WPF开发经验-实现自带触控键盘的TextBox
一 引入
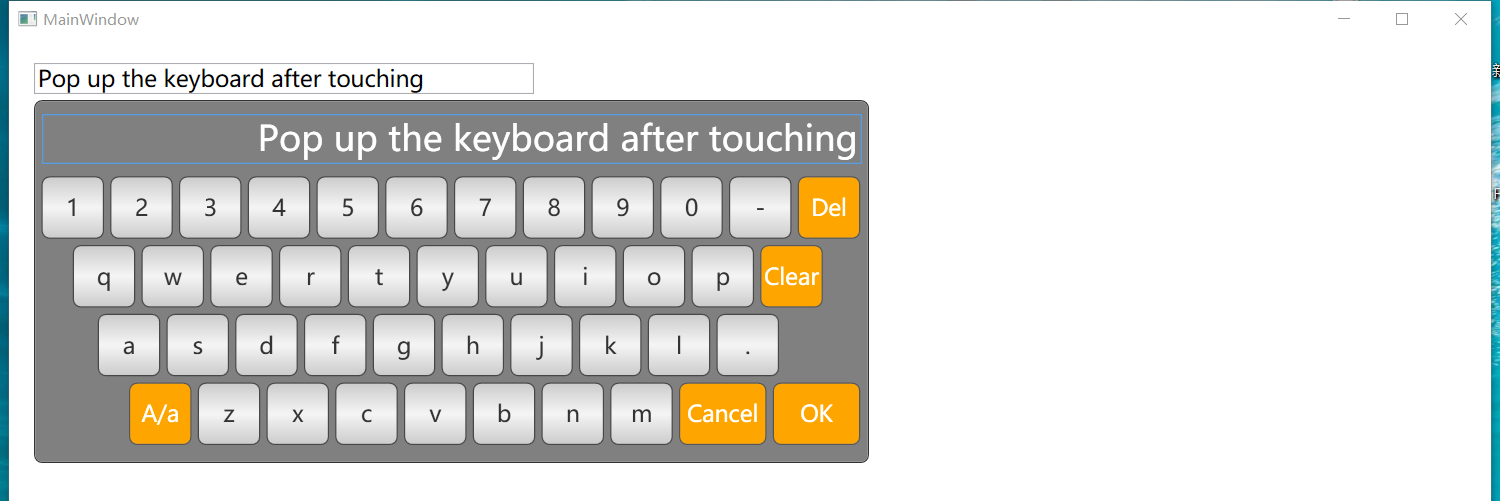
项目有个新需求,当点击或触碰TextBox时,基于TextBox的相对位置,弹出一个自定义的Keyboard,如下图所示:

二 KeyboardControl
先实现一个自定义的KeyboardControl,它继承自Window。
Xaml代码如下:


<Window x:Class="WpfApp1.KeyboardControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp1" AllowsTransparency="True" WindowStyle="None"
ResizeMode="NoResize" Background="Transparent" Height="290" Width="668">
<FrameworkElement.Resources>
<ResourceDictionary>
<Style TargetType="{x:Type Button}" x:Key="btnNum">
<Setter Property="Width" Value="50"/>
<Setter Property="Height" Value="50"/>
<Setter Property="Margin" Value="0 0 5 5"/>
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="VerticalContentAlignment" Value="Center" />
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border Name="border" BorderBrush="#FF474747" BorderThickness="1" CornerRadius="6">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFCCCCCC" />
<GradientStop Color="WhiteSmoke" Offset="0.5" />
<GradientStop Color="#FFCCCCCC" Offset="1" />
</LinearGradientBrush>
</Border.Background>
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"
TextElement.Foreground="#333333" TextElement.FontSize="18" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="{x:Type Button}" x:Key="btnFunc">
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="VerticalContentAlignment" Value="Center" />
<Setter Property="Width" Value="50"/>
<Setter Property="Height" Value="50"/>
<Setter Property="Margin" Value="0 0 5 5"/>
<Setter Property="Foreground" Value="#333333"/>
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border
Name="border"
BorderBrush="#FF565656"
BorderThickness="1"
CornerRadius="6" Background="Orange">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"
TextElement.Foreground="White" TextElement.FontSize="18" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<local:CapsConverter x:Key="CapsConverter"/>
</ResourceDictionary>
</FrameworkElement.Resources> <Border Background="Gray" CornerRadius="6" BorderThickness="1" BorderBrush="#333333">
<StackPanel Margin="5 10 5 5" >
<Grid>
<TextBox Name="tbValue" FontSize="28" Height="40"
Background="Transparent" BorderBrush="Silver" BorderThickness="1"
Foreground="White" HorizontalContentAlignment="Right"
SelectionChanged="tbValue_TextChanged"
TextChanged="tbValue_TextChanged" />
</Grid>
<WrapPanel Orientation="Vertical" >
<WrapPanel Margin="0 10 0 0">
<Button Content="1" Click="Button_Click" Style="{StaticResource btnNum}" />
<Button Content="2" Click="Button_Click" Style="{StaticResource btnNum}" />
<Button Content="3" Click="Button_Click" Style="{StaticResource btnNum}" /> <Button Content="4" Click="Button_Click" Style="{StaticResource btnNum}" />
<Button Content="5" Click="Button_Click" Style="{StaticResource btnNum}" />
<Button Content="6" Click="Button_Click" Style="{StaticResource btnNum}" /> <Button Content="7" Click="Button_Click" Style="{StaticResource btnNum}" />
<Button Content="8" Click="Button_Click" Style="{StaticResource btnNum}" />
<Button Content="9" Click="Button_Click" Style="{StaticResource btnNum}" /> <Button Content="0" Click="Button_Click" Style="{StaticResource btnNum}" />
<Button Content="-" Click="Button_Click" Style="{StaticResource btnNum}" />
<Button Content="Del" Click="DELButton_Click" Style="{StaticResource btnFunc}" Margin="0 0 0 5"/>
</WrapPanel>
<WrapPanel Margin="25 0 0 0">
