C#开发PACS医学影像处理系统(十七):2D处理之影像旋转和翻转
1.任意角度旋转
在XAML设计器中,设置RotateTransform属性
<InkCanvas x:Name="ToolInkCanvas" UseCustomCursor="True" ClipToBounds="False" MinHeight="50" MinWidth="50" EditingMode="None" Background="{x:Null}" Margin="1" >
<InkCanvas.RenderTransform>
<TransformGroup>
<RotateTransform/>
<ScaleTransform/>
</TransformGroup>
</InkCanvas.RenderTransform>
</InkCanvas>
根据鼠标按下时的位置和图片中心位置,利用WPF中Vector类计算向量夹角,得到角度,再设置元素的RotateTransform旋转属性变换。
/// <summary>
/// 图像旋转
/// </summary>
/// <param name="mouseVal">差值</param>
/// <param name="type">鼠标类型</param>
/// <param name="X">平移X轴距离</param>
/// <param name="startX">X轴起始位置</param>
/// <param name="Y">平移Y轴距离</param>
/// <param name="startY">Y轴起始位置</param>
/// <param name="isAction">是主动发起还是关联操作时被动调用</param>
private void RotateImage(double mouseVal, string type, double X, double startX, double Y, double startY, bool isAction = true)
{
double angle = ;
if (type != "wheel")
{
Vector curVector = new Vector(X - ToolInkCanvas.ActualWidth / , Y - ToolInkCanvas.ActualHeight / );
double ang = Vector.AngleBetween(downVector, curVector); angle = SetRotateTrans(ToolInkCanvas, ang, true);
ImgAngle = angle;
downVector = curVector;
}
else
{
if (mouseVal > )
{
angle = SetRotateTrans(ToolInkCanvas, , true);
}
else
{
angle = SetRotateTrans(ToolInkCanvas, -, true);
}
ImgAngle = angle;
