使用HTMLform表单操作腾讯云DNS控制台
在使用中经常需要修改DNS记录,或者查询、删除操作。每次都得登录腾讯云控制台,腾讯云比较鸡肋的一点就是需要进行微信扫码登录,每次操作太不方便。
可以使用api接口进行操作腾讯云上的产品。所以使用HTML写了一个前端页面,暂时没有美化,目前只有基础功能。

前端代码如下,同时可以访问:http://dns.oiox.cn/ 使用
<!--
* @Author: 陈步云
* @Date: 2022-01-07 16:52:23
* @LastEditTime: 2022-03-29 15:09:56
* @LastEditors: Please set LastEditors
* @Description: 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
* @FilePath: /html/index.nginx-debian.html
-->
<!DOCTYPE html>
<html>
<head>
<title>Welcome to chenby!</title>
<meta charset="UTF-8">
<!-- <script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="http://oss.maxcdn.com/jquery.form/3.50/jquery.form.min.js"></script> -->
<style>
body {
width: 50em;
margin: auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
h1{
text-align:center
}
button{
display:block;
margin:0 auto
}
</style>
</head>
<body>
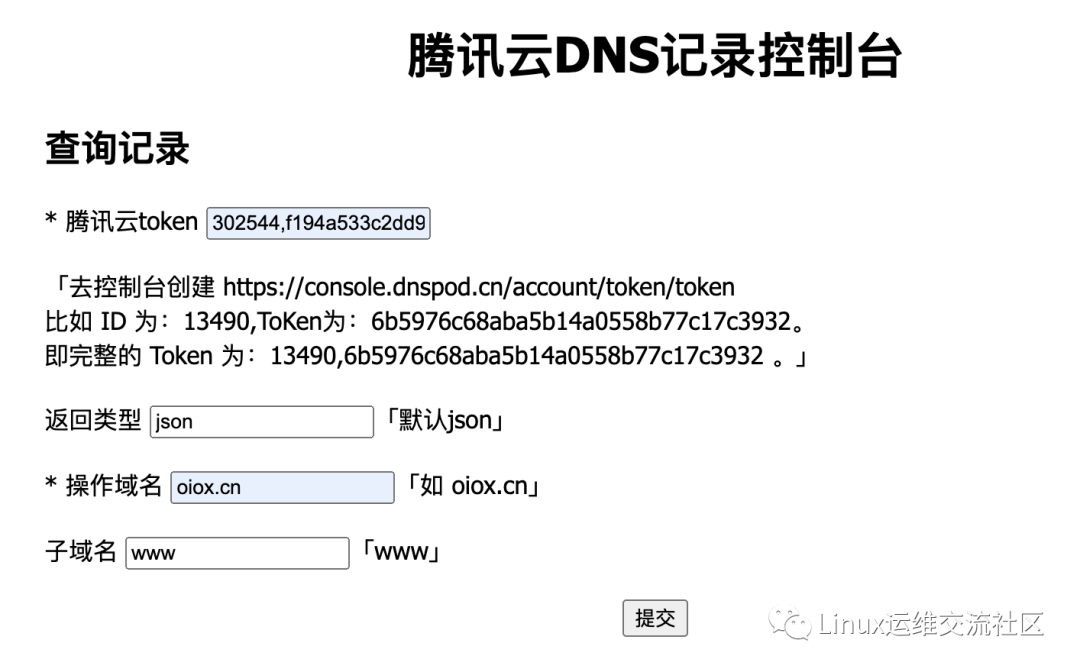
<h1>腾讯云DNS记录控制台</h1>
<h2>查询记录</h2>
<form action="https://dnsapi.cn/Record.List" method="POST" >
<div>
* 腾讯云token <input name="login_token" type="text"> <br> <br>「去控制台创建 https://console.dnspod.cn/account/token/token <br> 比如 ID 为:13490,ToKen为:6b5976c68aba5b14a0558b77c17c3932。<br> 即完整的 Token 为:13490,6b5976c68aba5b14a0558b77c17c3932 。」 <br> <br>
</div>
<div>
返回类型 <input name="format" type="text" value="json">「默认json」<br><br>
</div>
<div>
* 操作域名 <input name="domain" type="text">「如 oiox.cn」<br><br>
</div>
<div>
子域名 <input name="sub_domain" type="text">「www」<br><br>
</div>
<div>
<button type="submit" value="提交">提交</button>
</div>
</form>
<h2>新增记录</h2>
<form action="https://dnsapi.cn/Record.Create" method="POST">
<div>
* 腾讯云token <input name="login_token" type="text"> <br> <br>「去控制台创建 https://console.dnspod.cn/account/token/token <br> 比如 ID 为:13490,ToKen为:6b5976c68aba5b14a0558b77c17c3932。<br> 即完整的 Token 为:13490,6b5976c68aba5b14a0558b77c17c3932 。」 <br> <br>
</div>
<div>
返回类型 <input name="format" type="text" value="json"> 「默认json」<br><br>
</div>
<div>
* 操作域名 <input name="domain" type="text"> 「如 oiox.cn」<br><br>
</div>
<div>
* 记录类型:
<select name="record_type" type="text">
<option value="A">A</option>
<option value="AAAA">AAAA</option>
<option value="SPF">SPF</option>
<option value="CAA">CAA</option>
<option value="CNAME">CNAME</option>
<option value="MX">MX</option>
<option value="TXT">TXT</option>
</select>
<br>
<br>
</div>
<div>
* 主机记录 <input name="sub_domain" type="text"> 「如 www 」<br><br>
</div>
<div>
解析线路:
<select name="record_line" type="text">
<option value="默认">默认</option>
<option value="联通">联通</option>
<option value="移动">移动</option>
<option value="电信">电信</option>
<option value="铁通">铁通</option>
<option value="境内">境内</option>
<option value="境外">境外</option>
</select>
<br>
<br>
</div>
<div>
* 记录值 <input name="value" type="text"> <br>「如 IPv6:2620:119:35::35 IPv4:8.8.8.8, CNAME: cname.dnspod.com., MX: mail.dnspod.com. 等等」<br><br>
</div>
</div>
<div>
<button type="submit" value="提交">提交</button>
</div>
</form>
