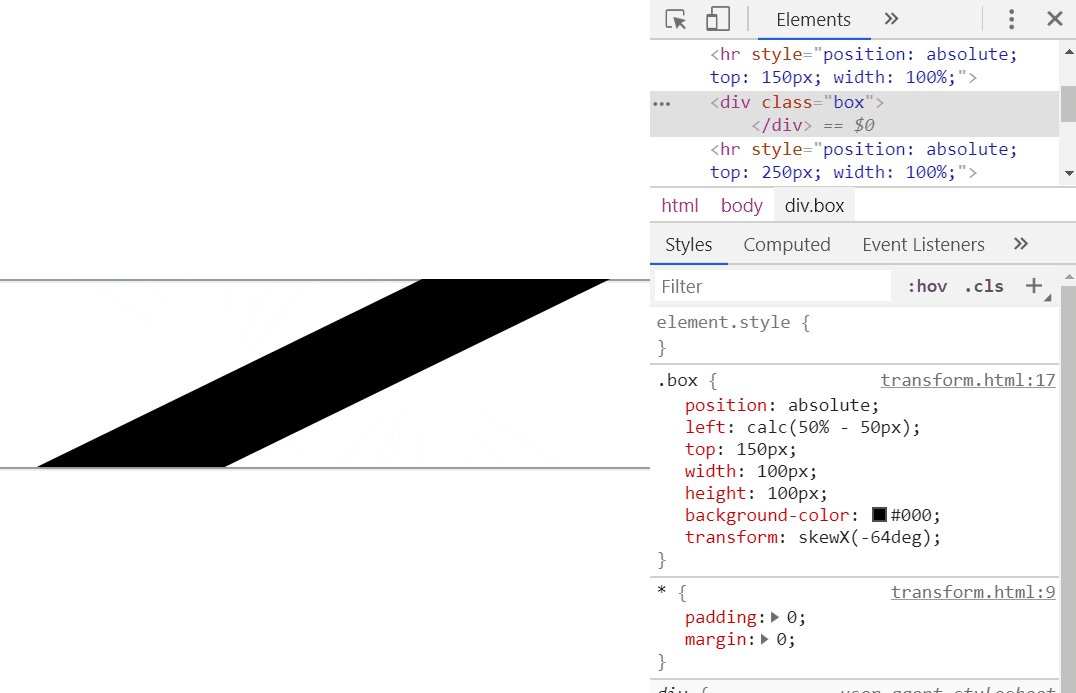
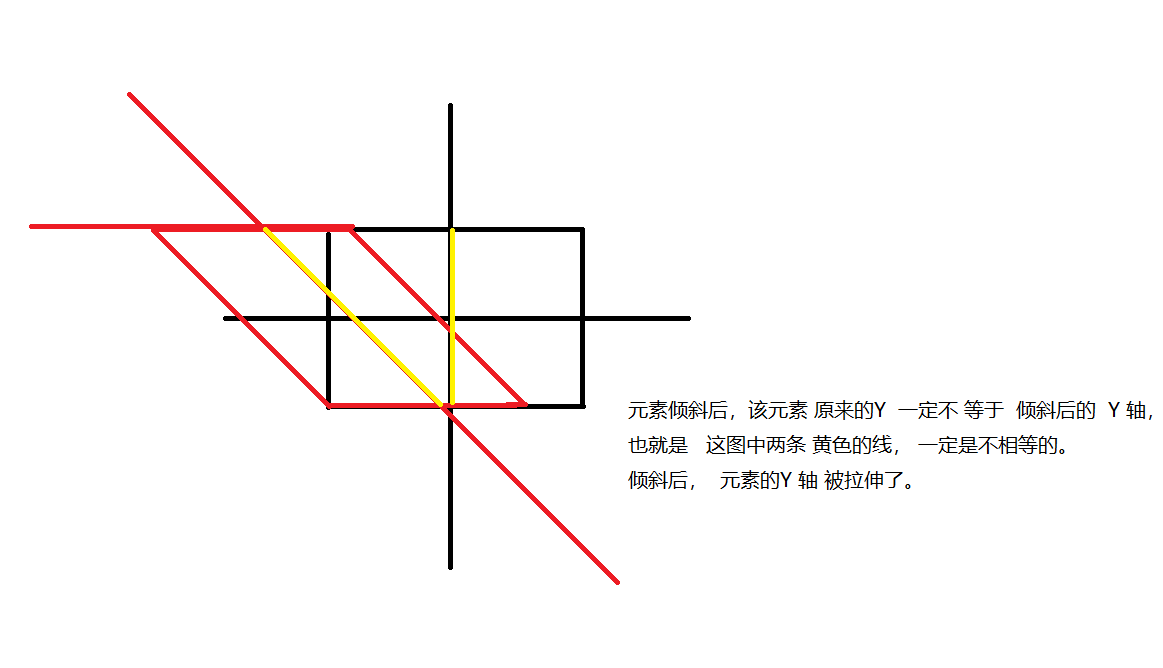
倾斜该元素,里面填的是角度,下面↓ 你会看到,随着元素被倾斜,高度居然不变。聪明的你,一定会知道,高度不变,代表了,Y轴被拉伸了。


跟scale 同理,改变的是 轴的刻度。 → scale
skew
也就是 skewx 和 skewy 的结合体,但是又有不同之处。