} if (isAction && PubVal.IsStack)
{
for (int i = ; i < Cell.MedicalView.SelectedBoxList.Count; i++)
{
var box = Cell.MedicalView.SelectedBoxList[i];
if (box != this)
{
box.RotateImage(mouseVal, type, X, startX, Y, startY, false);
}
}
} //旋转所有box
for (int i = ; i < Cell.BoxList.Count; i++)
{
if (Cell.BoxList[i] != this && (Cell.BoxList[i].ImageAlign == ImageAlignment.Center || Cell.BoxList[i].ImageAlign == ImageAlignment.Parent))
{
Cell.BoxList[i].RotateImage(angle);
}
} Main.ToolBar.CheckAllText(this);
}
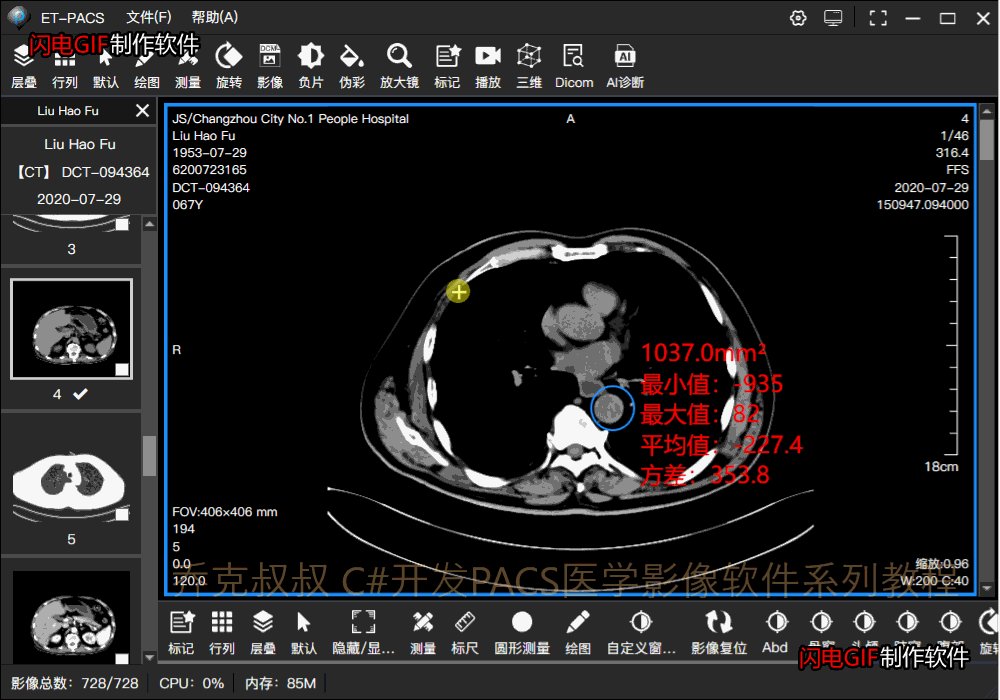
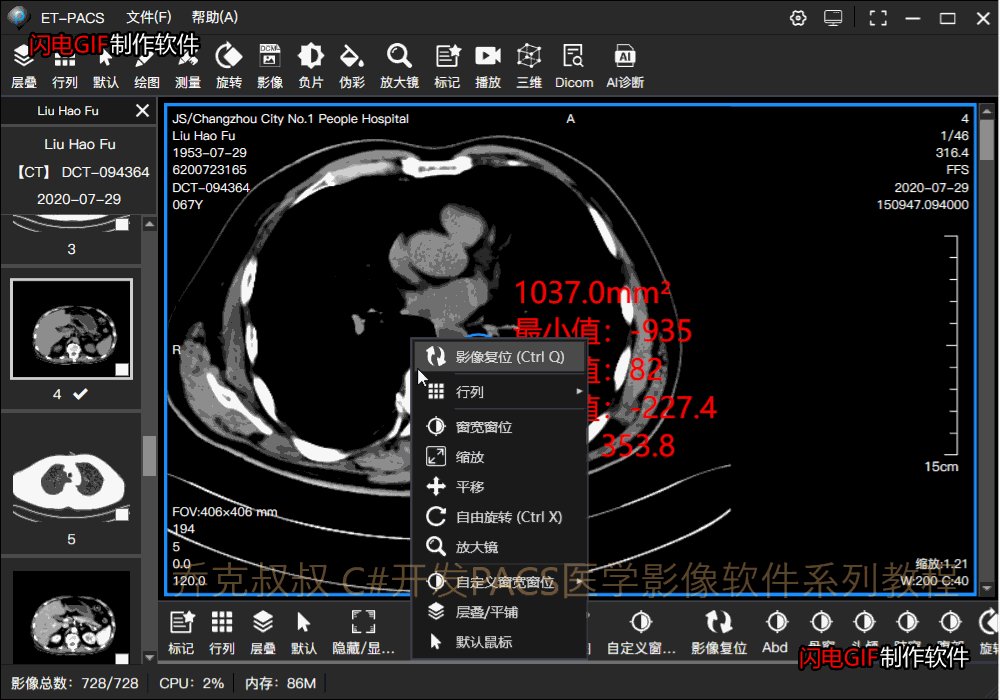
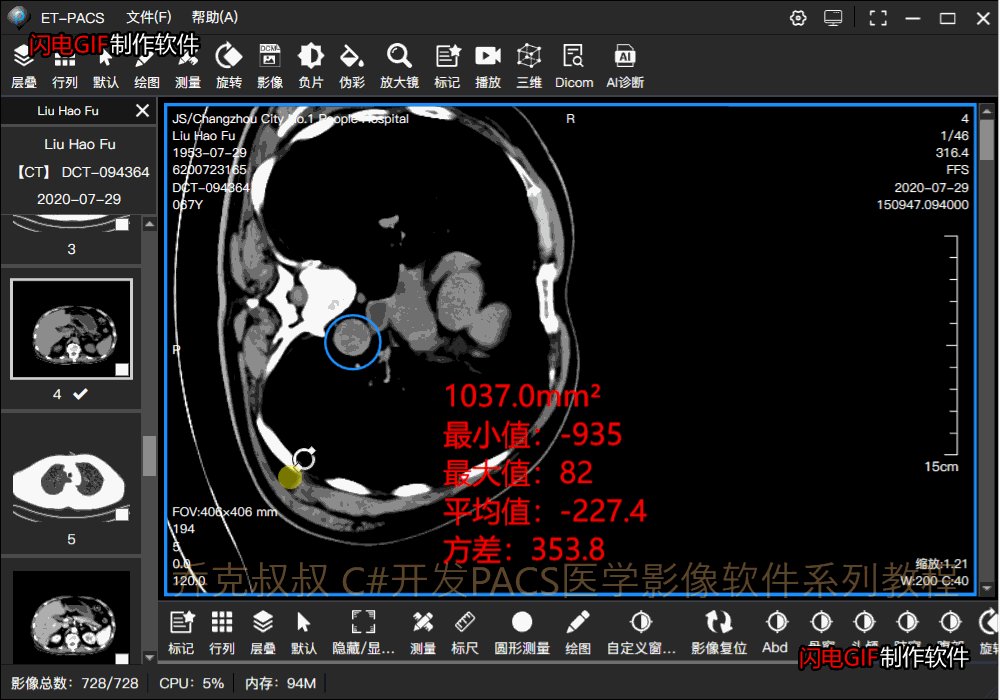
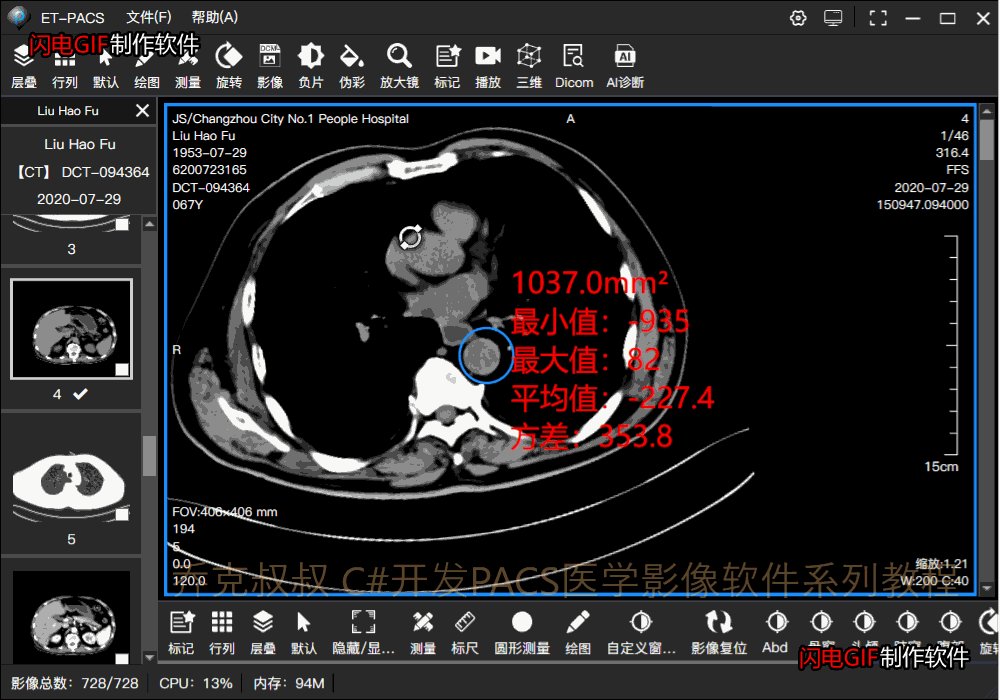
看效果:

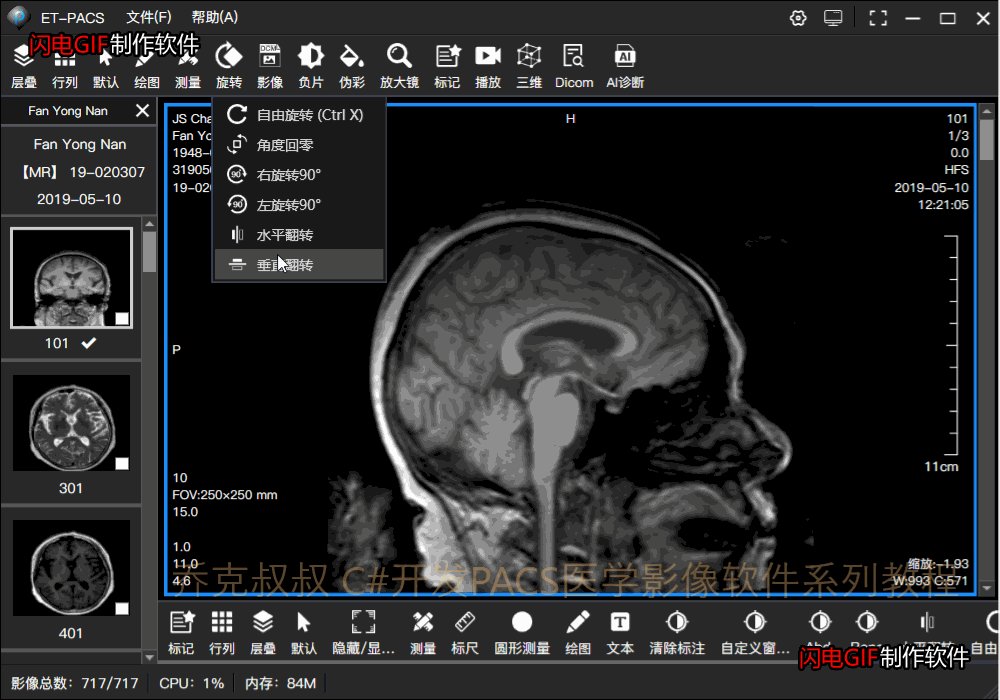
2.镜像翻转
在上一篇(影像的平移和缩放)文中提到的ScaleTransform属性中,
同样还是先获取变换对象
ScaleTransform st = tgnew.Children[index] as ScaleTransform;
当 st.ScaleX的值为-1时则水平翻转,
当 st.ScaleY的值为-1时则垂直翻转
/// <summary>
/// 设置元素比例
/// </summary>
/// <param name="ui">元素</param>
/// <param name="scaleX">x比例</param>
/// <param name="scaleY">y比例</param>
/// <param name="isAppend">是否为追加比例</param>
/// <param name="index">变换属性的下标</param>
public ScaleTransform SetScaleTrans(UIElement ui, double scaleX, double scaleY, bool isAppend, int index = )
{
TransformGroup tg = ui.RenderTransform as TransformGroup;
var tgnew = tg.CloneCurrentValue();
if (tgnew != null)
