how to measure function performance in javascript
how to measure function performance in javascript
Performance API
- Performance Timeline API
- Navigation Timing API
- User Timing API
- Resource Timing API.
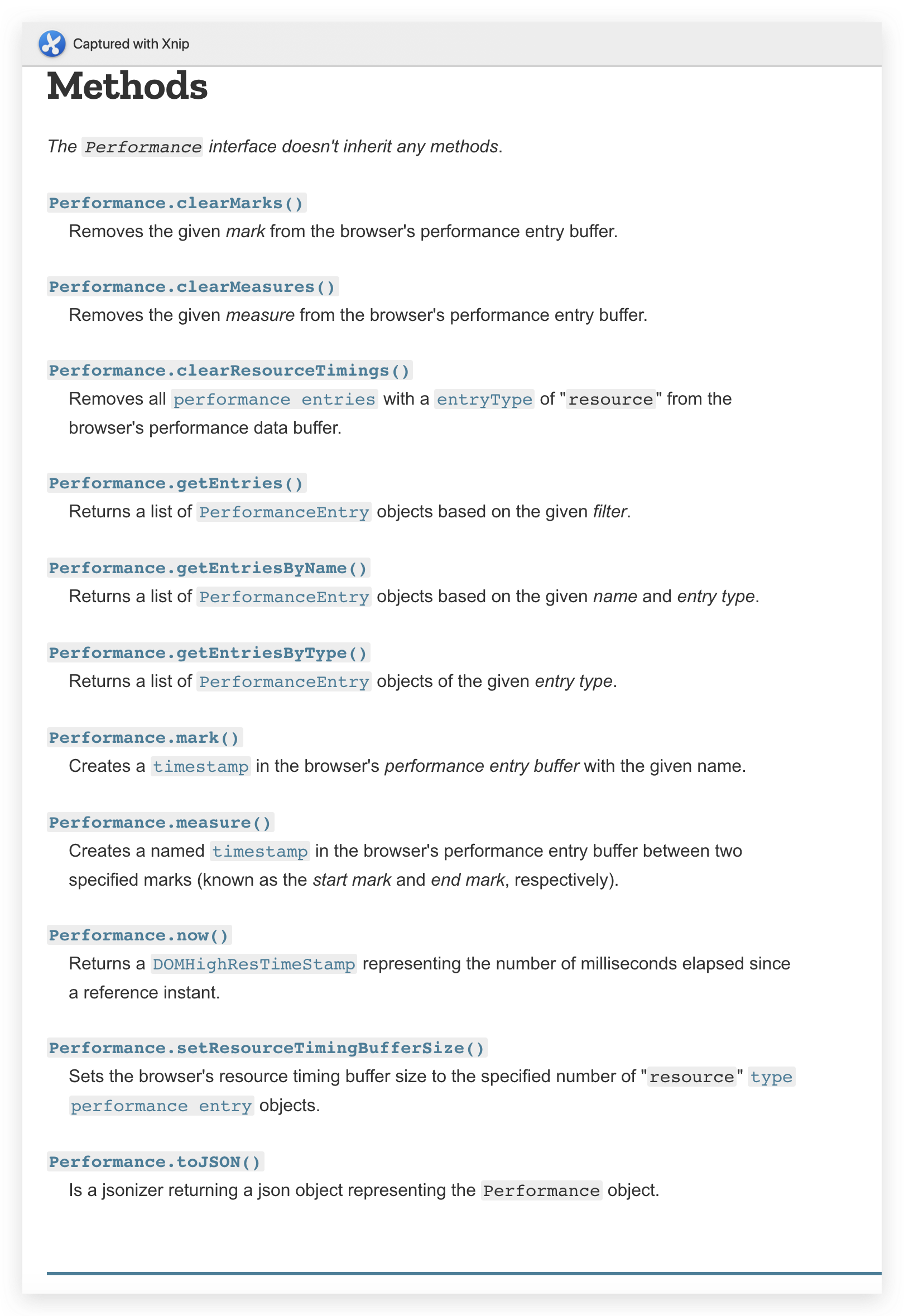
https://developer.mozilla.org/en-US/docs/Web/API/Performance

performance.measure
performance.measure(name);
performance.measure(name, startMark);
performance.measure(name, startMark, endMark);
performance.measure(name, undefined, endMark);
performance.mark
performance.mark(name);
performance.now
const t1 = performance.now();
// do somethings
const t2 = performance.now();
High Resolution Time Level 2
W3C Recommendation 21 November 2019
https://www.w3.org/TR/hr-time/
const log = console.log;
const noForArrayAutoGenerator = (len = 100) => {
return [...``.padStart(len, ` `)].map((item, i) => i + 1).map((item, i) => i % 2 === 0 ? item : item + ``);
}
const arr = noForArrayAutoGenerator(1000 * 100);
function test(arr = []) {
const begin = performance.now();
for (let i = 0; i < arr.length; i++) {
// log(`item${i}`, arr[i]);
}
const end = performance.now();
const result = end - begin;
log(`result`, result)
}
test();
console.time & console.timeEnd
无返回值️
const log = console.log;
console.time(`label`);
setTimeout(() => log(`zero`), 1000);
// 62
console.timeEnd(`label`);
// label: 16111.451171875 ms
https://developer.mozilla.org/en-US/docs/Web/API/Console/timeEnd
https://developer.mozilla.org/en-US/docs/Web/API/Console/time
console.log & new Date().getTime()
// new Date().getTime()
demos
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-20
* @modified
*
* @description performance
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
*/
const log = console.log;
const noForArrayAutoGenerator = (len = 100) => {
return [...``.padStart(len, ` `)].map((item, i) => i + 1).map((item, i) => i % 2 === 0 ? item : item + ``);
}
// const arr = noForArrayAutoGenerator(1);
// const arr = noForArrayAutoGenerator(100);
const arr = noForArrayAutoGenerator(10000);
// const arr = noForArrayAutoGenerator(10000 * 10);
// const arr = noForArrayAutoGenerator(10000 * 1000);
function test(arr = []) {
// ReferenceError: performance is not defined
const begin = performance.now();
for (let i = 0; i < arr.length; i++) {
// log(`item${i}`, arr[i]);
}
const end = performance.now();
const result = end - begin;
log(`result`, result)
}
test();
refs
https://developer.mozilla.org/en-US/docs/Web/API/Performance
https://developer.mozilla.org/en-US/docs/Web/API/Performance/measure
https://developer.mozilla.org/en-US/docs/Web/API/Performance/mark
https://www.sitepoint.com/measuring-javascript-functions-performance/
https://levelup.gitconnected.com/different-ways-to-measure-performance-in-javascript-94785075ab96
https://stackoverflow.com/questions/313893/how-to-measure-time-taken-by-a-function-to-execute
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
how to measure function performance in javascript的更多相关文章
- Function Currying in javascript 的一些注释
理解函数柯里化(Function Currying ),最关键的是理解下面这个函数: function curry(fn){ var args = Array.prototype.slice.call ...
