微信小程序:自定义组件
为什么要学习自定义组件?
1、用上我自己的单词abc,我希望在页面中展示椭圆形的图片,
2、打开手机淘宝,假如现在要做一个企业级项目,里面有很多页面,首页存在导航模块,点击天猫,进入第二个页面,而第二个页面中也存在导航模块,再点击天猫国际,进入的新的页面中同样存在导航模块,如果每一个页面导航模块重新写一遍代码,这是可行的,但是很不好维护,同时代码量变得十分的臃肿。当我们做一个企业级项目,当发现某些模块存在共用部分的时候,可以把它抽离出来,变成自己的组件。


创建自定义组件

在vscode中新建一个components目录,目录中在新建一个tabs目录,如果在tabs目录中一个一个的新增文件太慢了,有一种最简洁的方式,在微信的编辑器中,鼠标点击tabs文件夹,右键选择新增component,名称为tabs,这样四个文件瞬间创建完毕。
注意:tabs.js文件中外层包裹的方法已经不一样了,页面中的是page,而组件中的是components,

Tabs.json文件中component为true,表示当前文件是一个组件。

另外这个组件还可以引入其他的自定义组件,引用时在usingComponents中加一些配置。
声明自定义组件
在哪声明组件呢?哪一个页面要使用自定义组件就在哪个页面的json文件中声明,故在demo3.json中声明

使用自定义组件
在demo3.wxml文件中使用组件,把tabs看做是普通标签使用就可以了。

此时页面显示如下,说明demo3已经用上了自定义组件。


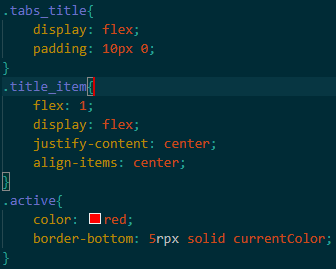
写样式:



标题激活选中:


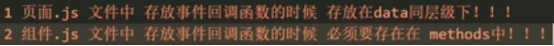
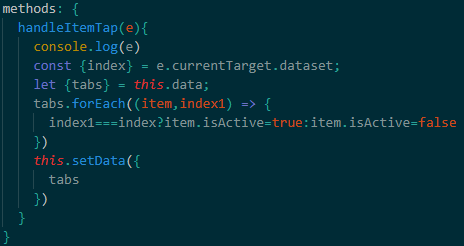
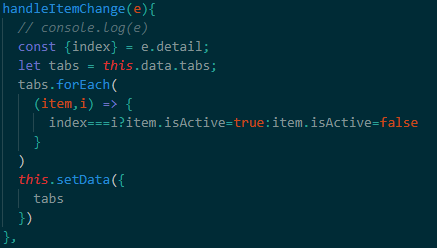
注意:页面的js文件中,存放事件的回调函数的时候,存放在data同层级下而组件的js文件中,存放事件的回调函数的时候,必须要存放在methods中。



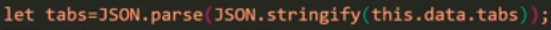
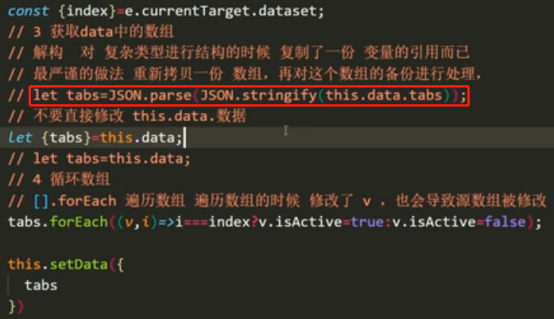
对复杂类型进行解构的时候,其实是复制了一份变量的引用而已。但是最严谨的做法是:重新拷贝一份数组,再对数组的备份进行处理,即

不要直接修改this.data.数据,因为这是小程序不推荐的,虽然一般情况下直接这样写也没有太大的问题。

自定义组件-父向子传递数据:
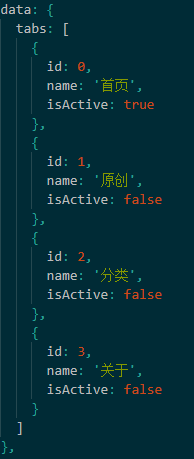
将自定义组件中内部的数据tabs数组传递给父组件demo3.我们将标题数据写死在了组件内部,万一有不同的页面来使用这个组件,那么怎么样实现数据的动态化呢?所以必须把数据抽离出来,放到父组件的js文件中。
通过标签属性的方式实现父向子传递数据。