{
ui.RenderTransformOrigin = new Point(0.5, 0.5);
ScaleTransform st = tgnew.Children[index] as ScaleTransform;
if (isAppend)
{
st.ScaleX *= scaleX;
st.ScaleY *= scaleY;
}
else
{
st.ScaleX = scaleX;
st.ScaleY = scaleY;
}
ui.RenderTransform = tgnew;
return st;
}
return null;
}
调用翻转:
/// <summary>
/// 图像翻转
/// </summary>
/// <param name="type">翻转类型</param>
public void FlipImage(FlipType type)
{
if (type == FlipType.Horizontal)
{
var st = SetScaleTrans(ToolInkCanvas, -, , true, );
}
else
{
var st = SetScaleTrans(ToolInkCanvas, , -, true, );
}
UpDateTag();
}
看效果:

3.复合操作与标记文字角度自适应
在2D操作过程中,除了会同时做平移、缩放和旋转之外,图像上通常有测量标记,当影像发生2D变化时,需要将测量文字自适应角度回正,与旋转方向相反。
/// <summary>
/// 重新设置文本大小和旋转角度
/// <param name="txt">文本控件</param>
/// </summary>
public void ReSetMeasureSize(TextBlock txt)
{
if (cvsWidth < cvsHeight)
{
txt.FontSize = (cvsWidth / w_num);
}
else
{
txt.FontSize = (cvsHeight / h_num);
} if (txt.RenderTransform.Dispatcher == null)
{
TransformGroup tf = new TransformGroup();
tf.Children.Add(new RotateTransform());
tf.Children.Add(new ScaleTransform());
txt.RenderTransform = tf;
} TransformGroup cvsTf = inkCanvas.RenderTransform as TransformGroup;
var cvsTg = cvsTf.CloneCurrentValue();
RotateTransform rtf = cvsTg.Children[] as RotateTransform; //设置翻转
ScaleTransform stf = cvsTg.Children[] as ScaleTransform;
