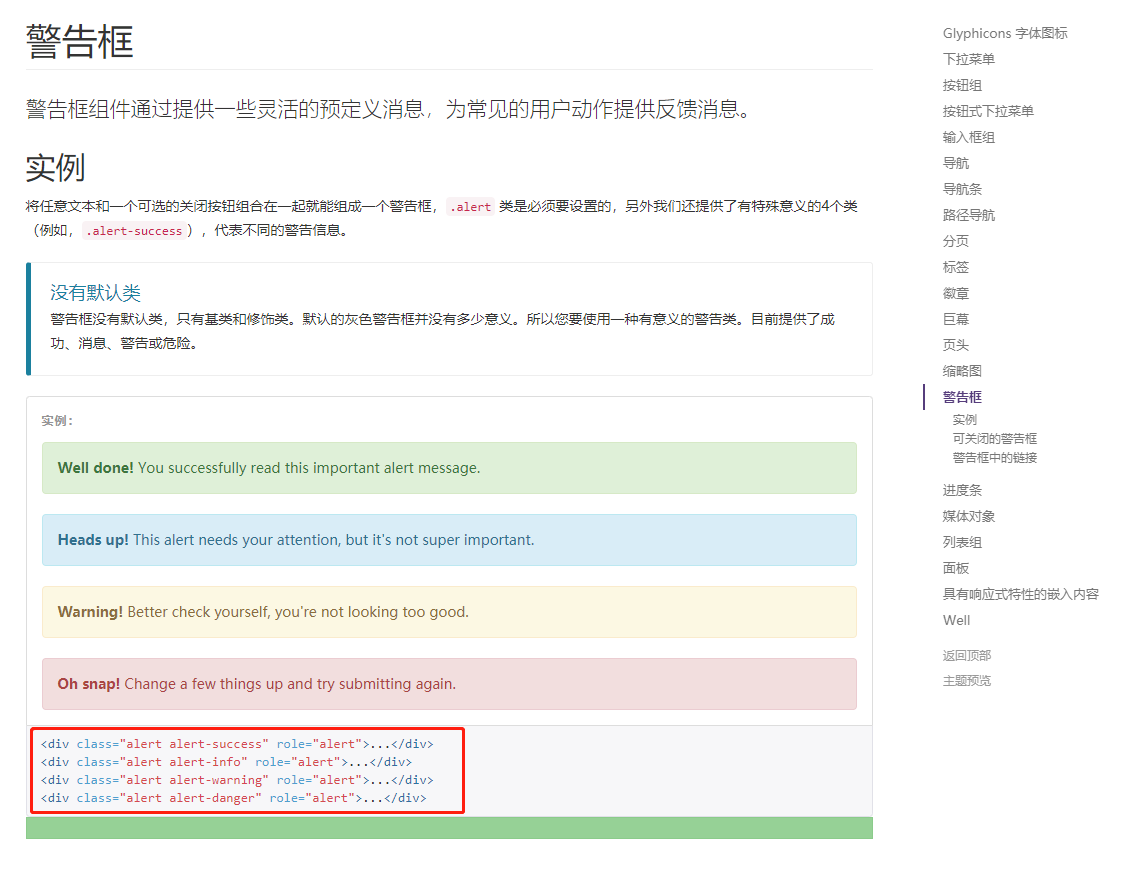
Bootstrap告警框(alert)实现弹出效果和短暂消失后上浮消失
最近用到bootstrap的告警框时发现只有html的说明,就自己写了一个弹出告警框和弹出短暂显示后上浮消失的告警框。

直接上JS代码了,可以copy过去直接用(使用bootstrap的UI框架的情况下)
var commonUtil = {
/**
* 弹出消息框
* @param msg 消息内容
* @param type 消息框类型(参考bootstrap的alert)
*/
alert: function(msg, type){
if(typeof(type) =="undefined") { // 未传入type则默认为success类型的消息框
type = "success";
}
// 创建bootstrap的alert元素
var divElement = $("<div></div>").addClass('alert').addClass('alert-'+type).addClass('alert-dismissible').addClass('col-md-4').addClass('col-md-offset-4');
divElement.css({ // 消息框的定位样式
"position": "absolute",
"top": "80px"
});
divElement.text(msg); // 设置消息框的内容
// 消息框添加可以关闭按钮
var closeBtn = $('<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>');
$(divElement).append(closeBtn);
