白嫖码云Pages,两分钟的事,就能搭个百度能搜到的个人博客平台
为了攒点钱让女儿做个富二代(笑),我就没掏钱买服务器,白嫖 GitHub Pages 搭了一个博客平台。不过遗憾的是,GitHub Pages 只能被谷歌收录,无法被百度收录,这就白白损失了一大波流量!

从 2 月份到 9 月份,基本上保持了日更的节奏,接近 200 篇的原创文章,但总的浏览量只有 10 万+(宝宝心里苦)。

谷歌搜索带来的访问量占比 8.47%,百度搜索的贡献可以忽略不计。对于我们国内用户来说,会用谷歌搜索的还是少啊!一想到自己辛辛苦苦写的那么多原创文章无法被百度搜索加持,内心就在滴血。。。。。。
小伙伴们应该知道了,上周,工信部官宣把开源中国的码云 Gitee 作为 GitHub 的备胎。我就想着,为什么不利用码云 Pages 再搭一个博客平台的镜像呢?仍然可以白嫖啊!
码云 Pages 是一个免费的静态网页托管服务,可以用来托管博客、官网等静态网页,关键是还支持 Jekyll、Hugo、Hexo 等优秀的开源博客系统来编译静态资源。
创建码云 Pages 有两种方式,一种是没有 GitHub Pages,另外一种是有 GitHub Pages。(我这种写作手法是参照鲁迅先生的:在我的后园,可以看见墙外有两株树,一株是枣树,还有一株也是枣树)
我本身就已经有 GitHub Pages 了,所以就直接以这个为例。没有 GitHub Pages 的小伙伴可以参考下面这个链接:
我的 GitHub Pages 地址如下所示:
感兴趣的小伙伴们可以去 star 一下,里面收录了我所有的文章,以及我精心准备的大厂面试题,还有宝藏版的电子书哦。
第一步,把 GitHub Pages 仓库复制到码云。
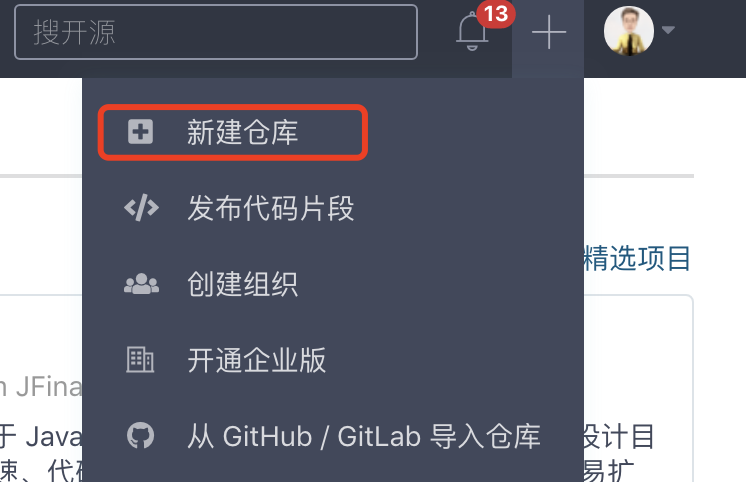
登录码云,点击右上角的 + 号,选择「新建仓库」,如下图所示:

出现以下界面后:

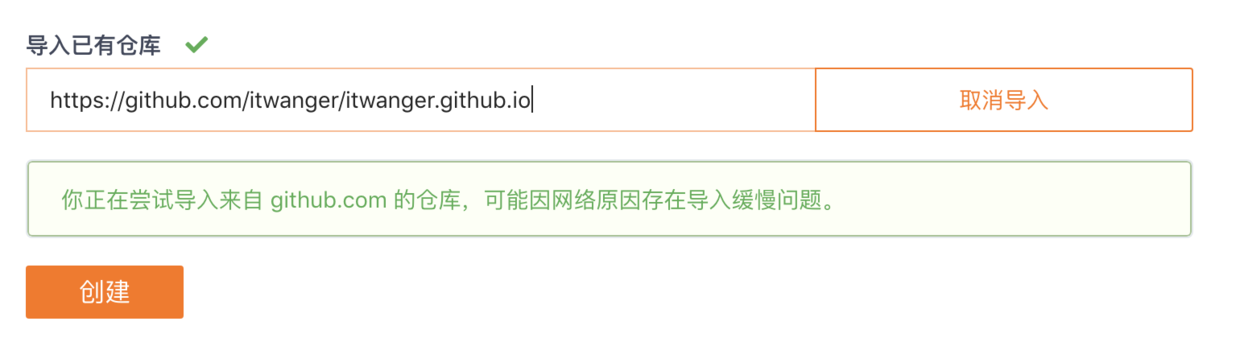
点击「导入已有仓库」,在输入框中填写 GitHub Pages 地址:

