【前端】js实现图片自适应
一、问题分析
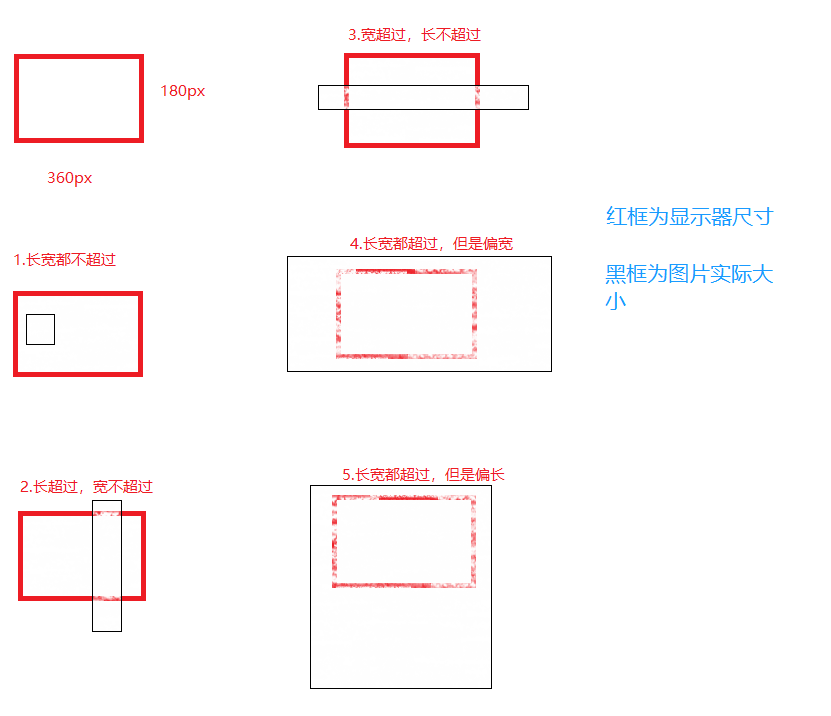
既然要实现图片自适应,那就要对不同的图片尺寸进行分类处理,我最开始是分了5类

对于长宽都不超过的情况 -- 应该不改变图片本身比例
对于长宽都超过的情况 -- 应该是根据图片比例进行缩小,这样才不会扭曲图片,因此同样存在两种情况
二、算法
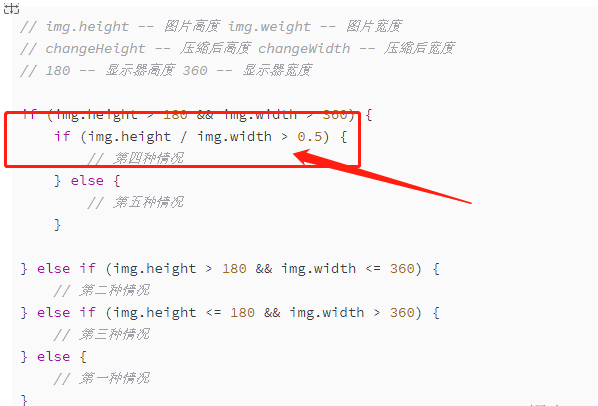
// img.height -- 图片高度 img.weight -- 图片宽度
// changeHeight -- 压缩后高度 changeWidth -- 压缩后宽度
// 180 -- 显示器高度 360 -- 显示器宽度 if (img.height > 180 && img.width > 360) {
if (img.height / img.width > 0.5) {
// 第四种情况
} else {
// 第五种情况
} } else if (img.height > 180 && img.width <= 360) {
// 第二种情况
} else if (img.height <= 180 && img.width > 360) {
// 第三种情况
} else {
// 第一种情况
}
将5种情况的判断条件进行分类讨论后,再讨论其具体实现方法
第一种:高度 = 图片高 宽 = 图片宽
第二种:高 = 显示器高 宽 = 图片宽(压缩后)
(或许有人会有疑问:既然图片宽度没超过,那为什么不直接使用图片宽呢? 因为图片高已经压缩为显示器高了,如果图片宽保持不变,图像绝对会变形,这就涉及到比例了,在进行图片处理的时候,一定不要改变其比例!)
第三种: 高 = 图片高(压缩后) 宽 = 显示器宽
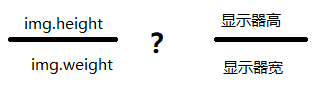
对于四、五种情况,因为长宽都超了,因为再判断图片与显示器关系的同时,也要判断图片自身的关系,就是其比例

这也就是前面写的这块代码了,后面其实就是显示器的比例,通过比例对比,就能知道这个图片相比显示器是偏宽还是偏长

然后我就发现,第四种 和 第三种处理方法是一致的 ,第五种 和 第二种一致,也就是无论另一条边超没超过显示器,都需要按比例缩放,因此代码可以整理如下
三、具体实现
if(img.height > 180 || img.width >360){
if(img.height *2 >img.width){
changeHeight.value = '180px'
changeWidth.value = (img.width * 180) / img.height
changeWidth.value = parseInt(changeWidth.value) + 'px'
} else{
changeHeight.value = (img.height * 360) / img.width
changeHeight.value = parseInt(changeHeight.value) + 'px'
changeWidth.value = '360px'
}
} else {
changeHeight.value = img.height + 'px'
changeWidth.value = img.width + 'px'
}
实现中多了两个内容,单位和除数取整
根据css文档可知,需要有单位样式才会起作用

