Android Studio 上传本地项目到 GitHub 上
•准备工作
注册 GitHub 账号
【GitHub官网】
【视频教程】
安装 Git
【官方链接】
【极速下载链接】
创建本地代码仓库
在桌面上,鼠标右击,选择 Git Bash Here ;
接下来开始配置:
- 配置用户名和邮箱。
- $ git config --global user.name "xxx"
- $ git config --global user.email "xxxxx@xx.com"
- 查看用户名,邮箱
- $ git config user.name
- $ git config user.email
- 查看配置是否成功
- $ git config --list
•为 Android Studio 和 GitHub 牵红线
配置 Git
打开 Android Studio,选择 File->Settins;
点击 Version Control 找到 Git;
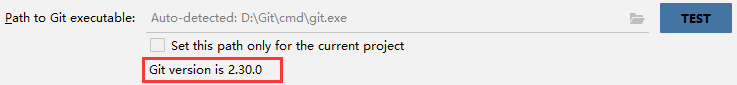
修改 Git 路径,就是你本地安装的 Git,然后点击 Test;
如果出现 Git version,那么,恭喜你,Git 配置成功;
配置 GitHub
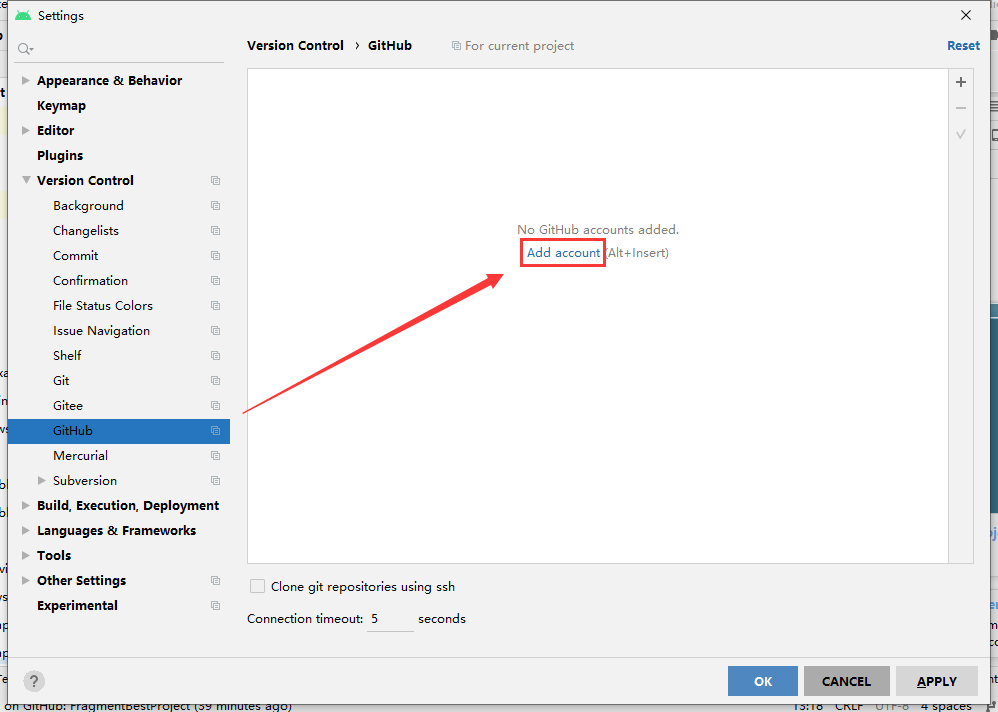