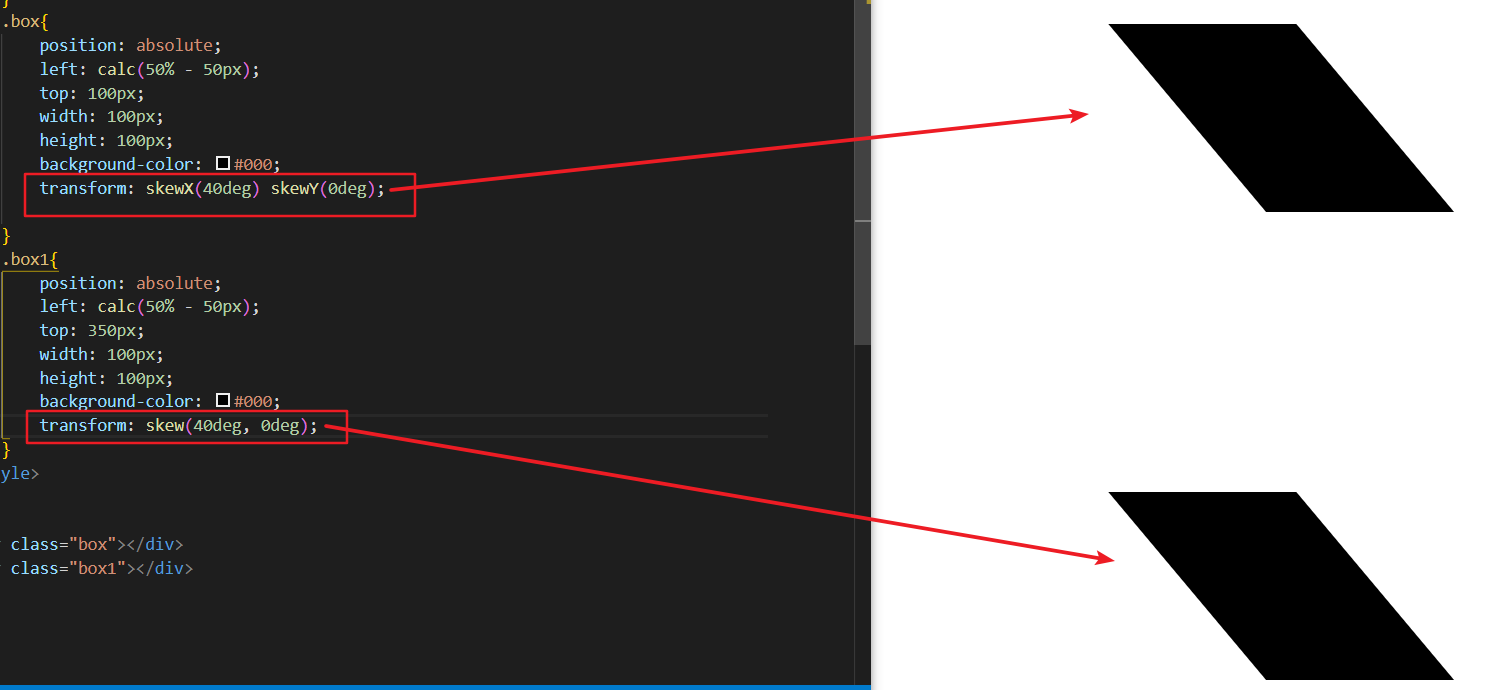
如果使用单个参数,那跟单独使用 skewx 和 skewy是一样的效果

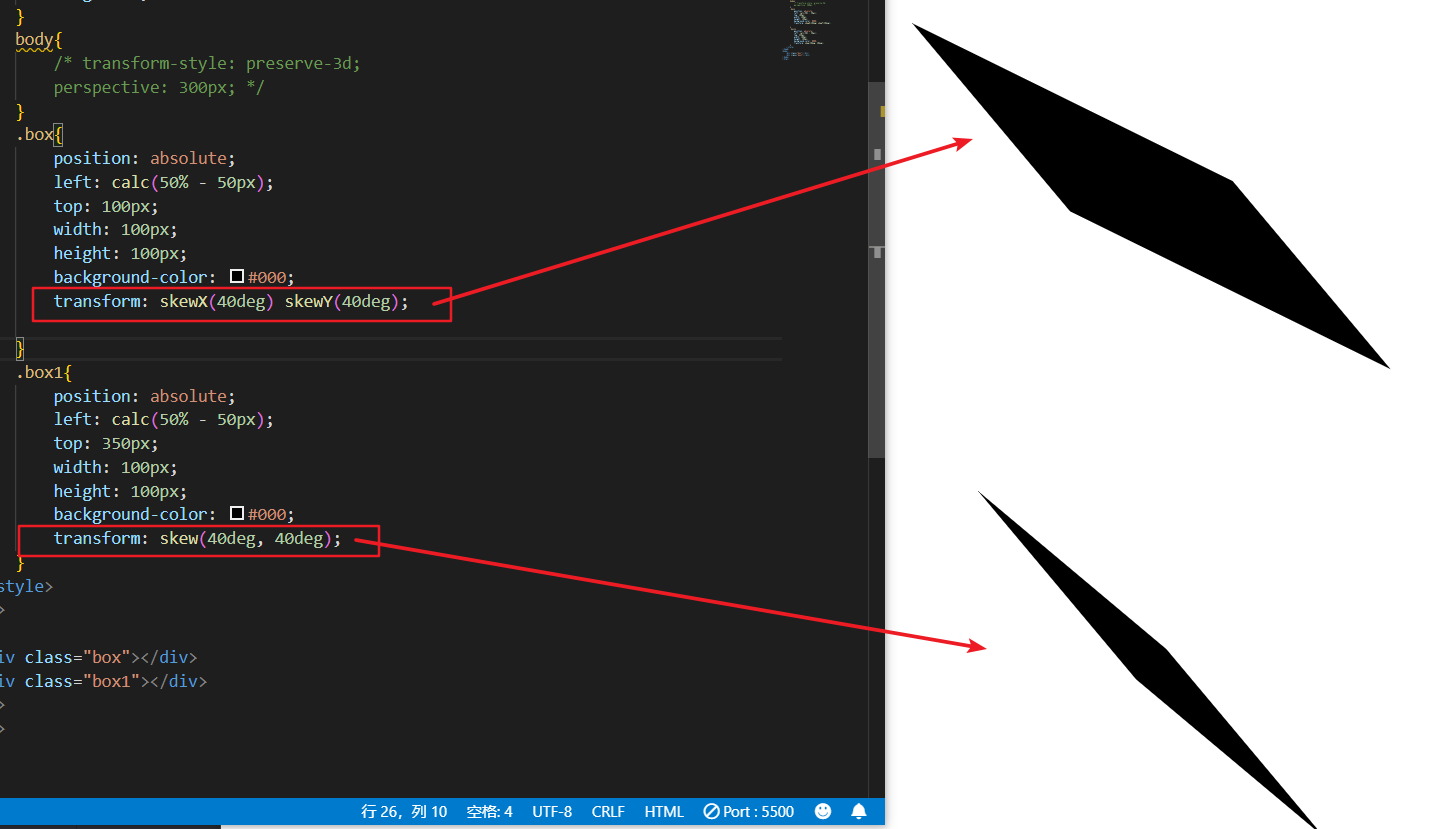
但是!如果你同时使用两个参数了,那么跟 同时使用skewx 和 skewy 时有一点差异的。

那么,是为什么会出现这种差异呢? 其实道理很简单,skewX(40deg), skewY(40deg) 的执行顺序是, 先按照 X轴 斜切 40deg, 然后再按照Y 斜切40deg, 但是吧skew(40deg, 40deg),可不是这样的。他是同时 进行操作的,所以,结果略有不同。
css3系列之transform 详解skew的更多相关文章
- css3系列之transform详解translate
translate translate这个参数的,是transform 身上的,那么它有什么用呢? 其实他的作用很简单,就是平移,参考自己的位置来平移 translate() translateX() ...
