H5C3综合案例

案例:实现步骤
1. 搭建HTML结构
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
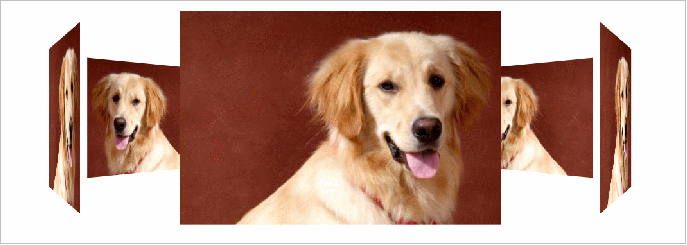
里面的6个div 分别是 6个狗狗图片
注意最终旋转是section标签 旋转
2. CSS样式
2>给section 添加 大小,一定不要忘记添加 3d呈现效果控制里面的6个div
3>别忘记子绝父相,section要加相对定位
4>里面6个div 全部绝对定位叠到一起,然后移动不同角度旋转和距离
注意:旋转角度用rotateY 距离 肯定用 translateZ来控制
给section 添加动画animation ,让它可以自动旋转即可
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 1000px;
} section {
position: relative;
width: 300px;
height: 200px;
margin: 150px auto;
transform-style: preserve-3d;
/* 添加动画效果 */
animation: rotate 10s linear infinite;
background: url(media/pig.jpg) no-repeat;
} section:hover {
/* 鼠标放入section 停止动画 */
animation-play-state: paused;
} @keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
} section div {
position: absolute;
top:;
left:;
width: 100%;
height: 100%;
background: url(media/dog.jpg) no-repeat;
} section div:nth-child(1) {
transform: rotateY(0) translateZ(300px);
} section div:nth-child(2) {
/* 先旋转好了再 移动距离 */
transform: rotateY(60deg) translateZ(300px);
} section div:nth-child(3) {
/* 先旋转好了再 移动距离 */
transform: rotateY(120deg) translateZ(300px);
} section div:nth-child(4) {
/* 先旋转好了再 移动距离 */
transform: rotateY(180deg) translateZ(300px);
} section div:nth-child(5) {
/* 先旋转好了再 移动距离 */
transform: rotateY(240deg) translateZ(300px);
} section div:nth-child(6) {
/* 先旋转好了再 移动距离 */
transform: rotateY(300deg) translateZ(300px);
}
</style>
</head> <body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body> </html>
H5C3综合案例的更多相关文章
- JavaScript:综合案例-表单验证
综合案例:表单验证 开发要求: 要求定义一个雇员信息的增加页面,例如页面名称为"emp_add.htmnl",而后在此页面中要提供有输入表单,此表单定义要求如下: .雇员编号:必须 ...
- DOM综合案例、SAX解析、StAX解析、DOM4J解析
今日大纲 1.DOM技术对xml的增删操作 2.使用DOM技术完成联系人管理 3.SAX和StAX解析 4.DOM4J解析 5.XPATH介绍 1.DOM的增删操作 1.1.DOM的增加操作 /* * ...
- JavaEE Tutorials (30) - Duke综合案例研究示例
30.1Duke综合应用的设计和架构456 30.1.1events工程458 30.1.2entities工程459 30.1.3dukes—payment工程461 30.1.4dukes—res ...
- jquery-easyUI第二篇【综合案例】
基于easyUI开发的一个综合案例模版 <%@ page language="java" pageEncoding="UTF-8"%> <!D ...
- CSS3_综合案例
综合案例 设置元素的 width,还可以利用 left 和 right 为了防止图片太小,background-size: 100% 100%; <!DOCTYPE html> <h ...
- Angular路由与多视图综合案例
Ajax请求存在的几个问题 (1)Ajax请求不会留下History 记录,会导致浏览器后退按钮失效 (2)用户无法直接通过URL进入应用中的指定页面(保存书签.链接分享给朋友) (3)Ajax对SE ...
- Winform开发框架中的综合案例Demo
在实际的系统开发中,我们往往需要一些简单的的案例代码,基于此目的我把Winform开发框架中各种闪光点和不错的功能,有些是我们对功能模块的简单封装,而有些则是引入了一些应用广泛的开源组件进行集成使用, ...
- 【原创 Hadoop&Spark 动手实践 13】Spark综合案例:简易电影推荐系统
[原创 Hadoop&Spark 动手实践 13]Spark综合案例:简易电影推荐系统
- Ext.js入门:常用组件与综合案例(七)
一:datefield简单示例 二:timefield简单示例 三:numberfield简单示例 四:FormPanel提交 datefield简单示例: <html xmlns=&quo ...
随机推荐
- 企业微信人员日程推送接口(python版)
企业在使用企业微信中,有时想批量推送员工日程信息.这里写了个接口工具分享给大家,供交流学习. 主入口程序: # -*- coding: utf-8 -*-import time as time imp ...
- LinkedBlockingQueue 和 ConcurrentLinkedQueue的区别
1. 简单的开篇 LinkedBlockingQueue 和 ConcurrentLinkedQueue 是 Java 高并发场景中最常使用的队列.尽管这两个队列经常被用作并发场景的数据结构,但它们之 ...
- Ceph Luminous手动解决pg分布不均衡问题
原文链接: https://www.jianshu.com/p/afb6277dbfd6 1.设置集群仅支持 Luminous(或者L之后的)客户端 具体命令: ceph osd set-requir ...
- 牛客网PAT练习场-个位数的统计
思路:每接受一个字符,便统计一次即可 题目地址:https://www.nowcoder.com/questionTerminal/a2063993dd424f9cba8246a3cf8ef445 # ...
- SSM项目_Eclipse卡进程 一直loading加载spring-xx.xsd/无法加载SpringXSD文件
你遇到了套娃,请进https:////www.cnblogs.com/steamer/articles/12500645.html查看答案
- jdk8的下载、安装、配置
jdk官方网址:https://www.oracle.com/java/technologies/javase-downloads.html 小编微信和公众号(很高兴能与各位交流学习) 以下是具体步骤 ...
- .NET Core3.1 Dotnetty实战第一章
一.概要 本系列文章主要讲述由微软Azure团队研发的.net的版本的netty,Dotnetty.所有的开发都将基于.net core 3.1版本进行开发. Dotnetty是什么,原本Netty是 ...
- Java 的开发效率究竟比 C++ 高在哪里?
有几个原因 大师助手解决你的烦恼1. 语言上,Java是一个比C++更容易parse得多的语言,所以相应的工具链IDE会更容易做,无论多大的Java的项目,就是新手写完都不会有编译错误.但是写 ...
- Nodejs模块:querystring
/** * @description querystring模块 */ const querystring = require('querystring'); const url = 'https:/ ...
- 为什么建议软件测试自学而不推荐去IT培训机构?浅谈IT培训机构存在的意义
原文地址:https://www.jianshu.com/p/447c65654e84 哥们别太天真啦,知乎上那些到处以大神自居,说培训机构各种神坑不靠谱的,绝对是无利不起早的,很多都是借着贬低别人来 ...