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=q}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=w}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=e}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=r}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=t}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=y}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=u}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=i}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=o}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=p}"
Click="Button_Click"/>
<Button Content="Clear" Click="ClearButton_Click" Style="{StaticResource btnFunc}" />
</WrapPanel>
<WrapPanel Margin="45 0 0 0">
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=a}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=s}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=d}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=f}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=g}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=h}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=j}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=k}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=l}"
Click="Button_Click"/>
<Button Content="." Click="Button_Click" Style="{StaticResource btnNum}" />
</WrapPanel>
<WrapPanel Margin="70 0 0 0">
<Button Content="A/a" Click="CapsButton_Click" Style="{StaticResource btnFunc}" />
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=z}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=x}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=c}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=v}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=b}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=n}"
Click="Button_Click"/>
<Button Style="{StaticResource btnNum}" Content="{Binding Path=Caps,RelativeSource={RelativeSource AncestorType={x:Type local:KeyboardControl}},Converter={StaticResource CapsConverter},ConverterParameter=m}"
Click="Button_Click"/>
<Button Content="Cancel" Click="CancelButton_Click" IsCancel="True" Style="{StaticResource btnFunc}" Width="70" />
<Button Content="OK" Click="OKButton_Click" IsDefault="True" Style="{StaticResource btnFunc}" Width="70" Margin="0 0 0 5"/>
</WrapPanel>
</WrapPanel>
</StackPanel>
</Border>
</Window>
后台代码如下:


public partial class KeyboardControl : Window
{
private int TextIndex { get; set; }
public string TextStr { get; private set; }//通过该属性,访问Keyboard的文本 public KeyboardControl(string inputStr)//构造方式传入初始文本
{
InitializeComponent(); TextStr = inputStr;
tbValue.Text = inputStr;
tbValue.Focus();
tbValue.CaretIndex = inputStr.Length;
} public static readonly DependencyProperty CapsProperty = DependencyProperty.Register(
"Caps", typeof(bool), typeof(KeyboardControl), new PropertyMetadata(default(bool)));
public bool Caps
{
get { return (bool)GetValue(CapsProperty); }
set { SetValue(CapsProperty, value); }
} private void Button_Click(object sender, RoutedEventArgs e)
{
Button button = (Button)sender;
if (TextIndex == 0)
{
tbValue.Text += (string)button.Content;
}
else
{
tbValue.Text = tbValue.Text.Insert(TextIndex, (string)button.Content);
}
} private void tbValue_TextChanged(object sender, RoutedEventArgs e)
{
TextBox textBox = (TextBox)sender;
TextIndex = textBox.CaretIndex;
} private void ClearButton_Click(object sender, RoutedEventArgs e)
{
tbValue.Text = "";
} private void DELButton_Click(object sender, RoutedEventArgs e)
{
if (tbValue.Text.Length > 0)
{
if (TextIndex == 0 && tbValue.Text.Length >= 1)
