day10-功能实现09
家居网购项目实现09
以下皆为部分代码,详见 https://github.com/liyuelian/furniture_mall.git
21.功能20-修改购物车
21.1需求分析/图解

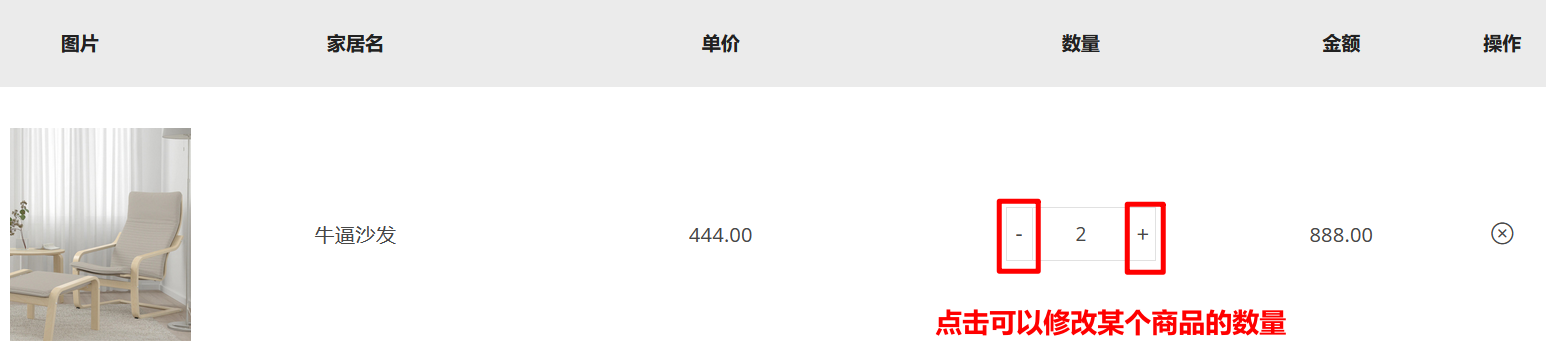
- 进入购物车页面,可以修改购买数量
- 更新该商品的金额
- 更新购物车商品数量和总金额
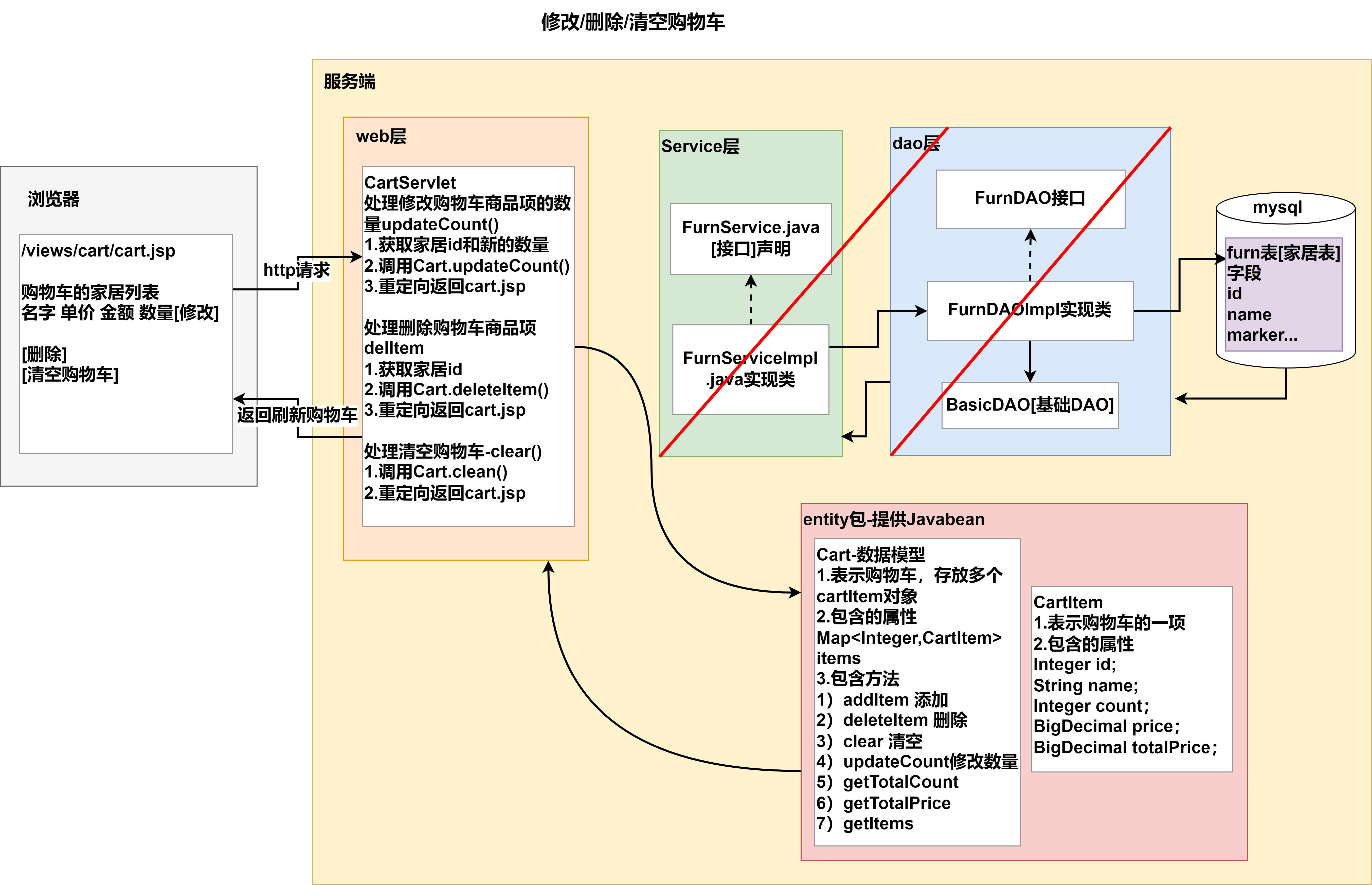
21.2思路分析