点开 GitHub,点击 Add account
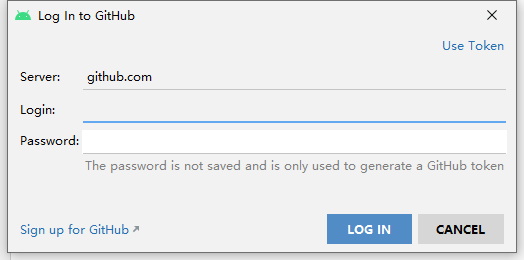
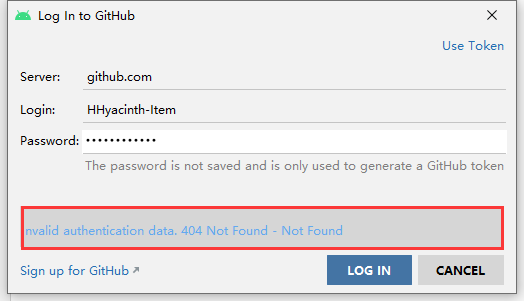
你会来到接下来这个界面;
输入你的 GitHub 的账号密码,点击 LOG IN;
如果成功的话,那就成功了。
但我就比较悲催了,点击 LOG IN,一直出错;
啊啊啊~~~~
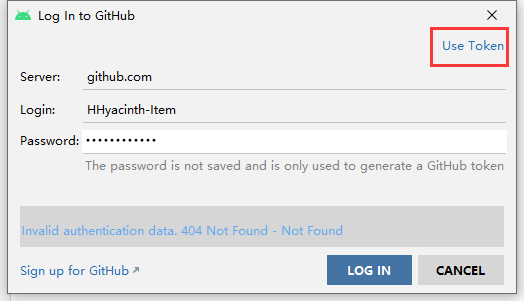
翻阅各种博客,终于找到解决方案了;
点击 Use Token;
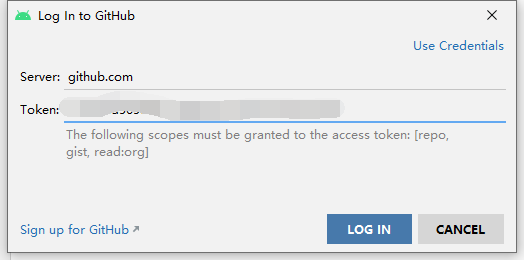
来到如下界面;
话说,这个 Token 是啥玩意?
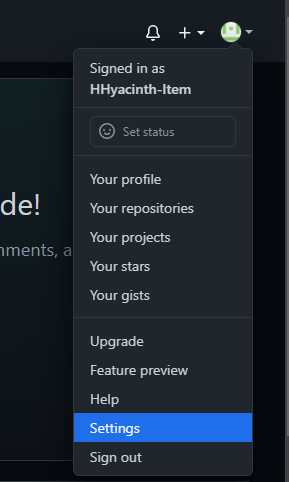
打开你的 GitHub 主页,点击右上角头像,选择 Settings;
找到 Developer Settings;
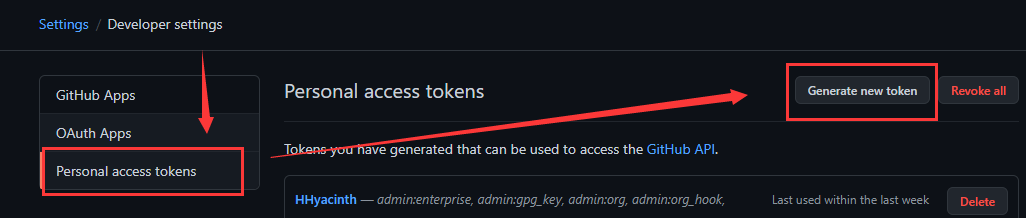
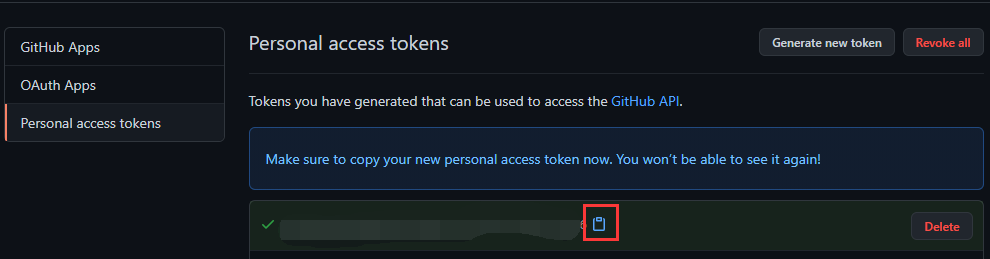
来到 Personal access tokens 页面,点击 Generate new token;
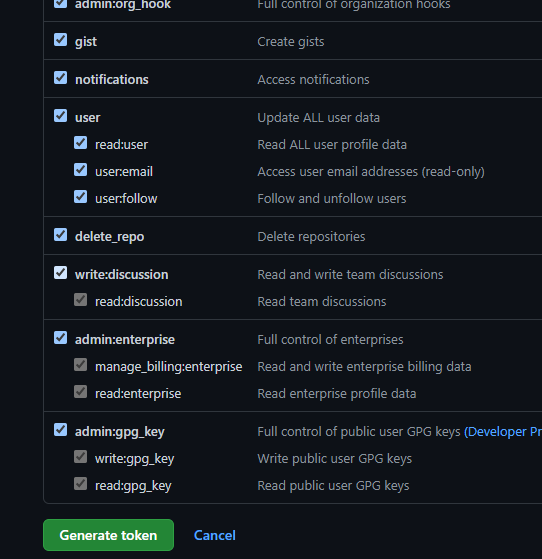