{
tbValue.Text = tbValue.Text.Remove(tbValue.Text.Length - 1, 1);
}
else if (TextIndex > 0)
{
tbValue.Text = tbValue.Text.Remove(TextIndex - 1, 1);
}
}
} private void OKButton_Click(object sender, RoutedEventArgs e)
{
TextStr = tbValue.Text;
DialogResult = true;
Close();
} private void CancelButton_Click(object sender, RoutedEventArgs e)
{
DialogResult = false;
Close();
} private void CapsButton_Click(object sender, RoutedEventArgs e)
{
Caps = !Caps;
}
}
Xaml代码中用到了一个大小写的转换类:


public class CapsConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (parameter == null)
{
return "";
} if (value == null)
{
return parameter.ToString();
} if (value is bool b)
{
return b ? parameter.ToString().ToUpper() : parameter.ToString().ToLower();
}
else
{
return parameter.ToString();
}
} public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
三 TouchTextBox
定义一个TouchTextBox的分部类。


public partial class TouchTextBox
{
private Control hostControl; //OnClick方法调用时,通过Window.ShowDialog方法,打开KeyboardControl
public void OnClick(object sender, MouseButtonEventArgs e)
{
if (sender is TextBox textBox)
{
hostControl = textBox;
//计算KeyboardControl的位置,弹出KeyboardControl
var text = Show(textBox.Text, textBox);
//KeyboardControl关闭后,获取其文本值,赋值给TextBox
if (!string.IsNullOrEmpty(text))
{
textBox.Text = text;
}
else
{
textBox.Text = string.Empty;
}
}
} private string Show(string initValue, object sender = null)
{
var keyboard = new KeyboardControl(initValue); SetPosition(keyboard); bool result = keyboard.ShowDialog().Value;
if (result)
{
return keyboard.TextStr;
}
else
{
return string.Empty;
}
} private void SetPosition(Window window)
{
Point point = hostControl.PointFromScreen(new Point(0.0, 0.0));
double width = SystemParameters.WorkArea.Width;
double height = SystemParameters.WorkArea.Height;
if (-point.Y + hostControl.ActualHeight + 5.0 + window.Height < height)
{
window.Top = -point.Y + hostControl.ActualHeight + 5.0;
}
else
{
window.Top = -point.Y - window.Height - 5.0;
}
if (-point.X + window.Width < width)
{
window.Left = -point.X;
}
else
{
window.Left = -point.X - (window.Width - hostControl.ActualWidth);
}
}
}
添加一个名为TouchTextBox的资源字典。
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfApp1.TouchTextBox">
<Style x:Key="TouchTextBox" TargetType="{x:Type TextBox}">
<EventSetter Event="PreviewMouseLeftButtonDown" Handler="OnClick" />
</Style>
</ResourceDictionary>
四 效果展示
在App.Xaml中引入TouchTextBox.Xaml资源。
<Application x:Class="WpfApp1.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp1"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/WpfApp1;component/TouchTextBox.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
MainWindow界面代码:
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="MainWindow" Height="800" Width="1200">
<StackPanel>
<TextBox Text="Pop up the keyboard after touching" Width="400" HorizontalAlignment="Left"
FontSize="18" Margin="20,20"
Style="{StaticResource TouchTextBox}"/>
</StackPanel>
</Window>
设置TextBox的Style为TouchTextBox,则该TextBox实现了自带触控键盘的效果。
以上。
WPF开发经验-实现自带触控键盘的TextBox的更多相关文章
- WPF开发随笔收录-带递增递减按钮TextBox
一.前言 今天分享一下如何实现带递增递减按钮的TextBox控件 二.正文 1.之前的博客分享了一篇自定义XamlIcon控件的文章,这次就直接在那个项目的基础上实现今天这个自定义控件 2.首先添加两 ...
- C# WPF 解压缩7zip文件 带进度条 sevenzipsharp
vs2013附件 :http://download.csdn.net/detail/u012663700/7427461 C# WPF 解压缩7zip文件 带进度条 sevenzipsharp W ...
- 忘带U盘了??别急!一行python代码即可搞定文件传输
近日发现了python一个很有趣的功能,今天在这里给大伙儿做一下分享 需求前提 1.想要拷贝电脑的文件到另一台电脑但是又没有U盘2.手机上想获取到存储在电脑的文件3.忘带U盘- 您也太丢三落四了吧,但 ...