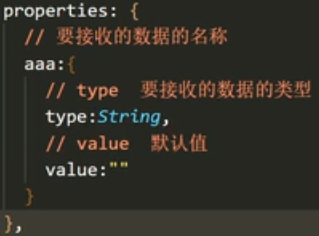
在子组件上通过properties接收(properties里面存放的是要从父组件中接收的数据):接收时要注明类型和默认值。

接收后把这个数据直接当成data中的数据使用即可。


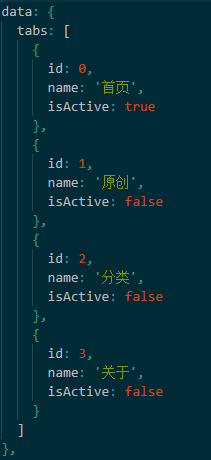
先将tabs数组剪切到父组件的js文件中。

在父组件的.wxml文件中将tabs数组传递到子组件

在子组件的js文件properties中接收传递过来的数据

注意:数组的类型为Array,数组的默认值为空数组[ ]
由于此时data中已经没有数据,在执行以下代码时,应该要报错,但是却发现仍然能实现tabs切换的功能,这到底是为什么呢?

因为this.data能拿到数据,只不过拿到的是properties中的数据,
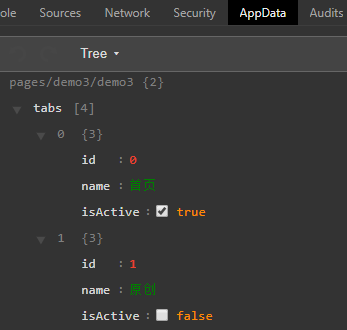
刚开始时,父组件中将数据传递到子组件,父组件中的数据如下:在微信小程序的控制台的APPData中可以看到tabs数据如下:
如果点击原创,tabs中的数据应该改变,但是发现数据根本没有改变。没改变的原因是因为在子组件中执行this.setData({tabs})后,相当于把tabs拷贝了一份到子组件中的data数据模型中,相当于data中存在两个tabs数据了。但是这个效果是不对的。因为我点击首页和原创时,希望父组件中的tabs数组发生改变。
自定义组件-子向父传递数据:
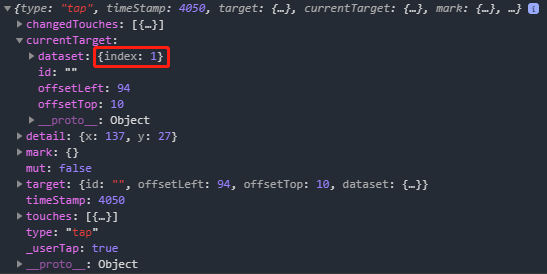
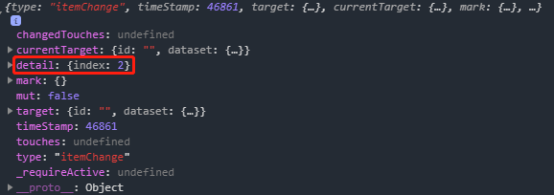
在子组件点击事件触发的时候,将index传递给父组件,然后父组件再在方法函数中处理tabs数组就可以了。这个需求其实就是子组件向父组件传递数据的需求。
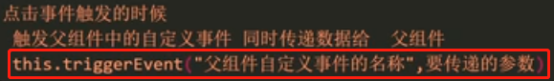
在子组件中的点击事件触发的时候,触发父组件中的自定义事件,同时传递数据给父组件。This.triggerEvent(“父组件自定义事件的名称”,要传递的参数)