等比例缩放的时候必然会出现一条边的数值为小数,虽然height 和 weight 可以取小数,但是不同浏览器可能会对其有不同解析,为了避免可能出现的问题,提前将其取整。

四、其他问题
(1)如何获取图片长宽?
var img = new Image()
img.src = res.resourceUrl
img.onload = function () {
}
详情如下:
JS快速获取图片宽高的方法_Jensen Wu UED-CSDN博客_js获取图片的宽高
(2)vue如何利用js改变样式
<el-image :style="{ height: changeHeight, width: changeWidth }" ></el-image>
【前端】js实现图片自适应的更多相关文章
- 使用HTML5的两个api,前端js完成图片压缩
主要用了两个html5的 API,一个file,一个canvas,压缩主要使用cnavas做的,file是读取文件,之后把压缩好的照片放入内存,最后内存转入表单下img.src,随着表单提交. 照片是 ...
- [css或js控制图片自适应]
[css或js控制图片自适应]图片自动适应大小是一个非常常用的功能,在进行制作的时候为了防止图片撑开容器而对图片的尺寸进行必要的控制,我们可不可以用CSS控制图片使它自适应大小呢?此个人博客想到了一个 ...
- 利用HTML5,前端js实现图片压缩
http://blog.csdn.NET/qazwsx2345/article/details/21827553 主要用了两个HTML5的 API,一个file,一个canvas,压缩主要使用cnav ...
- 前端JS转图片为base64并压缩、调整尺寸脚本
image to base64 to blob //////////////////////////////////////////////////////////////////////////// ...
- 前端CSS实现图片自适应背景大小
<body> <div> <!--背景图片--> <div id="web_bg" style="background-imag ...
- JS获取图片实际宽高及根据图片大小进行自适应
JS获取图片实际宽高,以及根据图片大小进行自适应 <img src="http://xxx.jpg" id="imgs" onload="ad ...
- 图片纯前端JS压缩的实现
一.图片上传前端压缩的现实意义 对于大尺寸图片的上传,在前端进行压缩除了省流量外,最大的意义是极大的提高了用户体验. 这种体验包括两方面: 由于上传图片尺寸比较小,因此上传速度会比较快,交互会更加流畅 ...
- 前端js实现字符串/图片/excel文件下载
在web开发中,如果你想让用户下载或者导出一个文件,应该怎么做呢?传统的做法是在后端存储或者即时生成一个文件来提供下载功能,这样的优势是可以做权限控制.数据二次处理,但缺点是需要额外发起请求.增大服务 ...
- 前端js保存页面为图片下载到本地
前端js保存页面为图片下载到本地 手机端点击下载按钮将页面保存成图片到本地 前端js保存页面为图片下载到本地的坑 html2canvas 识别 svg 解决方案 方案 html2canvas.js:可 ...
- 前端js图片上传
前端js图片上传,原理用input type="file"获取图片然后把图片转换成base64编码传到后台. 图片上传 <!DOCTYPE html><html& ...
随机推荐
- 【重难点总结】DMA与kafka零拷贝机制之间的关系
一.DMA介绍 1.概念 DMA(Direct Memory Access,直接存储器访问) 是一种内存访问技术,独立于CPU, 直接读.写系统存储器.外设等 主存与I/0设备之间使用DMA控制器控制 ...
- Kubernetes(k8s)存储管理之数据卷volumes(四):持久卷Persistent Volume
目录 一.系统环境 二.前言 三.持久卷(Persistent Volume) 3.1 持久卷(Persistent Volume)概览 3.2 持久卷和持久卷申领的生命周期 3.3 持久卷的类型 3 ...
- 06.python闭包
python闭包 什么样的函数是 闭包函数 ? 满足以下条件: 闭:外层函数嵌套了一个内层函数. 包:内层函数调用外层函数命名空间内的名字. 举例如下: def out_func(): # 外层函数 ...
- 8个Spring事务失效的场景,你碰到过几种?
前言 作为Java开发工程师,相信大家对Spring种事务的使用并不陌生.但是你可能只是停留在基础的使用层面上,在遇到一些比较特殊的场景,事务可能没有生效,直接在生产上暴露了,这可能就会导致比较严重的 ...
- 第一篇:前端基础之HTML
HTML介绍 Web服务本质 import socket sk = socket.socket() sk.bind(("127.0.0.1", 8080)) sk.listen(5 ...
- XCTF分站赛ACTF——Crypto
impossible RSA: 没啥好说的,跟我之前文章有道题类似,虽然如此还是花费了很长时间,原因令人落泪,把q = inverse(e,p)的数学式写成了eq mod p导致数学式推导及其困难(能 ...
- Spark通信框架RPC介绍
Spark通信框架RPC介绍 内容安排: 1.RPC原理 2.nio操作 3.netty简单的api 4.自定义RPC框架 RPC原理学习 什么是RPC RPC(Remote Procedure Ca ...
- vivo 故障定位平台的探索与实践
作者:vivo 互联网服务器团队- Liu Xin.Yu Dan 本文基于故障定位项目的实践,围绕根因定位算法的原理进行展开介绍.鉴于算法有一定的复杂度,本文通过图文的方式进行说明,希望即使是不懂技术 ...
- Unix 系统数据文件那些事儿
前言 Unix like 系统和 windows 的最大区别就是有一套标准的系统信息数据文件,一般存放在 /etc/ 目录下,并且提供了一组近似的接口访问和查询信息,这些基础设施让系统管理看起来井井有 ...
- 刷题笔记——1267.A+B Problem
题目 1267.A+B Problem 代码 while True: try: a,b=map(int,input().strip().split()) print(a+b) except: brea ...