<h2>修改记录</h2>
<form action="https://dnsapi.cn/Record.Modify" method="POST">
<div>
* 腾讯云token <input name="login_token" type="text"> <br> <br>「去控制台创建 https://console.dnspod.cn/account/token/token <br> 比如 ID 为:13490,ToKen为:6b5976c68aba5b14a0558b77c17c3932。<br> 即完整的 Token 为:13490,6b5976c68aba5b14a0558b77c17c3932 。」 <br> <br>
</div>
<div>
返回类型 <input name="format" type="text" value="json"> 「默认json」<br><br>
</div>
<div>
* 操作域名 <input name="domain" type="text"> 「如 oiox.cn」<br><br>
</div>
<div>
* 记录ID <input name="record_id" type="text"> 「先使用查询功能查询到record_id」<br><br>
</div>
<div>
* 记录类型:
<select name="record_type" type="text">
<option value="A">A</option>
<option value="AAAA">AAAA</option>
<option value="SPF">SPF</option>
<option value="CAA">CAA</option>
<option value="CNAME">CNAME</option>
<option value="MX">MX</option>
<option value="TXT">TXT</option>
</select>
<br>
<br>
</div>
<div>
* 主机记录 <input name="sub_domain" type="text"> 「如 www 」<br><br>
</div>
<div>
解析线路:
<select name="record_line" type="text">
<option value="默认">默认</option>
<option value="联通">联通</option>
<option value="移动">移动</option>
<option value="电信">电信</option>
<option value="铁通">铁通</option>
<option value="境内">境内</option>
<option value="境外">境外</option>
</select>
<br>
<br>
</div>
<div>
* 修改记录值 <input name="value" type="text"> <br>「如 IPv6:2620:119:35::35 IPv4:8.8.8.8, CNAME: cname.dnspod.com., MX: mail.dnspod.com. 等等」<br><br>
</div>
</div>
<div>
<button type="submit" value="提交">提交</button>
</div>
</form>
<h2>删除记录</h2>
<form action="https://dnsapi.cn/Record.Remove" method="POST">
<div>
* 腾讯云token <input name="login_token" type="text"> <br> <br>「去控制台创建 https://console.dnspod.cn/account/token/token <br> 比如 ID 为:13490,ToKen为:6b5976c68aba5b14a0558b77c17c3932。<br> 即完整的 Token 为:13490,6b5976c68aba5b14a0558b77c17c3932 。」 <br> <br>
</div>
<div>
返回类型 <input name="format" type="text" value="json"> 「默认json」<br><br>
</div>
<div>
* 操作域名 <input name="domain" type="text"> 「如 oiox.cn」<br><br>
</div>
<div>
* 记录ID <input name="record_id" type="text"> 「先使用查询功能查询到record_id」<br><br>
</div>
<div>
<button type="submit" value="提交">提交</button>
</div>
</form>
</body>
</html>
会返回一个json解析,建议安装FeHelper工具,可以美化json,方便阅读。




https://www.oiox.cn/
https://www.chenby.cn/
https://cby-chen.github.io/
https://weibo.com/u/5982474121
https://blog.csdn.net/qq_33921750
https://my.oschina.net/u/3981543
https://www.zhihu.com/people/chen-bu-yun-2
https://segmentfault.com/u/hppyvyv6/articles
https://juejin.cn/user/3315782802482007
https://space.bilibili.com/352476552/article
https://cloud.tencent.com/developer/column/93230
https://www.jianshu.com/u/0f894314ae2c
https://www.toutiao.com/c/user/token/MS4wLjABAAAAeqOrhjsoRZSj7iBJbjLJyMwYT5D0mLOgCoo4pEmpr4A/
CSDN、GitHub、知乎、开源中国、思否、掘金、简书、腾讯云、哔哩哔哩、今日头条、新浪微博、个人博客、全网可搜《小陈运维》
使用HTMLform表单操作腾讯云DNS控制台的更多相关文章
- js控制表单操作的常用代码小结
收集了一些在WEB前台开发中常用的一些控制表单操作函数. 1.鼠标经过时自动选择文本鼠标划过自动选中:<input type="text" value="默认值&q ...