然后,在 note 里随便写个英文单词啥的,给令牌取个名,并将所有的权限都选上,多多益善;
然后点击 Generate token 创建你的专属 token;
点击红框框中的复制按钮,将该 token 添加到 Android Studio 中;
点击 LOG IN,这是应该就都能成功了;
点击 APPLY 即可;
上传到 GitHub
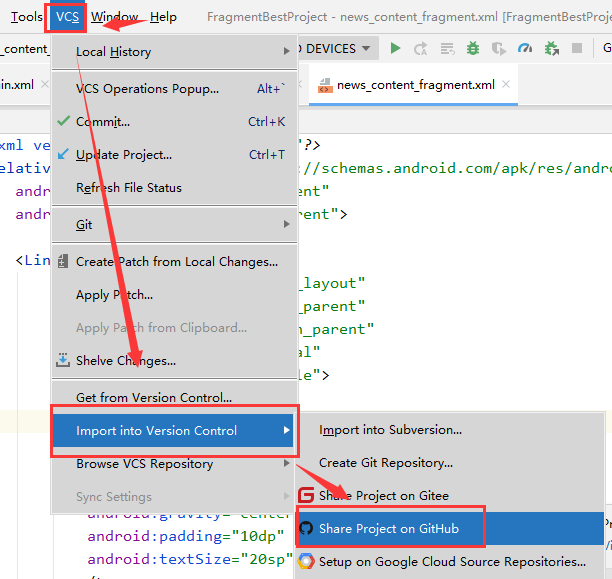
点击 VCS->Import into Version Contorl->Share Project on GitHub;
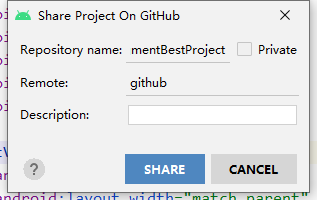
来到如下界面;
填写仓库名 New repository name ,默认为你的项目名
仓库描述 Description ,会直接在你 github 上创建一个仓库分支
点击 share 按钮分享
上传成功会在 AndroidStudio右下角显示弹窗
之后我们可以打开自己的GitHub仓库查找
如果项目不想公开,就选择 Private
•第二次上传时出现的Bug
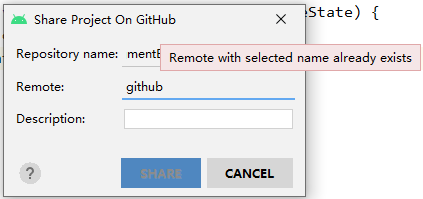
当对某个已通过 Android Studio 上传到 GitHub 的项目做些改动重新上传时,出现下面这种 Bug;
该怎么办呢?
