JSF学习实战
JSF是什么?
JSF(JavaServer Faces)它是一个基于服务器端组件的用户界面框架。 它用于开发Web应用程序。它提供了一个定义良好的编程模型,由丰富的API和标签库组成。JSF API提供组件(inputText,commandButton等)并帮助管理其状态。 它还提供服务器端验证,数据转换,定义页面导航,提供可扩展性,国际化支持,可访问性等。JSF标签库用于在Web页面上添加组件,并将组件与服务器上的对象进行连接。 它还包含实现组件标签的标签处理程序。借助这些功能和工具,可以轻松轻松地创建服务器端用户界面。
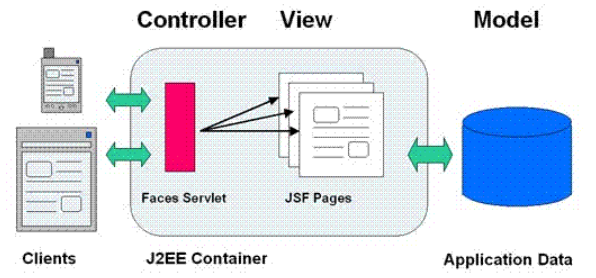
JSF 体系结构
JSF 的主要优势之一就是它既是 Java Web 应用程序的用户界面标准又是严格遵循模型-视图-控制器 (MVC) 设计模式的框架。用户界面代码(视图)与应用程序数据和逻辑(模型)的清晰分离使 JSF 应用程序更易于管理。为了准备提供页面对应用程序数据访问的 JSF 上下文和防止对页面未授权或不正确的访问,所有与应用程序的用户交互均由一个前端FacesServlet(控制器)来处理。

实战中学习标签
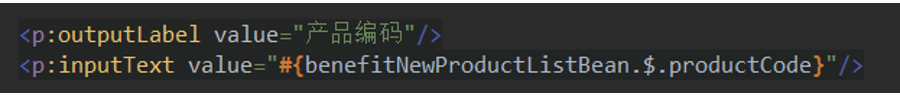
outputLable inputText


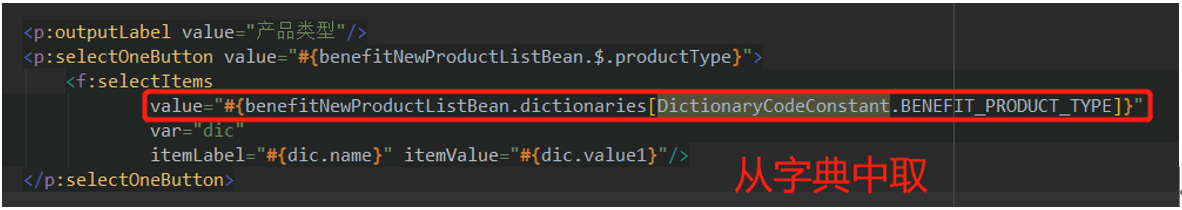
selectOneButton selectItems


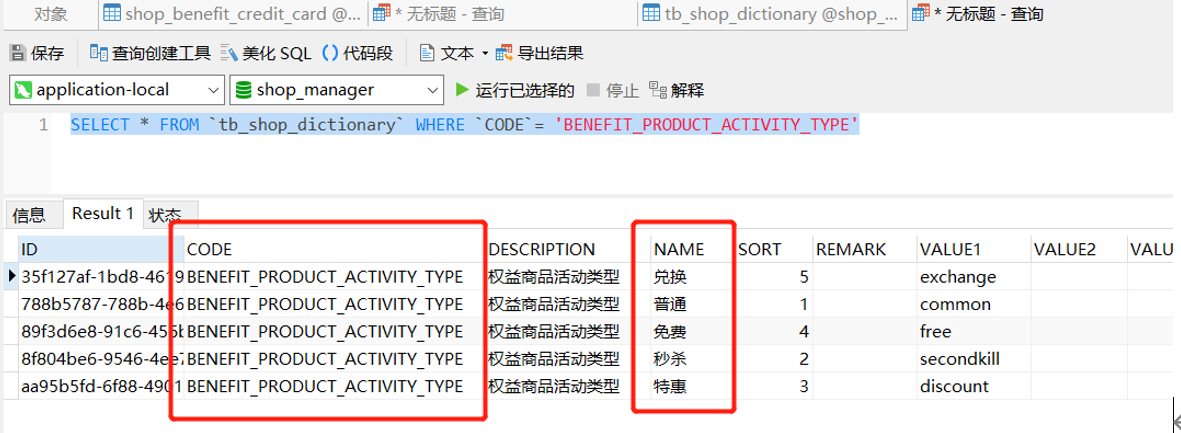
对应字典表中值

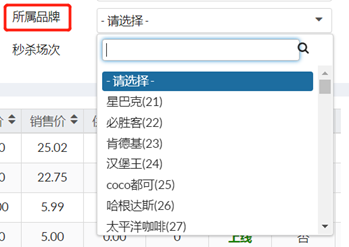
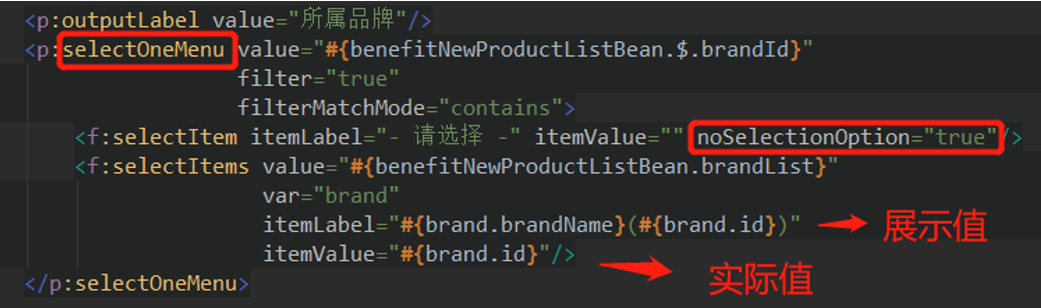
selectOneMenu


