uni-app开发经验分享二十一: 图片滑动解锁插件制作解析
在开发用户模块的时候,相信大家都碰到过一个功能,图片滑动解锁后发送验证码,这里分享我用uni-app制作的一个小控件
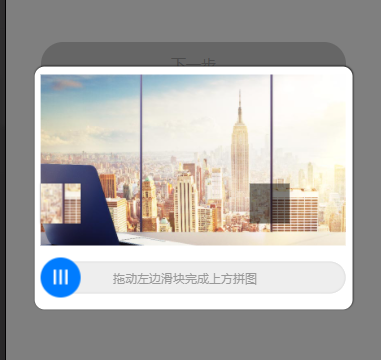
效果如下:

需要如下图片资源

template
<template>
<view class="zhezhao" v-if="shows" @tap="shows=false">
<view class="verifyBox" @touchend="onEnd">
<view class="pintuBox">
<image :src="imgUrl+'/tfgg-verify/'+img+'.jpg'" class="pintuBg"></image>
</view>
<view class="huakuaiBox">
<view class="yinying" :style="{top:top+'px',left:left+'px'}"></view>
<movable-area :animation="true">
<movable-view :x="x" direction="horizontal" @change="onMove">
<view class="pintukuai" :style="{top:top+'px'}"><image :src="imgUrl+'/tfgg-verify/'+img+'.jpg'" :style="{top:-lefttop+'px',left:-left+'px'}"></image></view>
</movable-view>
</movable-area>
<view class="huadao">拖动左边滑块完成上方拼图</view>
</view>
</view>
</view>
</template>
script
<script>
import app from "@/api/app.js";
export default {
name: 'tfgg-verify',
data() {
return {
imgUrl: app.appImg,
x: 0,//初始距离
oldx:0,//移动的距离
img:'0',//显示哪张图片
left:'',//随机拼图的最终X轴距离
top:'',//拼图的top距离
lefttop:'',//拼图内容的top距离
shows:false
};
},
mounted() {
this.shuaxinVerify()
},
methods: {
//刷新验证
shuaxinVerify(){
var gl = Math.random();
this.left = uni.upx2px(500)*gl>uni.upx2px(250)?(uni.upx2px(500)*gl):uni.upx2px(250);//生成随机X轴最终距离
this.top = -(uni.upx2px(25)+uni.upx2px(343)-(uni.upx2px(263)*gl));//生成随机Y轴初始距离
this.lefttop = uni.upx2px(263)*gl;//生成随机Y轴初始距离
if(gl<=0.25){
this.img=1
}if(gl>0.25&&gl<=5){
this.img=2
}if(gl>0.5&&gl<=0.75){
this.img=3
}if(gl>0.75&&gl<=1){
this.img=4
}
},
/* 滑动中 */
onMove(e) {
this.oldx = e.detail.x;
},
/* 滑动结束 */
onEnd() {
if(Math.abs(this.oldx-this.left)<=5){
uni.showToast({
title: '验证成功'
});
this.$emit("result",true);
this.hide();
}else{
uni.showToast({
title: '验证失败'
});
this.shuaxinVerify()
this.reset()
}
},
/* 重置 */
reset(){
console.log('重置');
this.x = 1;
this.oldx = 1;
setTimeout(()=>{
this.x = 0;
this.oldx = 0;
},300)
},
show(){
this.shows=true;
},
hide(){
this.shows=false;
}
}
}
</script>
style
<style>
.zhezhao{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,.5);
z-index: 999;
}
.verifyBox{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 85%;
background-color: #fff;
border-radius: 20upx;
box-shadow: 0 0 5upx rgba(0,0,0);
}
.pintuBox{
position: relative;
}
.pintuBg{
width: 610upx;
height: 343upx;
display: block;
margin: 17upx auto;
}
.huakuaiBox{
position: relative;
height: 80upx;
width: 610upx;
margin: 25upx auto;
}
.yinying{
position: absolute;
width: 80upx;
height: 80upx;
background-color: rgba(0,0,0,.5);
}
.huakuaiBox movable-area{
height: 80upx;
width: 100%;
}
.huakuaiBox movable-area movable-view{
width: 80upx;
height: 80upx;
border-radius: 50%;
background-color: #007cff;
background-image: url(../../static/images/tfgg-verify/icon-button-normal.png);
background-repeat: no-repeat;
background-size: auto 30upx;
background-position: center;
position: relative;
z-index: 100;
}
.pintukuai{
position: absolute;
top: -105upx;
left: 0;
width: 100%;
height: 100%;
z-index: 101;
box-shadow: 0 0 5upx rgba(0,0,0,.3);
overflow: hidden;
}
.pintukuai image{
max-width: none;
position: absolute;
top: 0;
left: 0;
width: 610upx;
height: 343upx;
}
.huadao{
position: absolute;
width: calc(100% - 35upx);
height: 65upx;
line-height: 65upx;
background: #eee;
box-shadow: inset 0 0 5upx #ccc;
border-radius: 60upx;
color: #999;
text-align: center;
top: 50%;
right: 0;
transform: translateY(-50%);
font-size: 18upx;
padding-right: 35upx;
z-index: 99;
}
</style>
调用方法
引入控件
import tfggVerify from "@/components/tfgg-verify/tfgg-verify.vue"
view里加上
<tfgg-verify @result='verifyResult' ref="verifyElement"></tfgg-verify>
components加上
components: {
"tfgg-verify": tfggVerify
},
方法案例
/* 校验结果回调函数 */
verifyResult(res) {
if (res) {
this.$refs.verifyElement.reset(); //校验成功重置插件
console.log('验证成功')
}
console.log(res);
},
/* 显示校验弹窗 */
verifyFasong() {
this.$refs.verifyElement.show();
},
/* 校验插件重置 */
verifyReset() {
this.$refs.verifyElement.reset();
},
如果本文章对你有帮助,请点个推荐,欢迎关注我,我会定期更新或分享开发中碰到的问题及解决方法,希望与你共同进步(*^▽^*)。
uni-app开发经验分享二十一: 图片滑动解锁插件制作解析的更多相关文章
- uni-app开发经验分享二: uni-app生命周期记录
应用生命周期(仅可在App.vue中监听) 页面生命周期(在页面中添加) 当页面中需要用到下拉刷新功能时,打开pages.json,在"globalStyle"里设置"e ...
