JS中的DOM对象
DOM对象
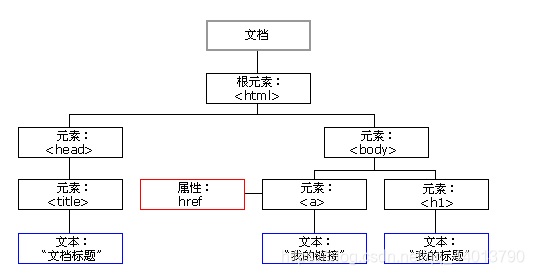
1. DOM树
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model),通过 HTML DOM对象,可访问 JavaScript HTML 文档的所有元素。
HTML DOM 模型被构造为对象的树。
节点(Node):HTML文档中的所有内容都可以称之为节点,包含元素节点、属性节点、文本节点、注释节点和文档节点。
文档(Document):就是指HTML或者XML文件。
元素(Element):HTML文档中的标签可以称为元素。
2. 获取HTML元素
通常,通过 JavaScript,需要找到要操作的 HTML 元素。
通过 id 找到 HTML 元素
通过标签名找到 HTML 元素
通过类名找到 HTML 元素
通过id来找到 HTML 元素效率高,推荐使用。
2.1 通过 id 获取元素
使用实例:查找 id=“box” 元素:
var box = document.getElementById("box");
如果找到该元素,则该方法将以对象(在 box 中)的形式返回该元素。
如果未找到该元素,则 box 将包含 null。
2.2 通过类名获取元素
使用实例:查找文档中所有 class=“box” 元素:
var box = document.getElementsByClassName("box");
注意:通过标签名获取到的对象是一个数组,不能直接当成标签使用!
2.3 通过标签名获取元素
使用实例:查找文档中所有的
元素:
var obj = document.getElementsByTagName("p");
注意:通过标签名获取到的对象是一个数组,不能直接当成标签使用!
3.入口函数
window.onload是在dom文档树加载完和所有文件加载完之后执行一个函数,也称为入口函数。
如果在body的script中获取获取文档中的HTML元素,就必须在window.onload中执行该操作,不然将无法成功的获取到HTML元素。
<script>
window.onload = function () {
var obj = document.getElementById("box");
alert("获取#box元素成功");
}
</script>
注意:一个文档中只能有一个入口函数。
4. document文档
4.1 获取元素节点
document.body
document.body获取文档中的 body 元素。
document.links
document.links获取文档中的所有 a 元素,返回的结果是一个数组。
document.images
document.images获取文档中的所有 img 元素,返回的结果是一个数组。
document.forms
document.forms获取文档中的所有 forms 表单,返回的结果是一个数组。
document.all
document.all获取文档中的所有元素,返回的结果是一个数组。
4.2 document其他操作
document.cookie
document.cookie 返回当前页面存放的cookie值,cookie就是本浏览器的一个数据存储技术(后面的课程会细讲)。
document.domain
document.domain 返回的就是当前网页的域名。
document.title
document.title 返回当前标签里面的内容。
document.URL
document.URL 返回当前页面的全地址。
document.referrer
document.referrer 返回当前页面是从哪个一页面跳转过来的。
4.3 document表单操作
针对表单的元素节点的获取,我们还可以通过form元素中的name属性来快速找到该from元素,语法:document.from的name属性值
<body>
<form action="login.jsp" name="login">
<input type="text" name="userName">
<input type="password" name="password">
<input type="submit" value="提交" name="submit">
</form>
<script>
// 获取name属性值为“login”的form元素
var form = document.login;
</script>
</body>
得到from元素中的“表单域元素”和“表单按钮”元素也可以用name属性来获取,语法:from元素.子元素name属性值。
<body>
<form action="login.jsp" name="login">
<input type="text" name="userName">
<input type="password" name="password">
<input type="submit" value="提交" name="submit">
</form>
<script>
// 获取name属性值为“login”的form元素
var form = document.login;
// 获取普通文本域标签
var userName = form.userName;
// 获取密码框标签
var userName = form.password;
// 获取登录按钮标签
var submit = form.submit;
</script>
</body>
来源:https://blog.csdn.net/qq_44013790/article/details/86499658
JS中的DOM对象的更多相关文章
- js中的DOM对象 和 jQuery对象 比较
一,二者的区别 通过 jQuery 获取的元素是一个数组,数组中包含着原生JS中的DOM对象. 总结:jQuery 就是把 DOM 对象重新包装了一下,让其具有了 jQuery 方法. 二,二者的相互 ...