// 消息框放入到页面中
$('body').append(divElement);
return divElement;
},
/**
* 短暂显示后上浮消失的消息框
* @param msg 消息内容
* @param type 消息框类型
*/
message: function(msg, type) {
var divElement = commonUtil.alert(msg, type); // 生成Alert消息框
var isIn = false; // 鼠标是否在消息框中
divElement.on({ // 在setTimeout执行之前先判定鼠标是否在消息框中
mouseover : function(){isIn = true;},
mouseout : function(){isIn = false;}
});
// 短暂延时后上浮消失
setTimeout(function() {
var IntervalMS = 20; // 每次上浮的间隔毫秒
var floatSpace = 60; // 上浮的空间(px)
var nowTop = divElement.offset().top; // 获取元素当前的top值
var stopTop = nowTop - floatSpace; // 上浮停止时的top值
divElement.fadeOut(IntervalMS * floatSpace); // 设置元素淡出
var upFloat = setInterval(function(){ // 开始上浮
if (nowTop >= stopTop) { // 判断当前消息框top是否还在可上升的范围内
divElement.css({"top": nowTop--}); // 消息框的top上升1px
} else {
clearInterval(upFloat); // 关闭上浮
divElement.remove(); // 移除元素
}
}, IntervalMS);
if (isIn) { // 如果鼠标在setTimeout之前已经放在的消息框中,则停止上浮
clearInterval(upFloat);
divElement.stop();
}
divElement.hover(function() { // 鼠标悬浮时停止上浮和淡出效果,过后恢复
clearInterval(upFloat);
divElement.stop();
},function() {
divElement.fadeOut(IntervalMS * (nowTop - stopTop)); // 这里设置元素淡出的时间应该为:间隔毫秒*剩余可以上浮空间
upFloat = setInterval(function(){ // 继续上浮
if (nowTop >= stopTop) {
divElement.css({"top": nowTop--});
} else {
clearInterval(upFloat); // 关闭上浮
divElement.remove(); // 移除元素
}
}, IntervalMS);
});
}, 1500);
}
}
调用部分
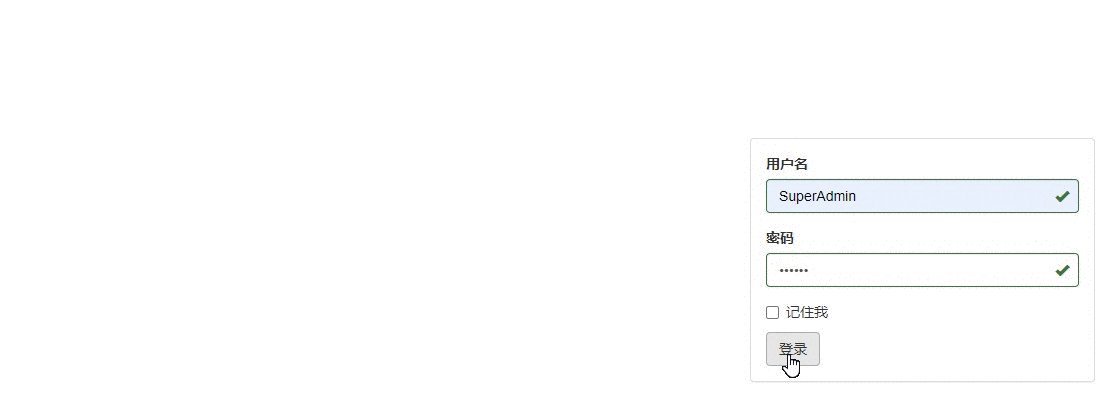
function login() {
$.ajax({
url: "/apis/login/session",
data: $('#loginForm').serialize(),
dataType:"json",
contentType: "application/json",
