利用canvas+js完成滑块验证码中canvas部分思路
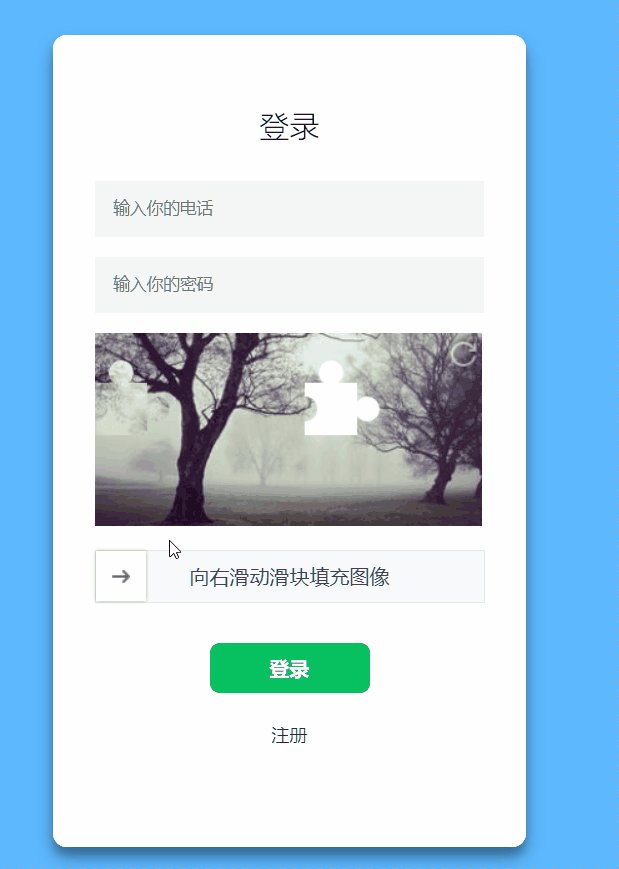
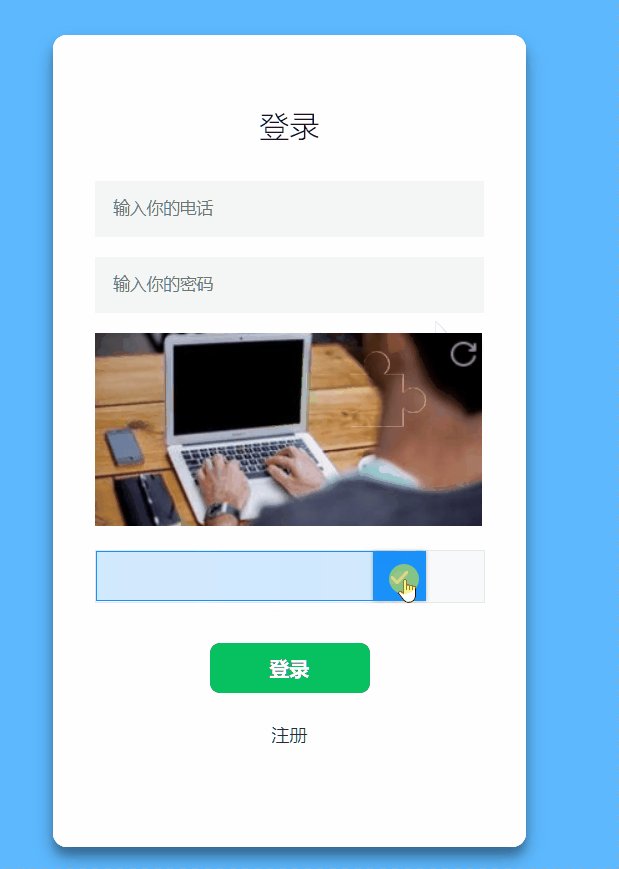
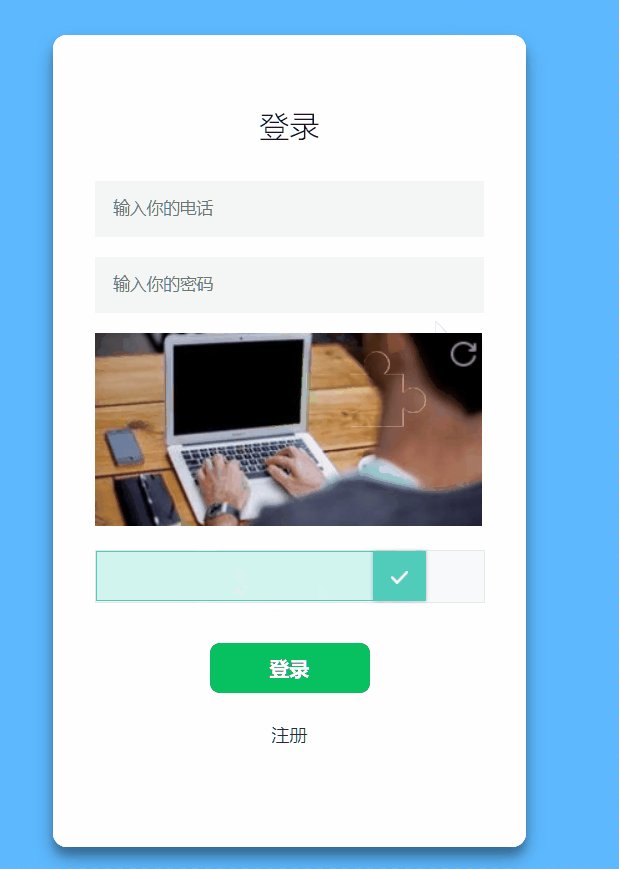
1. 最终效果

