JS 仿京东放大镜
css代码
body{
margin:;
}
.box {
width: 1210px;
position: relative;
background-color: pink;
margin: 0 auto;
}
.content {
width: 452px;
height: 568px;
border: 1px solid #eee;
}
.mask {
display: none;
width: 200px;
height: 200px;
position: absolute;
top:;
left:;
background-color: #FEDE4F;
opacity: 0.5;
cursor: move;
}
.big {
display: none;
position: absolute;
left: 453px;
top:;
width: 500px;
height: 570px;
background-color: rgb(192, 173, 173);
z-index:;
border: 1px solid #eee;
overflow: hidden;
}
.big img{
position: absolute;
top:;
left:;
}
<div class="box">
<div class="content">
<img src="../imges/p40.jpg" alt="">
<div class="mask"></div>
<div class="big"><img src="../imges/p40pro.jpg" alt="" id="bigImg"></div>
</div>
</div>
JS代码
window.addEventListener('load', function () {
var content = document.querySelector('.content')
var mask = document.querySelector('.mask')
var big = document.querySelector('.big')
var box = document.querySelector('.box')
// 当鼠标进入盒子里面就显示mask和big
content.addEventListener('mouseover', function () {
mask.style.display = 'block'
big.style.display = 'block'
})
content.addEventListener('mouseout', function () {
mask.style.display = 'none'
big.style.display = 'none'
})
// 鼠标移动的时候黄色背景层跟着移动
content.addEventListener('mousemove', function (e) {
var x = e.pageX - box.offsetLeft;
var y = e.pageY - box.offsetTop;
// mask移动的距离
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetWidth / 2;
// 黄色背景图层最大移动距离
var maskMax = content.offsetWidth - mask.offsetWidth;
if (maskX <= 0) {
maskX = 0
} else if (maskX >= maskMax) {
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskMax) {
maskY = maskMax;
}
mask.style.left = maskX + 'px'
mask.style.top = maskY + 'px'
// 大图片的移动距离 = 黄色背景图层移动距离 * 大图片最大移动距离 / 黄色背景图层最大移动距离
var bigImg = document.querySelector('#bigImg')
var bigMax = bigImg.offsetWidth - big.offsetWidth;
// 大图片的移动距离
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
bigImg.style.left = -bigX + 'px';
bigImg.style.top = -bigY + 'px';
})
})
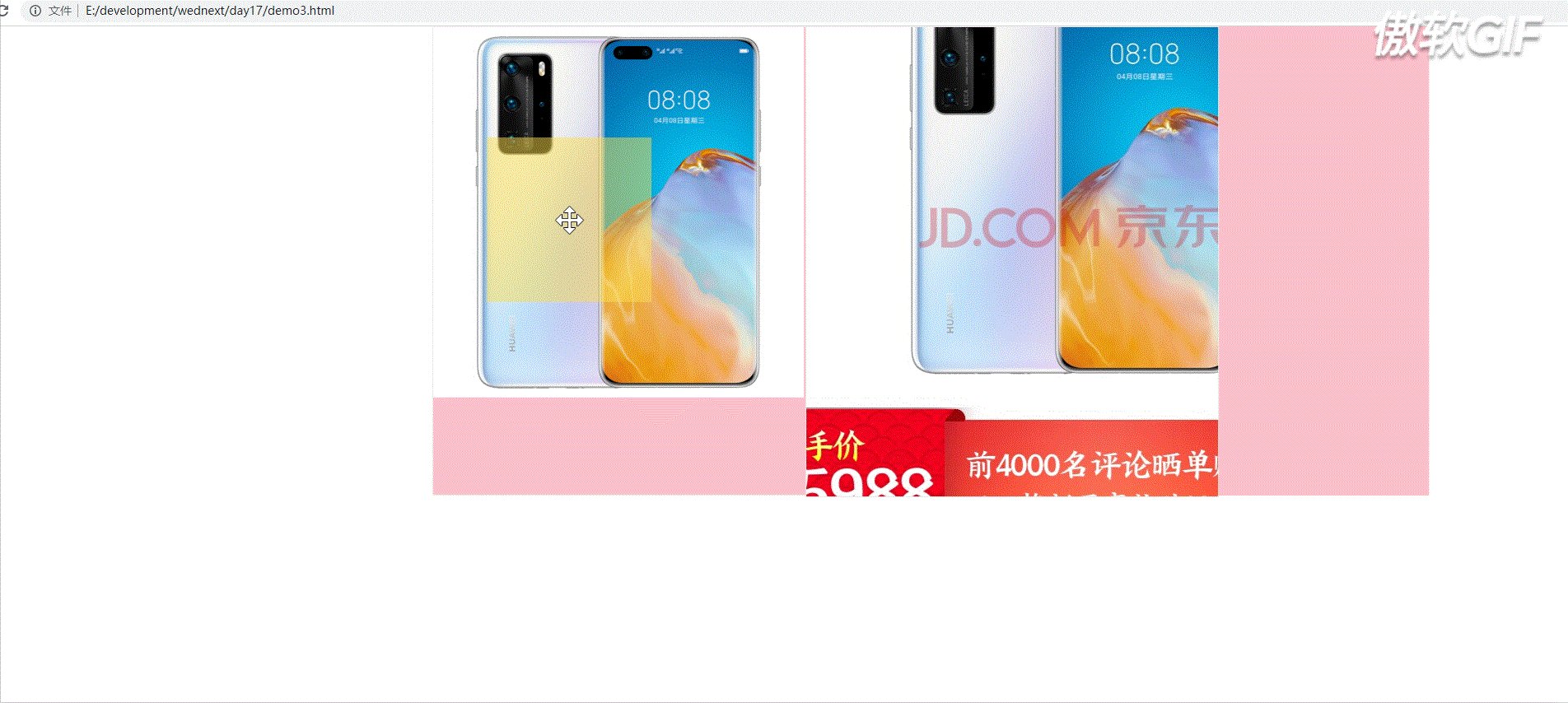
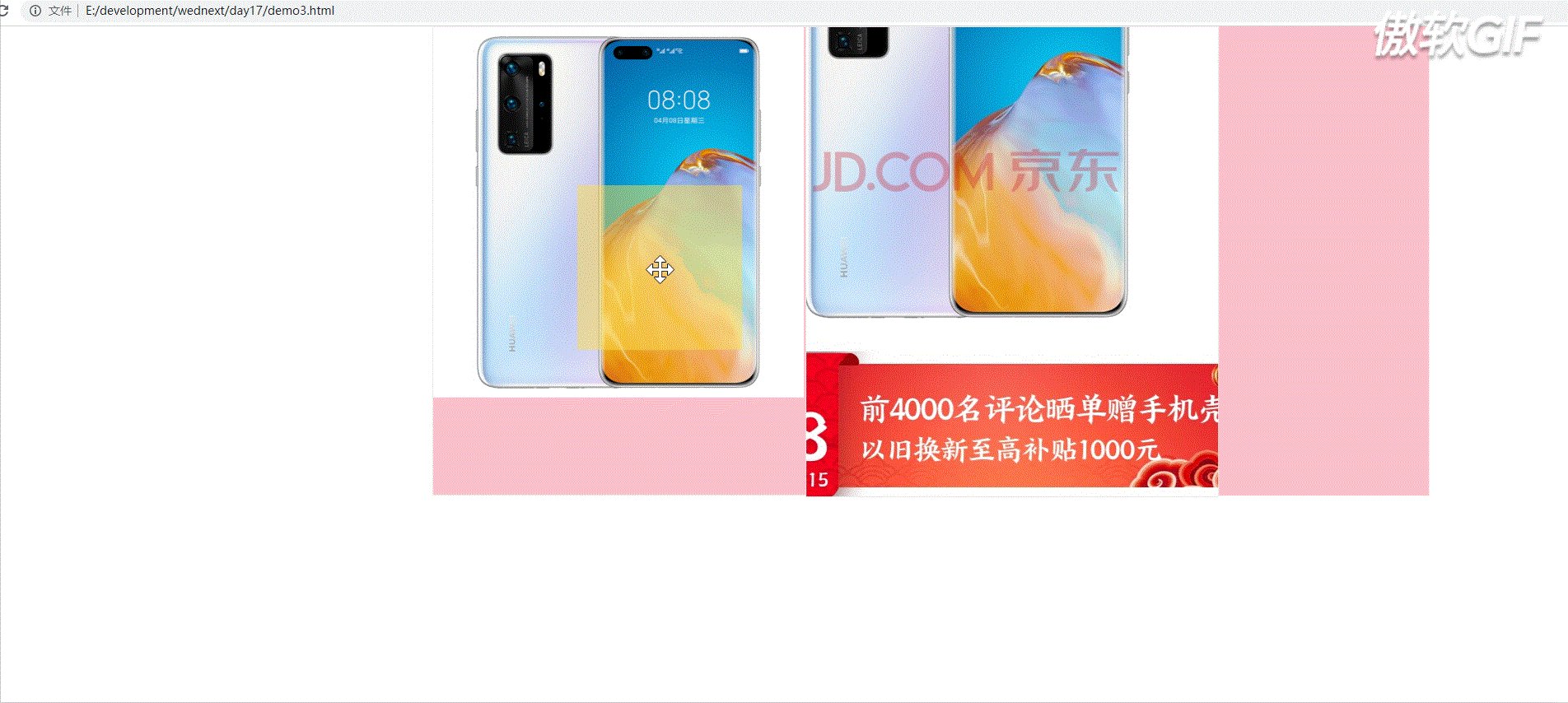
效果图

JS 仿京东放大镜的更多相关文章
- js 鼠标滚动到某屏时,加载那一屏的数据,仿京东首页楼层异步加载模式
js用处:在做商城时,首页图片太多,严重影响首页打开速度,所以我们需要用到异步加载楼层.js名称:鼠标滚动到某屏时,加载那一屏的数据,仿京东首页楼层模式js解释:1.用于商城的楼层内容异步加载,滚动条 ...