success: function(result) {
commonUtil.message(result.message); // 直接调用commonUtil对象的message方法
}
});
}
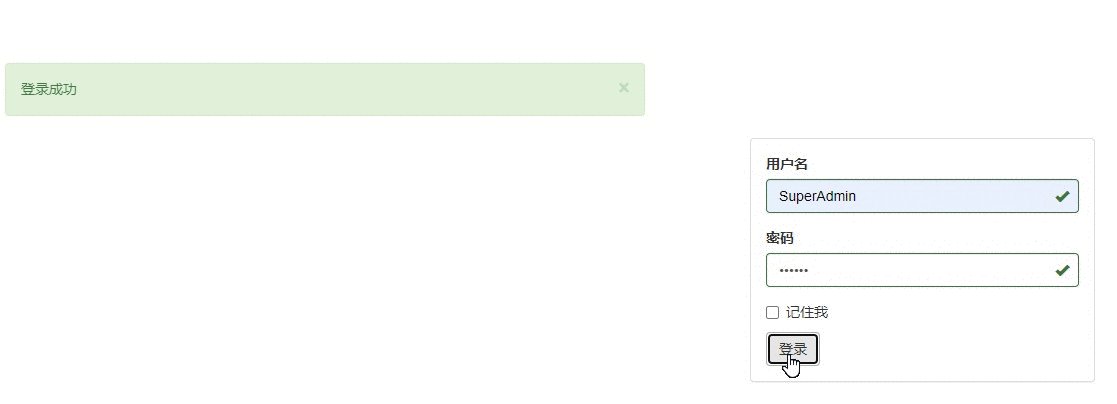
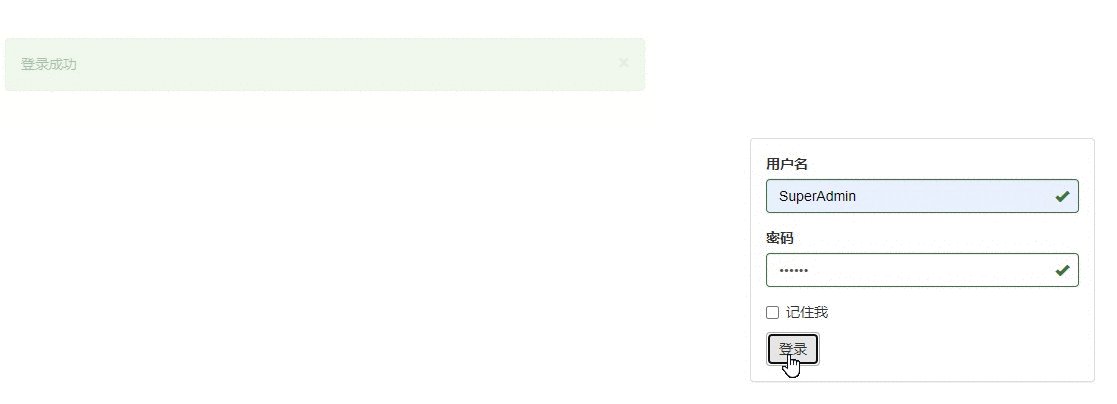
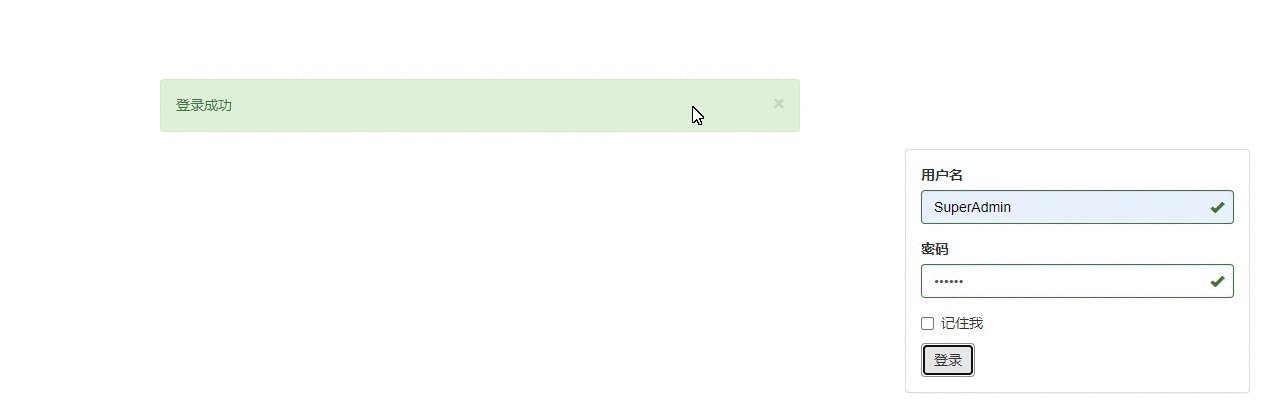
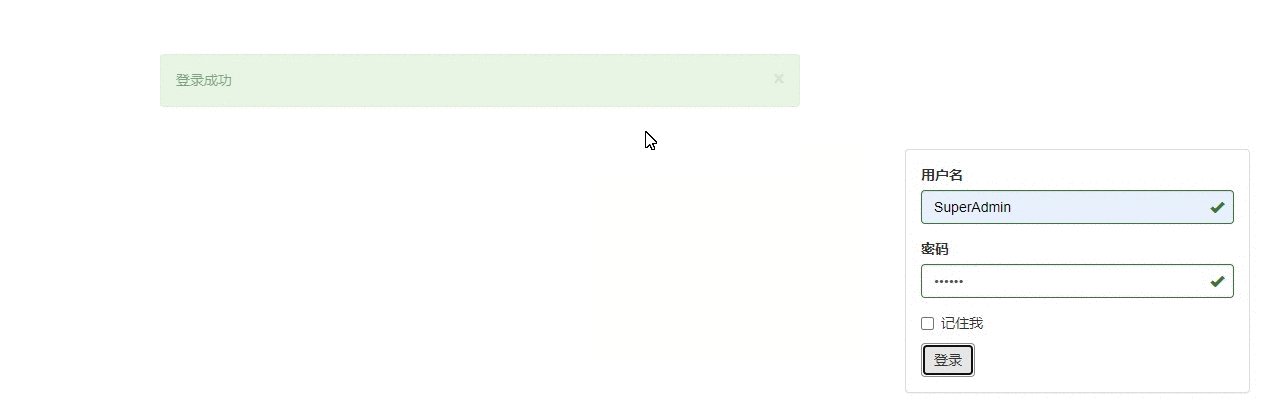
使用效果

移入时停止上浮的效果

Bootstrap告警框(alert)实现弹出效果和短暂消失后上浮消失的更多相关文章
- 经验总结:WebBrowser自动点击弹出提示框alert、弹出对话框confirm、屏蔽弹出框、屏蔽弹出脚本错误的解决办法
经验总结:WebBrowser自动点击弹出提示框alert.弹出对话框confirm.屏蔽弹出框.屏蔽弹出脚本错误的解决办法 网上有好多解决方法,可是不一定好使,本人经过多次试验,针对WebBrows ...
- form WebBrowser自动点击弹出提示框alert、弹出对话框confirm、屏蔽弹出框、屏蔽弹出脚本错误的解决办法
针对WebBrowser控件中自动点击弹出框及禁用脚本提示问题得到如下几种实际情况的解决办法,绝对管用. 1.屏蔽弹出错误脚本 将WebBrowser控件ScriptErrorsSuppressed设 ...
- Bootstrap -- 插件: 提示工具、弹出框、 警告框消息
Bootstrap -- 插件: 提示工具.弹出框. 警告框消息 1. 提示工具(Tooltip)插件:根据需求生成内容和标记. 使用提示工具: <!DOCTYPE html> <h ...
