浅谈JS词法环境
JavaScript 词法环境
本文主要讲解JS词法环境,我们将看到什么是词法环境,词法范围如何工作,函数内部的名称如何解析,内部属性,弄清楚词法环境利于我们理解闭包。让我们开始吧...
什么是词法环境?
在理解闭包时,最大的混淆来源是术语“词汇环境”,或者只是“词汇”这个词。在计算机科学中术语“词汇”仅表示“源代码”,或者换句话说,“与写的代码有关”。
大家请考虑以下代码:
var a = 'static';
function f1() {
console.log(a);
}
function f2() {
var a = 'dynamic';
f1();
}
f2();
仔细考虑,大家觉得会输出什么?正确答案是:static。
首先 JavaScript 编译器读取程序的源代码,并在编译时根据给定函数的定义确定其可访问的环境。所以在 f1 被定义的时候它的词法范围就已经确定了,即它是全局定义的所以它的词法范围也为全局。无论在哪里调用,a 都是‘static’。
下一个例子:
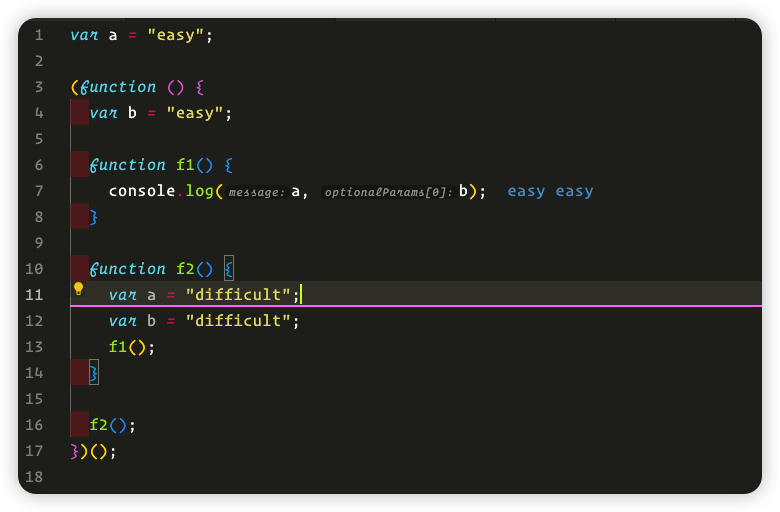
var a = 'easy';
(function() {
var b = 'easy';
function f1() {
console.log(a, b);
}
function f2() {
var a = 'difficult';
var b = 'difficult';
f1();
}
f2();
})();
这段代码大家觉得结果会是什么?正确答案:easy easy

说明:f1 的本地环境并没有定义 a,b 因此搜索将移至词汇环境。在词汇环境中,搜索的第一个封闭环境,即 IIFE(立即执行函数) 的局部环境,存在 b;继续访问外部范围获取到全局的 a,故 f1 的输出结果为 easy easy。
最后:请始终记住函数定义的时候词法范围就决定了。与其在哪里调用无关。将在下一篇文章讲解JS中的闭包。
浅谈JS词法环境的更多相关文章
- 浅谈JS执行环境及作用域
今天刚刚开通博客,也是第一次写博文,略感紧张.作为一个表达能力弱弱的人来说,自己花三分钟理解一个知识点,当别人问起时,也许需要30分钟才只是让别人知道自己在说什么,一点也不夸张,希望在博客上可以练习 ...
- 浅谈JS中 var let const 变量声明
浅谈JS中 var let const 变量声明 用var来声明变量会出现的问题: 1. 允许重复的变量声明:导致数据被覆盖 2. 变量提升:怪异的数据访问.闭包问题 3. 全局变量挂载到全局对象:全 ...
- 浅谈在ES5环境下实现const
最近看到一个面试题--用ES5实现const.作为JS初学者的笔者知道在ES6中有const命令,可以用来声明常量,一旦声明,常量的值就不可改变.例如: 1234567891011 const Pi ...
- 浅谈JS之AJAX
0x00:什么是Ajax? Ajax是Asynchronous Javascript And Xml 的缩写(异步javascript及xml),Ajax是使用javascript在浏览器后台操作HT ...
- 浅谈JS中的闭包
浅谈JS中的闭包 在介绍闭包之前,我先介绍点JS的基础知识,下面的基础知识会充分的帮助你理解闭包.那么接下来先看下变量的作用域. 变量的作用域 变量共有两种,一种为全局变量,一种为局部变量.那么全局变 ...