- 不可错过的10个超棒jQuery表单操作代码片段
jQuery 绝对是一个伟大的开源javascript类库,是帮助我们快速和高效开发前端应用的利器.可能大家在日常的开发过程中常常会处理表单相关的 javascript,在今天这篇代码片段分享文章中, ...
- 10 个实用的 jQuery 表单操作代码片段
jQuery 绝对是一个伟大的开源JavaScript类库,是帮助我们快速和高效开发前端应用的利器.可能大家在日常的开发过程中常常会处理表单相关的 JavaScript,在今天这篇代码片段分享文章中, ...
- 10个超棒jQuery表单操作代码片段
jQuery绝对是一个伟大的开源javascript类库,是帮助我们快速和高效开发前端应用的利器.可能大家在日常的开发过程中常常会处理表单相关的javascript,在今天这篇代码片段分享文章中,这里 ...
- JS 08表单操作_表单域
一.表单的获取方式 document.getElementById() document.forms[index]; document.forms[form_name] document.form_n ...
- selenium多表单操作与多窗口,以及警告框处理
知识是需要经常温习的,不然是很容易遗忘的. 以前自己操作IFRAME,多窗口的时候,觉得很简单.半年没有操作自动化了,知识又还了回去. 写博客有一个好处,可以把自己记住的知识点记录下来,这样,以后自己 ...
- Jquery操作radio,checkbox,select表单操作实现代码
一 .Select jQuery获取Select选择的Text和Value: 1. $("#select_id").change(function(){//code...}); / ...
- HTML表单操作的记录
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 用easy-ui中的表单操作实现一行操作和多行操作
http://blog.sina.com.cn/s/blog_8e50ede90101fff9.html
- fastadmin后台:在表单操作项添加操作按钮并控制弹出页面的大小
1.进入对应目录:eg(public/assets/js/backend/conmpany.js) 2.在field:'operate' 中添加buttons 源码: {field: 'operate ...
随机推荐
- Python中使用pyyaml对yaml文件进行读写删操作
安装库 pip install pyyaml 读取yaml/yam格式的文件 def get_yaml(filepath) -> list: """ :param ...
- 面向对象ooDay7
.精华笔记: 1)成员内部类: 应用率不高 1.1)类中套类,外面的称为外部类,里面的称为内部类 1.2)内部类通常只服务于外部类,对外不具备可见性 1.3)内部类对象通常在外部类中创建 1.4)内部 ...
- tensorflow的断点续训
tensorflow的断点续训 2019-09-07 顾名思义,断点续训的意思是因为某些原因模型还没有训练完成就被中断,下一次训练可以在上一次训练的基础上继续训练而不用从头开始:这种方式对于你那些训练 ...
- 微信小程序页面间通的5种方式
PageModel(页面模型)对小程序而言是很重要的一个概念,从app.json中也可以看到,小程序就是由一个个页面组成的. 如上图,这是一个常见结构的小程序:首页是一个双Tab框架PageA和Pag ...
- api加密与校验
一.函数代码 /** * 校验 * @data (请求的数组) * @salt (加密盐) * */ private function verify(array $data, $salt){ $sig ...
- mysql 8.0.30 忘记密码登录mysql:
mysql 8.0.30 忘记密码登录mysql: cmd(使用管理员运行)-切换到mysql的bin目录下:一.输入命令:net stop mysql 停止服务: 二.输入命令:mysqld --c ...
- 阿里云CentOS7 下部属nginx+uwsgi+python3+django
安装依赖包 yum -y groupinstall "Development tools" yum install openssl-devel bzip2-devel expat- ...
- 03-Spring使用注解方式注入
基于注解的DI注入 1.导包 环境搭建:导入aop包(spring-aop-4.1.6.RELEASE.jar) 2.创建类 3. 创建spring.xml配置文件(必须在src目录下) 该配置文件与 ...
- 第八次团队作业:Beta冲刺(凡事预则立)
这个作业属于哪个课程 2018级计算机和综合实验班 这个作业要求在哪里 Beta冲刺要求 这个作业的目标 Beta冲刺 改进完善的功能 完善之前年度报告功能 尽快上线小程序 增加的新功能 小程序打卡功 ...
- uglfy
uglify: npm install uglify-js -g 或者用npm install uglify-es 运行: uglifyjs demo.js -m -o demo.min.js Ugl ...