- css3系列之transform 详解rotate
rotate rotateX rotateY rotateZ rotate3d rotate: 旋转该元素,配合着transform-origin属性,transform-origin 是设置旋转点的 ...
- css3系列之transform 详解scale
scale() scaleX() scaleY() scaleZ() scale3d() 改变的不是元素的宽高,而是 X 和 Y 轴的刻度 本章有个很冷门的知识点 → scale 和 rotate 一 ...
- css3 @keyframes、transform详解与实例
一.transform 和@keyframes动画的区别: @keyframes动画是循环的,而transform 只执行一遍. 二.@keyframes CSS3中添加的新属性animation是用 ...
- CSS3动画特效——transform详解
transform让css3可以做很优质的特效,transform的意思是:改变,使-变形,转换. 在css3中transform的作用也是改变,让元素倾斜,旋转,缩放,位移. 下面来一一分解tran ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3 transform 属性详解(skew, rotate, translate, scale)
写这篇文章是因为在一个前端QQ群里,网友 "小豆豆" (应他要求要出现他的网名......) ,问skew的角度怎么算,因为他看了很多文章还是不能理解skew的原理.于是,我觉得有 ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- 【二次元的CSS】—— 用 DIV + CSS3 画咸蛋超人(详解步骤)
[二次元的CSS]—— 用 DIV + CSS3 画咸蛋超人(详解步骤) 2016-05-17 HTML5cn 仅仅使用div作为身体的布局,用css3的各种transform和圆角属性来绘制各部位的 ...
随机推荐
- 由反转链表想到python链式交换变量
这两天在刷题,看到链表的反转,在翻解体思路时看到有位同学写出循环中一句搞定三个变量的交换时觉得挺6的,一般用的时候都是两个变量交换(a,b=b,a),这种三个变量的交换还真不敢随便用,而且这三个变量都 ...
- pyqt5屏幕坐标系
我们直接用代码去理解屏幕坐标系 import sys from PyQt5.QtWidgets import QHBoxLayout,QMainWindow,QApplication,QPushBut ...
- ret2libc--ROP(pwn)漏洞入门分析
背景知识 fflush 函数,清理缓冲区. fflush(stdout) 一次性输出以上缓冲区所有数据 read(0,&buf,0xAu) 0代表标准输入,标准输出1,标准错误2,&b ...
- 自动化运维Ansible-01-安装及简单的使用
实验环境:Centos 7.x Ansible版本:ansible 2.9.13 服务端的操作 1.系统默认的yum仓库中没有找到ansible,这里我们先安装epel源(需要用到CentOS-Bas ...
- python gunicorn详解
Gunicorn是一个unix上被广泛使用的高性能的Python WSGI UNIX HTTP Server.和大多数的web框架兼容,并具有实现简单,轻量级,高性能等特点. gunicorn 安装 ...
- MONGODB01 - Prematurely reached end of stream 错误定位及修复
最近项目在运行过程,当一段时间没有操作mongo,再次访问报错,如下 org.springframework.data.mongodb.UncategorizedMongoDbException: P ...
- 纯css实现箭头
很久之前收集的,忘记出处了. 1.梯形: 当元素宽.高和边框的宽相近(等)时,改变某一边的颜色可以看到一个梯形: border: 10px solid #000; border-left-color: ...
- ajax 加载数据前的刷新动画
$(document).ready(function(){ $.ajax({ type:"get", cache:false, u ...
- python的数据处理一
def load_data(filename): features = [] labels = [] f = open(filename, encoding='utf-8') medical = js ...
- Pytest学习(六) - conftest.py结合接口自动化的举例使用
一.conftest.py作用 可以理解成存放fixture的配置文件 二.conftest.py配置fixture注意事项 pytest会默认读取conftest.py里面的所有fixture co ...