TransformGroup tfg = txt.RenderTransform as TransformGroup;
var tfgnew = tfg.CloneCurrentValue();
if (tfgnew != null)
{
ScaleTransform st = tfgnew.Children[] as ScaleTransform; if (stf.ScaleX * st.ScaleX < )
{
st.ScaleX *= -;
}
if (stf.ScaleY * st.ScaleY < )
{
st.ScaleY *= -;
}
txt.RenderTransform = tfgnew;
} //设置旋转
TransformGroup tg = txt.RenderTransform as TransformGroup;
var tgnew = tg.CloneCurrentValue();
if (tgnew != null)
{
txt.RenderTransformOrigin = new Point(, );
RotateTransform rt = tgnew.Children[] as RotateTransform;
if (rtf.Angle != rt.Angle)
{
rt.Angle = - * rtf.Angle;
}
ScaleTransform st = tfgnew.Children[] as ScaleTransform;
if (((st.ScaleX < && st.ScaleY > ) || (st.ScaleY < && st.ScaleX > )) && ((rt.Angle > && rtf.Angle <= ) || (rt.Angle < && rtf.Angle >= )))
{
rt.Angle *= -;
}
else if (st.ScaleY > && st.ScaleX > && ((rt.Angle < && rtf.Angle < )||(rt.Angle >= && rtf.Angle >= )))
{
rt.Angle *= -;
}
else if (st.ScaleY < && st.ScaleX < && ((rt.Angle < && rtf.Angle < ) || (rt.Angle >= && rtf.Angle >= )))
{
rt.Angle *= -;
}
txt.RenderTransform = tgnew;
}
}
看效果:

C#开发PACS、RIS医学影像处理系统
目录整理:
(一)PACS客户端:
C#开发PACS医学影像处理系统(七):读取影像Dicom信息
C#开发PACS医学影像处理系统(十):Dicom影像下载策略与算法
C#开发PACS医学影像处理系统(十一):Dicom影像挂片协议
C#开发PACS医学影像处理系统(十二):绘图处理之图形标记
C#开发PACS医学影像处理系统(十三):绘图处理之病灶测量
C#开发PACS医学影像处理系统(十四):处理Dicom影像窗宽窗位
C#开发PACS医学影像处理系统(十五):Dicom影像交叉定位线算法
