AgileBoot - 基于SpringBoot + Vue3的前后端快速开发脚手架
AgileBoot
仓库
后端地址:https://github.com/valarchie/AgileBoot-Back-End
技术栈:Springboot / Spring Security / MyBatis Plus JPA 无XML/ Druid / Redis / Hutool / JWT
前端地址:https://github.com/valarchie/AgileBoot-Front-End
技术栈:Vue3 + ElementUI plus + Vite
由来
AgileBoot这个项目的建立是因为闲暇时间想自己捣鼓一点小东西,于是当时网上找了很多快速开发脚手架。比如Ruoyi/Jeecg-boot/ElAdmin/renren等框架。
芋道也弄了一个Ruoyi-Pro的项目,但是功能一大堆,太重了,可能质量得不到保证。
最后选择了Ruoyi框架作为自己开发一些小东西的脚手架。首先首先,非常感谢Ruoyi作者整理出这个项目。
但是当我把Ruoyi项目翻了一遍之后。发现项目的代码水平和质量都..... emm... 有点不像一个专业后端人员开发出来的项目。
存在一些缺陷:
- 命名比较乱七八糟(很多很糟糕的命名,包括机翻英语乱用)
- 项目分包以及模块比较乱
- 比较原始的Controller > Service > DAO的开发模式。过于面向过程。
- 一大堆自己造的轮子,并且没有UT覆盖。
- 大量逻辑嵌套在if else块当中
- 值的前后不统一,比如有的地方1代表是,有的地方1代表否
- 很多很奇怪的代码写法(比如return result > 0 ? true:false.. 一言难尽)
于是乎我基于Ruoyi项目,整个进行了重构。
重构内容
设计:
- 将MyBatis迁移到Mybatis Plus(迁移工作非常耗时间)+ JPA的形式进行数据增删改 + 无XML
- 迁移FastJson到Jackson(FastJson的坑就不多说了)
- 对数据库的表进行重新优化设计
- 去除所谓的低代码生成.....(这种级别的代码生成其实意义不大,真正拿这个脚手架来开发的话,也用不上)
- 各个层的日志进行切面打印
- 前后端密码加密传输
- 设计多级缓存体系 Map -> Guava > Redis. 不同场景使用不同级别的缓存。Redis缓存内嵌入本地缓存。
- 合理的分包: common(公共包) / infrastructure(基础框架设施) / domain(业务逻辑) / orm(数据层) / admin(管理后台) / api (外部API)
- Ruoyi的角色是多职位多角色的设计,但是作为小型快速开发脚手架,没必要这样设计,我改成单职位单角色。
- 统一注解拦截数据权限
规范:
- 切分不同环境的启动文件
- 统一设计异常类
- 统一设计错误码并集中管理
- 统一系统内的变量并集中管理
- 统一返回模型
- 引入Google代码格式化模板(Ruoyi的代码格式很另类....)
- 后端代码的命名基本都整改OK
- 前端代码的命名也非常混乱,进行了整改
整改:
- 引入hutool包以及guava包去掉大量自己造的轮子(大量工作.....)