- 玩转Bootstrap(JS插件篇)-第1章 模态弹出框 :1-3 模态弹出框
模态弹出框(Modals) 这一小节我们先来讲解一个“模态弹出框”,插件的源文件:modal.js. 右侧代码编辑器(30行)就是单独引入 bootstrap 中发布出的“modal.js”文件. 样 ...
- 玩转Bootstrap(JS插件篇)-第1章 模态弹出框 :1-4 模态弹出框--结构分析
模态弹出框--结构分析 Bootstrap框架中的模态弹出框,分别运用了“modal”.“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-con ...
- bootstrap中的modal 模态弹出框不能放在 form_for里面,一弹出modal会自动submit掉form
bootstrap中的modal 模态弹出框不能放在 form_for里面,一弹出modal会自动submit掉form
- Android PopupWindow 仿微信弹出效果
项目中,我须要PopupWindow的时候特别多,这个东西也特别的好使,所以我今天给大家写一款PopupWindow 仿微信弹出效果.这样大家直接拿到项目里就能够用了! 首先让我们先看效果: 那么我首 ...
- 仿简书、淘宝等等App的View弹出效果
昨天用简书App的时候觉得这个View的弹出效果特别好,而且非常平滑,所以我就尝试写了一个,和简书App上的效果基本一致了: 下面开始讲解: 1.首先我们要知道这个页面有几个View?这个页面其实有四 ...
- Android 仿 新闻阅读器 菜单弹出效果(附源码DEMO)
这一系列博文都是:(android高仿系列)今日头条 --新闻阅读器 (一) 开发中碰到问题之后实现的,觉得可能有的开发者用的到或则希望独立成一个小功能DEMO,所以就放出来这么一个DEMO. 原本觉 ...
随机推荐
- pandas属性和方法
Series对象的常用属性和方法 loc[ ]和iloc[ ]格式示例表 Pandas提供的数据整理方法 Pandas分组对象的属性和方法 date_range函数的常用freq参数表
- Python pass语句
Python pass语句:空语句,主要用于保持程序结构的完整性 或者 函数想要添加某种功能,但是还没有想好具体应该怎么写. 在 for 循环中使用 pass: lst = [7,8,9,4] for ...
- pandas_分类与聚合
# 分组与聚合 import pandas as pd import numpy as np # 设置列对齐 pd.set_option("display.unicode.ambiguous ...
- P1429 平面最近点对[加强版] 随机化
LINK:平面最近点对 加强版 有一种分治的做法 因为按照x排序分治再按y排序 可以证明每次一个只会和周边的六个点进行更新. 好像不算很难 这里给出一种随机化的做法. 前置知识是旋转坐标系 即以某个点 ...
- Selenium多窗口切换代码
# #!/usr/bin/python3 # -*- coding: utf-8 -*- # @Time : 2020/7/31 16:05 # @Author : Gengwu # @FileNam ...
- 畅购商城(七):Thymeleaf实现静态页
好好学习,天天向上 本文已收录至我的Github仓库DayDayUP:github.com/RobodLee/DayDayUP,欢迎Star,更多文章请前往:目录导航 Thymeleaf简单入门 什么 ...
- Python 5 行代码的神奇操作
Python 语言实现功能直接了当,简明扼要,今天咱们就来一起看看 Python 5 行代码的神奇操作! 1.古典兔子问题 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语 ...
- Pytorch_第八篇_深度学习 (DeepLearning) 基础 [4]---欠拟合、过拟合与正则化
深度学习 (DeepLearning) 基础 [4]---欠拟合.过拟合与正则化 Introduce 在上一篇"深度学习 (DeepLearning) 基础 [3]---梯度下降法" ...
- 节点操作 - DOM编程
1. 获取节点 1.1 直接获取节点 父子关系: element.parentNode element.firstChild/element.lastChild element.firstElemen ...
- Cross-Stage-Partial-Connections