C#开发PACS医学影像处理系统(十六):2D处理之平移和缩放
C#开发PACS医学影像处理系统(十七):2D处理之任意角度旋转与镜像翻转
C#开发PACS医学影像处理系统(十八):Dicom影像色彩增强(伪彩)
C#开发PACS医学影像处理系统(十九):Dicom影像反色处理(负片)
C#开发PACS医学影像处理系统(二十):Dicom影像放大镜功能
(二)PACS三维:MRP、MIP、VR
C#开发PACS医学影像三维重建(一):使用VTK三维重建Dicom影像
(三)PACS网页端:开发Web版本的PACS
C#开发Web端PACS(一):基于PACS客户端思想重写Web端
(四)PACS移动端:开发基于HTML5移动端版本的PACS
C#开发移动端PACS(一):使用HTML5和CSS3开发PACS手机端页面
C#开发移动端PACS(二):使用 .Net MVC 开发手机端PACS服务端
(五)PACS服务端:
C#开发PACS医学影像处理系统服务端(一):医疗设备的连接与收图
C#开发PACS医学影像处理系统服务端(二):高并发架构
(六)PACS与RIS系统的通信与集成
在RIS系统中调起PACS并打开Dicom影像
(七)云PACS与远程会诊
C#开发PACS医学影像处理系统之云PACS(区域PACS)(一):架构概述
C#开发PACS医学影像处理系统之云PACS(区域PACS)(二):远程会诊与双向转诊
(八)科幻级视频特效:使用Adobe After Effects 制作PACS影像处理系统宣传视频
 |
QQ:1850969244 近10年开发经验,主攻C#、ASP MVC,HTML5, B/S C/S 皆可,目前研究医疗领域医学影像相关技术, 任何技术问题欢迎加QQ交流。 |
C#开发PACS医学影像处理系统(十七):2D处理之影像旋转和翻转的更多相关文章
- C#开发PACS医学影像处理系统(十五):Dicom影像交叉定位线算法
1.定位线概念:某个方位的影像在另一个方向的影像上的投影相交线,例如横断面(从头到脚的方向)在矢状面(从左手到右手)上的影像投影面交线. 举个例子:右边的是MR(核磁共振)的某一帧切片,这是从头开始扫 ...
- C#开发PACS医学影像处理系统(十九):Dicom影像放大镜
在XAML代码设计器中,添加canvas画布与圆形几何对象,利用VisualBrush笔刷来复制画面内容到指定容器: <Canvas x:Name="CvsGlass" Wi ...
- C#开发PACS医学影像处理系统(十六):2D处理之影像平移和缩放
1.平移,利用WPF中控件边距来控制位移: /// <summary> /// 平移图像 /// </summary> /// <param name="X&q ...
- C#开发PACS医学影像处理系统(二):界面布局之菜单栏
在菜单栏布局上,为了使用自定义窗体样式和按钮,我们需要先将窗体设置为无边框,然后添加一个Grid作为菜单栏并置顶,VerticalAlignment="Top" logo图片和标题 ...