- jQuery仿京东无限级菜单HoverTree
官方网址:http://keleyi.com/jq/hovertree/ 效果图: 看了上面效果图,你或许已经明白为什么是仿京东菜单.如果还不明白,请访问http://list.jd.com/list ...
- React-Native牛刀小试仿京东砍啊砍砍到你手软
React-Native牛刀小试仿京东砍啊砍砍到你手软 React-Native基础教程 *React-Native基础篇作者git *React-Native官方文档 *Demo 几个月前faceb ...
- 仿京东树形菜单插件hovertree
hovertree是一个仿京东的树形菜单jquery插件,暂时有银色和绿色两种. 官方网址:http://keleyi.com/jq/hovertree/欢迎下载使用 查看绿色效果:http://ke ...
- ThinkPHP3.2开发仿京东商城项目实战视频教程
ThinkPHP3.2仿京东商城视频教程实战课程,ThinkPHP3.2开发大型商城项目实战视频 第一天 1.项目说明 2.时间插件.XSS过滤.在线编辑器使用 3.商品的删除 4.商品的修改完成-一 ...
- jquery实现仿京东侧边栏
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- jQuery仿京东首页广告图片切换图片轮播
1.效果图如下: 2.源码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- JS 仿支付宝input文本输入框放大组件
input输入的时候可以在后边显示数字放大镜 <!doctype html> <html lang="en"> <head> <meta ...
- div css仿京东订单流程图样式代码
效果展示 http://hovertree.com/texiao/css/25/ 本效果适合PC,也适合移动端 手机扫描二维码查看效果: 效果图: 代码如下: <!DOCTYPE html> ...
随机推荐
- 数据可视化之powerBI基础(一) 如何查看PowerBI图表背后的数据
https://zhuanlan.zhihu.com/p/64405494 图表很直观,但有时候我们不仅想看图,也想更进一步查看生成该图表的明细数据,在PowerBI中有三种方式. (一)在图表上单击 ...
- python之class面向对象(进阶篇)
上一篇<Python 面向对象(初级篇)>文章介绍了面向对象基本知识: 面向对象是一种编程方式,此编程方式的实现是基于对 类 和 对象 的使用 类 是一个模板,模板中包装了多个“函数”供使 ...
- matplot笔记
文件读取: data_train = pd.read_table('G:\python\PYproject\Titanic/train_20171215.txt',header=None,encodi ...
- 蒲公英 · JELLY技术周刊 Vol.14: Vue 3 新特性详解
2020 年真的是灾祸频发,但是在各类前端框架上,依旧是在稳步的推进.近日 Vue 团队更新了关于 Vue 3 的最新状态,尤大新增了三个语法糖特性,它们将用于优化 SFC 的开发体验,你会有兴趣尝鲜 ...
- Go Pentester - TCP Proxy
Building a TCP Proxy Using io.Reader and io.Writer Essentially all input/output(I/O). package main i ...
- Python Ethical Hacking - Malware Analysis(3)
Stealing WiFi Password Saved on a Computer #!/usr/bin/env python import smtplib import subprocess im ...
- python 批量重命名文件名字
import os print(os.path) img_name = os.listdir('./img') for index, temp_name in enumerate(img_name): ...
- 利用74HC595实现的流水灯 Arduino
int big = 2; int push = 3; int datain = 4; void setup() { Serial.begin(9600); pinMode(big, OUTPUT); ...
- MySQL之字段数据类型和列属性
数据类型: 对数据进行统一的分类,从系统的角度出发,为了能够使用统一的方式进行管理,更好的利用有限的空间. SQL中将数据类型分成了三大类:数值类型.字符串类型.时间日期类型. 数值型: 数值型数据: ...
- Redis在Linux下的安装
一.下载地址 ①redis中文网下载地址:http://www.redis.cn/ ②百度云网盘下载地址:https://pan.baidu.com/s/1UQcF9V3lwA0fxquM_JFMZw ...