- 浅谈 js 正则字面量 与 new RegExp 执行效率
原文:浅谈 js 正则字面量 与 new RegExp 执行效率 前几天谈了正则匹配 js 字符串的问题:<js 正则学习小记之匹配字符串> 和 <js 正则学习小记之匹配字符串优化 ...
- 浅谈 js 字符串之神奇的转义
原文:浅谈 js 字符串之神奇的转义 字符串在js里是非常常用的,但是你真的了解它么?翻阅<MDN String>就可以了解它的常见用法了,开门见山的就让你了解了字符串是怎么回事. 'st ...
- 浅谈 js 正则之 test 方法
原文:浅谈 js 正则之 test 方法 其实我很少用这个,所以之前一直没注意这个问题,自从落叶那厮写了个变态的测试我才去看了下这东西.先来看个东西吧. var re = /\d/; console. ...
- 浅谈 js 数字格式类型
原文:浅谈 js 数字格式类型 很多人也许只知道 ,123.456,0xff 之类的数字格式.其实 js 格式还有很多数字格式类型,比如 1., .1 这样的,也有 .1e2 这样的. 可能有人说这是 ...
- 浅谈 js 语句块与标签
原文:浅谈 js 语句块与标签 语句块是什么?其实就是用 {} 包裹的一些js代码而已,当然语句块不能独立作用域.可以详细参见这里<MDN block> 也许很多人第一印象 {} 不是对象 ...
随机推荐
- day11-Servlet01
Servlet01 官方api文档:https://tomcat.apache.org/tomcat-8.0-doc/servletapi/index.html Servlet和Tomcat的关系:一 ...
- mycat搭建
搭建mycat 一.准备工作 1.确保jdk已安装成功,并且jdk版本选用1.7以上版本 2.准备一台新的主机mysql_mycat放到master的前面做代理 mycat ip 192.168.23 ...
- Helm干货!速度围观!
最近个人学习Helm,感觉Helm的功能很强大!分享一些干货给大家吧,希望有所帮助! 基本概念 Chart 一个Helm包,包含在K8S集群内,运行一个应用,工具或者服务所需要的所有的资源定义,类似于 ...
- docker+nginx 安装部署修改资源目录配置文件和容器端口信息
查看docker镜像 可以先查看docker下是否存在nginx镜像,使用如下这些命令查看: docker images: 列出所有镜像. docker images nginx: 列出所有nginx ...
- MySQL 是怎么加行级锁的?为什么一会是 next-key 锁,一会是间隙锁,一会又是记录锁?
大家好,我是小林. 是不是很多人都对 MySQL 加行级锁的规则搞的迷迷糊糊,一会是 next-key 锁,一会是间隙锁,一会又是记录锁. 坦白说,确实还挺复杂的,但是好在我找点了点规律,也知道如何如 ...
- 【DL论文精读笔记】Object Detection in 20 Y ears: A Survey目标检测综述
目标检测20年综述(2019) 摘要 Abstract 该综述涵盖了400篇目标检测文章,时间跨度将近四分之一世纪.包括目标检测历史上的里程碑检测器.数据集.衡量指标.基本搭建模块.加速技术,最近的s ...
- 5 STL-string
重新系统学习c++语言,并将学习过程中的知识在这里抄录.总结.沉淀.同时希望对刷到的朋友有所帮助,一起加油哦! 生命就像一朵花,要拼尽全力绽放!死磕自个儿,身心愉悦! 写在前面,本篇章主要介绍S ...
- python仿写js算法二
前言 之前写过一篇用python 仿写 js 算法,当时以为大部分语法都已经能很好的在python找到对应的语法结构,直到前几天我用 python 仿写了 慕课网解析视频加密的算法,我发现很多之前没遇 ...
- Isaac SDK & Sim 环境
Isaac 是 NVIDIA 开放的机器人平台.其 Isaac SDK 包括以下内容: Isaac Apps: 各种机器人应用示例,突出 Engine 特性或专注 GEM 功能 Isaac Engin ...
- 【终极解决办法】pyinstaller打包exe没有错误,运行exe提示Failed to execute script 'mainlmageWindows' due tounhandled exception: No module named 'docx'
一.通过pyinstaller打包exe可执行文件,由于我的py是多个,所以要先生成spec文件,代码如下: pyi-makespec mainImageWindows.py 此时生产了一个mainI ...