- 【分享】JS图片滑动渐显渐隐插件-附使用方法。
前阵子总监要说做一个邀请函 效果 点击这里 鼠标拖拽进行浏览 它用的是Adobe edge软件生成的,代码量过大,冗余太多. 再加上我也没学过这个软件怎么使用,增加学习成本影响项目进度. 于是就自己写 ...
- uni-app开发经验分享二十: 微信小程序 授权登录 获取详细信息 获取手机号
授权页面 因为微信小程序提供的 权限弹窗 只能通用户确认授权 所以可以 写一个授权页面,让用户点击 来获取用户相关信息 然后再配合后台就可以完成登录 <button class="bt ...
- php分享二十一:mysql语句
一.Join语法概述 JOIN 按照功能大致分为如下三类: INNER JOIN(内连接,或等值连接):取得两个表中存在连接匹配关系的记录. LEFT JOIN(左连接) RIGHT JOIN(右连接 ...
- 简单的图片滑动效果插件 jQuery.iocnSlider.js
近几日在制作一个客户引导页面,其中有一个图片展示而且带滑动的效果.好久没练手了,索性自己写一个插件吧. 依据设计原型,需要满足两套分辨率下图片不同的尺寸,所以在css中使用了media query的相 ...
- 一个不错的图片滑动展示插件 anythingslider
一个不错的图片http://css-tricks.com/anythingslider-jquery-plugin/ DEMO演示: http://css-tricks.github.io/Anyth ...
- jmeter(二十一)jmeter常用插件介绍
jmeter作为一个开源的接口性能测试工具,其本身的小巧和灵活性给了测试人员很大的帮助,但其本身作为一个开源工具,相比于一些商业工具(比如LoadRunner),在功能的全面性上就稍显不足. 这篇博客 ...
- <转>jmeter(二十一)jmeter常用插件介绍
本博客转载自:http://www.cnblogs.com/imyalost/category/846346.html 个人感觉不错,对jmeter讲解非常详细,担心以后找不到了,所以转发出来,留着慢 ...
- [Android教程] Cordova开发App入门(二)使用热更新插件
前言 不知各位遇没遇到过,刚刚发布的应用,突然发现了一个隐藏极深的“碧油鸡(BUG)”,肿么办!肿么办!肿么办!如果被老板发现,一定会让程序员哥哥去“吃鸡”.但是想要修复这个“碧油鸡”,就必须要重新打 ...
随机推荐
- PHPCMS V9.6.3的后台漏洞分析
PHPCMS V9.6.3后台的漏洞分析 1.利用文件包含创建任意文件getshell 漏洞文件:\phpcmsv9\phpcms\modules\block\block_admin.php 漏洞产生 ...
- RabbitMQ 详解 五种队列-SpiritMark
上次带大家看了一下RabbitMQ的基本概念,今天我们来详解一下 RabbitMQ的五种队列,也算是一个笔记,如果对您有帮助,可以关注一下,便于下次光顾! 文章目录 1.简单队列 2.work 模式 ...
- MySQL高可用(一)主备同步:MySQL是如何保证主备一致的
主备同步,也叫主从复制,是MySQL提供的一种高可用的解决方案,保证主备数据一致性的解决方案. 在生产环境中,会有很多不可控因素,例如数据库服务挂了.为了保证应用的高可用,数据库也必须要是高可用的. ...
- 安装篇六:安装PHP(7.2.29版本)
准备环境,下载依赖软件 # No1:在前面安装好的基础上,关闭iptables.selinux # No2:安装依赖包 yum install zlib-devel bzip2-devel -y &l ...
- 建议收藏!利用Spring解决循环依赖,深入源码给你讲明白!
前置知识 只有单例模式下的bean会通过三级缓存提前暴露来解决循环依赖的问题.而非单例的bean每次获取都会重新创建,并不会放入三级缓存,所以多实例的bean循环依赖问题不能解决. 首先需要明白处于各 ...
- apk获取sha1值的方法
安卓应用都使用一个签名证书(.keystore或.jks文件)签名,签名证书可以由jdk生成.证书生成后,证书就有其sha1值. 使用此证书打包后的安卓应用,也有其一样的sha1值.md5值和sha2 ...
- [译] 使用 Espresso 隔离测试视图
原文地址:Testing Views in Isolation with Espresso 原文作者:Ataul Munim 译文出自:掘金翻译计划 译者:yazhi1992 校对者:lovexiao ...
- (class: org/apache/jasper/runtime/PageContextImpl, method: getELResolver signature: ()Ljavax/el/ELResolver;) Incompatible argument to
网上大多都说是jsp版本原因: 引用: .............................................. ................................. ...
- java interface和class中的协变
协变 Java中的协变是指,当发生继承时,子类中重写父类的方法时,可以返回父类方法返回类型的子类型.比如: class SuperClass{} class SubClass extends Supe ...
- Spark的checkpoint源码讲解
一.Checkpoint相关源码分为四个部分 1.Checkpoint的基本使用:spark_core & spark_streaming 2.初始化的源码 3.Checkpoint的 ...
