PHP全栈开发(八):CSS Ⅹ 导航栏制作
学习了这么久的CSS,我们现在也可以小试牛刀一下了,我们使用我们学会的CSS知识来制作一个导航栏。
我们都知道,在现代的导航栏里面,最普遍的就是使用无序列表来制作导航栏。
我们可以使用如下代码来制作一个横向的导航栏
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">通知</a></li>
<li><a href="#things">订单</a></li>
<li><a href="#contact">联系方式</a></li>
<li><a href="#gen">个人</a></li>
<li><a href="#about">关于</a></li>
</ul>
这就是一个典型的用UL制作的导航栏了。这个原装的货色就是这样子的。
然后现在我们使用CSS来给导航栏加上样式。
看会变成什么样子。我们首先去掉它的列表样式,然后把内外边距全部设置为0.
ul {
list-style-type: none;
margin: 0;
padding: 0;
}

这样一来它就会贴紧浏览器的边缘。并去掉了列表的标志。
上面的例子中的CSS代码是垂直和水平导航栏使用的标准代码。
为了让列表和周围的样式区别开来,我们给列表加上背景颜色,并设定宽度。
ul{
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}

设置完成之后这个导航栏的效果是这样的。
但是我们感觉这个链接之间还是太挤了。给链接加一些高度间隙。
在增加间距的时候我们首先要做的是就是把<a>变成一个块元素,不然是不能给内联元素增加内外边距的。
所以我们使用以下代码来给链接增加边距。
ul{
list-style-type: none;
margin: 0;
padding: 0;
width:200px;
background-color: #f1f1f1;
}
li a{
display:block;
padding:8px 8px;
text-decoration: none;
}
li a:hover {
background-color: #555;
color: white;
}

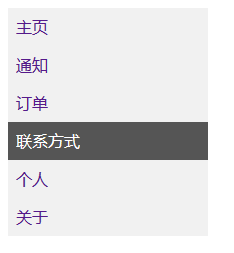
这样一个简单的垂直导航栏就做完了。
如果需要做一个横向的导航栏,只需要把li的float属性设置为left即可。
我们看一个横向导航栏的例子:
ul{
list-style-type:none;
margin:0;
padding:0;
background-color: #333;
overflow: hidden;
}
li {
float: left;
}
li a{
display:block;
text-decoration: none;
color:white;
padding:14px 16px;
}
li a:hover {
background-color: #111;
}

