Video 自动播放
先说ios
ios之前的政策是视频只能在用户主动操作后才能播放,且播放时必须全屏。
随着 iOS 10 的正式发布,Safari 也迎来了大量更新,首先划出重点:1)iOS 10 Safari 支持特定视频自动播放;2)iOS 10 Safari 支持视频内联播放。想了解更多细节的同学请接着往下看。
自动播放
IOS 10 Safari 允许自动播放以下两种视频:
无音轨视频;
无声音视频(设置了 muted 属性);
对于这两种类型的视频,可以通过 或 video.play() 两种方式来自动播放,无需用户主动操作。但是,如果它们在播放时变得有声音(获取了音轨,或者 muted 属性被取消),Safari 会暂停播放。
或 video.play() 两种方式来自动播放,无需用户主动操作。但是,如果它们在播放时变得有声音(获取了音轨,或者 muted 属性被取消),Safari 会暂停播放。
通过 自动播放的视频元素还需要满足一个条件:在可视区域内。同样,如果它们在播放时因为页面滚动等原因导致不可见,Safari 也会暂停播放。
自动播放的视频元素还需要满足一个条件:在可视区域内。同样,如果它们在播放时因为页面滚动等原因导致不可见,Safari 也会暂停播放。
通过 video.play() 自动播放的视频元素无需可见。video.play() 返回的是 Promise,如果不满足自动播放条件,会触发 reject 行为。
内联播放
在 iOS 10 Safari 中,通过 可以让视频内联播放。设置了 playsinline 属性的视频在播放时不会自动全屏,但用户可以点击全屏按钮来手动全屏;没有设置 playsinline 的视频会在播放时自动全屏。无论是否设置 playsinline 属性,退出全屏后视频都会继续播放。
可以让视频内联播放。设置了 playsinline 属性的视频在播放时不会自动全屏,但用户可以点击全屏按钮来手动全屏;没有设置 playsinline 的视频会在播放时自动全屏。无论是否设置 playsinline 属性,退出全屏后视频都会继续播放。
ios版本微信还是要借助于微信JSSDK来实现自动播放。
再说Android
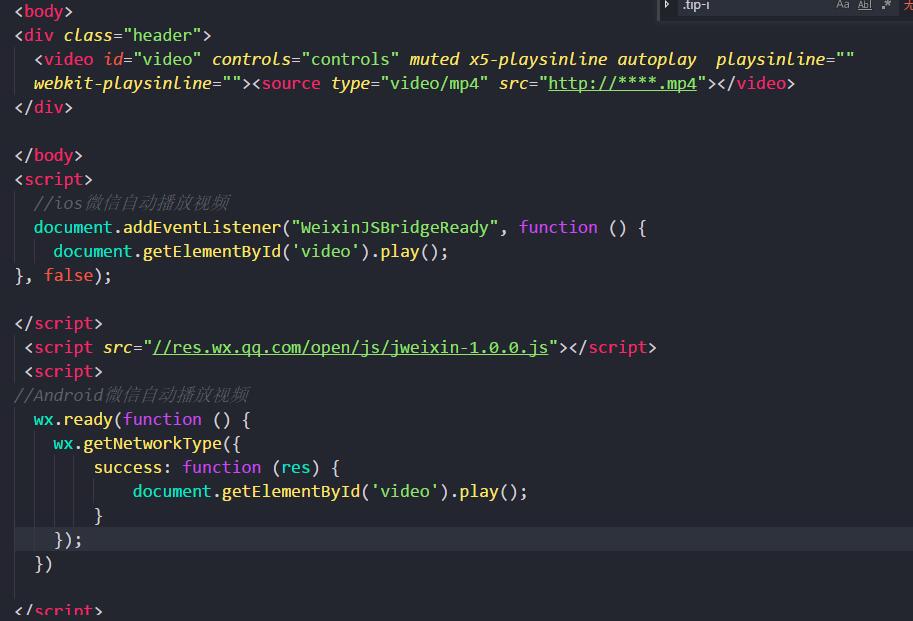
下面来个demo:

Video 自动播放的更多相关文章
- 微信端 h5 视频 video 自动播放
document.addEventListener("WeixinJSBridgeReady",function(){ document.getElementById(" ...
- video.js播放mp4文件
HTML5的标签 video 支持的mp4编码为视频编码 H.264 音频AAC 参考网址 http://www.w3school.com.cn/html5/html_5_video.asp 视频格式 ...
