layui表单引入ueditor遇坑记
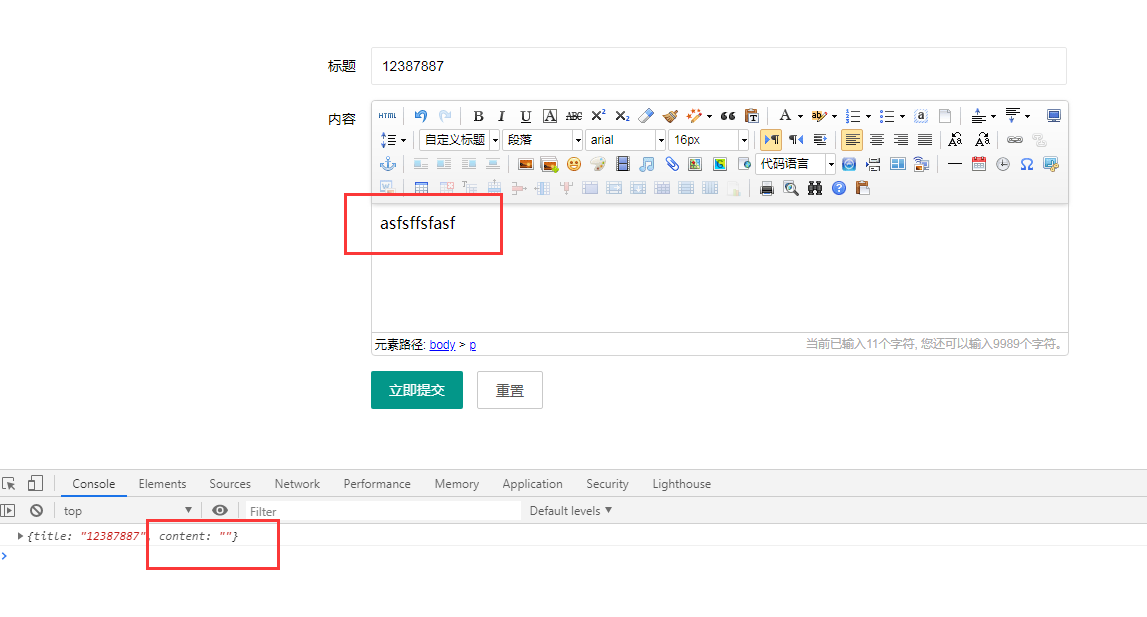
1. 错误示例:表单容器是div标签则无法获取ueditor的内容
注:对于普通的表单元素表单容器是div也都能获取
<!DOCTYPE html>
<html>
<head>
<title>layui ueditor</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://www.layuicdn.com/layui-v2.5.5/css/layui.css">
<script src="https://www.layuicdn.com/layui-v2.5.5/layui.js"></script>
<style>
.box {
width: 60%;
margin: 60px auto;
}
</style>
</head>
<body>
<div class="box">
<div class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">标题</label>
<div class="layui-input-block">
<input type="text" name="title" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">内容</label>
<div class="layui-input-block">
<textarea id="container" name="content"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</div>
</div>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor-1.4.3.2/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor-1.4.3.2/ueditor.all.js"></script>
<script>
layui.use('form', function(){
var form = layui.form;
// 实例化编辑器
var ue = UE.getEditor('container');
//监听提交
form.on('submit(formDemo)', function(data){
console.log(data.field)
return false;
});
});
</script>
</body>
</html>
获取不到 ueditor 的内容

2. 上面表单容器div标签改为 form标签
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">标题</label>
<div class="layui-input-block">
<input type="text" name="title" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">内容</label>
<div class="layui-input-block">
<textarea id="container" name="content"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
正常获取 ueditor 的内容

layui表单引入ueditor遇坑记的更多相关文章
- layui表单验证
layui表单元素的校验只需在元素上加入lay-verify,layui提供了以下值. required(必填项) phone(手机号) email(邮箱) url(网址) number(数字) da ...
- Cat搭建遇坑记
1. Cat搭建遇坑记 1.1. 报错 服务端启动 Unable to get component: class com.dianping.cat.analysis.TcpSocketReceiver ...
- layui 表单遇到的小问题
select中的option 居中显示 /*select显示的option居中*/ /*.layui-select-title input{ text-align: center; }*/ /*opt ...