- 引入lombok去除大量getter setter代码
- 调整日志级别
- 字典类型数据完全用Enum进行代替
- 移除SQL注入的Filter,因为迁移到Mybatis Plus就不会有这个注入的问题
- XSS直接通过JSON拦截过滤。
- 替换掉很多Deprecated的类以及配置
优化:
- 优化异步服务
- 优化Excel相关类的设计,采用hutool包成熟的轮子
- 权限判断使用缓存
- IP地址查询引入离线包
- 引入多级缓存体系
还有很多整改的点一时想不起来了,很多细枝末节的改动,整改整个项目花了很多时间。基本上整个项目都重构了一遍。
项目的愿景
想致力于打造一个真正能用在生产的小型开发脚手架,可用于外包或者公司内部的小项目。Ruoyi感觉有点像玩具项目。但是也很多人直接拿去用。
但是用着应该不是那么省心。
本项目的主要目标是
- 安全性
- 代码规范性
- 更面向对象(伪DDD)
- 小而美的理念(不会加一大堆功能...) 如果有非常常用的功能的话,可以讨论加上
- 真正的生产型项目
项目操作手册
前提:安装好 MySQL / Redis / npm
后端项目:
- git clone https://github.com/valarchie/AgileBoot-Back-End
- IDEA引入项目
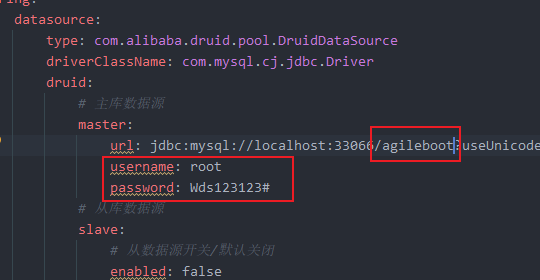
- 更改数据库账号

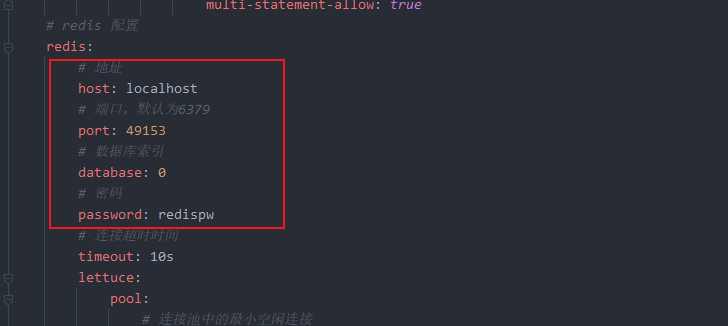
- 更改Redis账号

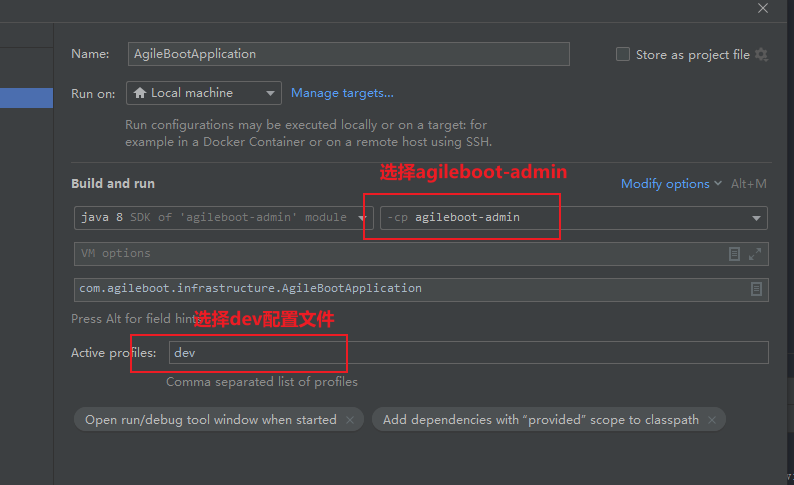
- 更改IDEA启动配置

- IDEA -> Run 即可
前端项目:
- git clone https://github.com/valarchie/AgileBoot-Front-End
- Vscode引入项目
- npm install
- npm run dev
访问localhost即可
最后
本人水平一般能力有限。有错误或者代码规范或者设计上的问题,恳请大家指出。欢迎大家提Issue, 提PR. 每周都会更新。
PS:前端方面是小白,有大佬来一起优化吗~ 嘿嘿
AgileBoot - 基于SpringBoot + Vue3的前后端快速开发脚手架的更多相关文章
- 一套基于SpringBoot+Vue+Shiro 前后端分离 开发的代码生成器
一.前言 最近花了一个月时间完成了一套基于Spring Boot+Vue+Shiro前后端分离的代码生成器,目前项目代码已基本完成 止步传统CRUD,进阶代码优化: 该项目可根据数据库字段动态生成 c ...
- 基于RAP(Mock)实现前后端分离开发
看看RAP的官方定义: 什么是RAP? (Rigel API Platform) 在前后端分离的开发模式下,我们通常需要定义一份接口文档来规范接口的具体信息.如一个请求的地址.有几个参数.参数名称及类 ...
- laravel5.7 前后端分离开发 实现基于API请求的token认证
最近在学习前后端分离开发,发现 在laravel中实现前后台分离是无法无法使用 CSRF Token 认证的.因为 web 请求的用户认证是通过Session和客户端Cookie的实现的,而前后端分离 ...