- wpf企业应用之带选项框的TreeView
wpf里面实现层次绑定主要使用HierarchicalDataTemplate,这里主要谈一谈带checkbox的treeview,具体效果见 wpf企业级开发中的几种常见业务场景. 先来看一下我的控 ...
- WPF开发经验-实现Win10虚拟触摸键盘
一 引入 项目有个需求,需要实现纯触控操作进行键盘输入.项目部署在Win10系统上,考虑有两种方案来实现. 通过调用Win10自带的触摸键盘来实现: 通过WPF实现一个触摸键盘来实现: 二 调用Win ...
- WPF开发经验
UpdateSourceTrigger 0.在一个项目中在用到绑定的时候一直有一个问题,虽然设置了Mode=TwoWay,界面的值修改了,但是后天绑定的值没有变化.最终发现了问题,在于UpdateSo ...
- 基于<MediaElement>的WPF视频播放器(带部分特效)【2】
一.前言 上回说到需要做放视频的使用向导,这两天公司里的老司机一直帮我答疑解惑,让这个任务变得挺顺的,真心感谢他们! 这次与[1]中的不同之处在于: (1)播放和暂停按钮集成在<Me ...
- 菜鸟学开店—自带U盘的打印机
本文旨在提供最简单.便宜.有效的解决方案,解决普通用户最困扰的问题.今天提供普通用户一个低价的小票打印机驱动安装解决方案 相信很多用户都碰到过这种情况,电脑的重装了系统,打印机的驱动没有备份,要用打印 ...
- WPF 重写微调自带的样式,ListView、DataGrid、TreeView等所有控件的默认样式
不知道各位在开发中有没有遇到这样的窘迫,开发一个UI,设计给出的效果图和自带的样式的区别很大,然后有的样式通过属性是修改不了的,比如TreeView的子项TreeViewItem,想完全透明背景色就做 ...
随机推荐
- 2022-07-21 第四组 java之继承
目录 一.继承 1.概念 2.语法 3.父类成员访问 3.1 子类访问父类的成员变量 3.1.1 子类和父类中不存在同名的成员变量 3.1.2 子类和父类中不存在同名的成员变量 3.2 子类中访问父类 ...
- for循环和while循环dowhile循环
第四章 循环语句 4.1循环概述 循环语句可以在满足循环条件的情况下,反复执行某一段代码,这段代码被重复执行的代码被称为循环体语句,当反复执行这个循环体的时候,需要在核实的时候吧循环判断条件修改为fa ...
- Border Theory
持续更新中!!!更个屁,无线停更! 前言: KMP 学傻了,看 skyh 说啥 border 树,跑来学 border 理论 洛谷云剪切板:https://www.luogu.com.cn/paste ...
- 多云部署多主模式的MGR集群,每个云一个MGR 节点,满足业务单元化改造的需求
欢迎来到 GreatSQL社区分享的MySQL技术文章,如有疑问或想学习的内容,可以在下方评论区留言,看到后会进行解答 GreatSQL社区原创内容未经授权不得随意使用,转载请联系小编并注明来源. 本 ...
- C++封装静态链接库和使用
零碎记事 距离上次发博客已经有一年半了,转眼间我也是从做图像研究到了做游戏开发,说起来看看前面的博文,本来就有前兆的东西呢(笑)......因为主要还是在使用虚幻引擎,所以C++的东西会碰到多一些. ...
- pat链表专题训练+搜索专题
本期题目包括: 1074:https://pintia.cn/problem-sets/994805342720868352/problems/994805394512134144 1052:http ...
- 个人学习记录-Cpp基础-成员初始化列表
Translator Translator 参考链接: https://blog.csdn.net/XIONGXING_xx/article/details/115553291http ...
- 解决使用 Eruda 绑定 dom 未在指定位置显示问题
前言 开发项目中,使用到 Eruda 打印控制台信息显示 文档:https://github.com/liriliri/eruda 安装 Eruda npm install eruda --save ...
- MyBatis-Plus 代码生成
MyBatis-Plus官网的代码生成器配置不是特别全,在此整理了较为完整的配置,供自己和大家查阅学习. // 代码生成器 AutoGenerator mpg = new AutoGenerator( ...
- ArkUI 数据绑定、列表渲染、事件处理
前言 有过开发微信小程序经验的小伙伴学习鸿蒙应用开发非常容易过渡过来. HML(HarmonyOS Markup Language)是一套类HTML的标记语言,通过组件,事件构建出页面的内容.页面具备 ...