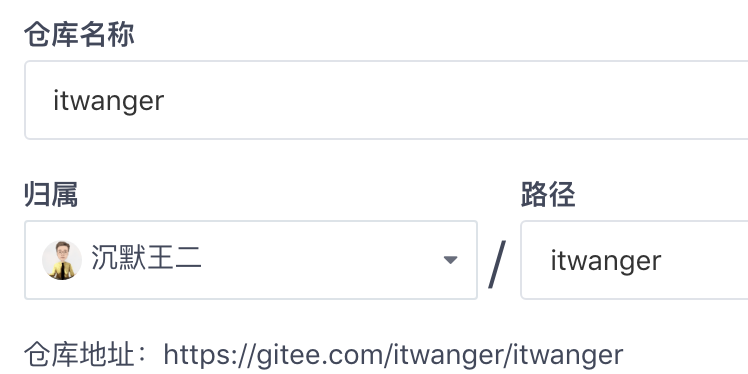
码云会自动将 GitHub Pages 的一些信息复制过来,比如说仓库名称、路径等,见下图:

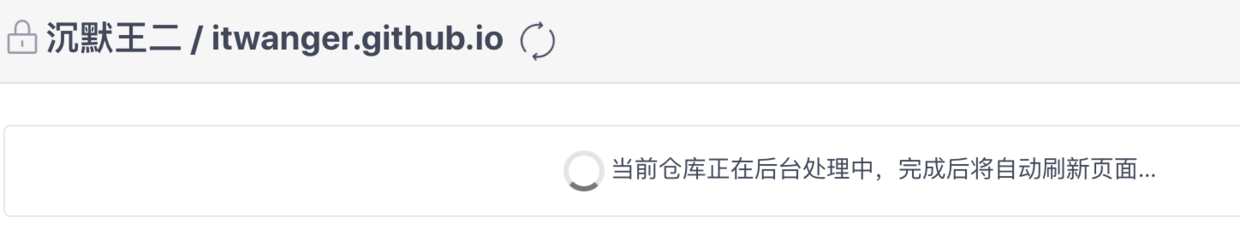
点击「创建」,会跳转到以下界面,静静地等待即可(也可以跑出去抽根烟,一根回来后发现还在后台处理,就可以去忙别的事情了)。

随后(或者随后的随后),仓库就复制成功了。

第二步,启用码云 Pages。
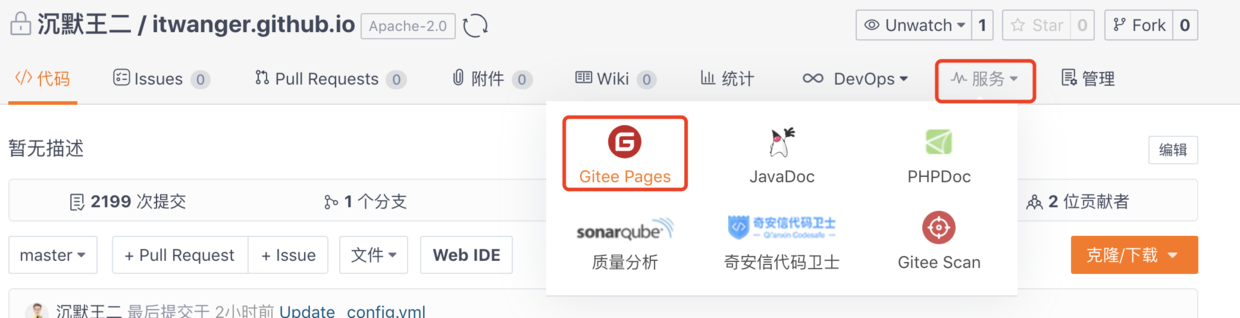
在菜单栏找到服务,选择「Gitee Pages」,见下图:

点击「启动」,见下图:

稍等片刻。

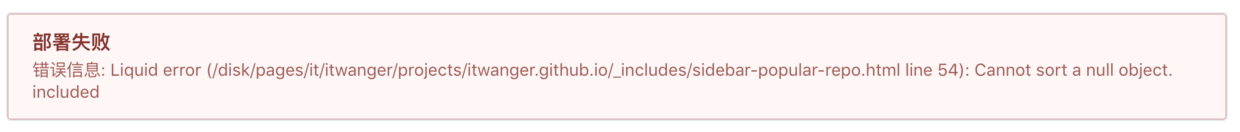
这个过程可能会出现一些错误,我就遇到下面这个。

sidebar-popular-repo.html 文件的第 55 行内容如下所示:
{% assign sorted_repos = (site.github.public_repositories | sort: 'stargazers_count') | reverse %}
这行代码的作用是从 GitHub 上获取公开的仓库,并按照标星倒序。

我的 GitHub Pages 是通过 Jekyll 加载的静态资源,里面用到了 Liquid 语法,在 GitHub Pages 环境下是可以正常使用的。但经过三番五次的尝试后发现,码云 Pages 是不支持的,site.github.public_repositories 的值为 null,就报错了。
研究了一会 Liquid 语法后,我对 site.github.public_repositories 进行了判空:
{% if site.github.public_repositories != null %}
{% assign sorted_repos = (site.github.public_repositories | sort: 'stargazers_count') | reverse %}
{% endif %}
重新提交了 GitHub 仓库后,我在码云的仓库上点了同步按钮。

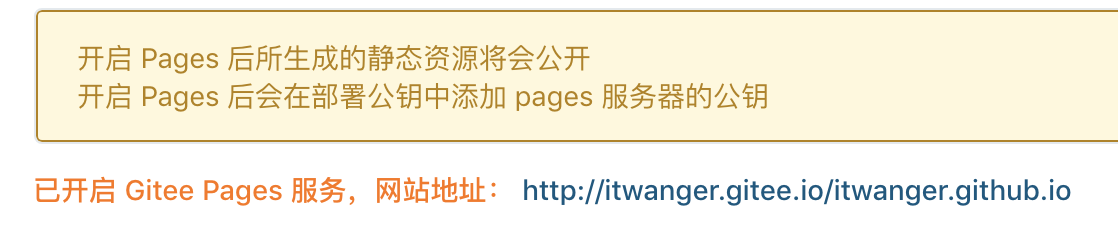
强制更新完成后,码云会重新部署,继续等待。如果没有其他错误的话,就会出现以下提示。