- 基于spring security 实现前后端分离项目权限控制
前后端分离的项目,前端有菜单(menu),后端有API(backendApi),一个menu对应的页面有N个API接口来支持,本文介绍如何基于spring security实现前后端的同步权限控制. ...
- SpringBoot,Vue前后端分离开发首秀
需求:读取数据库的数据展现到前端页面 技术栈:后端有主要有SpringBoot,lombok,SpringData JPA,Swagger,跨域,前端有Vue和axios 不了解这些技术的可以去入门一 ...
- Springboot前后端分离开发
.1.springboot前后端分离开发之前要配置好很多东西,这周会详细补充博客内容和遇到的问题的解析 2,按照下面流程走一遍 此时会加载稍等一下 pom.xml显示中加上阿里云镜像可以加速下载配置文 ...
- springboot+vue的前后端分离与合并方案
pringboot和vue结合的方案网络上的主要有以下两种: 1. [不推荐]在html中直接使用script标签引入vue和一些常用的组件,这种方式和以前传统的开发是一样的,只是可以很爽的使用vue ...
- [转] 前后端分离开发模式的 mock 平台预研
引入 mock(模拟): 是在项目测试中,对项目外部或不容易获取的对象/接口,用一个虚拟的对象/接口来模拟,以便测试. 背景 前后端分离 前后端仅仅通过异步接口(AJAX/JSONP)来编程 前后端都 ...
- 超简单工具puer——“低碳”的前后端分离开发
本文由作者郑海波授权网易云社区发布. 前几天,跟一同事(MIHTool作者)讨教了一下开发调试工具.其实个人觉得相较于定制一个类似MIHTool的Hybrid App容器,基于长连的B/S架构的工具其 ...
随机推荐
- Kettle需求场景复现
前置说明 遍历文件夹下的文件,读取所有的sheet页(指定的sheet)落库 读取execl文件和csv文件,获得文件中sheet/csv数据,进行落库,并增加字段实现更新: 如果execl中存在两个 ...
- java-Collection,List简单使用与方法/(集合使用-中)
1.1集合只存放引用类型的元素并且集合存放的时元素的引用(地址)1.2新循环遍历集合 Collection c = new ArrayList(); c.add("one"); c ...
- 基于Apache Hudi构建分析型数据湖
为了有机地发展业务,每个组织都在迅速采用分析. 在分析过程的帮助下,产品团队正在接收来自用户的反馈,并能够以更快的速度交付新功能. 通过分析提供的对用户的更深入了解,营销团队能够调整他们的活动以针对特 ...
- python使用pickle序列化对象读取输出二进制文件
import pickle class tick: name = '牛牛牛' age = 10 samp = [1,2,3,'aaa',[12,3],tick()] with open('te.xxx ...
- 第四十九篇:webpack的基本使用(三) --安装和配置html-webpack-plugin插件
好家伙, 1.html-webpack-plugin的作用 讲一下为什么需要这个插件 存在问题:在点开locahost:8080之后出现的是项目的根目录,而不是网页 这时候需要再点开scr文件夹才能看 ...
- 第十章 Kubernetes的CNI网络插件--flannel
1.简介 1.1前言 Kubernetes设计了网络模型,但却将它的实现讲给了网络插件,CNI网络插件最重要的功能就是实现Pod资源能够跨主机通信 常见的CNI网络插件如下: Flannel: Cac ...
- Linux_tail总结
tail 命令用法 功能从尾部显示文件若干行 语法: tail [ +/- num ][参数] 文件名 使用tail命令的-f选项可以方便的查阅正在改变的日志文件,tail -f filename会把 ...
- 安装docker-compose--翻译
Install Docker Compose 译文 安装 Docker Compose 你可以在macOS.Windows.64-bit Linux上运行 Compose 前提条件 Docker Co ...
- MasaFramework -- 锁与分布式锁
前言 什么是锁?什么是分布式锁?它们之间有什么样的关系? 什么是锁 加锁(lock)是2018年公布的计算机科学技术名词,是指将控制变量置位,控制共享资源不能被其他线程访问.通过加锁,可以确保在同一时 ...
- 云原生之旅 - 2)Docker 容器化你的应用
前言 上文中我们用Golang写了一个HTTP server,本篇文章我们讲述如何容器化这个应用,为后续部署到kubernetes 做准备. 关键词:Docker, Containerization, ...