- layui表单提交
关于layui表单提交 只是简单用一个文本框记录一下提交过程 其他的如下拉框选择框样式可以参考官网 下面直接开始.首 一:前台页面 <!DOCTYPE html><html& ...
- LayUI表单提交不走ajax原因
在使用layui的时候.遇到一个问题.提交表单,没有走ajax,直接提交了表单页面. 原因是因为JQuery未引入 解决办法.引入JQuery或者使用layui自带Jquery var $ = lay ...
- 基于vue2.0前端组件库element中 el-form表单 自定义验证填坑
eleme写的基于vue2.0的前端组件库: http://element.eleme.io 我在平时使用过程中,遇到的问题. 自定义表单验证出坑: 1: validate/resetFields 未 ...
- 【锋利的jQuery】表单验证插件踩坑
和前几篇博文提到的一样,由于版本原因,[锋利的jQuery]表单验证插件部分又出现照着敲不出效果的情况. 书中的使用方法: 1. 引入jquery源文件, 2. 引入表单验证插件js文件, 3. 在f ...
- 组件 layui 表单抓取数据四步走
注意事项: layui 中提交按钮是基于"监听"机制实现的. form.on() 的调用需置于 layui.use 的回调函数中. 末尾的 'return false' 不可或缺, ...
- .net core使用Ku.Core.Extensions.Layui实现layui表单渲染
演示网站地址:http://layui.kulend.com/项目地址:https://github.com/kulend/Ku.Core.Extensions/tree/master/Ku.Core ...
随机推荐
- JS学习第八天
DOM访问列表框.下拉菜单的常用属性: form返回列表框.下拉菜单所在的表单对象; length返回列表框.下拉菜单的选项个数; options返回列表框.下拉菜单里所有选项组成的数组; defau ...
- Nginx安装与运行配置总结
Nginx安装与运行配置总结 1. 去官网下载对应的nginx包,推荐使用稳定版本 2. 上传nginx到linux系统 3. 安装依赖环境 (1)安装gcc环境 yun install gcc-c+ ...
- JavaScript 把数组扁平化的方法
使用 ES2019中的新特性 Array.prototype.flat() const arr = [1,2,3,4,[10,20,30]] const res = arr.flat() consol ...
- 数据库迁移神器——Flyway
不知道你有没有遇到过这种场景,一套代码部署在不同的环境中,随着时间的过去,各个环境代码有版本差异,代码层面可以通过不同的版本来控制,但是数据库层面经常容易忘记更新! 前言 比如刚开始环境 A 和环境 ...
- Python钉钉报警及Zabbix集成钉钉报警
钉钉报警设置 创建群机器人 11111 接口地址 发送短消息 发送普通消息 import requests import json url = 'https://oapi.dingtalk.com/r ...
- eric4 打包文件
在.py 工程 所在目录: 按住shift,鼠标右键,在此处打开cmd或shell,然后如下操作 1.打包成文件夹 pyinstaller lrs.py 2.打包成 单文件 pyinstaller - ...
- 瑞发科NS1081主控 + THGBM5G7A2JBAIR(eMMC) 制作16GB闪存驱动器
文档标识符:NS1081_FLASH-DRIVE_D-P9 作者:DLHC 最后修改日期:2020.8.22 本文链接:https://www.cnblogs.com/DLHC-TECH/p/NS10 ...
- 并发编程(叁):synchronize
synchronize synchronized是Java中的关键字,是一种常用的线程同步锁. 用法 注意:在理解synchronized时,要知道一个核心点,synchronized锁定的不是代码, ...
- java23种设计模式——七、桥接模式
原文地址:https://www.cnblogs.com/chenssy/p/3317866.html 源码在我的github和gitee中获取 目录 java23种设计模式-- 一.设计模式介绍 j ...
- Vue基础(三)---- 组件化开发
基本结构: ◆1.组件化开发思想 ◆2.组件注册 ◆3.Vue调试工具用法 ◆4.组件间数据交互 ◆5.组件插槽 ◆6.基于组件的案例 ◆1.组件化开发思想 优点: 提高开发效率 方便重复使用 简 ...