- [Javascript] Required function arguments in Javascript
In Javascript, all function arguments are optional by default. That means if you ever forget to pass ...
- 知识点摸清 - - function()——JavaScript 函数名后什么时候加括号,什么时候不
加括号——调用函数 只要是要调用函数执行的,都必须加括号. 此时,function()实际上等于函数的返回值.(没有返回值也已经执行了函数体内的行为).就是说,只要加括号的,就代表将会执行函数体代码. ...
- JavaScript Array methods performance compare
JavaScript Array methods performance compare JavaScript数组方法的性能对比 env $ node -v # v12.18.0 push vs un ...
- 【JavaScript】JS_Object跟Function的区别
JS_Object和Function的区别 我们本次的解释,主要通过下图 粗看该图,估计你不一定能看明白.不过接下来让我逐行向你解释. 最左侧:意思是,有两个对象f1和f2,他们是通过new Foo( ...
- [从jQuery看JavaScript]-匿名函数与闭包(Anonymous Function and Closure)【转】
(function(){ //这里忽略jQuery所有实现 })(); 半年前初次接触jQuery的时候,我也像其他人一样很兴奋地想看看源码是什么样的.然而,在看到源码的第一眼,我就迷糊了.为什么只有 ...
- javascript 匿名函数的理解,js括号中括function 如(function(){})
代码如下: (function(){ //这里忽略jQuery所有实现 })(); (function(){ //这里忽略jQuery所有实现 })(); 半年前初次接触jQuery的时候,我也 ...
- Javascript中Function,Object,Prototypes,__proto__等概念详解
http://anykoro.sinaapp.com/2012/01/31/javascript%E4%B8%ADfunctionobjectprototypes__proto__%E7%AD%89% ...
- JavaScript基础知识(JSON、Function对象、原型、引用类型)
19.JSON 概念:JavaScript 对象表示法(JavaScript Object Notation),是一种轻量级的数据交换格式 特点:易于程序员编写和查看:易于计算机解析和生成 数据结构 ...
随机推荐
- 排查golang的性能问题 go pprof 实践
小结: 1.内存消耗分析 list peek 定位到函数 https://mp.weixin.qq.com/s/_LovnIqJYAuDpTm2QmUgrA 使用pprof和go-torch排查 ...
- bcprov-jdk15on包用于创建CSR(证书请求)
<!-- Eureka注册中心客户端依赖 --> <dependency> <groupId>org.springframework.cloud</group ...
- go mod 以及vscode解决被墙的插件问题
https://blog.csdn.net/weixin_39003229/article/details/97638573?utm_medium=distribute.pc_relevant.non ...
- go 语言开发中 GOPATH问题 与 go语言linux 开发环境 教程
https://github.com/rubyhan1314/Golang-100-Days/blob/master/Day01-15(Go%E8%AF%AD%E8%A8%80%E5%9F%BA%E7 ...
- CF460C Present
写在前面 由于菜,写树状数组写挂了. 于是想出了一种不像线段树或树状数组+二分答案那样显然,但是依旧不难想,复杂度比较优秀,代码难度低的做法. 算法思路 外部二分答案,不多解释,稍证明一下单调性: 若 ...
- 洛谷P3850 书架
题目描述 Knuth先生家里有个精致的书架,书架上有N本书,如今他想学到更多的知识,于是又买来了M本不同的新书.现在他要把新买的书依次插入到书架中,他已经把每本书要插入的位置标记好了,并且相应的将它们 ...
- QTREE----树剖
题目内容: ---------------------------------------------------- Query on a tree Time Limit: 851MS Memor ...
- python 基础二-----数据类型和控制语句
一.数据类型: 1)数据类型 1.整数(int) 2.浮点数(float) 3.字符串(string) 4.列表(list) 5. 元组(tuple) 6.字典(dict): key和value是一一 ...
- 二:整合Spring Security
整合Spring Security 1.项目创建 2.初次体验 3.用户名配置 3.1 配置文件配置用户名/密码 3.2 Java 配置用户名/密码 4.登录配置 5.忽略拦截 江南一点雨:Sprin ...
- (转)pip和easy_install使用方式
easy_install 跟 pip 都是 Python 的套件管理程式,有了它們,在使用 Python 開發程式的時候會帶來不少方便. easy_install 和 pip 有什麼不一樣?據 pip ...
