vue-打包遇到的问题
vue-打包
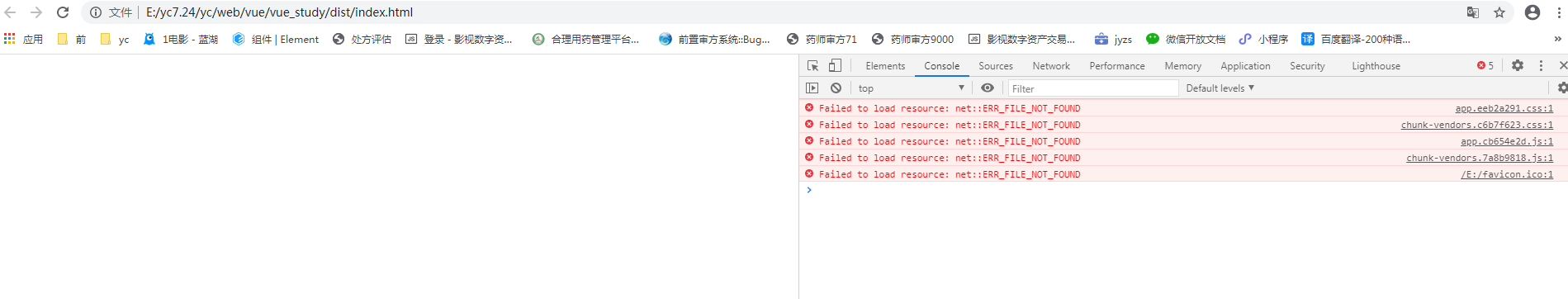
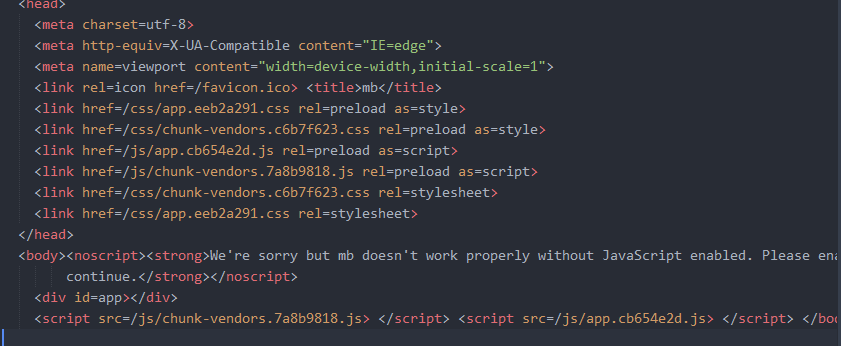
打包后用iframe引入的html文件乱码
原因:
解决:用live server打开就不会乱码
生产环境移除所有的console命令
三种解决方法
发现vue-cli3.0在打包过程中就使用了terser-webpack-plugin插件进行优化,具体配置可以node_modules/@vue/cli-service/lib/config/prod.js中看到。
if (process.env.VUE_CLI_TEST) {
webpackConfig.optimization.minimize(false)
} else {
const TerserPlugin = require('terser-webpack-plugin')
const terserOptions = require('./terserOptions')
webpackConfig.optimization.minimizer([
new TerserPlugin(terserOptions(options))
])
}
这里使用了环境变量进行控制,只有打生产包的时候才会调用这个插件进行打包优化。
terser-webpack-plugin的具体配置在同一个文件夹下terserOptions.js中,只要在这个文件中compress对象加入以下代码:
warnings: false,
drop_console: true,
drop_debugger: true,
pure_funcs: ['console.log'],
安装插件
npm install terser-webpack-plugin --save-dev
module.export = {
configureWebpack: (config)=>{
if(process.env.NODE_ENV === 'production'){
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true
}
}
}
npm install babel-plugin-transform-remove-console --save-dev
const IS_PROD = ["production", "prod"].includes(process.env.NODE_ENV);
let plugins = [
[
"import",
{
libraryName: "ant-design-vue",
libraryDirectory: "es",
style: true
}
]
];
if (IS_PROD) {
plugins.push("transform-remove-console");
}
module.exports = {
presets: ["@vue/app"],
plugins
};
自定义打包入口
vuecli3打包后一片空白

原因:引用路径错误 原因是打包的过程中直接将/直接作为了直接路径

解决方法:新建vue.config.js文件,添加配置项:publicPath: ‘./’
vuecli3打包后点击路由无法访问您的文件
原因:因为为history的时候需要后台配置若找不到资源定位到依赖页面
解决方案:将路由配置文件中的mode:'history’注释掉,或者改为hash
vue-打包遇到的问题的更多相关文章
- Vue打包后出现一些map文件
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1,运行 cnpm run build 开始 ...
