小程序使用webview嵌套H5两边如何传参.
需求:项目里面需要进行人脸核身.需要调起小程序的人脸核身功能.需要h5跳转到小程序页面.验证完后回退

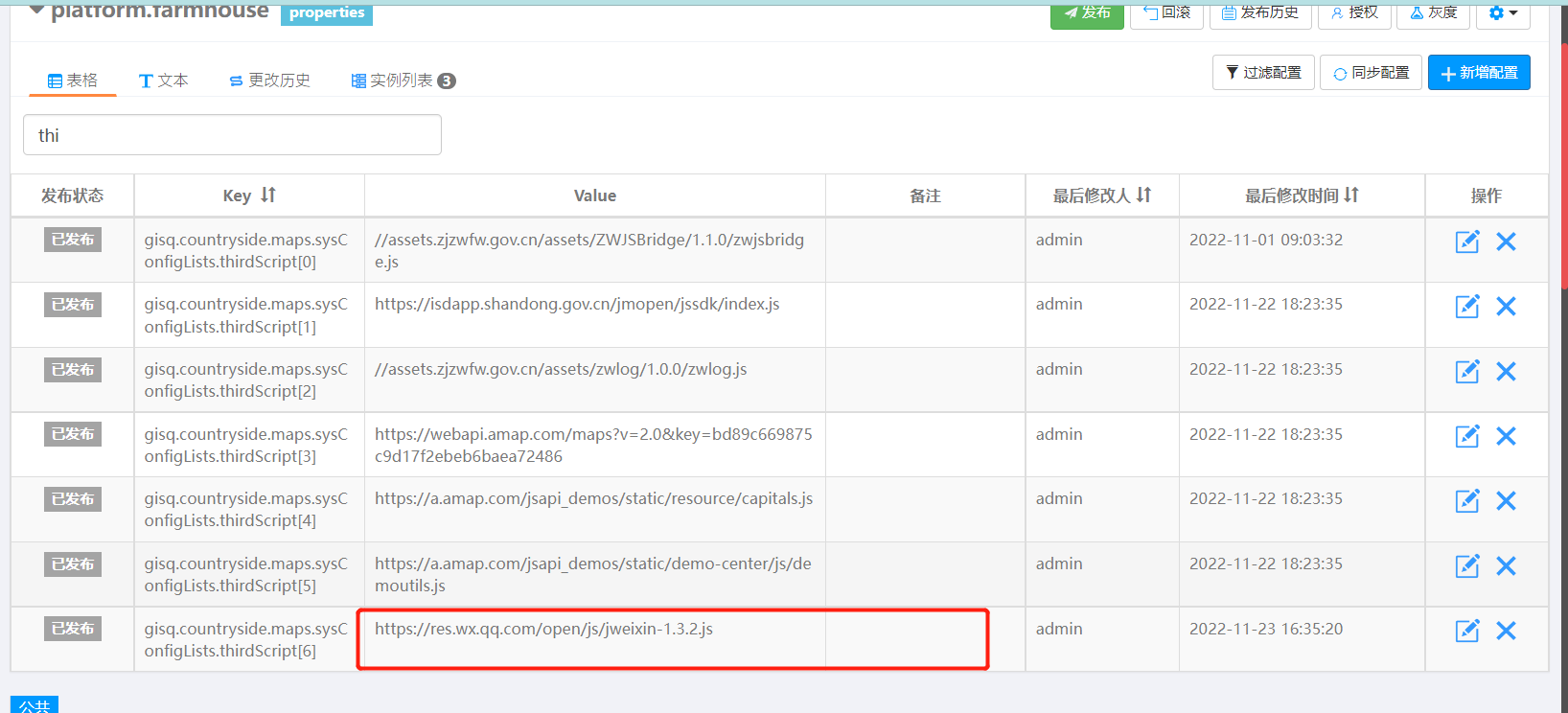
1.h5页面先引入一个js文件

2.当用微信小程序的web-view内嵌H5页面的时候,H5页面的内容发生改变,H5更新了,但是小程序里的H5页面并没有更新,这是由于浏览器缓存问题,有时候即使点击清除全部缓存依然无法刷新页面。
web-view 在过一段时间(时间不定,一天或者几小时,无明显规律)是可以进行缓存刷新的,而当下要解决的是及时刷新的问题。