码云 Pages 服务启用成功了!(好激动,好开心)
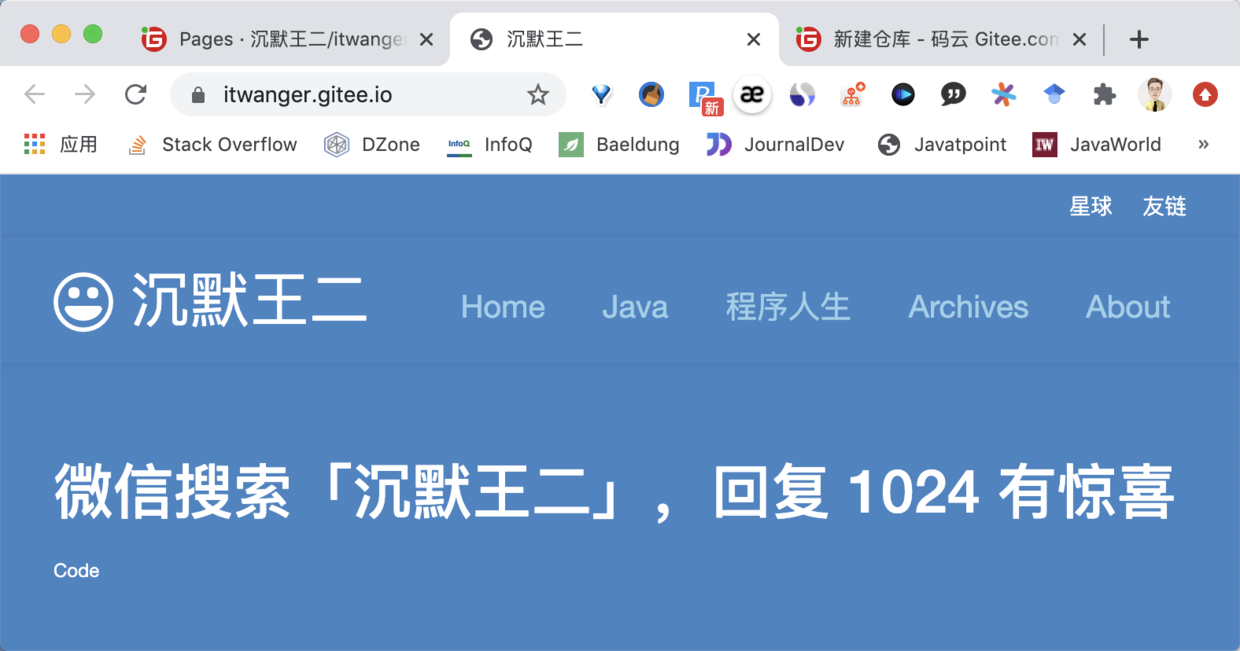
可以直接点击码云 Page 生成的网站地址:
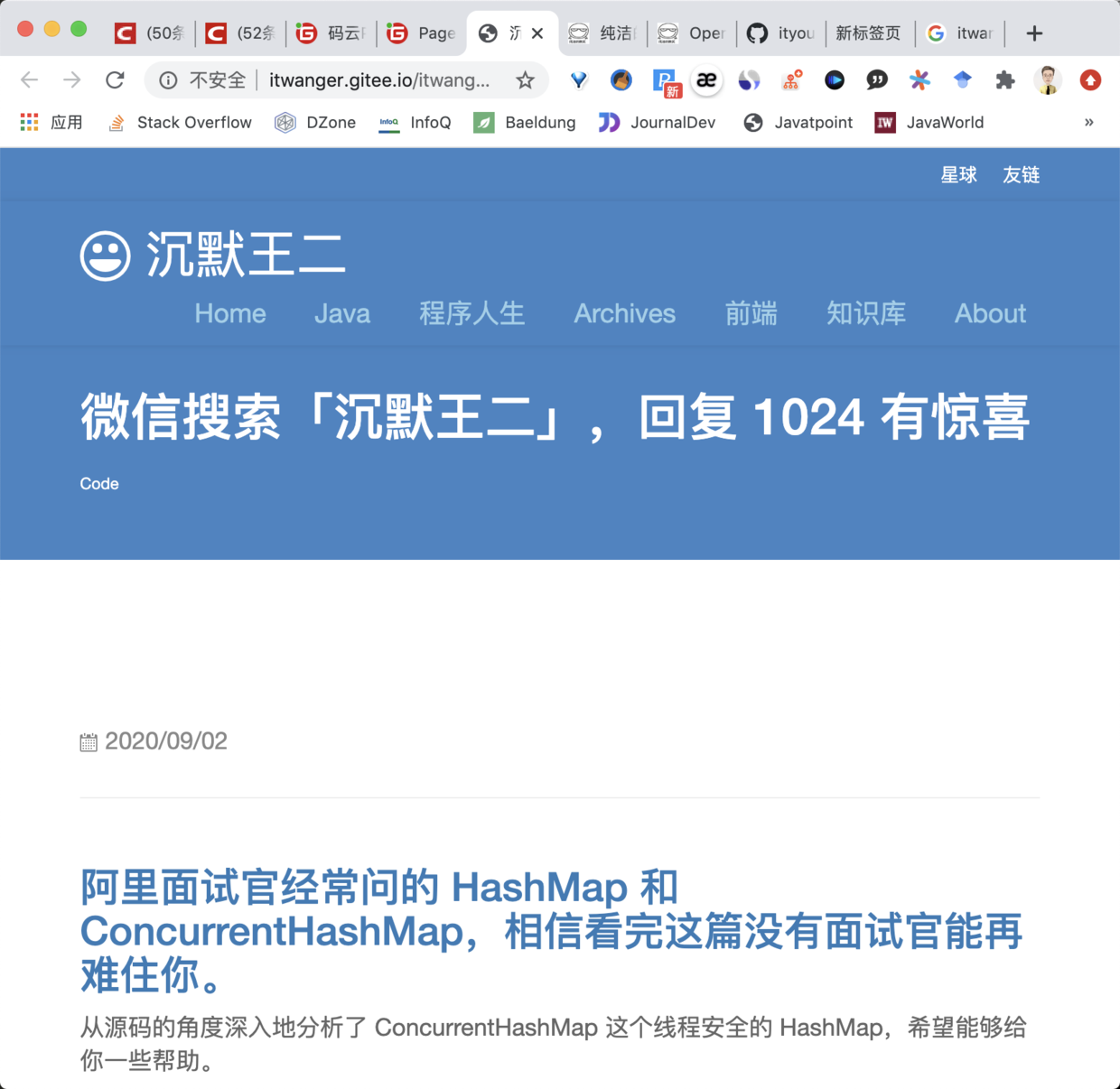
进行访问,可以确认 GitHub Pages 已经成功同步到码云 Pages 了。

