JavaScript图形实例:阿基米德螺线
1.阿基米德螺线
阿基米德螺线亦称“等速螺线”。当一点P沿动射线OP以等速率运动的同时,该射线又以等角速度绕点O旋转,点P的轨迹称为“阿基米德螺线”。
阿基米德螺线的笛卡尔坐标方程式为:
r=10*(1+t)
x=r*cos(t * 360)
y=r*sin(t *360)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>阿基米德螺线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
var dig=Math.PI/32;
context.beginPath();
context.moveTo(150,150);
for (var i=1;i<=256;i++)
{
x=150+5*i*dig*Math.sin(i*dig);
y=150+5*i*dig*Math.cos(i*dig);
context.lineTo(x,y);
}
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出一条阿基米德螺线,如图1所示。

图1 阿基米德螺线
2.李萨如曲线
一个质点同时在X轴和Y轴上作简谐运动形成的图形就是李萨如曲线。
李萨如曲线上的每一个点都可以用如下的公式进行表示:
X=A1sin(ω1t+ψ1)
Y=A2sin(ω2t+ψ2)
为绘制李萨如曲线,编写如下的HTML文件。
在程序中,设定 X=R*SIN(n*θ),Y= R*SIN(k*θ) (0≤θ≤2π)
<!DOCTYPE html>
<head>
<title>李萨如曲线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,450,450);
context.strokeStyle="red";
context.lineWidth=1;
var dig=Math.PI/64;
context.beginPath();
n=0;
b=30;
for (py=50;py<=450;py+=70)
{
n=n+1; k=0;
for (px=50;px<=450;px+=70)
{
k++;
for (var i=0;i<=128;i++)
{
x=px+b*Math.sin(n*i*dig);
y=py-b*Math.sin(k*i*dig);
if (i==0)
{
context.moveTo(x,y);
bx=x; by=y;
}
else
context.lineTo(x,y);
}
context.lineTo(bx,by);
context.closePath();
context.fill();
context.stroke();
}
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="450" height="450"></canvas>
</body>
</html>
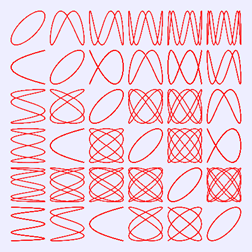
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出6种李萨如曲线,如图2所示。

图2 李萨如曲线
由图2看出,当n=1,k=1时,李萨如曲线为一条直线。如果在Y坐标计算时加上一个相位,如修改为“y=py-b*Math.sin(k*i*dig+Math.PI/4);”,则绘制的李萨如曲线如图3所示。

图3 李萨如曲线
3.可设置参数的李萨如曲线
设李萨如曲线上的点(x,y)计算式为:
X=A1sin(mθ)
Y=A2sin(nθ) (0≤θ≤2π)
我们可以设置不同的参数A1、A2、m、n,绘制出不同的李萨如曲线。
编写的HTML代码如下。
<!DOCTYPE html>
<head>
<title>可设置参数的李萨如曲线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=1;
var dig=Math.PI/64;
context.beginPath();
var a1=eval(document.myForm.A1.value);
var a2=eval(document.myForm.A2.value);
var n=eval(document.myForm.N.value);
var m=eval(document.myForm.M.value);
px=150; py=150;
for (var i=0;i<=128;i++)
{
x=px+a1*Math.sin(m*i*dig);
y=py-a2*Math.sin(n*i*dig);
if (i==0)
{
context.moveTo(x,y);
bx=x; by=y;
}
else
context.lineTo(x,y);
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
}
</script>
</head>
<body>
<form name="myForm">李萨如曲线上的点(x,y)计算式为:<br>
X=A1sin(mθ) <br> Y=A2sin(nθ) (0≤θ≤2π) <br>
A1<input type=number name="A1" value=100 size=3>
A2<input type=number name="A2" value=100 size=3><br>
M <input type=number name="M" value=3 size=3>
N <input type=number name="N" value=5 size=3>
<input type=button value="确定" onClick="draw('myCanvas');">
</form><br>
<canvas id="myCanvas" width="300" height="300">
</canvas>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中,设置相应的参数后,单击“确定”按钮,可绘制出相应的李萨如曲线,如图4所示。

图4 李萨如曲线
4.由李萨如曲线构成的螺线
在0~6π的螺线上取72个点,在这72个点的位置绘制72个李萨如曲线,并且李萨如曲线随着R值的变大而逐渐变大。编写HTML文件如下。
<!DOCTYPE html>
<head>
<title>阿基米德螺线和李萨如曲线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,500,300);
context.strokeStyle="red";
context.lineWidth=2;
var r=0;
for (var i=0;i<6*Math.PI;i+=Math.PI/12)
{
r+=3;
px=265+(r+40)*Math.sin(i);
py=150+(r/2+25)*Math.cos(i);
var dig=Math.PI/64;
context.beginPath();
for (var j=0;j<=128;j++)
{
x=px+r/7*Math.sin(j*dig);
y=py-r/14*Math.sin(j*dig+Math.PI/5);
if (j==0)
{
context.moveTo(x,y);
bx=x; by=y;
}
else
context.lineTo(x,y);
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="500" height="300"></canvas>
</body>
</html>
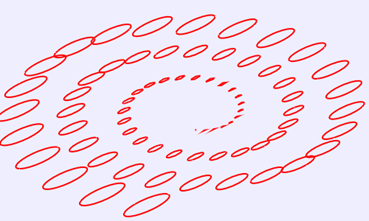
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图5所示的由李萨如曲线构成的螺线图案。