浏览器访问资源是通过 URL 地址,如果内嵌 H5 的地址不发生变化
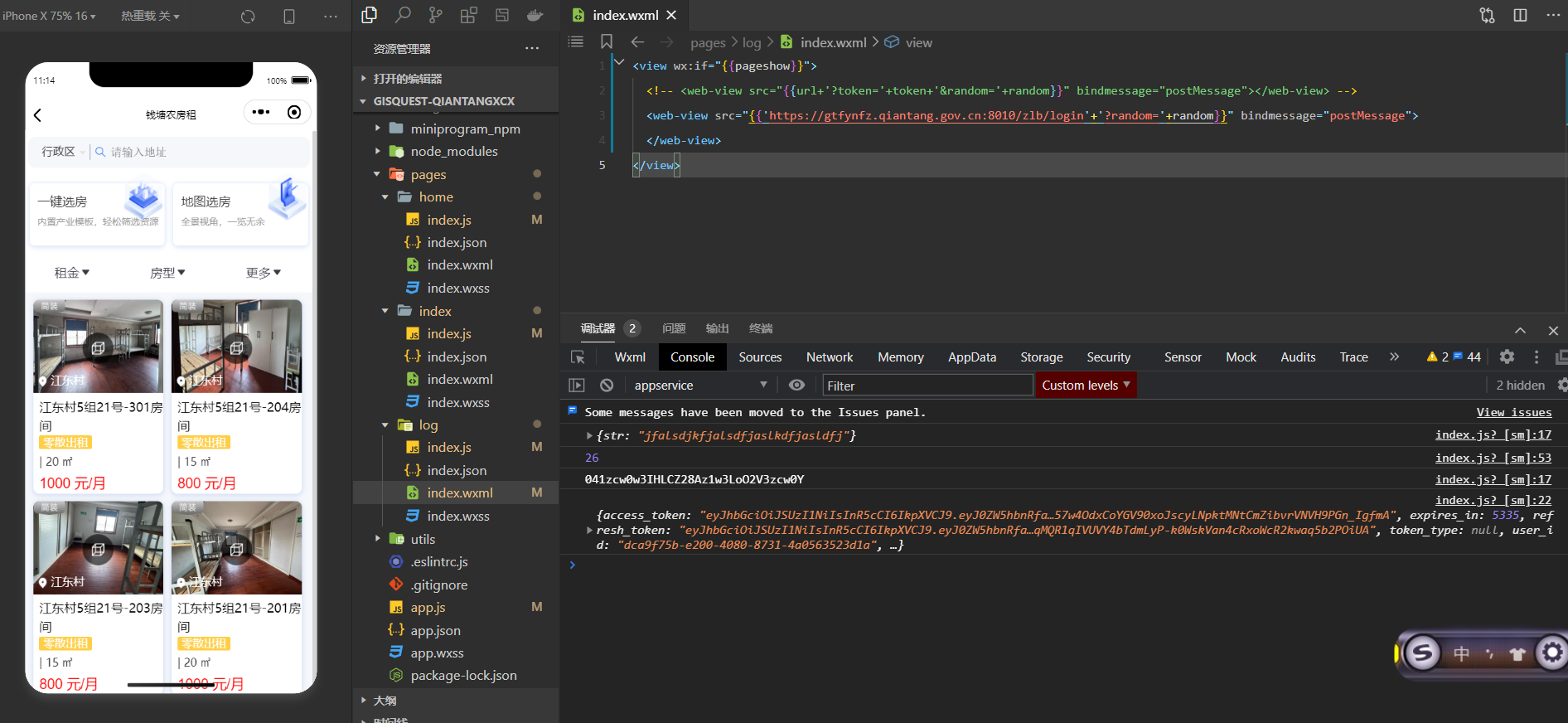
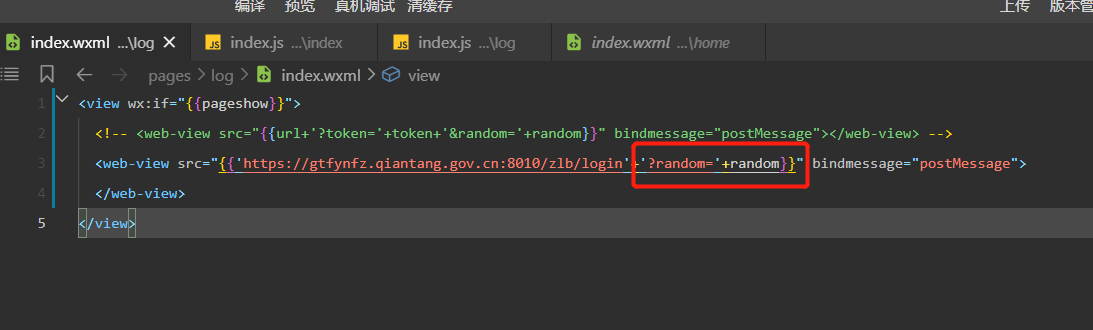
可以在链接后面拼上一个random参数,随机生成0-100的整数:
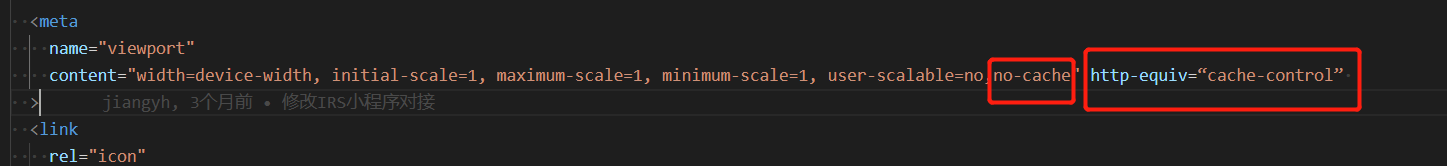
修改h5meta标签.这个是解决webview在小程序里面缓存严重.清理不掉的问题.还有在webview的url后面跟上随机字符串.