- cordova+vue打包webapp
使用cordova+vue打包webapp,可以快速给网页套上一个android和ios壳子,完成一个app的开发. 1. 环境准备. (1)node.js 下载地址: https://nodejs ...
- Vue打包优化之分析工具webpack-bundle-analyzer
// 1. 安装 cnpm install webpack-bundle-analyzer --save-dev // 2. 在/build/webpack.prod.conf.js文件中引入 con ...
- vue打包app嵌入h5,区分app进入和android,ios显示不同的下载链接
vue打包app嵌入h5,区分app进入和android,ios显示不同的下载链接 需求:自己app打开的登录页面不显示app下载链接.其他地方打开判断android手机的跳转到android下载页链 ...
- vue打包上传oss
今天把vue打包之后上传到oss,遇到了一点问题,现在解决了总结一下心得: OSS (Object Storage Service)名为对象存储,配合cdn使用达到静态文件托管加速,提升网站文件访问速 ...
- VUE 打包后关于 -webkit-box-orient: vertical; 消失,导致多行溢出不管用问题
VUE 打包后 -webkit-box-orient: vertical; 样式消失,导致页面样式爆炸,看了看解决方案,在这里总结一下: 实际上是 optimize-css-assets-webpac ...
- vue打包以及在Apache环境下的配置
vue打包,我们都清楚,实在记不住命令的可以去package.json中看: npm run build 打包后会生成dist文件夹,将dist文件夹下的所有文件复制到Apache下的www的文件夹下 ...
- vue打包静态资源路径不正确的解决办法
vue打包静态资源路径不正确的解决办法 vue项目完成打包上线的时候会碰到静态资源找不到的问题,常见的有两个 1.js,css路径不对 解决办法:打开config/index.js,将其中的asset ...
- vue打包后运行在本地/非服务器端环境的访问路径
vue打包前的配置: 项目目录下--> config文件夹---> index.js: build: { assetsPublickPath: './', // 设置成相对路径 ...
- vue打包后出现一些map文件的解决方法
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1.运行 cnpm run build 开始 ...
随机推荐
- 摊牌了!我要手写一个“Spring Boot”
目前的话,已经把 Spring MVC 相关常用的注解比如@GetMapping .@PostMapping .@PathVariable 写完了.我也已经将项目开源出来了,地址:https://gi ...
- 依赖注入在 dotnet core 中实现与使用:4. 集成 Autofac
本示例使用 .net core 5 rc-1 实现. 1. 添加 Nuget 包引用 使用 Autofac 当然要添加 Autofac 的 Nuget 包,主要涉及到两个: Autofac.Exten ...
- Lyndon Word相关
Lyndon Word 定义 对于字符串 \(S\),若 \(S\) 的最小后缀为其本身,那么称 \(S\) 为 \(\text{Lyndon}\) 串(\(\text{Lyndon Word}\)) ...
- java转python代码
今天发现一个好玩的工具:可以直接将java转成python 1. 安装工具(windows 环境下面) 先下载antlr: http://www.antlr3.org/download/antlr-3 ...
- 主厨(第4部分)- ASP. netNET Core和Angular 2 CRUD SPA
下载source - 79.7 KB 介绍 在Master Chef(第1部分)和Master Chef(第2部分)中,我介绍了如何使用ASP.Net Core和Angular JS.在Master ...
- 如何修改或新增visual studio 的模板
在 visual studio 中添加模板,我这里是新增mvc.net的模板 vs2017在文件夹=>(举例说明,请替换为相应的安装目录) D:\Program Files (x86)\Micr ...
- 正式班D9
2020.10.16星期五 正式班D9 一.vmware workstation的使用 虚拟机管理软件 定义 虚拟机(Virtual Machine)软件是一套特殊的软件,它可以作为操作系统独立运行, ...
- xuexi0.1
1.C语言通过编译器对内存进行了一定的封装.a +=4等效于a=a+4.C语言中数据类型的本质含义:表示一个内存格子的长度和解析方法.(int *)0:表示0是一个指针,这个指针指向一个int类型的数 ...
- docker启动服务---------------kafka+zookeeper
docker run -d --name zookeeper -p 2181:2181 wurstmeister/zookeeperdocker run -d --name kafka -p 9092 ...
- Flink on Yarn三部曲之三:提交Flink任务
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