2.滑块验证码思路
大概思路:设置两个画布,一个为显示图像的canvas画布,一个为拼图的block画布,block画布拼图内容从图像画布中的一部分裁剪得到(使用clip()),通过绑定鼠标拖动事件,滑动滑块得到block最终的落点坐标,如果坐标落点与原剪切点坐标偏差在设置范围内,显示成功,否则显示失败。
3.绘制拼图
所需要绘制的拼图图形:

首先进行几何分析,主要由1个正方形+两块突出的部分圆+凹陷的圆
明确需要使用到的绘制方法有基本的lineTo绘制线段路径,arc绘制圆形,和globalCompositeOperation异或混合处理图形
为方便演示,单独创建画布进行每一步的操作演示:
const x = 30;//起始点x坐标
const y = 30;//起始点y坐标
const l = 42;//正方形边长
const r = 10;//圆的半径
const PI = Math.PI;
- 拼图左上角开始绘制和第一个圆形部分
ctx.moveTo(x, y);
ctx.lineTo(x + l / 2, y);//绘制边
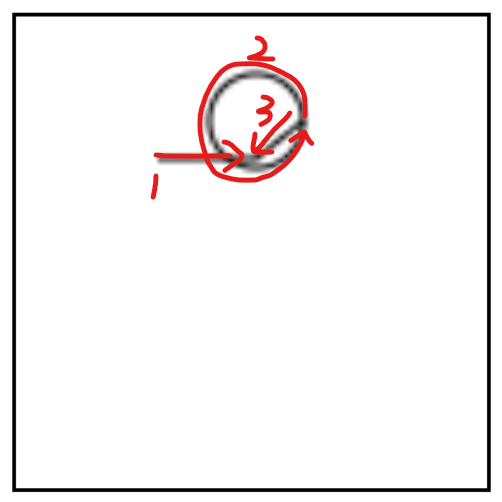
ctx.arc(x + l / 2, y - r + 2, r, 0, 2 * PI);//绘制上圆
ctx.lineTo(x + l / 2, y);//返回到边的结束点


圆心y轴左边为(y - r + 2)中的+2是因为拼图不是完整外凸的圆形,需要一定的纵坐标偏移;
为什么需要第三步ctx.lineTo(x + l / 2, y);
是因为根据arc的定义:
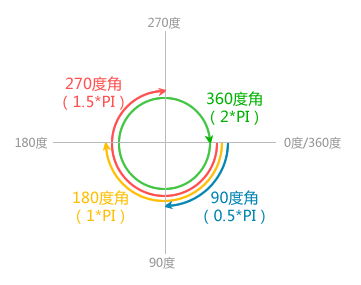
arc(圆心x坐标, 圆心y坐标, 圆的半径r , 开始角度, 结束角度)
开始角度和结束角度定义如下:

因此需要从圆点对应的0度开始绘制到结束的同一个点,而下一次绘制需要回到第一条线段的结束点。
绘制第二个圆
ctx.lineTo(x + l, y);
ctx.lineTo(x + l, y + l / 2);
ctx.arc(x + l + r - 2, y + l / 2, r, 0, 2 * PI);
ctx.lineTo(x + l, y + l / 2);


思路同绘制第一个圆相同。
绘制完剩下的正方形
ctx.lineTo(x + l, y + l);
ctx.lineTo(x, y + l);
ctx.lineTo(x, y);


- 通过异或混合处理剩下的缺口
ctx.fill();//填充上述正方形
ctx.beginPath();//开始新的绘制
ctx.arc(x, y + l / 2, r, 1.5 * PI, 0.5 * PI);
ctx.globalCompositeOperation = "xor";//异或处理
ctx.fill();//