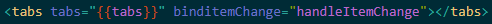
在父组件中加上自定义事件,即在子组件的标签上加上一个自定义事件。

这样,当子组件触发itemChange事件,即触发了父组件的binditemChange事件,执行handleItemChange方法。

父组件中的自定义事件名称为:bind+子组件触发的事件名称
注意页面的js文件中,存放事件的回调函数的时候,存放在data同层级下


自定义组件-slot:
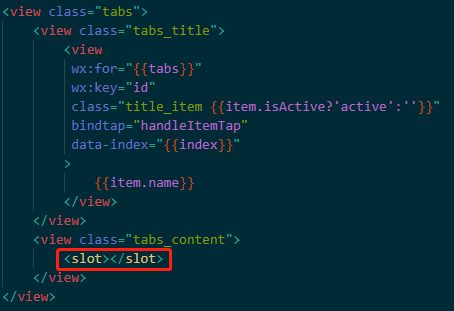
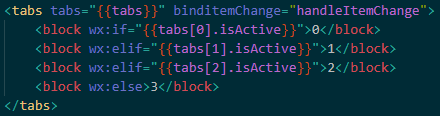
现在点击不同的标题,发现内容是一样的,而我们希望点击不同的标题展示不同的内容。其实实现这个功能很简单,一个slot标签就够了。


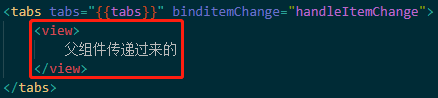
此时,父组件传向子组件的标签为“<view>父组件传递过来的</view>”

此时不管点击什么标题,内容都是写死的,所以这么写也不行。

组件的其他属性:

1、Properties:组件对外要接收的数据,
2、Data:组件内部的数据,
3、Observers:监听器,作用于view里面的watch是一样的意思,可以监听组件中的data和properties的数据改变,当数据改变之后会触发它里面的一些行为。Observers功能只存在于组件中,页面中不存在observers
4、Methods:事件的回调函数放在methods中。
5、Created:在组件实例刚刚被创建时执行,注意此时不能调用setData。
6、Attached:表示组件的实例化都做完了,开始渲染页面了,此时可以使用setData处理数据
7、Ready:在页面中已经能看到完整的组件了,ready就会被触发。
自定义组件:搜索框
搜索框是通过自定义组件来实现的,为什么要这样做呢?因为多个页面都要用到搜索框,为了方便复用,我们把它变成了自定义组件。
点击搜索框会发生页面跳转,故看起来是一个输入框,本质是一个导航标签,
在components目录下新建SearchInput目录,在微信开发者工具中,点击SearchInput目录,右键,选择新建component,输入组件名为SearchInput,此时生成了四个文件。

页面中引入组件的三个步骤:
1、 新增组件
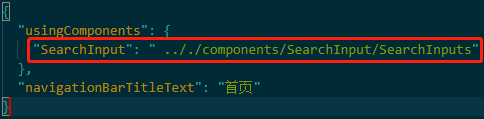
2、 声明引用,哪个页面要应用组件,就在哪个页面的json文件进行声明

3、在页面中使用该标签。

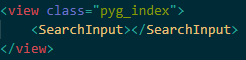
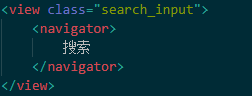
在自定义组件SearchInput.wxml中输入以下内容:写view标签是因为要写样式。

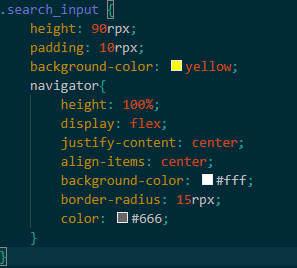
将SearchInput.wxss修改成SearchInput.less,在SearchInput.less中写样式