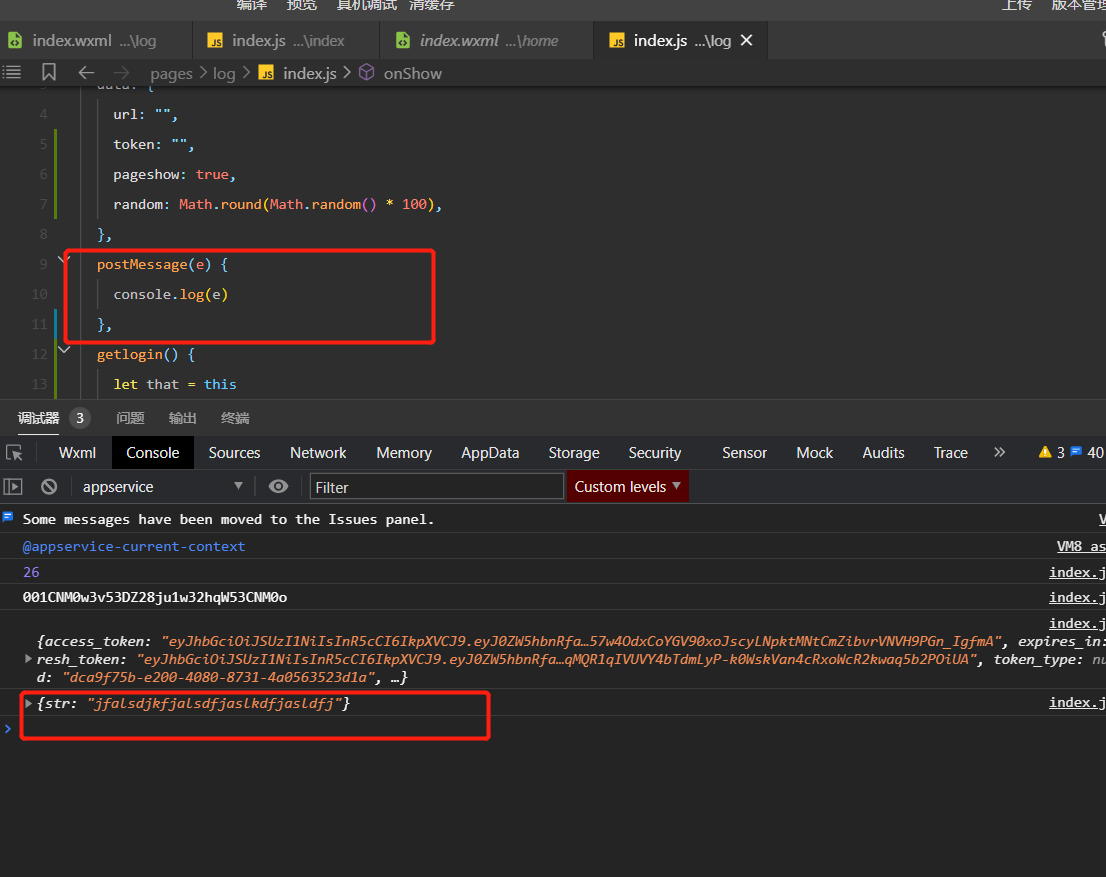
3.h5里面传递参数

4.小程序里面onload里面可以获取参数

小程序使用webview嵌套H5两边如何传参.的更多相关文章
- 【零售小程序】—— webview嵌套web端项目(原生开发支付功能)
index → index.wxml 套webwiew // url 活动url bindmessage 接收信息 <web-view src='{{url}}' bindmessage='m ...