- js中的DOM对象和jQuery对象的比较
1. 二者的不同之处: 通过jQuery获取的元素是一个数组, 数组中包含着原生JS中的DOM对象. 例如, 针对下面的一个div结构: <div id="Box">& ...
- JS中的DOM对象及JS对document对像的操作
DOM对象 windows:属性:opener(打开者) 方法:open().close(),setTimeout().setInterval()... location:属性:href 方法:rel ...
- JS中的event 对象详解
JS中的event 对象详解 JS的event对象 Event属性和方法:1. type:事件的类型,如onlick中的click:2. srcElement/target:事件源,就是发生事件的 ...
- js中两个对象的比较
代码取自于underscore.js 1.8.3的isEqual函数. 做了一些小小的修改,主要是Function的比较修改. 自己也加了一些代码解读. <!DOCTYPE html> & ...
- MVC中处理Json和JS中处理Json对象
MVC中处理Json和JS中处理Json对象 ASP.NET MVC 很好的封装了Json,本文介绍MVC中处理Json和JS中处理Json对象,并提供详细的示例代码供参考. MVC中已经很好的封装了 ...
- js中的json对象详细介绍
JSON一种简单的数据格式,比xml更轻巧,在JavaScript中处理JSON数据不需要任何特殊的API或工具包,下面为大家详细介绍下js中的json对象, 1.JSON(JavaScript Ob ...
- 在OCX初始化时获取其在网页中的DOM对象
OCX初始化的时候会调用SetClientSite,会传入IOleClientSite对象. CComQIPtr<IOleControlSite, &IID_IOleControlSit ...
- JavaScript -- 时光流逝(五):js中的 Date 对象的方法
JavaScript -- 知识点回顾篇(五):js中的 Date 对象的方法 Date 对象: 用于处理日期和时间. 1. Date对象的方法 <script type="text/ ...
随机推荐
- SPSSAU新功能上线:高级公式、综合得分一键计算!
一直关注我们的朋友们一定会发现,近期SPSSAU增添了很多新功能. 我们精挑细选出6个最常使用的功能,介绍给大家,看看这些新功能你有没有解锁成功呢? 01 一键删除无效样本 “无效样本”功能中,添加了 ...
- 简单实现C++Stack模板
栈的特点是先进后出以及只能在栈顶进行插入和删除操作 本次实现的栈的基本操作: 1)弹栈 2)压栈 3)求栈大小 4)求栈容量 5)判断栈空 6)获取栈顶元素 1.用数组的方式实现栈基本操作 /** * ...
- Datanode 怎么与 Namenode 通信?
在分析DataNode时, 因为DataNode上保存的是数据块, 因此DataNode主要是对数据块进行操作. A. DataNode的主要工作流程 客户端和DataNode的通信: 客户端向Dat ...
- tensorflow1.x及tensorflow2.x不同版本实现验证码识别
近一个假期,入坑深度学习,先从能看得着的验证码识别入门.从B站看了几天的黑马程序员的“3天带你玩转python深度学习后“,一是将教程中提到的代码一一码出来:二是针对不同的tensorflow版本,结 ...
- typepra快捷键
- Auto Generate Reflection Information for C++
https://www.reddit.com/r/gamedev/comments/3lh0ba/using_clang_to_generate_c_reflection_data/ https:// ...
- [BUUOJ记录] [BJDCTF 2nd]fake google
本题考查python jinjia2的ssti,其实tplmap直接梭哈都可以 随便输入一个值,查看源代码就能看到一个Hint: 用下面的流程图测试一下,看看是什么模板引擎: 用Payload测试之后 ...
- MD5截断比较验证
最近在打De1CTF时在Web项目中碰到了两次MD5截断比较验证的题目,在做题时为了方便顺手写了一个小脚本来爆破Code,下面就简单分享一下思路 以De1CTF线上赛Web3为例,在De1CTF中,我 ...
- mysql jdbc连接时的小问题java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)
这次重新修改老程序时出现了上面的错误,排查过后最终找到问题所在:root帐户默认不开放远程访问权限,所以需要修改一下相关权限. 打开MySQL目录下的my.ini文件(win10默认安装在C:\Pro ...
- Java Web项目实现写日志功能
第一步:导入log4j-1.2.16的jar包 第二步:在servlet包里编写写日志的servlet,代码如下: public class InitServlet extends HttpServl ...