点击搜索实现跳转:给navigator标签添加url属性即可。Open-type默认值为navigate

微信小程序:自定义组件的更多相关文章
- 微信小程序自定义组件,提示组件
微信小程序自定义组件,这里列举了一个常用的提示自定义组件,调用自定义组件中的方法和字段.仅供参考和学习. 编写组件: 在根目录下添加“components”目录,然后像添加Page页面一样添加自定义组 ...
- 微信小程序自定义组件
要做自定义组件,我们先定一个小目标,比如说我们在小程序中实现一下 WEUI 中的弹窗组件,基本效果图如下. Step1 我们初始化一个小程序(本示例基础版本库为 1.7 ),删掉里面的示例代码,并新建 ...
- 微信小程序自定义组件的使用以及调用自定义组件中的方法
在写小程序的时候,有时候页面的内容过多,逻辑比较复杂,如果全部都写在一个页面的话,会比较繁杂,代码可读性比较差,也不易于后期代码维护,这时候可以把里面某部分功能抽出来,单独封装为一个组件,也就是通常说 ...
- 微信小程序自定义组件-下拉框
这个是网址https://www.cnblogs.com/zjjDaily/p/9548433.html 微信小程序之自定义select下拉选项框组件 知识点:组件,animation,获取当前点击元 ...
- 微信小程序自定义组件实现
官方从 1.6.3 开始对于自定义组件这一块有了比较大的变动,首先比较明显的感觉就是文档比以前全多了,有木有!,现在小程序支持简洁的组件化编程,可以将页面内的功能模块抽象成自定义组件,以便在不同的页面 ...
- 微信小程序自定义组件封装及父子间组件传值
首先在我们可以直接写到需要的 page 中,然后再进行抽取组件,自定义组件建议 wxzx-xxx 命名 官网地址:https://developers.weixin.qq.com/miniprogra ...
- 微信小程序 自定义组件(stepper)
项目目录: 步骤一:创建组件 声明这一组文件为自定义组件 stepper.json { "component": true, "usingComponents" ...
- 微信小程序 自定义组件(modal) 引入组件
项目结构: 步骤一:创建组件 声明这一组文件为自定义组件 modal.json { "component": true, // 自定义组件声明 "usingCompone ...
- 微信小程序 自定义组件 多列选择器 对象数组 ObjectArray 自关联 三级联动
使用方法 在 Page.json 注册组件 { "usingComponents": { "address-picker": "/component/ ...
- 微信小程序自定义组件——接受外部传入的样式类
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html 外部样式类 有时, ...
随机推荐
- vue、element-ui 依权限动态导航 v-for、v-if
在管理后台需要按用户权限展示不同导航菜单时,我们需要从后端请求数据来进行菜单渲染. 但由于v-for与v-if不能在同一标签内使用(存在性能问题:v-for 具有比 v-if 更高的优先级,意味着 v ...
- 【Java】构造方法
成员变量声明时初始化和构造方法中初始化的区别 声明时为成员变量赋值,那每次创建这个类的对象都是同一个值. 构造方法初始化,每次创建对象时可以为每一个对象赋不同的值(此时要通过有参构造). 无返回值类型 ...
- 2013 Asia Hangzhou Regional Contest hdu4780 Candy Factory
参考:https://blog.csdn.net/sd_invol/article/details/15813671 要点 每个任务的结束时间是固定的,不受任何因素影响 机器只在最一开始有用,在那之后 ...
- CodeForces833 B. The Bakery 线段树维护dp
题目链接:https://vjudge.net/problem/CodeForces-833B 题意:给长度为n的数组a,和一个整数k要求把数组分成连续的k段,每段的权值是该段中不同数的个数,输出最大 ...
- Codeforces #620 div2 B
题目: Returning back to problem solving, Gildong is now studying about palindromes. He learned that a ...
- qmh的测试1
题目:传送门 首先输入一个n,之后输入n个数a(1<=a<=1e7),对这n个数排序后,你需要找到所有的它们连续的长度.把这些连续的长度排序后输出 输入 输入: 8 1 5 2 7 4 5 ...
- Ubuntu中Unable to acquire the dpkg frontend lock (/var/lib/dpkg/lock-frontend)问题的解决
参考博客:https://blog.csdn.net/shimadear/article/details/90598646 问题描述: 解决方法: 第一种情况: 进程中存在与apt相关的正在运行的进程 ...
- WPF Dispatcher 频繁调度导致的性能问题
问题 WPF Dispatcher 提供了UI线程之外的线程异步操作(请求)UI变化.一次Invoke/BeginInvoke调用产生一个DispatcherOperation,将挂在调度队列中,按照 ...
- word2vector代码实践
引子 在上次的 <word2vector论文笔记>中大致介绍了两种词向量训练方法的原理及优劣,这篇咱们以skip-gram算法为例来代码实践一把. 当前教程参考:A Word2Vec Ke ...
- OpenStack Train版-11.安装horizon服务(计算节点)
OpenStack仪表板Dashboard服务的项目名称是Horizon,它所需的唯一服务是身份服务keystone,开发语言是python的web框架Django. 安装Train版本的Horizo ...
