JS实例-DOM查询

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>调查表</title>
<style>
*{
margin:0;
padding:0;
}
#total{
width:300px;
height:200px;
margin:0 auto;
border:1px solid black;
}
#city li,#game li,#phone li{
list-style: none;
float: left;
border:1px solid black;
margin:0 10px;
background-color: green;
}
.inner1{
width:300px;
height: 80px;
border:1px solid black;
margin: 10px auto 0;
}
#btnList div button{
width:220px;
margin-top:10px;
}
#btnList div button:hover{
color:red;
background-color: yellow; } </style>
<script>
/*定义函数:专门为指定元素绑定单击响应函数
*参数:idStr:绑定单击响应函数的对象id属性值
* */
function myClick(idStr,fun){
const btn = document.getElementById(idStr);
btn.onclick=fun;
}
window.onload=function () { //此处不加,会导致页面无法显示
myClick("btn01",function () {
//查找#bj节点
const bj = document.getElementById("bj");
//打印bj
//通过innerHTML获取元素内部的html代码
alert(bj.innerHTML);
}); myClick("btn02",function () {
//查找li节点,封装到数组中
const lis = document.getElementsByName("li");
// alert(lis.length);
for(let i=0; i<lis.length; i++){
alert(lis[i].innerHTML)
}
}); myClick("btn03",function () {
//查找name=gender的所有节点
const inputs = document.getElementsByName("gender");
// alert(inputs.length);
for(let i=0; i<inputs.length; i++){
//innerHTML用于获取元素内部的HTML代码,但是Input没有内部,对于单标签没有意义
//读取元素的属性
alert(inputs[i].value)
/*如果读取元素节点属性,直接使用元素.属性名
例子: 元素.id 元素.name 元素.value
注意:class属性不能采用这种方式,可以使用 元素.className*/
}}); myClick("btn04",function () {
// 查找#city下的所有li节点
//获得id为city的元素
const city = document.getElementById("city");
//查找#city下所有li节点
const lis = city.getElementsByTagName('li');
for(let i=0; i<lis.length; i++){
alert(lis[i].innerHTML)
}}); //返回#city下的所有子节点
// childNodes属性会获取包括文本节点在内的所有节点(包括空格也是文本)
// 注意:IE8以下的浏览器中不会将空白文本当成子节点
//children属性可以获取当前元素的所有子元素
myClick("btn05",function () {
const city = document.getElementById("city");
const cns = city.children;
alert(cns.length);
}); myClick("btn06",function () {
const phone=document.getElementById("phone");
//包括空白文本节点
// const pho1=phone.firstChild;
//firstElementChild获得当前元素的第一个子元素
const pho1=phone.firstElementChild;
alert(pho1.innerHTML);
}); myClick("btn07",function () {
//返回#bj的父节点
const bj=document.getElementById("bj");
const pn=bj.parentNode;
//alert(pn.innerHTML);
//innerText:该属性可以获取到元素内部的文本内容,与innerHTML不同,会自动将html标签去除
alert(pn.innerText);
}); myClick("btn08",function () {
//返回#android的前一个兄弟节点
const android=document.getElementById("android");
//前一个兄弟节点(可能获取到空白的文本)
// const ad0=android.previousSibling;
//前一个元素兄弟
const ad=android.previousElementSibling;
alert(ad.innerText);
}); myClick("btn09",function () {
//读取#username的value属性值
const um=document.getElementById("username");
//读取um的属性值
alert(um.value);
}); myClick("btn10",function () {
//设置#username的value属性值
const um=document.getElementById("username");
//设置um的属性值
um.value="xxxxx";
}); myClick("btn11",function () {
//返回#bj的文本值
const bj=document.getElementById("bj");
// alert(bj.innerText);
alert(bj.firstChild.nodeValue);
});
}
</script>
</head>
<body>
<div id="total">
<div class="inner">
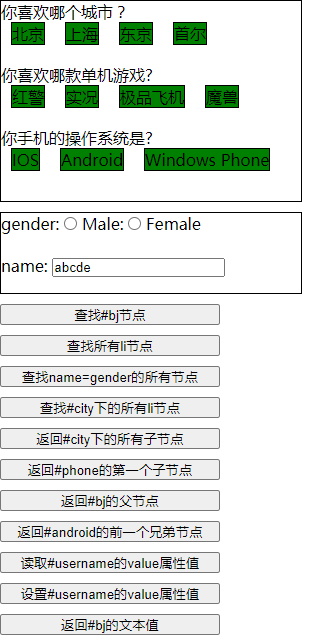
<p>
你喜欢哪个城市?
</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br/>
<br/> <p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="r1">红警</li>
<li>实况</li>
<li>极品飞机</li>
<li>魔兽</li>
</ul>
<br/>
<br/> <p>你手机的操作系统是?</p>
<ul id="phone">
<li>IOS</li>
<li id="android">Android</li>
<li>Windows Phone</li>
</ul>
</div>
</div>
<div class="inner1">
<label>
gender:
<input type="radio" name="gender" value="male"/>
</label>
<label>
Male:
<input type="radio" name="gender" value="female"/>
</label>
Female
<br>
<br>
<label>
name:
<input type="text" name="name" id="username" value="abcde"/>
</label>
</div>
<div id="btnList">
<div><button id="btn01">查找#bj节点</button></div>
<div><button id="btn02">查找所有li节点</button></div>
<div><button id="btn03">查找name=gender的所有节点</button></div>
<div><button id="btn04">查找#city下的所有li节点</button></div>
<div><button id="btn05">返回#city下的所有子节点</button></div>
<div><button id="btn06">返回#phone的第一个子节点</button></div>
<div><button id="btn07">返回#bj的父节点</button></div>
<div><button id="btn08">返回#android的前一个兄弟节点</button></div>
<div><button id="btn09">读取#username的value属性值</button></div>
<div><button id="btn10">设置#username的value属性值</button></div>
<div><button id="btn11">返回#bj的文本值</button></div>
</div>
</body>
</html>
JS实例-DOM查询的更多相关文章
- JS实例—DOM的增删改
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8" ...