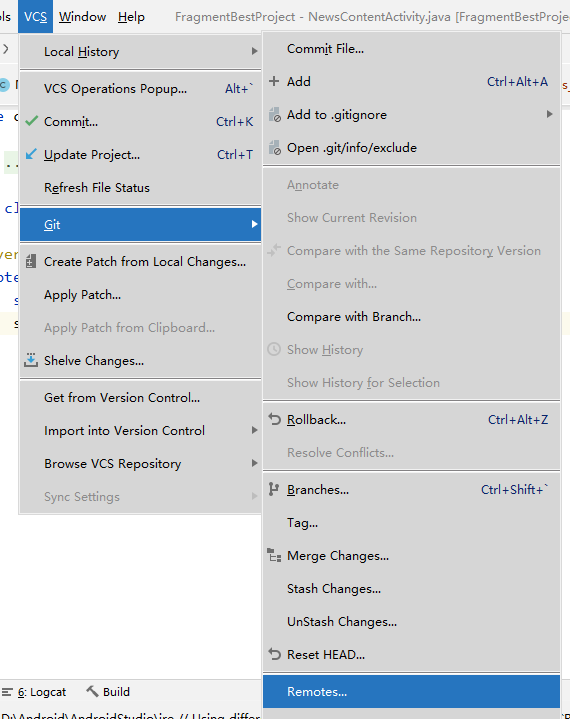
点击 VCS-> Git 找到 Remotes;
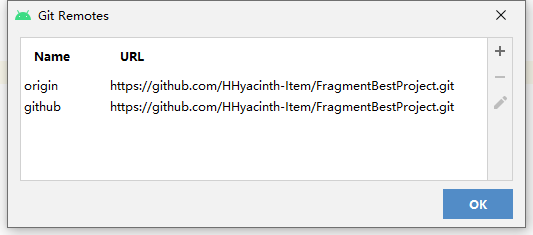
点击 Remotes,来到如下界面;
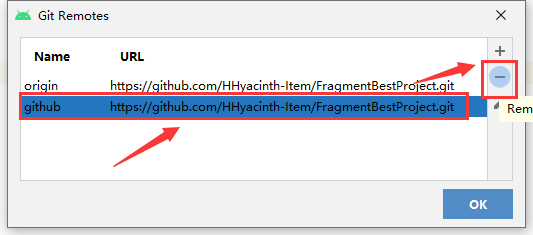
将 github 这一行去掉;
此时,在此上传到 github 就可以了。
•项目更新
当项目新增了模块或者模块修改了如何更新 GitHub 上的项目?
1.0新增类
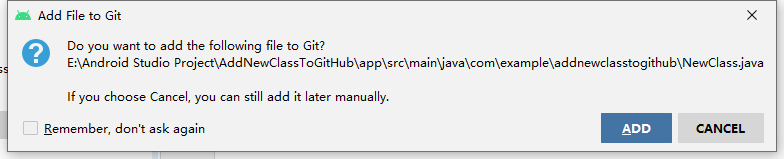
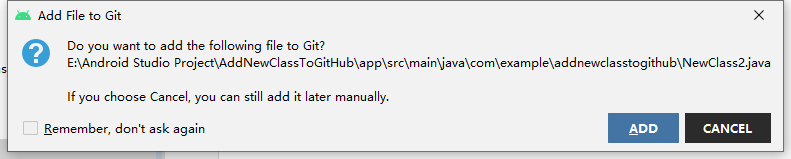
如果你的项目新增了一个类,当你创建类的时候会提示你是否需要加入Git,如下图所示;
选择 ADD,该类就会加入 Git,同时该类本身的颜色会有改变;
测试了好几个,只有当该类的颜色变成绿色时,接下来的操作才能进行;
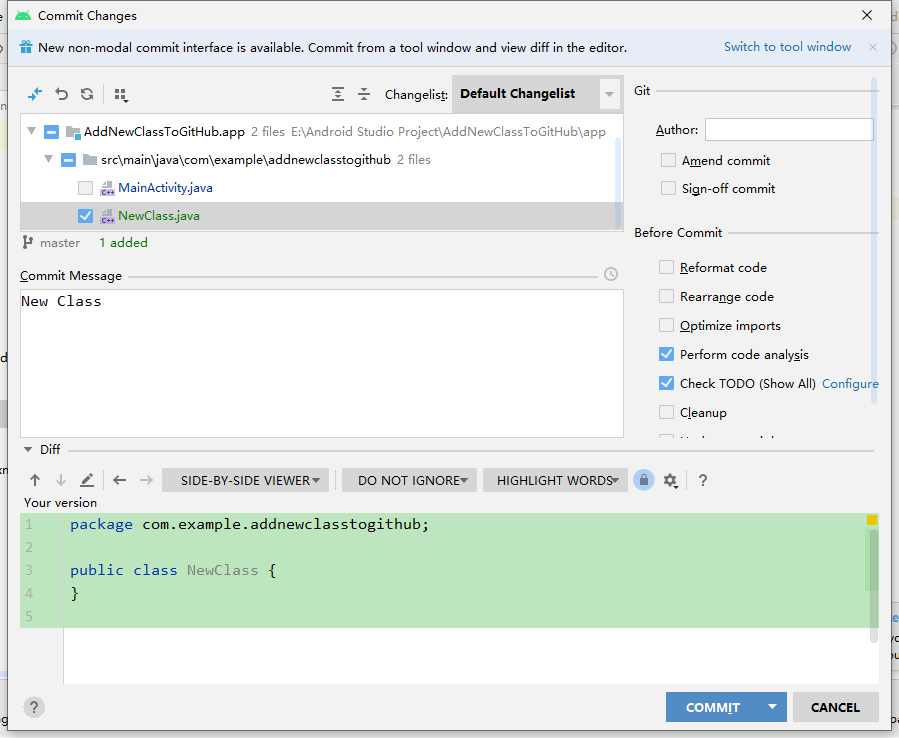
右击 NewClass->Git->Commit File... 出现如下对话框;
填写 Commit Message 后点击 COMMIT 按钮;
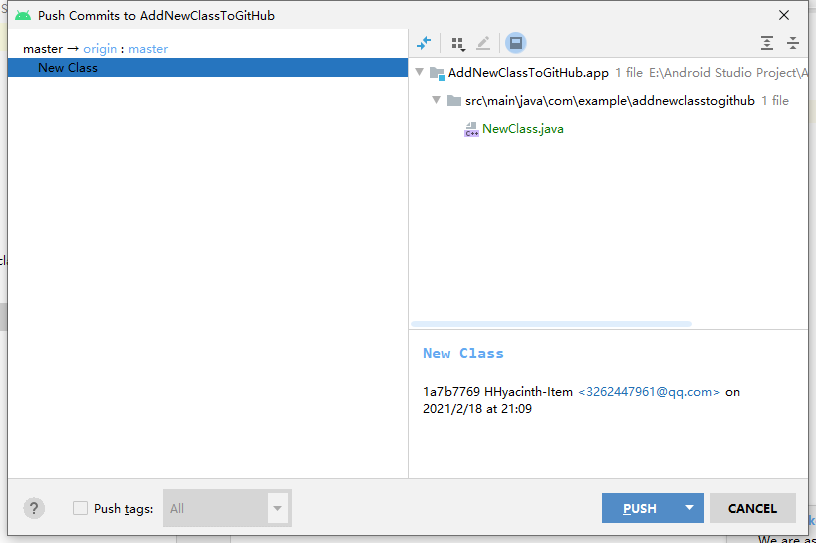
完成上述步骤后,再次右击 NewClass->Git->Repository->Push,点击Push出现如下对话框;