图5 由李萨如曲线构成的螺线
JavaScript图形实例:阿基米德螺线的更多相关文章
- JavaScript图形实例:圆内螺线
数学中有各式各样富含诗意的曲线,螺旋线就是其中比较特别的一类.螺旋线这个名词来源于希腊文,它的原意是“旋卷”或“缠卷”.例如,平面螺旋线便是以一个固定点开始向外逐圈旋绕而形成的曲线. 阿基米德螺线和黄 ...
- HFSS——平面正弦加载阿基米德螺旋线模型设计
这学期开始进入HFSS的学习,这是软件应该是电磁相关专业必须掌握的软件之一.前几天图老师发布第一个模型设计任务,是关于平面正弦加载阿基米德螺旋线,拿到具体要求后,就去网上找资料,发现有关HFSS的资料 ...
- hdu1071(抛物线弓形面积阿基米德算法)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1071 题意:给出抛物线的顶点和它与一直线的两交点,求他们围成的面积: 思路: 可以直接求出他们的方程式 ...
- 阿基米德项目ALS矩阵分解算法应用案例
转自:https://github.com/ceys/jdml/wiki/ALS 阿基米德项目ALS矩阵分解算法应用案例 编写人:ceys/youyis 最后更新时间:2014.5.12 一.算法描述 ...
- MT【237】阿基米德三角形的一些常见性质
阿基米德三角形的常见性质:抛物线:$x^2=2py,AB$为抛物线的弦,$AQ,BQ$为切线,记$Q(x_0,y_0)$则$1)k_{QA}*k_{QB}=\dfrac{p}{2x_0}$$2)k_{ ...
- JavaScript图形实例:线段构图
在“JavaScript图形实例:四瓣花型图案”和“JavaScript图形实例:蝴蝶结图案”中,我们绘制图形时,主要采用的方法是先根据给定的曲线参数方程计算出两点坐标,然后将两点用线段连接起来,线段 ...
- JavaScript图形实例:再谈IFS生成图形
在“JavaScript图形实例:迭代函数系统生成图形”一文中,我们介绍了采用迭代函数系统(Iterated Function System,IFS)创建分形图案的一些实例.在该文中,仿射变换函数W的 ...
- JavaScript图形实例:随机SierPinski三角形
在“JavaScript图形实例:SierPinski三角形”中,我们介绍了SierPinski三角形的基本绘制方法,在“JavaScript图形实例:迭代函数系统生成图形”一文中,介绍了采用IFS方 ...
- JavaScript图形实例:图形的旋转变换
旋转变换:图形上的各点绕一固定点沿圆周路径作转动称为旋转变换.可用旋转角表示旋转量的大小. 旋转变换通常约定以逆时针方向为正方向.最简单的旋转变换是以坐标原点(0,0)为旋转中心,这时,平面上一点P( ...
随机推荐
- ida 调试android之路
系统: Mac OSX 调试环境:IDA7.0, adb 手机环境:红米手机 android 4.4.4 前提条件: 红米手机root之路:https://www.cnblogs.com/dzqdz ...
- PHP丨PHP基础知识之流程控制WHILE循环「理论篇」
昨天讲完FOR循环今天来讲讲他的兄弟WHILE循环!进入正题: while是计算机的一种基本循环模式.当满足条件时进入循环,进入循环后,当条件不满足时,跳出循环.while语句的一般表达式为:whil ...
- jmeter的参数化
[4种参数化] 用户参数 适用于参数取值范围很小的时候使用 CSV数据文件设置 适用于参数取值范围较大的时候使用,该方法具有更大的灵活性 用户定义的变量 一般用于测试计划中不需要随请求迭代的参数设置, ...
- C语言宏技巧 X宏
前言 本文介绍下X宏的使用 首先简单介绍下宏的几种用法 #define STRCAT(X,Y) X##Y #define _STR(X) #@X #define STR(X) #X #define L ...
- MOJITO 发布一周,爬一波弹幕分析下
MOJITO 最近一直啥都没写,追个热点都赶不上热乎的,鄙视自己一下. 周董的新歌 「MOJITO」 发售(6 月 12 日的零点)至今大致过去了一周,翻开 B 站 MV 一看,播放量妥妥破千万,弹幕 ...
- Beta冲刺总结随笔
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 团队名称 WeChair 这个作业要求在哪里 Beta冲刺 这个作业的目标 Beta冲刺 作业正文 如下 其他参考文献 项目预期 ...
- Jmeter系列(26)- 详解 JSON 提取器
果你想从头学习Jmeter,可以看看这个系列的文章哦 https://www.cnblogs.com/poloyy/category/1746599.html 为什么要用 JSON 提取器 JSON ...
- 谈谈我对C# 多态的理解
面向对象三要素:封装.继承.多态. 封装和继承,这两个比较好理解,但要理解多态的话,可就稍微有点难度了.今天,我们就来讲讲多态的理解. 我们应该经常会看到面试题目:请谈谈对多态的理解. 其实呢,多态非 ...
- MQ消息队列(1)—— 概念和使用场景
一.什么是消息队列 消息即是信息的载体.为了让消息发送者和消息接收者都能够明白消息所承载的信息(消息发送者需要知道如何构造消息:消息接收者需要知道如何解析消息),它们就需要按照一种统一的格式描述消息 ...
- 线程基础9-quene讲解
在学习Java 多线程并发开发过程中,了解到DelayQueue类的主要作用:是一个无界的BlockingQueue,用于放置实现了Delayed接口的对象,其中的对象只能在其到期时才能从队列中取走. ...
