VS Code For Web 深入浅出 -- 导读篇
下一代 IDE 的形态究竟是什么呢?VS Code For Web 试图回答这个问题。
背景
众所周知,VS Code 是当前工业界最优秀的代码编辑器之一。它由《设计模式》的作者 Erich Gamma 领导开发,因此,它的设计架构在很多地方十分精妙,近些年已经成为了各家竞相模仿学习的对象。
尽管 VSCode 作为桌面端应用十分优秀,但由于它基于 Electron,相当于在 Chromium 外套了一层壳,使得它的打包体积非常大,且无法直接安装在云端环境中,这就导致了它的使用场景非常有限。
2019 年,微软在 PyCon 2019 大会上发布了 VSCode Remote 扩展,支持了远程开发,这个扩展的出现,使得 VSCode 成为了一款真正的跨平台 IDE,不再局限于本地开发,可以通过 SSH 连接到远程服务器,然后在远程服务器上开发。
2020 年,Github Codespaces 又将 Web IDE 的进展向前迈进了一步,它允许用户访问 Github 上托管的所有项目来直接进行编辑与提交,而无需自己搭建服务器,实现了一个全托管的远程开发解决方案。但微软当时并未将其 Server 部分开源,由 Github 集中运营。
而在最近的 2022 年 7 月,微软公开并发布了 private preview 版本的 VS Code Server。这是一个可私有化的,可以在远程开发机器上运行的独立服务端。与 Github Codespaces 相同,它允许用户直接通过 URL,在浏览器中安全地链接到远程开发机,且同时支持了 HTTP 与 Web Socket 协议。在此过程中不需要进行任何前期的 SSH 或 HTTPS 设置。
官方基于此制作了基于 VS Code Server 的 Web IDE,可以直接通过浏览器访问 https://vscode.dev/ 进行体验。可以预见,这就是下一代 IDE 的形态,Serverless, and Run Anywhere。
注:本文基于 VSCode v1.71 版本。
VS Code For Web 代码架构
注意,在了解 VS Code For Web 的架构之前,我们最好对 VS Code 的组织架构有一定的了解。(详细内容可自行参考 VSCode 的官方文档。)
从设计上说,VS Code 是一个多进程架构的应用程序,它主要由客户端与服务端 2 个应用程序组成。
其中,客户端是一个 Electron 应用程序,它负责 UI 的渲染,以及与服务端的通信。而服务端则是一个 Node.js 应用程序,它负责处理客户端的请求,以及提供一些基础的功能。