第三步,让码云 Pages 的访问地址不带二级目录。
通过上面两个步骤,码云 Pages 就设置成功了,但有一点让人觉得不那么舒服,就是访问地址有些长:
假如能把 itwanger.github.io 去掉就好了,对不对?能做到吗?
重复第一步中的动作,只不过需要把仓库名称和路径改成你的码云账号。比如说我的码云账号是 itwanger,那仓库名称和路径就填写 itwanger,见下图。

其余操作不变,当码云 Pages 启动成功后,提示信息如下所示:

访问该地址,可以确认码云 Pages 已经 OK 了(默认已经启用了 HTTPS)。

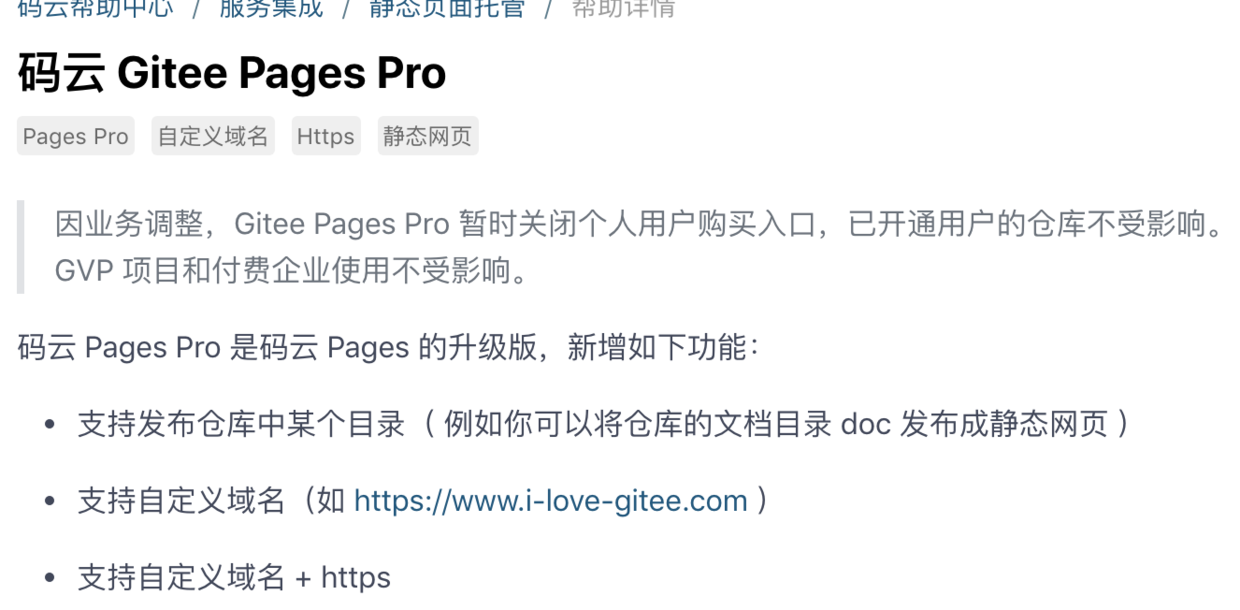
这样的话,自定义域名也不需要了,本身码云 Pages 也不支持自定义域名(苦笑)。码云 Pages 的升级版码云 Pages Pro 是支持自定义域名的:

但因为“业务调整”已经关闭了个人用户购买的入口,看来码云作为 GitHub 的官方备用方案还需要一段时间优化啊!
第四步,让百度收录更快一些。
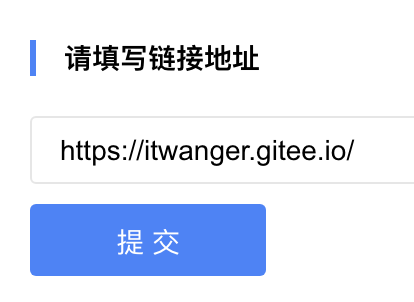
百度提供了一个提交链接的入口,地址如下:
填写码云 Pages 的链接:https://itwanger.gitee.io/,并「提交」,见下图:

这样做的好处是,网站可以主动向百度搜索推送数据,缩短爬虫发现网站链接的时间。
另外,进入到百度的站点管理,地址如下:
按照对应步骤将 https://itwanger.gitee.io/ 添加进来。

当然了,百度收录需要一段时间,现在去搜“沉默王二”的话,应该是没有码云 Pages 的。不过,让我们拭目以待吧!希望这篇手摸手的教程能够对小伙伴们白嫖码云 Pages 有所帮助,我们下期见。
白嫖码云Pages,两分钟的事,就能搭个百度能搜到的个人博客平台的更多相关文章
- 鸿蒙内核源码分析(ELF解析篇) | 你要忘了她姐俩你就不是银 | 百篇博客分析OpenHarmony源码 | v53.02
百篇博客系列篇.本篇为: v53.xx 鸿蒙内核源码分析(ELF解析篇) | 你要忘了她姐俩你就不是银 | 51.c.h.o 加载运行相关篇为: v51.xx 鸿蒙内核源码分析(ELF格式篇) | 应 ...
- Gitee 码云 pages 搭建vue项目记录
首先要在.gitignore文件去掉/dist,这个文件默认是不上传的,但是执行打包bulid的时候会生成dist文件,而线上访问的是打包之后的dist文件: vue.config.js文件,如下图箭 ...
- 【码云周刊第 22 期】GO :互联网时代的 C 语言!
技术干货 标签:独家译文 1.Go 很好,为什么我们不使用它? 在这篇文章中,我将分享一下为什么我认为它很棒,使用它的一些缺点,以及为什么它还不是我们 Zapier 堆栈中的一部分. 2.从 Scal ...
- 使用Hexo搭建个人博客并部署到GitHub或码云上全过程
一.前言 如上图所示:GitHub有Github Pages,而码云也有码云 Pages 1.Github Pages或Gitee Pages是什么呢? Github Pages或者Gitee Pag ...
- 30分钟使用Docsify+Github Pages搭建个人博客
前言 现如今网上有许多完善的博客平台,如博客园.掘金.思否.知乎等.有人会说为什么现在网上有这么多成熟的博客平台,你还要浪费时间搭建一个自己的博客平台呢?首先我相信每一个程序员都会想要拥有一个属于自己 ...
- 2017 码云最火爆开源项目 TOP 50,你都用过哪些
本文转自:https://share.html5.qq.com/fx/u?r=JdjvzwC 2017 年度码云热门项目排行榜 TOP 50 出炉啦!我们根据所有开源项目在码云的用户关注度.活跃度.访 ...
- git,github,gitlab,码云的区别
git 是版本控制工具. github https://github.com/和gitlab https://about.gitlab.com/都是基于git仓库的web开发流程代码托管平台.两者的区 ...
- 使用Github Pages建独立博客
http://beiyuu.com/github-pages/ Github很好的将代码和社区联系在了一起,于是发生了很多有趣的事情,世界也因为他美好了一点点.Github作为现在最流行的代码仓库,已 ...
- 使用Github Pages和Hexo构建博客
Github Pages可以创建免费的静态站点,支持自带主题.支持自制页面等,并且可以使用Jekyll或者Hexo等静态博客框架进行管理. 独立博客是博客园等博客平台之外的一个良好补充,相比使用虚拟主 ...
随机推荐
- 线性DP 学习笔记
前言:线性DP是DP中最基础的.趁着这次复习认真学一下,打好基础. ------------------ 一·几点建议 1.明确状态的定义 比如:$f[i]$的意义是已经处理了前$i个元素,还是处理第 ...
- GitHub 热点速览 Vol.31:在?跑个 GitHub 评分如何?
摘要:个性化的 GitHub README 自从 7 月上线之后一直风靡在各大技术平台,当中最有意思的莫过于代表你技术的 GitHub Readme Stats 了,除了能显示你提交的 pr.comm ...
- 你不是说你会Aop吗?
一大早,小王就急匆匆的跑过来找我,说:周哥,那个记录日志的功能我想请教一下. 因为公司某个项目要跟别的平台做对接,我们这边需要给他们提供一套接口.昨天,我就将记录接口日志的工作安排给了小王. 下面是我 ...
- Xcode11更改启动页设置方法
新开了个项目,发现之前的启动页怎么也调不好,后来发现配置里边少了一行,所以整理一下,我使用的xcode版本是11. 以前的时候是在这2个中间,还有一行,通过下边2项来配置,现在更改了,附上新的教程.如 ...
- Vue组件注册
全局注册方法 Vue.component('my-component-name', { // ... 选项 ... }) Vue.component('component-a', { /* ... * ...
- Java 基础 —— 注解 Annotation
简介 Annotation 是从 JDK 5.0 引入的. 注解使得我们可以以编译器验证的格式存储程序的额外信息.注解可以生成描述符文件,甚至是新的类定义,并且有助于减轻编写"样板" ...
- Java环境变量配置,HelloWorld。
一 配置环境变量: 1.右键计算机属性 2.点击高级系统设置 3.点击环境变量 在新建页面,输入变量名“JAVA_HOME”:变量值“你的jdk的路径 在系统变量区域,选择“新建”,输入变量名“CL ...
- Visual Studio 2017版本15.9现在可用
本文转自 https://blogs.msdn.microsoft.com/visualstudio/2018/11/19/visual-studio-2017-version-15-9-now-av ...
- .NetCore(Avalonia) 项目dll混淆,Ubuntu 或者deepin操作系统 deb安装包解压,重新打包
.NetCore(Avalonia) 项目dll混淆,deb安装包解压,重新打包 本文分为两部分,一部分是介绍使用 DotNetReactor6.0 及以上版本混淆.netcore项目的dll. 另一 ...
- 花式求解 LeetCode 279题-Perfect Squares
原文地址 https://www.jianshu.com/p/2925f4d7511b 迫于就业的压力,不得不先放下 iOS 开发的学习,开始走上漫漫刷题路. 今天我想聊聊 LeetCode 上的第2 ...
