Vue.use() 不一样的发现
1、Vue.use()首先是可以接受一个函数
- var a = function () {
console.log(a)
}
Vue.use(a)- // 没有问题会输出a
2、当这个a上面有install属性呢? 会发生一个奇怪的事情,我们接着看
- var a = function () {
console.log(a)
}
a.install = function () {
console.log("install")
}
// 我们接着再次用Vue.use(a)
Vue.use(a)
// install
当Vue.use() 去使用一个插件时候,并且会执行install 方法
3、接着我们来了解几个不常用的api
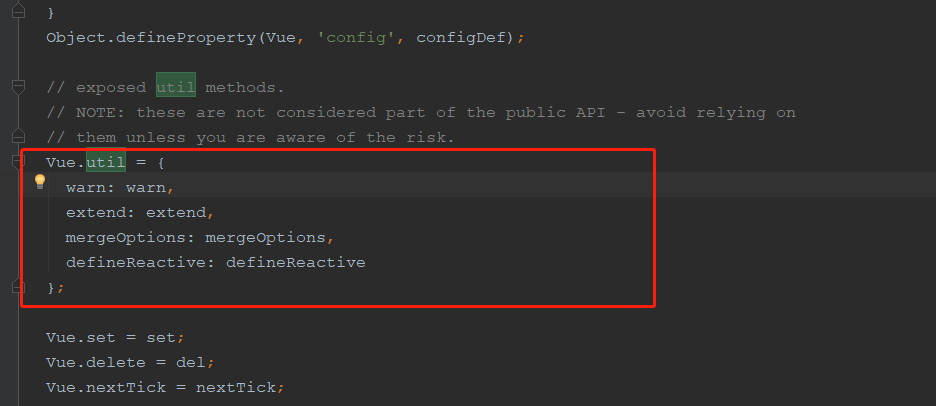
(1) vue.util 是vue自带的工具函数,我们看下源码一探究竟

(2)vue.mixin()全局混入vue中,包含data数据,methods方法,生命周期(钩子函数等)
- var a = function () {
console.log(1)
}
a.install = function (vue) {
console.log(vue.util)
vue.mixin({
data () {
return {
aaa: 111
}
},
methods: {
doubleA () {
return 222
}
},
created () {
// console.log('i am created')
}
})
}
Vue.use(a)
更有趣的事情我们慢慢去发现,愿这世界美好与我们环环相扣~
Vue.use() 不一样的发现的更多相关文章
- Vue框架Element的事件传递broadcast和dispatch方法分析
前言 最近在学习饿了么的Vue前端框架Element,发现其源码中大量使用了$broadcast和$dispatch方法,而Element使用的是Vue2.0版本,众所周知在Vue 1.0升级到2.0 ...
- vue数据请求
我是vue菜鸟,第一次用vue做项目,写一些自己的理解,可能有些不正确,欢迎纠正. vue开发环境要配置本地代理服务.把config文件加下的index.js里的dev添加一些内容, dev: { e ...
- vue中使用keepAlive组件缓存遇到的坑
项目开发中在用户由分类页category进入detail需保存用户状态,查阅了Vue官网后,发现vue2.0提供了一个keep-alive组件. 上一篇讲了keep-alive的基本用法,现在说说遇到 ...
- 开源一套基于vue全家桶的webapp
一.设计初衷 原本今年就是有一个打算要做一套商业的作品,恰巧目前离职,在找工作的过程中,所以有时间闲下来沉淀对原本的知识进行梳理. 说一个题外话,就是由于博主之前是很早一批使用vue的用户,也就是距今 ...
- vue 保留两位小数 不能直接用toFixed(2) ?
用vue做项目的时候多多少少都会遇到这个问题 刚开始我是用toFixed()这个方法来写的 效果是有的 但是控制台一直是红红的围绕着我 突然想到 vue和jquery混搭 的 问题 于是乎 看了一下 ...
- vue.js - 奇怪的 event 对象
好久都没有写点东西了, 前段时间工作搞得头大,真的就是一起加班到死了.废话不多说,写这篇文章是因为这次因为 event 对象闹了一个乌龙,以此总结一下. 一.event 对象 (一)事件的 event ...
- vue客户端渲染首屏优化之道
提取第三方库,缓存,减少打包体积 1. dll动态链接库, 使用DllPlugin DllReferencePlugin,将第三方库提取出来另外打包出来,然后动态引入html.可以提高打包速度和缓存第 ...
- 前端vue系列-起始篇 vue的基本认知
hi,大家伙,我是佛系大大,很高兴与你们一起沟通,学习,进步. 很久不更新博客了,现在回来再写博客,尽然是有些怀念的感觉,幸福的感觉.因为写博客,内心会很宁静,沉浸在自己的世界中,是很幸福的一件事.当 ...
- vue组件自定义属性命名
今天自己写vue组件demo的时候发现一个有趣的问题:vue组件自定义属性命名不支持用驼峰命名! 上面图示为正常情况下的自定义属性,没有任何问题. 但是一旦出现自定义属性中包含了大写字母,则如下图所示 ...
随机推荐
- Python生成测试数据-Faker(非LOL选手-李相赫)
Faker介绍 官方文档:https://faker.readthedocs.io/en/master/ Faker is a Python package that generates fake d ...
- DataGrip 2020.1 安装与激活
1 软件下载 百度网盘: 链接:https://pan.baidu.com/s/1kHSq1XS0i4YDF0HuzsxCLg 提取码:djyc 2 安装 解压文件后点击 datagrip-2020. ...
- R入门-图表
画直方图:hist(x$x1) //参数为向量,x为表图 画散点图:plot(x1,x2) // plot(x$x1,x$x2) // 列联表分析: 列联函数table() // table(x$x ...
- linux下的node版本管理利器:nvm
nvm是一款node版本管理工具,简单来说,如果你想在一个环境下安装多个node版本,并向自由地切换相关版本,那你就需要使用nvm进行版本管理,有点类似pyenv,也是一款python版本管理工具. ...
- C语言基础printf()和scanf()函数
在程序的运行中,我们经常会进行一些输入输出的操作,用来实现交互.为此, C语言便给出了 printf() 函数和 scanf() 函数用来实现输入和输出两个动作. 其中,printf()函数用于向控制 ...
- 精灵小巧的 Jsonpath 万精油:Snack3
前几天和一个群里的朋友交流一个需求:在 Json 里像 XPath 一样找出节点,并修改值,然后输出新的Json. 很多人马上就会说,Jsonpath 啊. 是的 Jsonpath 确实能快速找出节点 ...
- 精讲RestTemplate第6篇-文件上传下载与大文件流式下载
本文是精讲RestTemplate第6篇,前篇的blog访问地址如下: 精讲RestTemplate第1篇-在Spring或非Spring环境下如何使用 精讲RestTemplate第2篇-多种底层H ...
- Windows下nacos单机部分发现的坑
一.下载nacos的地址: https://github.com/alibaba/nacos/releases 下载 nacos-server-1.3.2.tar.gz 就好 二.在Window ...
- 逃离CSDN -慕舲的黑夜-第三期
来时,是朋友推荐查资料,后来看到CSDN的UI,好华丽高大上,也读了CSDN首页推荐的一些文章,加入CSDN. 可是后来随着博客园,蓝奏云,w3c菜鸟教程,等平台的出现,CSDN越来越令人心寒
- Windows Server2008RFTP隔离账户的搭建
Step1:添加用户 打开DOS命令, net user net user u1 123.com /add net user u2 123.com /add Step2:创建文件夹 Step3:修改用 ...
