Autocad.net利用Xaml创建Ribbon界面
0.Ribbon界面
Ribbon界面设计语言最早于Office 2007出现,后来逐渐被其他Windows系统组件采用,一些专业软件也开始以Ribbon界面取代传统菜单栏设计。Ribbon设计语言显著减少了鼠标点击的平均次数,且更易于使用户找到已存在的功能和发现新功能。
Autodesk AutoCAD从 2009 版开始,引入了 Ribbon 界面,并于2015版开始正式取代传统的菜单组件。一般创建Ribbon界面的方式是用c#新建一个RibbonTab对象,然后加入各种各样的组件,最后附加到Ribbon中去。这种办法不方便实现前后端分离的设计,我们可以仿照WPF的方式,用Xaml编写前端,C#编写后端。
1.准备工作
本文采用Visual Studio 2019和AutoCAD 2018。AutoCAD 2018需要的.Net Framework版本为≥4.6。
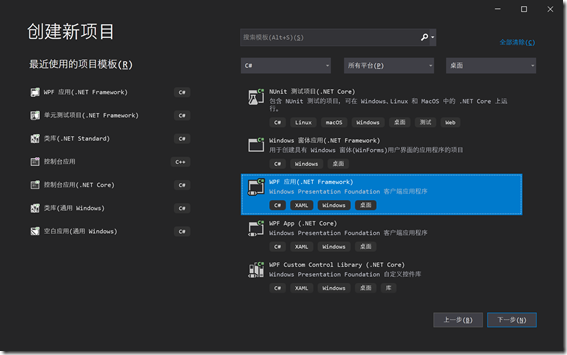
首先,因为需要用到WPF的Xaml模板,创建一个“WPF应用(.Net Framework)”,选择版本”.Net Framework 4.6”。
在项目属性中,将输出类型改为“类库”,生成的目标平台改为“x64”。
在“解决方案资源管理器”中,删除“App.config”、“App.xaml”、“MainWindow.xaml”三项。

增加“AutoCAD.Net”Nuget包,选择2018对应的版本22.0.0。
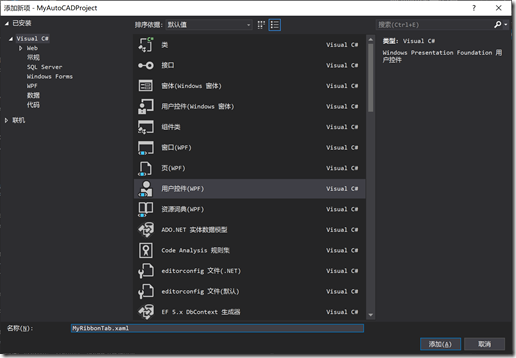
在这个项目中增加一个“用户控件”模板:

2.以Xaml方式创建界面
“MyRibbonTab.xaml”文件中,将内容改为:
- <windows:RibbonTab
- x:Class="MyAutoCADProject.MyRibbonTab"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:windows="clr-namespace:Autodesk.Windows;assembly=AdWindows">
- </windows:RibbonTab>
“MyRibbonTab.xaml.cs”文件中,将后台代码改为:
- using Autodesk.Windows;
- namespace MyAutoCADProject
- {
- public partial class MyRibbonTab : RibbonTab
- {
- public MyRibbonTab()
- {
- InitializeComponent();
- }
- }
- }
我们创建的这个类继承自Autodesk.Windows.RibbonTab。到这一步为止,自定义的RibbonTab已经创建出来了。接下来给这个MyRibbonTab增加元素。在前台中,我们加个按钮:
- <windows:RibbonTab
- x:Class="MyAutoCADProject.MyRibbonTab"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:windows="clr-namespace:Autodesk.Windows;assembly=AdWindows">
- <windows:RibbonPanel>
- <windows:RibbonPanelSource Title="我的面板">
- <windows:RibbonButton
- Text="我的按钮" ShowText="True">
- </windows:RibbonButton>
- </windows:RibbonPanelSource>
- </windows:RibbonPanel>
- </windows:RibbonTab>
和用C#创建的方式是对应的,首先增加一个“RibbonPanel”,然后再这个“RibbonPanel”中添加“RibbonPanelSource”,这样会在空白的“RibbonTab”增加一个面板。最后在“RibbonPanelSource”里增加这个“RibbonButton”,可以按照WPF的方式,为其增加各种各样的属性。
3.加载Ribbon界面
接着增加一条命令,用于加载我们制作的RibbonTab,这里是和用c#的方式创建是一样的,创建方法和加载方法就不在赘述:
- using Autodesk.AutoCAD.Runtime;
- using Autodesk.Windows;
- namespace MyAutoCADProject
- {
- public class Commands
- {
- [CommandMethod("ShowMyRibbon")]
- public static void ShowMyRibbon()
- {
- var ribbon = ComponentManager.Ribbon;
- var tab = new MyRibbonTab();
- ribbon.Tabs.Add(tab);
- }
- }
- }
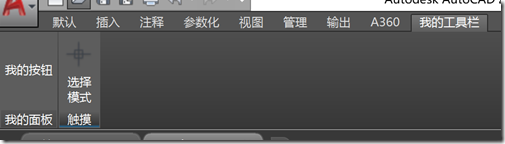
最终的效果如下:

4.总结与展望
到这里,我们已经可以采用xaml的方式,仿照WPF的模板创建Ribbon界面,实现了前后台分离。这里仅涉及界面的创建,此外还有数据绑定等一系列高级的用法。
5.参考文献
[0].AutoCAD .Net 创建Ribbon界面(一)
Autocad.net利用Xaml创建Ribbon界面的更多相关文章
- 结合iconworkshop,创建ribbon界面
mfc实现的程序中,ribbon界面是主流,比较适合测量类项目.几个修改图标的小技巧: 1.现有的bmp,可以直接修改 在好几个地方,已经将IDB_*和显示效果对接清楚了,直接修改这里的bmp,就可以 ...
- VC++ 2010 创建高级Ribbon界面详解(3)
3.工具栏 在传统的菜单式界面中,工具栏作为菜单的有益补充,被广泛使用.我们通过将一些常用命令放置到工具栏上,可以让用户直观而快速地访问到常用功能,提高了效率.在Ribbon界面中,工具栏得到了进一步 ...
- VC++ 2010 创建高级Ribbon界面详解(2)
Ribbon 控件的使用 1.命令按钮 命令按钮可以说是我们最常用的Ribbon控件了,我们通常都是通过命令按钮来发送某个命令,执行某个动作.它代替了过去的菜单命令,成为使用最频繁的Ribbon控件. ...
- VS2010/MFC编程入门之五十二(Ribbon界面开发:创建Ribbon样式的应用程序框架)
上一节中鸡啄米讲了GDI对象之画刷CBrush,至此图形图像的入门知识就讲完了.从本节开始鸡啄米将为大家带来Ribbon界面开发的有关内容.本文先来说说如何创建Ribbon样式的应用程序框架. Rib ...
- VS2010-MFC(Ribbon界面开发:创建Ribbon样式的应用程序框架)
转自:http://www.jizhuomi.com/software/251.html 上一节讲了GDI对象之画刷CBrush,至此图形图像的入门知识就讲完了.从本节开始将为大家带来Ribbon界面 ...
- VC++ 2010 创建高级Ribbon界面详解(4)
5.辅助控件 除了前面我们介绍的按钮,工具栏,编辑框等基本控件外,为了支持现代软件对丰厚的界面交互方式的要求,Visual Studio 2010还提供了很多其他的辅助控件,例如我们通常会用到的“上一 ...
- VC++ 2010 创建高级Ribbon界面详解(1)
运用 VC++ 2010 创建高级 Ribbon 界面详解,包括 Ribbon 界面的结构层次.Ribbon 控件的使用等,ribbon 用户界面,ribbon interface ,ribbon 高 ...
- MFC编程之创建Ribbon样式的应用程序框架
Ribbon界面就是微软从Office2007開始引入的一种为了使应用程序的功能更加易于发现和使用.降低了点击鼠标的次数的新型界面.从实际效果来看,不仅外观美丽,并且功能直观,用户操作简洁方便. 利用 ...
- 利用Oracle创建表空间和用户
本文仅用于学习交流,商业用途请支持正版!转载请注明:http://www.cnblogs.com/mxbs/p/6217152.html 第一步,创建表空间 以SYS/sys账户和SYSDBA身份登录 ...
随机推荐
- MySQL数据库---库的操作
MySQL数据库中,以库,表,记录的形式管理所有的数据,安装MySQL数据库的服务器上可以包含多个库,一个库中包含多张表,一张表中包含多条记录.库对应的是文件系统中文件夹的概念,表对应的是文件的概念, ...
- css属性inline-block的应用
1. 让两个块级元素处于同一行 2. 需要元素撑开边框的时候
- Java中hashCode方法的理解以及此小结的总结练习(代码)
笔记: “散列码”就是用来把一堆对象散到各自的队列里去的一种标识码. 举个形象一点的例子,一年有 365 天,从 1 编号到 365,下面我定义一种编码方法,每个人按照他生日那天的编号作为他的标识码, ...
- SW算法求全局最小割(Stoer-Wagner算法)
我找到的唯一能看懂的题解:[ZZ]最小割集Stoer-Wagner算法 似乎是一个冷门算法,连oi-wiki上都没有,不过洛谷上竟然有它的模板题,并且2017百度之星的资格赛还考到了.于是来学习一下. ...
- 死磕Spring源码之AliasRegistry
死磕Spring源码之AliasRegistry 父子关系 graph TD; AliasRegistry-->BeanDefinitionRegistry; 代码实现 作为bean定义的最顶层 ...
- JS闭包应用场景之函数回调(含函数的调用个人理解)
首先我们来绑定一个函数给click事件,这个很好理解,就是创建一个匿名函数作为回调绑定给click事件,如下: 但如果我们想声明一个函数作为回调来绑定多个元素呢,例如下面(注意:绑定事件后不用加括号, ...
- intellij IDEA导入maven项目
一.导入maven项目 1.打开intellij idea,点击File(如下图1),然后点击Open(如下图2)
- vue-resource(搬运)
一.vue-resource特点vue-resource插件具有以下特点: 1. 体积小vue-resource非常小巧,在压缩以后只有大约12KB,服务端启用gzip压缩后只有4.5KB大小,这远比 ...
- Arch Linux, 无法启动进入sddm登录
启动Arch Linux 的时候全屏就一个错误"Failed to start Load/Save Screen Backlight Brightness of backlight:acpi ...
- 第一章 Java快速入门
1.1.安装开发环境 第一步:打开下载地址,下载对应平台的 JDK 安装包 第二步:打开下载软件,全部默认下一步傻瓜式安装 1.2.配置环境变量 第一步:配置JAVA_HOME 第二步:配置CLASS ...