点击 PUSH;
上传成功后,Android Studio 右下角会给你提示;
此时打开你的 GitHub 上的该项目源码,你会发现新增的类已经出现了。
2.0修改已有类
如果你的项目中某个类进行了修改需要重新提交;
还是上面的 NewClass 类,在里面随便添加一行代码;
右击 NewClass->Git->Add;
感觉这步没什么变化?其实不是,这步是把该类加入到 Git 中;
接下来的操作和上边的操作一样;
右击 NewClass->Git->Commit File...,点击 COMMIT 提交;
提交后接着右击 NewClass->Git->Repository->Push,点击 PUSH;
完成后,去 GitHub 查看,你会发现 GitHub 上更新了;
3.0创建类的时候不加入到 Git
如果你在创建类的时候,没有选择 ADD,而是选择了 CANCLE;
那么,该类就不会添加到 Git 中,此时,该类的颜色为:
这该如何是好?
莫慌莫慌,右击 NewClass2->Git->Add,你会发现,NewClass2 重新变绿了;
那么,接下来的操作和新建时选择 ADD 的一样,此处不再赘述;
•声明
参考资料:
【Android Studio配置GitHub同步代码步骤,主要解决遇到的invalid authentication data.404 Not Found --Not Found】
【AndroidStudio项目提交到github最详细步骤】
在此感谢!