而在 VS Code For Web 中,得益于使用TS语言,其客户端可以几乎无缝扩展到浏览器中。因此,主要的改动点在于 VS Code Server 的实现。
在 VSCode 的设计中, VS Code Server 是 VSCode 服务端的一个子集,它只实现了 VSCode 的本地服务端的一部分功能,它的主要目的是为了提供一个更轻量级的服务端,以便于在云端环境中运行。
VS Code For Web 的架构分为了两个部分:
- Web Workbench,即 VSCode 的 Web 客户端,此处为浏览器各项服务配置的入口点,处理如何与后端建联,解析资源,以及加载 WebView 等。
- Remote Server,为客户端提供 Terminal,File system,Debugger 等服务的访问能力。
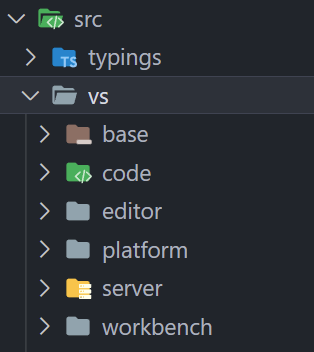
接下来,我们可以对照着 VSCode 的主要源码 src/vs,来直观的理解代码架构。

其中,base 文件夹提供通用的基础依赖能力,如通用 UI 组件库,woker通信能力,IPC 通信能力等。platform 文件夹更上一层,提供依赖注入能力、以及剪切板、文件处理等基础能力Service。editor 文件夹即为代码编辑器 monaco,处理核心编辑区相关的内容。最外层的 workbench 文件夹则负责view层除了编辑器之外的工作区的UI布局与渲染。
而剩余部分即为启动客户端的支持能力。其中,code 文件夹为客户端启动的入口,包括从web端启动与桌面端启动。而 server 文件夹则是 VS Code Server 的主要位置,负责运行服务端程序的 entrypoint。
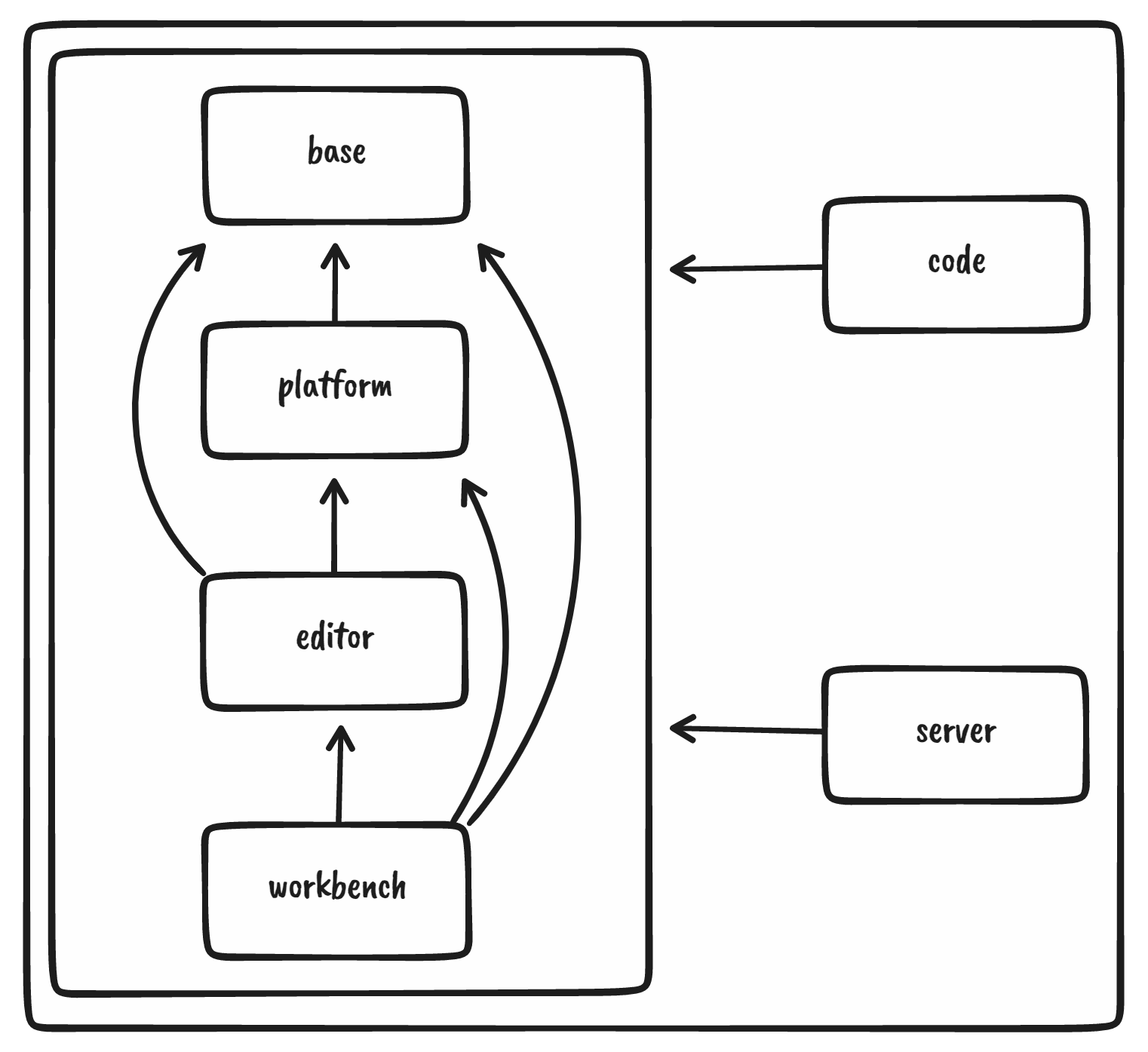
其代码组织如下图所示:

从架构设计上可以看出,VSCode 采用从 view 到 infrastructure 的分层思想,使得数据与事件流单向流动。
从这里也可以看到,VSCode 的客户端与服务端采用了同构的设计思路,使得客户端与服务端提供服务形式的切换变得更加容易,从架构上就兼顾到了 Web IDE 的可行性。
VSCode For Web 职责分工
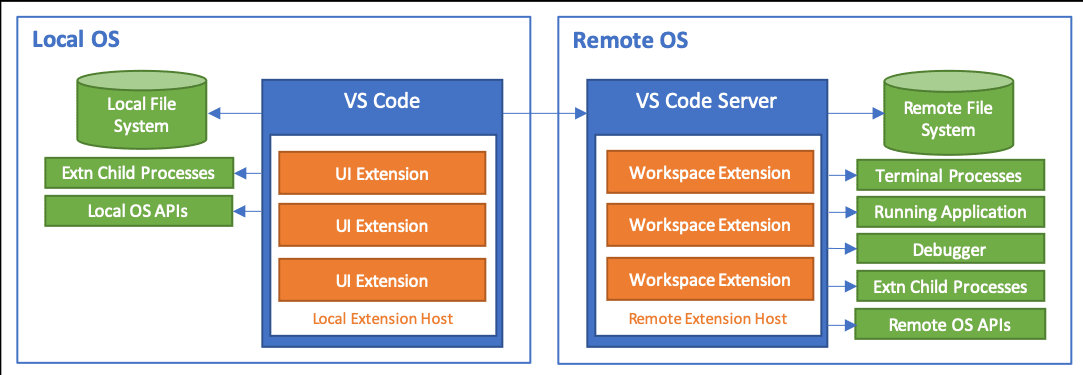
VSCode Server 与客户端运行的 VSCode 的架构职责区分如下图所示:

我们知道 VSCode 是一个多进程项目,从这张图中我们可以看出,VSCode 将几乎所有的运算进程都交给了服务端。由于机能的限制,实际上,属于客户端处理的除了主进程外,只有 UI 绘制相关的进程,以及与插件服务与本地服务间的通信进程(语言相关的service除外,为了在web端也能拥有不错的开发体验,language server 是使用了worker thread 旁路执行的)。
因此VSCode Server 除了负责启动服务的 Running App 进程外,还需要处理如 Terminal,File system,Debugger、Search 等等进程。它们的生命周期都是由 VSCode Server 管理的。
结语
本篇文章为导读篇,主要介绍了 VSCode For Web 的设计背景,并简单介绍了 VSCode For Web 的架构设计,以及前后端的职责分工。在下一篇文章中,我们将会着重介绍 VSCode For Web 的前后端通信机制。
VS Code For Web 深入浅出 -- 导读篇的更多相关文章
- VS Code For Web 深入浅出 -- 进程间通信篇
在上一篇中,我们一起分析了 VS Code 整体的代码架构,了解了 VS Code 是由前后端分离的方式开发的.且无论前端是基于 electron 还是 web,后端是本地还是云端,其调用方式并无不同 ...
- 我所理解的RESTful Web API [设计篇]
<我所理解的RESTful Web API [Web标准篇]>Web服务已经成为了异质系统之间的互联与集成的主要手段,在过去一段不短的时间里,Web服务几乎清一水地采用SOAP来构建.构建 ...
- Web 播放声音 — Flash 篇 (播放 AMR、WAV)
本文主要介绍 Flash 播放 AMR 格式 Base64码 音频. 在此之前么有接触过 Flash ,接触 AS3 是一头雾水,不过幸好有 TypeScript 和 JavaScript 的基础看起 ...
- Spring Boot干货系列:(五)开发Web应用JSP篇
Spring Boot干货系列:(五)开发Web应用JSP篇 原创 2017-04-05 嘟嘟MD 嘟爷java超神学堂 前言 上一篇介绍了Spring Boot中使用Thymeleaf模板引擎,今天 ...
- 【一套代码小程序&Native&Web阶段总结篇】可以这样阅读Vue源码
前言 前面我们对微信小程序进行了研究:[微信小程序项目实践总结]30分钟从陌生到熟悉 在实际代码过程中我们发现,我们可能又要做H5站又要做小程序同时还要做个APP,这里会造成很大的资源浪费,如果设定一 ...
