使用kindeditor
首先在http://kindeditor.net/demo.php下载样式

点击右上角的下载按钮

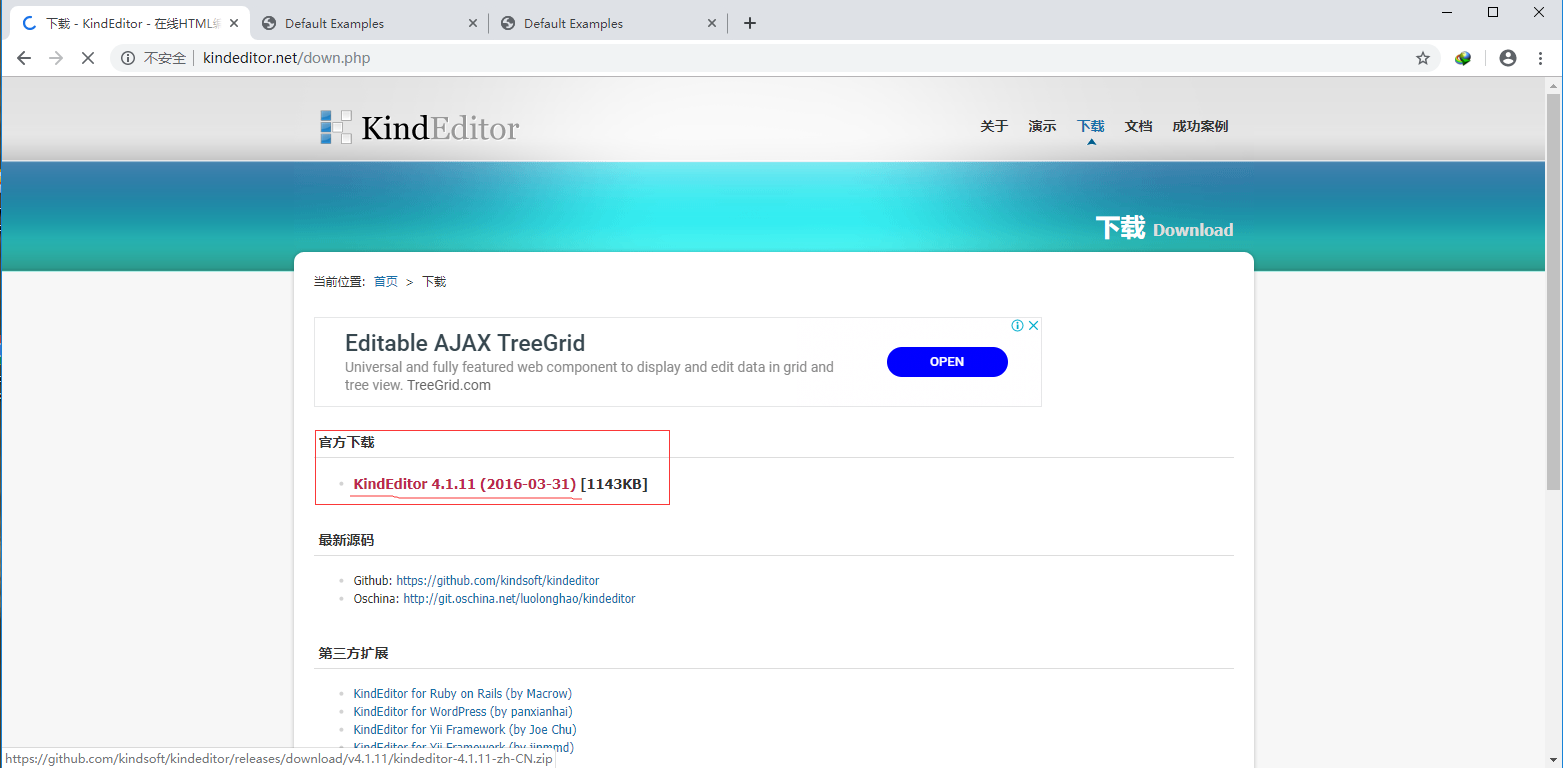
点击官方下载下载之后解压出来
然后在桌面创建一个文件夹

然后回到刚才的http://kindeditor.net/demo.php首页

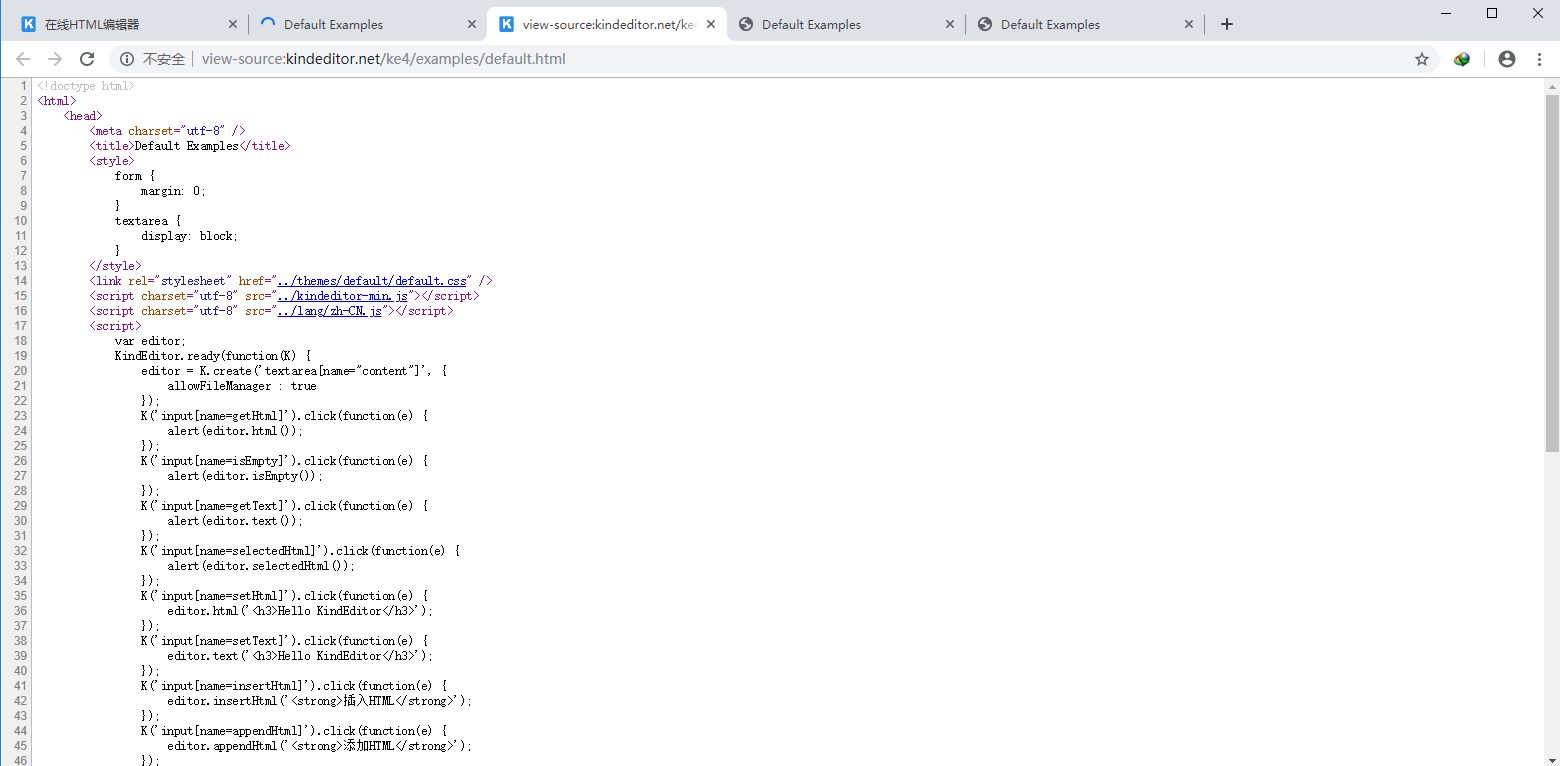
点击默认模式,然后右击查看源代码

复制所有代码,粘贴到Notepad++把代码保存到之前创建的文件夹里

然后把之前下载的样式复制进来

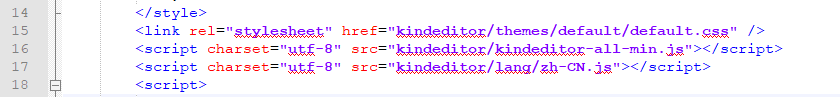
然后修改代码中的样式地址

然后把一些不要的代码删除
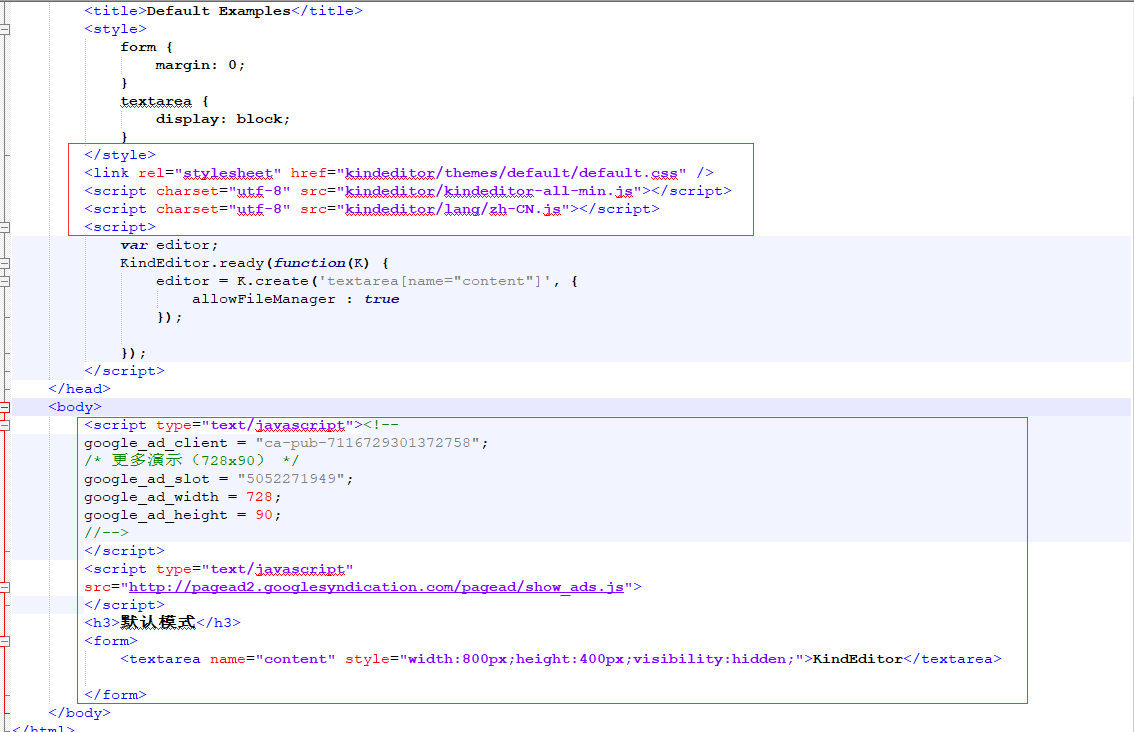
完整代码如下:
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title>Default Examples</title>
6 <style>
7 form {
8 margin: 0;
9 }
10 textarea {
11 display: block;
12 }
13 </style>
14 <link rel="stylesheet" href="kindeditor/themes/default/default.css" />
15 <script charset="utf-8" src="kindeditor/kindeditor-all-min.js"></script>
16 <script charset="utf-8" src="kindeditor/lang/zh-CN.js"></script>
17 <script>
18 var editor;
19 KindEditor.ready(function(K) {
20 editor = K.create('textarea[name="content"]', {
21 allowFileManager : true
22 });
23
24 });
25 </script>
26 </head>
27 <body>
28 <script type="text/javascript"><!--
29 google_ad_client = "ca-pub-7116729301372758";
30 /* 更多演示(728x90) */
31 google_ad_slot = "5052271949";
32 google_ad_width = 728;
33 google_ad_height = 90;
34 //-->
35 </script>
36 <script type="text/javascript"
37 src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
38 </script>
39 <h3>默认模式</h3>
40 <form>
41 <textarea name="content" style="width:800px;height:400px;visibility:hidden;">KindEditor</textarea>
42
43 </form>
44 </body>
45 </html>
关键代码:

使用kindeditor的更多相关文章
- 让kindeditor显示高亮代码
kindeditor4.x代码高亮功能默认使用的是prettify插件,prettify是Google提供的一款源代码语法高亮着色器,它提供一种简单的形式来着色HTML页面上的程序代码,实现方式如下: ...
- Kindeditor在ThinkPHP框架下的使用
1.简单调用Kindeditor的图片上传功能: a.Html部署图片预览,记录图片上传成功之后的路径,以及上传图片点击按钮 <tr> <td>活动图片:</td> ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(36)-文章发布系统③-kindeditor使用
系列目录 我相信目前国内富文本编辑器中KindEditor 属于前列,详细的中文帮助文档,简单的加载方式,可以定制的轻量级.都是系统的首选 很多文章教程有kindeditor的使用,但本文比较特别可能 ...
- KindEditor 给KindEditor赋值
在项目的过程中,使用了KindEditor编辑器,然后在赋值的时候,我的编辑器ID是content,然后我想通过$("#content").html()来赋值,发现赋值失败,后来百 ...
- Ajax 提交KindEditor的数据
这次我是在EasyUI中使用了KindEditor的编辑器,按照官方给的代码,总是无法获取编辑器里面的值(内容),如下: KindEditor.ready(function (K) { ...
- 如何在一个页面添加多个不同的kindeditor编辑器
kindeditor官方下载地址:http://kindeditor.net/down.php (入门必看)kindeditor官方文档:http://kindeditor.net/doc.ph ...
- kindeditor 去掉网络图片上传功能
kindeditor是一款开源的富文本编辑器,其内容设置均为可配置,使用比较灵活. 去掉网络图片的页面:allowImageRemote: false, 修改上传的图片的name:filePostNa ...
- 关于JqueryEasyUI集合Kindeditor
写在前面 上一篇<初试JqueryEasyUI(附Demo)>: 在上一篇说过,下面要试下easyui集合编辑器,关于编辑器网上有很多,ckeditor.ueditor.kindedito ...
- jquery弹出下拉列表插件(实现kindeditor的@功能)
这几天有个工作需求,就是在富文本输入区域(kindeditor)可以有@功能,能够容易提示用户名的(像在qq群组@人一样).在网上找了一个叫bootstrap-suggest的插件,却不能满足我的需求 ...
- kindeditor在光标处插入编辑器外的数据
页面 <div class="form-group clearfix"> <label class="control-label col-sm-3 co ...
随机推荐
- [题解]UVA10026 Shoemaker's Problem
链接:http://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem&am ...
- hdfs刷新节点失败,未显示Refresh nodes successful
使用命令:hdfs dfsadmin -refreshNodes 没有显示Refresh nodes successful,而是:refreshNodes: /opt/module/hadoop-2. ...
- git问题:gpg failed to sign the data fatal: failed to write commit object问题
今天用版本控制工具git提交时一直出现的问题:gpg failed to sign the data fatal: failed to write commit object, gpg是一个加密软件 ...
- Qt:QJsonObject
0.说明 QJsonObject在逻辑上就是一个Map或Dict!记住这一点对理解它的方法.说明很有帮助. QJsonObject类封装了JSON Object. JSON Object是一个Key- ...
- SVN库文件上传操作步骤
SVN库文件上传步骤: 1,sv st 或 svn status 查看本地库与远程库的差别(M代表文件有修改,?代表目录中有文件本地新增加) 2,根据1步骤中的查看结果:svn diff 差异文 ...
- Tableau怎么制作专业图表
Tableau怎么制作专业图表 本文首发于博客冰山一树Sankey,去博客浏览效果更好.直接右上角搜索该标题即可 一. 统计表 1.1 不同种类的图表风格 商业周刊的图表风格 经济学人的图表风格 华尔 ...
- LeetCode-268-丢失的数字
丢失的数字 题目描述:给定一个包含 [0, n] 中 n 个数的数组 nums ,找出 [0, n] 这个范围内没有出现在数组中的那个数. 进阶: 你能否实现线性时间复杂度.仅使用额外常数空间的算法解 ...
- 【故障公告】龙卷风来袭:突增的并发请求,撑不住的CPU
(上图是数据库连接数监控图) 非常抱歉,今天下午 16:50-17:40 期间,一场龙卷风突袭园子,突增的并发请求狂卷博客站点的 pod,由于风力巨大(70%左右的增量),pod 的 cpu 不堪重负 ...
- 矩池云 | Tony老师解读Kaggle Twitter情感分析案例
今天Tony老师给大家带来的案例是Kaggle上的Twitter的情感分析竞赛.在这个案例中,将使用预训练的模型BERT来完成对整个竞赛的数据分析. 导入需要的库 import numpy as np ...
- MRS IoTDB时序数据库的总体架构设计与实现
MRS IoTDB时序数据库的总体架构设计与实现 MRS IoTDB是华为FusionInsight MRS大数据套件最新推出的时序数据库产品,其领先的设计理念在时序数据库领域展现出越来越强大的竞争力 ...