Android Studio 上传本地项目到 GitHub 上的更多相关文章
- 通过Git Gui Here上传本地项目到GitHub上
要使用此种方法上传本地项目到GitHub上,前提得是你已安装Git for window工具. Git for window下载地址:http://www.xp510.com/xiazai/Appli ...
- 用git上传本地项目到github上
首先确认自己已经安装了git,打开git bash,输入ssh-keygen -t rsa -C "自己的邮箱地址@XXX.com" ,生成自己的公钥与私钥 一路默认回车,会生 ...
- 第一次使用Git上传本地项目到github上
对于程序原来说都听说过GitHub,GitHub有许多开源的的项目和一些前沿的技术.因为自己在刚刚开始使用Git把自己写的一些小dome放到GitHub上遇到许多的坑,这么长时间过去了,想对第一次使用 ...
- 第一次Git上传本地项目到github上 的命令
1.下载Git软件:https://git-scm.com/downloads, 2.下载之后安装就很简单了, 3.邮箱注册 在git bash界面输入如下内容即可完成邮箱的注册: $ git con ...
- git上传本地项目带Github上
创建好线上版本库以后就可以在本地进行上传 1.选择好文件夹右击Git Bash Here 2.先创建本地版本库 git init 3.git add README.md 4.git commit -m ...
- 半小时学会上传本地项目到github
半小时学会上传本地项目到github 闲着无聊写给那些正在学习怎么上传本地项目到github的同学. 开始学习 一.创建github账号 好吧,这步多余了. 二.创建个人仓库 三.配置SSH keys ...
- 使用WebStorm/IDEA上传本地项目到GitHub
在使用 WebStorm/IDEA 上传本地项目到 GitHub 之前,先要做一些相关配置. 以 WebStorm 为例,IDEA 同. 首先打开 WebStorm ,依次点击File -> S ...
- 使用WebStorm上传本地项目到GitHub和GitLab
在使用 WebStorm 上传本地项目到 GitHub 之前,先要做一些相关配置. 首先打开 WebStorm ,依次点击File -> Settings… 打开系统设置面板,在上面搜索 git ...
- Git安装及密钥的生成并上传本地文件到GitHub上
之前用的GitHub,不太熟练,一直在上传的过程中遇到了一些问题,看了网上诸多教程,总觉得很乱,特参考一些资料,总结了一篇完整的操作步骤,从下载安装到上传文件,亲测有效 1.下载Git软件:https ...
随机推荐
- TS & ES-Next & playground
TS & ES-Next & playground TS TypeScript: TS Playground - An online editor for exploring Type ...
- js var & let & const All In One
js var & let & const All In One js var & let & const 区别对比 var let const 区别 是否存在 hois ...
- github & markdown & image layout
github & markdown & image layout css & right https://github.com/sindresorhus/log-symbols ...
- Typescript All In One
Typescript All In One TypeScript 3.5 is now available. https://www.typescriptlang.org/#download-link ...
- taro 如何展示多行文本 省略号
taro 如何展示多行文本 省略号 webkit-box-orient: vertical; See the Pen Pure CSS multiline text with ellipsis by ...
- css social media
css social media https://realfavicongenerator.net/ https://css-tricks.com/favicon-quiz/ <!DOCTYPE ...
- NGK又双叒叕送钱了!百万SPC空投不要错过!
不知不觉,2021年已然到来.回顾过去一年,2020年币圈发生的事情真的是太多太多,比特币的持续暴涨,DeFi一波又一波的空投福利,都让我们见识了区块链的魅力!同样,2021年区块链市场的牛市仍然持续 ...
- Baccarat如何点燃DEFI市场?
目前DeFi是成为了各大生态的"兵家必争之地",与此同时DeFi的高收益也成为吸引散户入局的一个利器.而虽然流动性挖矿板块近期的温度有所下降,但是这其中不乏还是有很多收益颇丰的De ...
- 03_MySQL重置root密码
重设root密码
- redis5.* 手动构建集群
1.集群的概念 集群是一组相互独立的.通过高速网络互联的计算机,它们构成了一个组,并以单一系统的模式加以管理.一个客户与集群相互作用时,集群像是一个独立的服务器.集群配置是用于提高可用性和可缩放性.当 ...