VUE 如何分环境打包(开发/测试/生产)配置
前言
之前小玲一直处于更新,迭代项目的状态,开发环境、测试环境、生产环境都是前辈配置好的,自己几乎没有配置过,这次做几个新项目时,面临着上线,需要分环境打包配置,于是在网上遨游了一会会,摸索着按照网上的方法,试验了一把,三种环境已经能够用命令分开打包。于是便决定写下这一篇可能已经过时但还能提供些微帮助的笔记
一般情况下我们执行命令 npm run build就能把Vue项目打包,但是这样操作每次只能打包到一个环境,不同环境需要配置不同的地址,还得手动更改接口的地址,这给部署带来了极大的不方便。
所以为了解决这个(偷)问题(懒),我们只需要按照以下几步配置一下即可:
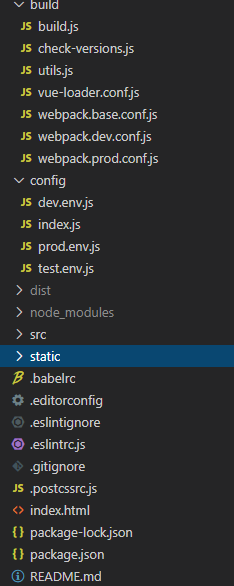
1.确定目录结构:

2.修改config内的prod.env.js文件:
1 'use strict'
2 module.exports = {
3 NODE_ENV: '"production"',
4 ENV_CONFIG:'"prod"'
5 }
3.在config目录内新建test.env.js文件(要保证和prod.env.js一致):
1 'use strict'
2 module.exports = {
3 NODE_ENV: '"testing"',
4 ENV_CONFIG:'"test"'
5 }
4.在build目录下修改webpack.prod.conf.js:
1 // const env = require('../config/prod.env') 注释这一行
2 //添加下面几行
3 if(process.env.NODE_ENV === 'testing') {
4 var env = require('../config/test.env')
5 console.log("test")
6 }else{
7 var env = require('../config/prod.env')
8 console.log("prod")
9 }
5.确认安装cross-env,执行命令:
cnpm install cross-env --save-dev 或者 npm install cross-env --save-dev
6.修改package.json文件(在script里面添加):
1 {
2 "name": "teach-manger",
3 "version": "1.0.0",
4 "description": "teach and student manager",
5 "author": "xiaoling",
6 "private": true,
7 "scripts": {
8 "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
9 "start": "npm run dev",
10 "lint": "eslint --ext .js,.vue src",
11 "build": "node build/build.js",
12 "build:report": "npm_config_report=true node build/build.js",
13 "build--test": "cross-env NODE_ENV=testing env_config=test node build/build.js",
14 "build--prod": "cross-env NODE_ENV=production env_config=prod node build/build.js"
15 },
7.在放置公共文件的目录下或者axios.js文件中(总之就是设置axios.defaults.baseURL之前)新建env.js,对环境进行判断并切换,内容如下:
1 /*
2 * 配置编译环境和线上环境之间的切换
3 * baseUrl: 域名地址
4 * routerMode: 路由模式
5 * DEBUG: debug状态
6 * cancleHTTP: 取消请求头设置
7 */
8 const baseUrl = '';
9 const routerMode = 'history';
10 const DEBUG = false;
11 const cancleHTTP = [];
12 if (process.env.NODE_ENV == 'development') {
13 baseUrl = "http://192.168.xxx.xxx";
14 DEBUG = true;
15 }else if(process.env.NODE_ENV == 'testing'){
16 baseUrl = "http://test.xxx.com";
17 DEBUG = false;
18 }else if(process.env.NODE_ENV == 'production'){
19 baseUrl = "http://www.xxx.com";
20 DEBUG = false;
21 }
22 export{
23 baseUrl,
24 routerMode,
25 DEBUG,
26 cancleHTTP
27 }
8.在axios请求接口的文件内引入env.js
1 import axios from 'axios'
2 import {Message} from 'element-ui'
3 import store from '../store'
4 import {getToken, removeToken} from '@/utils/auth'
5 import {loginUrl} from '@/config/common'
6 import {baseUrl} from '@/config/env'
7
8 // 创建axios实例
9 const service = axios.create({
10 // baseURL: process.env.BASE_API, // api的base_url
11 baseURL: baseUrl, // api的base_url
12 timeout: 50000, // 请求超时时间
13 headers: {
14 'X-Requested-With': 'XMLHttpRequest',
15 'Content-Type': 'application/json'
16 }
17 })
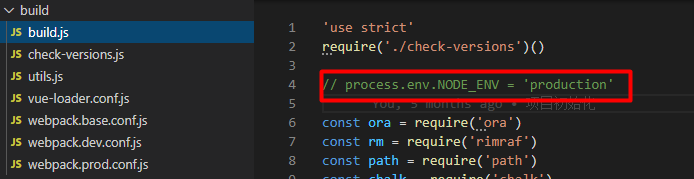
9.找到build/build.js 文件,注释或者删除这行代码,这步非常重要,否则打包完会一直走生产环境

10.8.配置成功,运行命令如下
测试环境打包,运行:cnpm run build--test
生产环境打包,运行:cnpm run build--prod
好了,可以开启偷懒模式了~
VUE 如何分环境打包(开发/测试/生产)配置的更多相关文章
- Vue项目分环境打包的实现步骤
转:https://blog.csdn.net/xinzi11243094/article/details/80521878 方法一:亲测真的有效 在项目开发中,我们的项目一般分为开发版.测试版.Pr ...
