调用后台接口实现Excel导出功能以及导出乱码问题解决
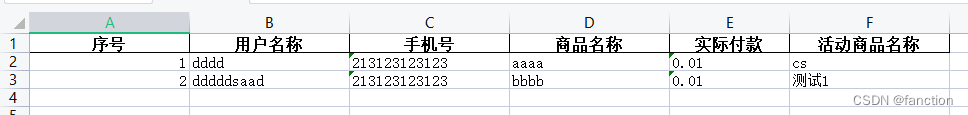
实现效果

在导出表格数据的时候,通常分为两种情况
- 页面列表数据导出
- 接口返回数据导出
这里主要介绍接口返回数据导出,关于页面的列表数据导出,请看另一篇:vue3+element表格数据导出
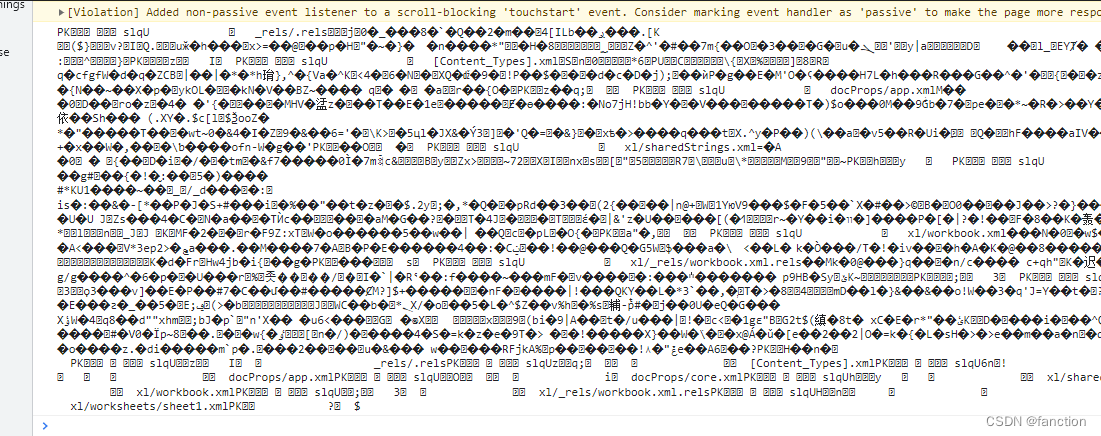
接口返回数据导出,通常需要请求后端接口获取数据,接口返回的数据基本上是乱码的,需要先处理乱码的数据,否则导出来的文件是损坏的,如下

看到这种返回信息,表格数据基本上是已经拿到了,现在只需要做一下数据的处理即可导出表格。
解决方法步骤拆解:
步骤一:解码
在请求接口的位置添加 { responseType: 'blob' } 将信息转码,此处有两种写法:
写法1:
// 导出
export function userTable(params) {
return request({
url: '/users/table',
method: 'get',
params,
responseType: 'blob' // 添加 blob 解决乱码问题,或者 arraybuffer
})
}
写法2:
export const userTable = (params) => axios.get('/users/table',{params},{ responseType: 'blob' })
// 在请求的后面加一行 { responseType: 'blob' }
// 或者 { responseType: 'arraybuffer' }
步骤二:请求数据
// 导出
const getTable = async () => {
// 请求导出接口 获取到后端返回的数据
let list = await getTableInfo(PageInfo);
console.log(list)
};
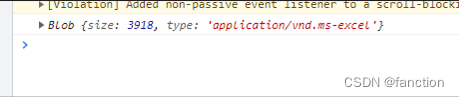
此处得到的返回结果已经成功编译,打印的结果如图所示:

步骤三:导出表格
步骤一配置完后这里可以直接复制,替换一下请求的接口即可
// 导出完整语法
const getTable = async () => {
// 请求导出接口 获取到后端返回的数据
let list = await getTableInfo(PageInfo);
// content = 导出返回的数据
let content = list;
let data = new Blob([content], {
type: "application/vnd.ms-excel;charset=utf-8"
});
let downloadUrl = window.URL.createObjectURL(data);
let anchor = document.createElement("a");
anchor.href = downloadUrl;
anchor.download = "表格名称.xlsx"; // 表格名称.文件类型
anchor.click();
window.URL.revokeObjectURL(list); // 消除请求接口返回的list数据
};
};
调用后台接口实现Excel导出功能以及导出乱码问题解决的更多相关文章
- thinkjs学习-this.assign传递数据和ajax调用后台接口
在页面加载时,就需要显示在页面上的数据,可以在后台使用this.assign赋值,在前台通过ejs等模板获取:用户点击按钮,或者触发某些事件和后台进行交互时,就需要用到ajax调用后台接口.本文通过一 ...
- Utils--前台调用后台接口工具类
Utils--前台调用后台接口工具类 package com.taotao.manage.httpclient; import java.io.IOException; import java.net ...
- js调用后台接口进行下载
js调用后台接口一定不能用ajax location.href=$$pageContextPath +'downfile/down.do?filname='+row.fileUrl;
- 【Axios】前端页面使用axios调用后台接口
项目基本情况 前端项目是用vue.js做的,前端起的服务URL:http://localhost:8080/ 后端项目是用Node.js做的,后端起的服务URL:http://localhost:30 ...
- 微信小程序 带参调用后台接口 循环渲染页面 wx.request wx:for
test.js 文件里的onLoad function getarticles(p,order,mythis) { wx.request({ url: 'https://ganggouo.cn/ind ...
- 前端调用后端接口下载excel文件的几种方式
今天有一个导出相应数据为excel表的需求.后端的接口返回一个数据流,一开始我用axios(ajax类库)调用接口,返回成功状态200,但是!但是浏览器没有自动下载excel表,当时觉得可能是ajax ...
- 微信小程序调用后台接口+热点新闻滚动展示
1.微信JS文件,发送请求调用: //将返回接口数据,写入Page({data})里面 //获取热点新闻,这个也是写在onload:function(){//code)里面的 wx.request( ...
- (一)微信小程序之模拟调用后台接口踩过的坑
如下图标记的三个点 在调试过程中出现问题,特此记录. 1. 之前在浏览器测试接口习惯省略 http:// ,是因为浏览器默认有一个检测,在你输入的网址前面加http://,如果有就不加. 然而在微信小 ...
- PHP调用API接口实现天气查询功能
天气预报查询接口API,在这里我使用的是国家气象局天气预报接口 使用较多的还有:新浪天气预报接口.百度天气预报接口.google天气接口.Yahoo天气接口等等. 1.查询方式 根据地名查询各城市天气 ...
- 前端调用后台接口下载word文档的两种方法
1传统的ajax虽然能提交到后台,但是返回的数据被解析成json,html,text等字符串,无法响应浏览器下载.就算使用bob模拟下载,数据量大时也不方便 废话不多说:上代码(此处是Layui监听提 ...
随机推荐
- [排序算法] 快速排序 (C++) (含三种写法)
快速排序解释 快速排序 Quick Sort 与归并排序一样,也是典型的分治法的应用. (如果有对 归并排序还不了解的童鞋,可以看看这里哟~ 归并排序) 快速排序的分治模式 1.选取基准值,获取划分位 ...
- 数电第8周周结_by_yc
基本知识: 1.有限状态机的分类: Moore型:输出仅与电路的状态有关: Mealy型:输出与当前电路状态和当前电路输入有关. 2.有限状态机的描述方法: 状态转换图:节点:状态(Moore输出): ...
- 【Java EE】Day07 HTML
一.WEB概念 1.软件架构 C/S:安卓.QQ.迅雷,开发两端 B/S 2.资源分类 静态资源:浏览器内置解析引擎 HTML:展示内容 CSS:页面布局 JavaScript:控制页面元素,产生动态 ...
- 使用PyLint分析评估代码质量
什么是PyLint PyLint是一款用于评估Python代码质量的分析工具,它诞生于2003年,其最初十年的主要作者和维护者是Sylvain Thénault.PyLint可以用来检查代码是否错误. ...
- Spring 6 源码编译和高效阅读源码技巧分享
一. 前言 Spring Boot 3 RELEASE版本于 2022年11月24日 正式发布,相信已经有不少同学开始准备新版本的学习了,不过目前还不建议在实际项目中做升级,毕竟还有很多框架和中间件没 ...
- Vuex极速入门
01.什么是Vuex? 1.1.为什么需要状态管理? 在复杂的系统中,我们会把系统按照业务逻辑拆分为多个层次.多个模块,采用组件式的开发方式.而此时不同模块.父子模块之间的通信就成了一个问题. 为了解 ...
- 小技巧 EntityFrameworkCore 实现 CodeFirst 通过模型生成数据库表时自动携带模型及字段注释信息
今天分享自己在项目中用到的一个小技巧,就是使用 EntityFrameworkCore 时我们在通过代码去 Update-Database 生成数据库时如何自动将代码模型上的注释和字段上的注释携带到数 ...
- windows 、linux文件互传-FileZilla
1.下载免安装FileZilla并解压 2.打开.exe文件 3.点击左上角的文件->站点管理 4.点击新站点->进行配置相应的服务地址信息 5.连接上服务后,若需要将windows中的文 ...
- .NET6使用NLog向文件、数据库写数据
1.Nuget 引入 NLog NLog.Web.AspNetCore NLog.Database(写入数据库使用) 2.创建nlog.config 注意数据库连接字符串需要配置TrustServer ...
- elasticsearch之exists查询
一.exists查询简介 elastic search提供了exists查询,用以返回字段存在值的记录,默认情况下只有字段的值为null或者[]的时候,elasticsearch才会认为字段不存在: ...