其中noSelectionOption:将 noSelectOption 设置为true的 f:selectItem ,表示一个"无选择"选项.
JSF学习实战的更多相关文章
- RPC之Thrift学习实战
关于Thrift的学习实战请参考:http://blog.csdn.net/column/details/slimina-thrift.html
- 深度学习实战篇-基于RNN的中文分词探索
深度学习实战篇-基于RNN的中文分词探索 近年来,深度学习在人工智能的多个领域取得了显著成绩.微软使用的152层深度神经网络在ImageNet的比赛上斩获多项第一,同时在图像识别中超过了人类的识别水平 ...
- 学习Keras:《Keras快速上手基于Python的深度学习实战》PDF代码+mobi
有一定Python和TensorFlow基础的人看应该很容易,各领域的应用,但比较广泛,不深刻,讲硬件的部分可以作为入门人的参考. <Keras快速上手基于Python的深度学习实战>系统 ...
- 对比学习:《深度学习之Pytorch》《PyTorch深度学习实战》+代码
PyTorch是一个基于Python的深度学习平台,该平台简单易用上手快,从计算机视觉.自然语言处理再到强化学习,PyTorch的功能强大,支持PyTorch的工具包有用于自然语言处理的Allen N ...
- 『深度应用』NLP机器翻译深度学习实战课程·零(基础概念)
0.前言 深度学习用的有一年多了,最近开始NLP自然处理方面的研发.刚好趁着这个机会写一系列NLP机器翻译深度学习实战课程. 本系列课程将从原理讲解与数据处理深入到如何动手实践与应用部署,将包括以下内 ...
- 『深度应用』NLP机器翻译深度学习实战课程·壹(RNN base)
深度学习用的有一年多了,最近开始NLP自然处理方面的研发.刚好趁着这个机会写一系列NLP机器翻译深度学习实战课程. 本系列课程将从原理讲解与数据处理深入到如何动手实践与应用部署,将包括以下内容:(更新 ...
- Java JDBC学习实战(二): 管理结果集
在我的上一篇博客<Java JDBC学习实战(一): JDBC的基本操作>中,简要介绍了jdbc开发的基本流程,并详细介绍了Statement和PreparedStatement的使用:利 ...
- 强化学习实战 | 自定义Gym环境之井字棋
在文章 强化学习实战 | 自定义Gym环境 中 ,我们了解了一个简单的环境应该如何定义,并使用 print 简单地呈现了环境.在本文中,我们将学习自定义一个稍微复杂一点的环境--井字棋.回想一下井字棋 ...
- TensorFlow 2.0 深度学习实战 —— 浅谈卷积神经网络 CNN
前言 上一章为大家介绍过深度学习的基础和多层感知机 MLP 的应用,本章开始将深入讲解卷积神经网络的实用场景.卷积神经网络 CNN(Convolutional Neural Networks,Conv ...
随机推荐
- (转)MySQL优化原理
原文:https://mp.weixin.qq.com/s__biz=MzI4NTA1MDEwNg==&mid=2650763421&idx=1&sn=2515421f09c1 ...
- day105:Mofang:设置页面初始化&更新头像/上传头像&设置页面显示用户基本信息
目录 1.设置页面初始化 2.更新头像 1.点击头像进入更新头像界面 2.更新头像页面初始化 3.更新头像页面CSS样式 4.头像上传来源选择:相册/相机 5.调用api提供的本地接口从相册/相机提取 ...
- linux 设置别名
[root@oldboyedu45-xy data]# alias(查找别名) alias cp='cp -i' alias l.='ls -d .* --color=auto' alias ll=' ...
- STL—— 容器(vector)元素的删除
1. clear() 将整个 vector 都删除 使用 vectorname.clear() 可以将整个vector 中的元素全部删除,但是内存不会释放,如下代码: 1 #include <i ...
- VS2015配置海康威视工业相机SDK二次开发
1.概述:工业相机SDK是用于控制相机的一个独立组件,支持获取实时图像数据.配置参数.对图像进行后续处理等功能.工业相机SDK兼容GigE Vision协议.USB3 Vision协议.Camera ...
- 从0到1实战移动Web App开发
从0到1实战移动Web App开发 教程介绍 从0到1 实战webapp,通过热门的web前端技术实现移动端app应用,先基础.后实战,在讲解的同时引导思考,会抛出自己独特的观点,一行一行写代码讲 ...
- easyui textbox validatebox 默认显示tip提示
easyui验证是不显示tip提示的,验证不通过时只将输入框变红,要触发一个mouse(鼠标放上去)的事件才会显示tip. 现在想要验证不通过时直接显示提示,给用户更加直观的错误提示. 找到源代码中验 ...
- js 传输数据 加密
一.js函数加密 escape()和unescape(); escape() 函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串. 加密 escape(string) unescape() ...
- 为什么类只能用public修饰?
为什么类只能使用public修饰? 首先,类只能使用public修饰是一个伪命题,应该说我们只见到过使用public修饰的类,还有一些类没有访问修饰符,此时访问权限为default.其次,类实际上分为 ...
- bp VNext 入门——让ABP跑起来
因好多群友@我说,ABP他们简单的了解了下,按照官方的教程一路下来跑不起来(倒在了入门的门口),才有了此文. 此文结合官方文档,一步一步带领大家让ABP跑起来(跨过门口). 建议大家一步一步实际动手操 ...