- Vue 项目分环境打包
我们开发项目的时候,用vue-cli 2.x版本新建的项目,只有dev, pro两种开发环境, 有时需要个test环境来给测试使用,所以找了很多方法,总结了个最简单的方法来给大家使用 packa ...
- vue实现分环境打包步骤(给不同的环境配置相对应的打包命令)
在新建好的项目中,一般执行npm run build就是打包了,但此时只能打包到一个环境,不同环境需要配置不同的地址,可以手动更改接口的地址,也可以自行配置命令而不需要每次打包进行地址切换,步骤如下: ...
- # # # Vue的分环境打包
我们使用Vue-cli的默认环境是只有dev和prod两种环境,在开发中我们的项目一般是开发版.测试版.pre版.Prod版.我们一般是在源码中API地址中修改后然后打包. ###1.首先安装cros ...
- 基于Vue + webpack + Vue-cli 实现分环境打包项目
需求由来:我公司项目上线发布至服务器分为三个环境分别为测试环境.预发布环境.生产环境:前期做法是项目通过脚步打包时由脚步把域名和后缀名之类的全部替换成要发布的环境所需要的,因为我公司的项目比较大由许许 ...
- 前端自动分环境打包(vue和ant design)
现实中的问题:有时候版本上线的时候,打包时忘记切换环境,将测试包推上正式服务器,那你就会被批了. 期望:在写打包的命令行的时候就觉得自己在打包正式版本,避免推包时候的,不确信自己的包是否正确. 既然有 ...
- vue分环境打包配置不同命令
1.安装cross-env (cross-env能跨平台地设置及使用环境变量)cnpm/npm i cross-env -D 2.新建模板 红色的为相关文件 3.配置各个文件 (1)config下 ...
- vue3.0+vite+ts项目搭建-分环境打包(四)
分环境打包配置 新建.env.dev(或者.env) VITE_NODE_ENV = 'dev' VITE_HOST = 'http://local.host.com' 执行yarn dev ,控制台 ...
- 使用Maven分环境打包:dev sit uat prod
使用Maven管理的项目,经常需要根据不同的环境打不同的包,因为环境不同,所需要的配置文件不同,比如database的连接信息,相关属性等等. 在Maven中,我们可以通过P参数和profiles元素 ...
随机推荐
- Python 之父为什么嫌弃 lambda 匿名函数?
Python 支持 lambda 匿名函数,其扩展的 BNF 表示法是lambda_expr ::= "lambda" [parameter_list] ":" ...
- 【FLASK】钩子函数的使用
from flask import Flask from flask import abort app = Flask(__name__) # 在第一次请求之前调用,可以在此方法内部做一些初始化操作 ...
- Java JVM启动参数
转载于:https://www.cnblogs.com/w-wfy/p/6415856.html java启动参数共分为三类其一是标准参数(-),所有的JVM实现都必须实现这些参数的功能,而且向后兼容 ...
- burp suite 之 Decoder(解码) Comparer(比较器) Extender(扩展)
Decoder模块 将原始数据转换成各种编码和哈希表的简单工具,它能够智能地识别多种编码格式 Decoder as..解码 Encode as...编码 Hash : 哈希值计算 Smart deco ...
- HAProxy安装配置
概念 HAProxy提供高可用性.负载均衡以及基于TCP和HTTP应用的代理,支持虚拟主机,它是免费.快速并且可靠的一种解决方案. HAProxy特别适用于那些负载特大的web站点,这些站点通常又需要 ...
- Linux NSF网络共享盘
服务器安装: yum -y install nfs-utils rpcbind 服务器配置 :vi /etc/exports 例: /root/docs 192.168.1.*(rw,sync,no ...
- Java泛型中的类型参数和通配符类型
类型参数 泛型有三种实现方式,分别是泛型接口.泛型类.泛型方法,下面通过泛型方法来介绍什么是类型参数. 泛型方法声明方式:访问修饰符 <T,K,S...> 返回类型 方法名(方法参数){方 ...
- Python-变量-字符串
str 字符串如何表示字符串? 单行 单引号 '' 如果字符串中有单引号就需要双引号表示,反之亦然 双引号 " " 换行表示 \ one_str = "简洁胜于优雅&qu ...
- 决策树防止过拟合(预剪枝(Pre-Pruning))
预剪枝(Pre-Pruning):预剪枝就是在构造决策树的过程中,先对每个结点在划分前进行估计,若果当前结点的划分不能带来决策树模型泛华性能的提升,则不对当前结点进行划分并且将当前结点标记为叶结点.
- Numpy-数组array操作
array是一个通用的同构数据多维容器,也就是说,其中的所有元素必须是相同类型的. 每个数组都有一个shape(一个表示各维度大小的元组)和一个dtype(一个用于说明数组数据类型的对象). 数组的形 ...