- Sample Code之Web scene-slides
这是我的第一篇随笔,在开始正文前说几句. 这个系列会记录我学习Arcgis js API 4.10的全过程,希望能对自己也对其他有需要的人有帮助.很多时候上网看一些大神的帖子会感到一头雾水,一是自己水 ...
- 实现手机扫描二维码页面登录,类似web微信-第二篇,关于二维码的自动生成
转自:http://www.cnblogs.com/fengyun99/p/3541251.html 接上一章,我们已经基本把业务逻辑分析清楚了 下面我们第一步,实现二维码的web动态生成. 页面的二 ...
- 实现手机扫描二维码页面登录,类似web微信-第一篇,业务分析
转自:http://www.cnblogs.com/fengyun99/p/3541249.html 关于XMPP组件的文章,先休息两天,好歹已经完整的写了一份. 这两天,先实现一套关于web微信扫描 ...
- 走进科学之WAF(Web Appllication Firewall)篇
小编P.S:文章非常详尽对WAF领域进行了一次科普,能有让人快速了解当前WAF领域的相关背景及现状,推荐所有WAF领域的同学阅读本文. 1. 前言 当WEB应用越来越为丰富的同时,WEB 服务器以其强 ...
随机推荐
- Docker在手,天下我有,在Win10系统下利用Docker部署Gunicorn+Flask打造独立镜像
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_164 书接上回,之前一篇:Win10环境下使用Flask配合Celery异步推送实时/定时消息(Socket.io)/2020年最 ...
- SpringBoot 如何集成 MyBatisPlus - SpringBoot 2.7.2实战基础
SpringBoot 2.7.2 学习系列,本节通过实战内容讲解如何集成 MyBatisPlus 本文在前文的基础上集成 MyBatisPlus,并创建数据库表,实现一个实体简单的 CRUD 接口. ...
- HCIA-datacom 4.2 实验二:本地AAA配置实验
关于本实验 AAA是Authentication(认证).Authorization(授权)和Accounting(计费)的简称,是网络安全的一种管理机制,提供了认证.授权.计费三种安全功能.这三种安 ...
- Dart 异步编程(二):async/await
对每一个异步任务返回的 Future 对象都使用链式操作-- then ,超过三个以上时,导致"倒三角"现象,降低代码的可阅读性. getHobbies() { post('htt ...
- 【HTML】学习路径1-网页基本结构-标签基本语法
本系列将学习最基础的web前端知识: HTML---CSS---JavaScripts---jQuery 四大部分学习完以后再进入到JavaWeb的知识.(后端) 然后再学习SpringBoot技术. ...
- 痞子衡嵌入式:在i.MXRT启动头FDCB里使能串行NOR Flash的QPI/OPI模式
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是在FDCB里使能串行NOR Flash的QPI/OPI模式. 我们知道 Flash 读时序里有五大子序列 CMD + ADDR + MO ...
- 并发与并行,同步和异步,Go lang1.18入门精炼教程,由白丁入鸿儒,Go lang并发编程之GoroutineEP13
如果说Go lang是静态语言中的皇冠,那么,Goroutine就是并发编程方式中的钻石.Goroutine是Go语言设计体系中最核心的精华,它非常轻量,一个 Goroutine 只占几 KB,并且这 ...
- KingbaseES V8R6备份恢复案例之--删除test数据库后sys_backup.sh备份
案例说明: KingbaseES V8R6通过sys_backup.sh执行物理备份,默认sys_backup.sh执行备份初始化时,需要连接test数据库进行身份的认证:在一些生产环境为了安全需求, ...
- Elasticsearch7.6.2 RestHighLevelClient查询用法 must should(and or 关系)
1. 引入jar <dependency> <groupId>org.elasticsearch.client</groupId> <artifactId&g ...
- 深度剖析js闭包
一.什么是闭包? 方法里面返回一个方法 二.闭包存在的意义 延长变量的生命周期 作用域链 沟通内外部方法的桥梁 闭包会常驻内存 ==>慎用闭包 闭包里的变量不会被回收 创建私有环建 例 ...