- 微信小程序web-view(webview) 嵌套H5页面 唤起微信支付的实现方案
场景:小程序页面有一个web-view组件,组件嵌套的H5页面,要唤起微信支付. 先讲一下我的项目,首先我是自己开发的一个H5触屏版的商城系统,里面含有购物车,订单支付等功能.然后刚开始,我们公众号里 ...
- 小程序中webview内嵌h5页面
小程序内嵌h5页面跳转小程序指定页面, 需要引用 JSSDK: <script src="https://res.wx.qq.com/open/js/jweixin-1.3.2 ...
- 直击根源:微信小程序中web-view再次刷新后页面需要退两次
背景 在上一章(直击根源:vue项目微信小程序页面跳转web-view不刷新)解决了vue在小程序回退不刷新的问题之后,会引出了一个刷新的页面需要点击返回两次才能返回上一个页面 问题描述 在A页面从B ...
- 微信小程序设置web-view的业务域名
微信小程序设置web-view的业务域名 域名必备 你的域名必须要备案过 你的域名必须是https,而不能是http web-view 在小程序后台添加业务域名,只解析业务域名中的url网页地址的. ...
- 小程序之web-view打开外部链接
小程序之web-view - 传送门 web-view 组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面.个人类型与海外类型的小程序暂不支持使用. 一:小程序使用web-view打开链接的前 ...
- 小程序通过web-view实现与h5页面之间的交互
在小程序端使用web-view内嵌网页,通过 src 携带参数,通过 @message 接收h5传回的数据 <template> <view> <web-view :sr ...
- 判断H5页面是在小程序的webview环境中,还是在微信环境中,还是不在微信
<script src="https://res2.wx.qq.com/open/js/jweixin-1.6.0.js" type="text/javascrip ...
- 判断H5页面环境是否在小程序的webview中
用小程序提供的wx.miniProgram.getEnv可以获取环境参数,但是它有个问题就是无法在非微信环境下判断.所以在使用wx.miniProgram.getEnv前得先判断是否在微信环境中. 解 ...
- 微信小程序与webview交互实现支付
实现原理:点击h5网页的支付按钮——(跳转)——>嵌套改h5的小程序的支付页面——(处理支付)——>跳转至支付完成后的页面 注意:(1)网页h5中,引入微信的jssdk <scrip ...
随机推荐
- xampp修改mysql数据库密码(测试成功)
转载: http://www.360doc.com/content/17/0608/14/8797027_661063783.shtml ------------------------------- ...
- Median String
You are given two strings ss and tt, both consisting of exactly kk lowercase Latin letters, ss is le ...
- 3D模型轻量化
近几年,随着国内外文化产业的迅猛发展,3D建模行业迎来黄金发展期. 尤其是在元宇宙时代及数字体验经济时代的大背景下,越来越多的实时.可交互的3D内容将出现在人们的生活中. 有关3D建模师而言,无疑,行 ...
- NOIP2017 - D2T3 - phalanx
按照思维难度加大和代码难度减小的顺序,我们来看这道题的不同做法. 若你无畏,我亦无畏 - 平衡树 平衡树简直是天然用来维护这种操作的--合并两个区间,提取一个值.我们可以对每个行的前 \(m-1\) ...
- 通过 Blob 创建下载文件
Blob 如上图所示,Blob 对象有三个部分组成,data:image/jpeg 表示该 Blob 是什么类型的文件.base64 是一个二进制到文本的编码,更多细节查看Base64 编码/解码.其 ...
- Postgres的count统计误区
数据库统计数据量时常常用的是count(1)或者count(*),这两者区别不大,在postgres里面统计数据总量时,要注意count(column_name)与count(*)的区别,有些场景下会 ...
- Solon2 与 Spring Boot 的区别
1.与 Springboot 的常用注解比较 Solon 2.2.0 Springboot 2.7.8 说明 @Inject * @Autowired 注入Bean(by type) @Inject( ...
- for循环当中的 var let区别
首先要了解这里代码执行顺序: for循环同步:setTimeout异步: js在执行代码的过程中,碰到同步代码会依次执行,碰到异步代码就会将其放入任务队列中进行等待,当同步代码执行完毕后再开始执行异步 ...
- disabled属性的简介和使用
一.disabled属性的简介和使用 Html中的input元素.button元素.option元素等都具有一个disabled属性. disabled对a标签不起作用当赋予该属性时该元素将变得不可交 ...
- 微信小程序中实现自定义省市区选择
背景: 1.小程序官方提供的省市区组件的数据与原有的数据对应不上,官方的数据太旧 2.小程序重构以后没有在使用vant等框架 实现过程: 1.安装依赖 a.微信小程序使用npm包配置: 1.初始化pa ...