- C#开发PACS医学影像处理系统(三):界面布局之工具栏
工具栏布局采用WPF中Grid作为容器,按钮采用自定义样式和图标,并采用Separator分割线: XAML设计器代码: 其中 Style="{StaticResource ButtonS ...
- C#开发PACS医学影像处理系统(六):加载Dicom影像
对于一款软件的扩展性和维护性来说,上层业务逻辑和UI表现一定要自己开发才有控制权,否则项目上线之后容易被掣肘, 而底层图像处理,我们不需要重复造轮子,这里推荐使用fo-dicom,同样基于Dicom3 ...
- C#开发PACS医学影像处理系统(十二):绘图处理之图形标记
在医生实际使用过程中,对于有病灶的影像需要一些2D绘图操作,例如对于病灶的标记和测量, 这就牵涉到在WPF中的2D绘图操作技术,一般的思路是监听鼠标的按下和抬起以及运动轨迹,目前整理出的常用绘图和测量 ...
- C#开发PACS医学影像处理系统(十三):绘图处理之病灶测量
接上一篇文章,当我们可以绘制图形标记后,就可以在此操作类上面进行扩展, 比如测量类工具,目前整理出的常用绘图和测量功能如下: 测量工具类:(图形标记类请参考本系列文章:绘图处理之图形标记) 功能 说明 ...
- C#开发PACS医学影像处理系统(十四):处理Dicom影像窗宽窗位
概念解释(网络资料): 窗宽: 窗宽指CT图像所显示的CT 值范围.在此CT值范围内的组织结构按其密度高低从白到黑分为16 个灰阶以供观察对比.例如,窗宽选定为100 Hu ,则人眼可分辨的CT值为1 ...
随机推荐
- LeetCode 92 | 大公司常考的面试题,翻转链表当中指定部分
今天是LeetCode专题的第58篇文章,我们一起来看看LeetCode 92题,翻转链表II(Reverse LInked List II). 这题的官方难度是Medium,2451个赞同,145个 ...
- 【Spring】Spring如何实现多数据源读写分离?这是我看过最详细的一篇!!
写在前面 很多小伙伴私聊我说:最近他们公司的业务涉及到多个数据源的问题,问我Spring如何实现多数据源的问题.回答这个问题之前,首先需要弄懂什么是多数据源:多数据源就是在同一个项目中,会连接两个甚至 ...
- 团队作业3 需求改进&系统设计(银河超级无敌舰队)
目录 一.需求&原型改进 1. 需求改进 2. 修改说明书 3.功能分析 4. 调整WBS及计划 二.系统设计 1. 总体设计 2. 数据库设计 3.社团设计 三.Alpha任务分配计划 1. ...
- Java数据结构——图的基本理论及简单实现
1. 图的定义图(graph)是由一些点(vertex)和这些点之间的连线(edge)所组成的:其中,点通常被成为"顶点(vertex)",而点与点之间的连线则被成为"边 ...
- Flink-1.10中的StreamingFileSink相关特性
一切新知识的学习,都离不开官网得相关阅读,那么StreamingFileSink的官网介绍呢? https://ci.apache.org/projects/flink/flink-docs-rele ...
- 微信小程序发送订阅消息(之前是模板消息)
之前的模板消息已经废弃,现在改为订阅消息,订阅消息发布前,需要用户确认后才能接收订阅消息. 小程序端 index.wxml <button bindtap="send"> ...
- 如何利用微博客进行seo赚钱营销
http://www.wocaoseo.com/thread-130-1-1.html 我们知道做SEO就是用人的思维来模仿搜索引擎的习惯,尽量适应seo的规则,并按照搜索引擎的规则和习惯 ...
- MinGW-w64安装过程中出现ERROR res错误的问题
使用 mingw-get-setup.exe 安装.在官网http://www.mingw.org/上搜索download/installer,点击下载. 如果使用 mingw-w64-install ...
- 数据库系统第一章【绪论】(B站视频)
目录 数据库系统第一章[绪论](B站视频) 一.绪论 数据库的四大基本概念 数据 数据库 数据库管理系统 主要功能 数据库系统 数据管理 我的理解 数据系统的特点 数据结构化 数据系统的共享性 数据独 ...
- 深入了解Netty【八】TCP拆包、粘包和解决方案
1.TCP协议传输过程 TCP协议是面向流的协议,是流式的,没有业务上的分段,只会根据当前套接字缓冲区的情况进行拆包或者粘包: 发送端的字节流都会先传入缓冲区,再通过网络传入到接收端的缓冲区中,最终由 ...