xor:使用异或操作,对源图像与目标图像进行结合处理效果如下

4.随机图片和拼图随机起始位置
随机图片由该网站获取:http://picsum.photos
通过基本的随机数字函数调用:
function getRandomNumberByRange(start, end) {
return Math.round(Math.random() * (end - start) + start);
}
function getRandomImgSrc() {
return (
"http://picsum.photos/300/150/?image=" + getRandomNumberByRange(0, 100)
);
}
拼图随机位置也是通过随机函数限定边界在画布内随机出现
draw() {
this.x = getRandomNumberByRange(ll + 10, w - (ll + 10));//10为设定的最小空隙,ll是保证滑块到最终位置和初始位置至少不会重叠
this.y = getRandomNumberByRange(10 + r * 2, h - (ll + 10));
draw(this.canvasCtx, "fill", this.x, this.y);
draw(this.blockCtx, "clip", this.x, this.y);
}
利用canvas+js完成滑块验证码中canvas部分思路的更多相关文章
- 利用纯JS和HTML Canvas生成随机迷宫过程中产生的有趣的事情
上效果图: #先看生成随机迷宫的代码吧↓ <html> <head> <title>生成随机迷宫v1.0</title> </head> & ...
- captcha.js一个生成验证码的插件,使用js和canvas生成
一.captcha`captcha.js`是一个生成验证码的插件,使用js和canvas生成的,确保后端服务被暴力攻击,简单判断人机以及系统的安全性,体积小,功能多,支持配置. 验证码插件内容,包含1 ...
- 原生js+canvas实现滑动拼图验证码
上图为网易云盾的滑动拼图验证码,其应该有一个专门的图片库,裁剪的位置是固定的.我的想法是,随机生成图片,随机生成位置,再用canvas裁剪出滑块和背景图.下面介绍具体步骤. 首先随便找一张图片渲染到c ...
- 使用canvas及js简单生成验证码方法
在很多时候都需要用到验证码,前端验证码需要知道Html5中的canvas知识点.验证码生成步骤是:1.生成一张画布canvas 2.生成随机数验证码 3.在画布中生成干扰线 4.把验证码文本填充到 ...
- 利用 canvas 破解 某拖动验证码
利用 canvas 破解 某拖动验证码 http://my.oschina.net/u/237940/blog/337194
- canvas+js实现验证码功能
转载自:https://blog.csdn.net/qq_42463851/article/details/90755734<!DOCTYPE html> <html> < ...
- [js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)
上文,写完弧度与贝塞尔曲线[js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具),本文主要是关于线条的样式设置 lineWidth: 设置线条的宽 ...
- [js高手之路] html5 canvas系列教程 - 状态详解(save与restore)
本文内容与路径([js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解)是canvas中比较重要的概念.掌握理解他们是做出复杂canvas动 ...
- 温习数据算法—js滑块验证码
前言 大多数的应用软件都需要输入一些验证码,验证码的样式也多种多样. 比如抢票,提交订单需要验证码,很多人就纳闷了,怎么还需要验证码呢?这不是浪费时间嘛. 存在即合理,合理就是现实的. 源码下载地址+ ...
- HTML5 中canvas支持触摸屏的签名面板
1.前言 最近实在是太忙了,从国庆之后的辞职,在慢慢的找工作,到今天在现在的这家公司上班大半个月了,太多的心酸泪无以言表,面试过程中,见到的坑货公司是一家又一家,好几家公司自己都只是上一天班就走了,其 ...
随机推荐
- linux启动终端出现To run a command as administrator (user root) use sudo command See man sudo_root
解决方法 touch ~/.sudo_as_admin_successful
- uni-ajax使用示例
官网 基于 Promise 的轻量级 uni-app 网络请求库 uni-ajax官网:https://uniajax.ponjs.com 安装 插件市场 在 插件市场 右上角选择 使用 HBuild ...
- Windows10下python3和python2同时安装(三)VS 2013配置python环境
Windows10下python3和python2同时安装(三) VS 2013配置python环境 说明:本文基于python2和python3同时安装之后,对VS 2013进行配置,下面有些地方文 ...
- 虚拟网络VLAN
一.VLAN划分基础 1.VLAN概念 VLAN叫做虚拟局域网,逻辑上将网络划分 2.VLAN的分类 静态vlan:基于端口划分静态VLAN 动态vlan:基于MAC地址划分动态VLAN 3.VLAN ...
- 关于Window中右键新建菜单的设置
在日常工作中,有时候需要根据自己的需要对Windows桌面右键新建菜单进行自定义,自定义的方法如下: 1.在Window中输入Win+R调出运行命令框 2.输入regedit,打开注册表 3.如果想要 ...
- 时间片差分调度法-充分利用MCU的资源
前言 通过该篇学习了嵌入式的任务调度(即时间片论法)后,了解到通过以1ms为调度时间单位轮询判断是否需要执行函数任务,那么下面介绍如何基于时间片论法的任务调度模式充分利用MCU的资源,姑且先称这种方式 ...
- JavaScript:对象:如何创建对象?
JS是面向对象的语言,除开基础数据类型,其他所有的数据类型都是对象,包括函数. 如何去理解对象,什么是对象呢? 举个例子,比如我们将日常生活中见到的猫这种动物,抽象成一个类Cat,这里不去谈类是什么概 ...
- 2022年8月20,第一组,周鹏,从1到m中随机取n个数,n<=m,显示出所有取法
static Random a1 =new Random(); static int m = a1.nextInt(20)+1;//随机取一个1到20的值 static int n = a1.next ...
- 使用 Bitnami Helm 安装 Kafka
服务器端 K3S 上部署 Kafka Server Kafka 安装 ️ Quote: charts/bitnami/kafka at master · bitnami/charts (github. ...
- ESXI 7.0封装网卡驱动
前段时间配置的All In One 主机,由于华擎H410M-ITX/AC主板的板载网卡为intel I219-V,在安装ESXI后网卡无法驱动.查询之后发现原来ESXI7.0.2的版本不含该网卡驱动 ...