- 100%解决ios上audio不能自动播放的问题
由于ios的安全机制问题,不允许audio和video自动播放,所以想要使audio标签自动播放那是实现不了的,即使给play()也是播放不了. 解决方法: 首先,创建audio标签:<audi ...
- 视频播放效果--video.js播放mp4文件
HTML5的标签 video 支持的mp4编码为视频编码 H.264 音频AAC 参考网址 http://www.w3school.com.cn/html5/html_5_video.asp 视频格式 ...
- ios audio不能自动播放
今天做了一个简单的落地页项目,就是类似于手机微信上经常看到的滑动效果.因为公司要求需要自己开发,所以我就用swiper+swiper.animate开发,开发速度很快,只不过最后音乐哪里出现了一点小b ...
- video自动全屏播放
video自动全屏播放 关于Screen.lockOrientation() https://developer.mozilla.org/en-US/docs/Web/API/Screen/lockO ...
- html5的video标签自动播放
概念澄清 这里的"自动播放",是指用户的视觉效果,并不一定是元素自身的自动播放. 查看相关文档后,有以下两种最简方案. 配置属性 发现有video标签有一个自动播放的属性autop ...
- 关于video标签移动端开发遇到的问题,获取视频第一帧,全屏,自动播放,自适应等问题
最近一直在处理video标签在IOS和Android端的兼容问题,其中遇到不少坑,绝大多数问题已经解决,下面是处理问题经验的总结: 1.获取视频的第一帧作为背景图: 技术:canvas绘图 windo ...
- video 自动循环播放
video 只加autoplay并不能自动播放,需要再加上muted <video controls="controls" autoplay loop muted> ...
随机推荐
- java中工厂模式
最近在项目中使用了工厂模式来重构下之前的代码,在这里做个小结. 工厂模式最主要的特点是每次新增一个产品的时候,都需要新增一个新的工厂,这样在对于新的产品做扩展的时候,减少对客户端代码的修改. 我在项目 ...
- f(t) = t的傅里叶系数
计算机网络课程讲到物理层,布置作业的第一题是求f(t)=t (0≤t≤1)的傅里叶系数. 我们知道任何一个周期函数都可以被傅里叶级数逼近.如果是实值函数,则可以用正弦分量,余弦分量,直流分量来近似.公 ...
- python学习日记2019.9.2
1 定义一个字符串对象str str.title() #将字符串中用空格分隔的字符段首字母大写 str.rstrip() #将字符串末的空格删去 str.strip() #将字符串首末的空格删去 st ...
- 记一次Idea+Gradle编译Spring源码遇到的坑
打算开始研究Spring源码,于是照着书上的指导从网上下载了Spring5.0.2版本和Gradle4.0(必须JDK1.8.60以上),本地编译的时候没有任何问题,就是导入Idea的时候一直报下面这 ...
- vc6.0打开类向导时报错-Parsing error: Expected ";".Input Line: "解决方法
--------------------------- Microsoft Visual C++ --------------------------- Parsing error: Expecte ...
- Andrew Ng - 深度学习工程师 - Part 1. 神经网络和深度学习(Week 2. 神经网络基础)
=================第2周 神经网络基础=============== ===2.1 二分分类=== ===2.2 logistic 回归=== It turns out, whe ...
- sharding-jdbc源码解析
参考博客:https://cloud.tencent.com/developer/article/1529692 看sharding-jdbc支持XA协议重点看下面的代码 sharding-trans ...
- vue基础入门(4)
4.综合实例 4.1.基于数据驱动的选项卡 4.1.1.需求 需求说明: 1. 被选中的选项按钮颜色成橙色 2. 完成被选中选项下的数据列表渲染 3. 完成选项切换 4.1.2.代码实现 <!D ...
- GRpc异常处理Filter
全局错误处理服务端 微软已经实施了Interceptors,它们类似于Filter或Middlewares在ASP.NET MVC的核心或的WebAPI,它们可以用于全局异常处理,日志记录,验证等. ...
- 听说你还没学Spring就被源码编译劝退了?30+张图带你玩转Spring编译
源码学习第一步,Spring源码编译 之所以写这么一篇文章是因为群里的小伙伴在编译源码时碰到了问题,再加上笔者自身正准备做一个源码的注释版本,恰好也需要重新编译一份代码,至于为什么要将源码编译到本地就 ...