- js的dom对象(带实例超详细全解)
js的dom对象(带实例超详细全解) 一.总结 一句话总结: 1.DOM中的方法区分大小写么? 解答:区分 2.DOM中元素和节点的关系式什么? 解答:元素就是标签,节点中有元素节点,也是标签,节点中 ...
- js的dom测试及实例代码
js的dom测试及实例代码 一.总结 一句话总结: 1.需要记得 创建 标签和创建文本节点都是document的活:document.createTextNode("Rockets的姚明&q ...
- JS 实现Json查询的方法实例
其实很简单,我这部分代码,前一部分是简单的实现如何使用JS写模板,第二个就是具体的实现了JSON查询的一个扩展. 以后查询Json就有了利器了. 代码如下: /* * 定义模板函数 ...
- [百度地图] 用于类似 DWZ UI 框架的 百度地图 功能封装类 [MultiZMap.js] 实例源码
MultiZMap 功能说明 MultiZMap.js 本类方法功能大多使用 prototype 原型 实现,它是 ZMap 的多加载版本,主要用于类似 DWZ 这个 多标签的 UI 的框架: 包含的 ...
- js的dom操作(整理)(转)
js的dom操作整理(整理)(转) 一.总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来来更加方便的进行dom操作 1.dom是什么? 对于JavaS ...
- js的DOM操作整理(整理)
js的DOM操作整理(整理) 一.总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来更加方便的进行dom操作 1.dom是什么? 对于JavaScrip ...
- 框架操作DOM和原生js操作DOM比较
问题引出 对于Angular和React操作DOM的速度,和原生js操作DOM的速度进行了一个比较: 一个同学做的demo 代码如下: <!DOCTYPE html> <html n ...
- JS实例
JS实例 1.跑马灯 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
随机推荐
- CUDA Programming Guide 学习笔记
CUDA学习笔记 GPU架构 GPU围绕流式多处理器(SM)的可扩展阵列搭建,每个GPU有多个SM,每个SM支持数百个线程并发执行.目前Nvidia推出了6种GPU架构(按时间顺序,详见下图):Fer ...
- p72_电子邮件
一.电子邮件格式 信封 abcd@xx.com 内容 2.1 首部(To, Subject)-> (From,To,Subject,Date) 2.2 主体 二.电子邮件组成结构 三.SMTP ...
- k8s(00)入门知识介绍
系列文章说明 本系列文章,可以基本算是 老男孩2019年王硕的K8S周末班课程 笔记,根据视频来看本笔记最好,否则有些地方会看不明白 需要视频可以联系我 k8s概念入门 目录 系列文章说明 k8s概念 ...
- PyQt5绘图
QPainter 功能:QPainter实现在QWidget上画图功能 说明:绘图必须在paintEvent中完成,且要在bengin和end之间作图 接口: 方法 描述 begin 开始画图 end ...
- sql 大小写查询 字符串替换 小写xx 改为大写XX
--sql 大小写查询 select * from 表 where 字段 collate Chinese_PRC_CS_AS='xx' --替换 小写xx 改为大写XX update 表 set ...
- 【Nginx】如何使用Nginx搭建流媒体服务器实现直播?看完这篇我会了!!
写在前面 最近几年,直播行业比较火,无论是传统行业的直播,还是购物.游戏.教育,都在涉及直播.作为在互联网行业奋斗了多年的小伙伴,你有没有想过如果使用Nginx搭建一套直播环境,那我们该如何搭建呢?别 ...
- Go的安装和使用
1.安装环境 进入Golang官网,进入下载页面. (如果打不开可访问Golang中国,或者Golang中文版,或者百度网盘,提取码:wfw5) 根据实际需求选择版本进行下载. 运行下载好的MSI安装 ...
- Vue、Nuxt服务端渲染,NodeJS全栈项目,面试小白的博客系统~~
Holle,大家好,我是李白!! 一时兴起的开源项目,到这儿就告一段落了. 这是一个入门全栈之路的小项目,从设计.前端.后端.服务端,一路狂飙的学习,发量正在欣喜若狂~~ 接触过WordPress,H ...
- Myeclipse-10.7.1版本破解
自从上次写了IDEA2020版本破解方式,这次写一下Myeclipse10.7.1版本破解 下方链接是IDEA破解教程 点击即可跳转 Myeclipse下载地址这里我上传到了百度网盘 这里提取码 ...
- 《Python金融大数据分析》高清PDF版|百度网盘免费下载|Python数据分析
<Python金融大数据分析>高清PDF版|百度网盘免费下载|Python数据分析 提取码:mfku 内容简介 唯一一本详细讲解使用Python分析处理金融大数据的专业图书:金融应用开发领 ...