这里使用float:left来实现了display:inline;同样的效果,但值得注意的是。
在使用float:left;来进行横向显示的时候,必须要设置overflow: hidden;
PHP全栈开发(八):CSS Ⅹ 导航栏制作的更多相关文章
- Python全栈开发:css引入方式
css的四种引入方式: 1.行内式 行内式是在标记的style属性中设定CSS样式.这种方式没有体现出CSS的优势,不推荐使用. <p style="color: red;backgr ...
- Python 全栈开发八 文件处理
一.基本流程 打开文件得到文件句柄 将文件句柄赋值给一个变量 通过文件句柄对文件进行操作 关闭文件 二.基本操作 1.文件句柄 f = open("a.txt",encoding= ...
- 老男孩Python高级全栈开发工程师三期完整无加密带课件(共104天)
点击了解更多Python课程>>> 老男孩Python高级全栈开发工程师三期完整无加密带课件(共104天) 课程大纲 1.这一期比之前的Python培新课程增加了很多干货:Linux ...
- 全栈开发工程师微信小程序-中(中)
全栈开发工程师微信小程序-中(中) 开放能力 open-data 用于展示微信开放的数据 type 开放数据类型 open-gid 当 type="groupName" 时生效, ...
- 全栈开发工程师微信小程序-中
全栈开发工程师微信小程序-中 多媒体及其他的组件 navigator 页面链接 target 在哪个目标上发生跳转,默认当前小程序,可选值self/miniProgram url 当前小程序内的跳转链 ...
- 全栈开发工程师微信小程序-上(中)
全栈开发工程师微信小程序-上(中) width: 750rpx; 750rpx代表与屏幕等宽,rpx的缩写responsive pixel,这个单位是可以根据屏幕大小进行自适应调整的像素单位. 小程序 ...
- 转-subl配置全栈开发环境
为 Sublime Text 3 设置 Python 的全栈开发环境 Sublime Text 3 (ST3) 是一个轻量级的跨平台文字编辑器,尤以其轻快的速度,易用性和强大的社区支持而著称.它一经面 ...
- Python 全栈开发【第0篇】:目录
Python 全栈开发[第0篇]:目录 第一阶段:Python 开发入门 Python 全栈开发[第一篇]:计算机原理&Linux系统入门 Python 全栈开发[第二篇]:Python基 ...
- .NET全栈开发工程师学习路径
PS:最近一直反复地看博客园以前发布的一条.NET全栈开发工程师的招聘启事,觉得这是我看过最有创意也最朴实的一个招聘启事,更为重要的是它更像是一个技术提纲,能够指引我们的学习和提升,现在转载过来与各位 ...
随机推荐
- 平衡树——splay 二
上文传送门:平衡树--splay 一 - yi_fan0305 - 博客园 (cnblogs.com) OK,我们继续上文,来讲一些其他操作. 七.找排名为k的数 和treap的操作很像,都是通过比较 ...
- 【docker专栏7】容器自启动与守护进程停止后容器保活
本文为大家介绍容器自启动以及docker 守护进程挂掉或者docker升级的情况下,如何保证容器服务的正常运行.主要包含三个部分 一.守护进程开机自启 在我们安装docker的时候,介绍过启动dock ...
- SkiaSharp 之 WPF 自绘 拖曳小球(案例版)
感谢各位大佬和粉丝的厚爱和关心( 催更),我会再接再厉的,其实这也是督促自己的一种方式,非常感谢. 刚写了一篇万字长文,自己也休养生息(低调发育)了一段时间,接下来来几个小案例. 拖曳小球 WPF的拖 ...
- MySQL建表DDL规范(欢迎补充)
MySQL建表DDL规范(欢迎补充) 基本规范: 表名和字段名全大写,一般表名以T开头 脚本需支持可重复执行,带IF NOT EXISTS ,但不可带DROP语句 字符集使用utf8mb4 (CHAR ...
- 4G巴歇尔槽流量采集网关
首先向大家展示下拓扑图: 金鸽科技R10物联网网关,带有一个RS485口可以采集巴歇尔槽的液位状态,还提供一个网口用于给摄像头和现场其他的网络设备提供网络传输通道!R10A内置了巴歇尔槽液位换算成流量 ...
- linux 安装 apache+mysql+php
http://www.cnblogs.com/lufangtao/archive/2012/12/30/2839679.html
- Taurus.MVC WebAPI 入门开发教程3:路由类型和路由映射。
系列目录 1.Taurus.MVC WebAPI 入门开发教程1:框架下载环境配置与运行. 2.Taurus.MVC WebAPI 入门开发教程2:添加控制器输出Hello World. 3.Tau ...
- BTDetect用户手册和技术支持
BTDetect用户手册和技术支持 1. 程序主要功能 BTDetect是BT(BioTechnology) Detect 生物科技检测的缩写.本程序将根据用户的回答推断其两大基因类型.以及具体的小分 ...
- java学习第一天.day03
运行程序数据存储 ASCII Unicode(万国码) A在码表的顺序是65,a在码表的顺序是97,1代表49 变量 定义一个变量声明数据类型是开辟一个空间存储数据,java对数据的定义比较严格,比如 ...
- Web 前端实战:JQ 实现下拉菜单
实现过程 实现一个简易的鼠标悬停菜单项显示其子项的下拉框控件.将用到 CSS 绝对定位.流式布局.动画等:JQuery 鼠标移入和移出事件.DOM 查找.效果图如下: HTML 结构: <div ...