21.3代码实现
21.3.1entity层
Cart.java
增加方法updateCount()
/**
* 根据家居id和count,修改指定cartItem的数量和总价
*
* @param id 家居id
* @param count 指定id的家居的数量
*/
public void updateCount(int id, int count) {
//获取指定的cartItem
CartItem item = items.get(id);
if (null != item) {//如果cartItem不为空
//更新数量
item.setCount(count);
//某家居总价 = 单价 * 数量(为了安全使用get方法获取数量count)
item.setTotalPrice(item.getPrice().multiply(new BigDecimal(item.getCount())));
}
}
21.3.2web层
CartServlet.java
增加方法updateCount()
/**
* 更新购物车的某个家居数量
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void updateCount(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int id = DataUtils.parseInt(req.getParameter("id"), 0);
int count = DataUtils.parseInt(req.getParameter("count"), 1);
//获取session中的购物车
Cart cart = (Cart) req.getSession().getAttribute("cart");
if (null != cart) {
cart.updateCount(id, count);
}
//回到请求更新家居购物车的页面
resp.sendRedirect(req.getHeader("Referer"));
}
21.3.3前端
cart.jsp
添加绑定事件,当点击修改对应的家居数量时,向服务器发送更新家居信息的请求
<script type="text/javascript">
$(function () {
/*--------------------------
Cart Plus Minus Button
----------------------------*/
var CartPlusMinus = $(".cart-plus-minus");
CartPlusMinus.prepend('<div class="dec qtybutton">-</div>');
CartPlusMinus.append('<div class="inc qtybutton">+</div>');
$(".qtybutton").on("click", function () {
var $button = $(this);
var oldValue = $button.parent().find("input").val();
if ($button.text() === "+") {
var newVal = parseFloat(oldValue) + 1;
} else {
// Don't allow decrementing below zero
if (oldValue > 1) {
var newVal = parseFloat(oldValue) - 1;
} else {
newVal = 1;
}
}
$button.parent().find("input").val(newVal);
var furnId = $button.parent().find("input").attr("furnId");
//发出修改购物车的请求
location.href =
"cartServlet?action=updateCount&count=" + newVal + "&id=" + furnId;
});
})
</script>
21.4完成测试

修改家居数量:

22.功能21-删除/清空购物车
22.1需求分析/图解

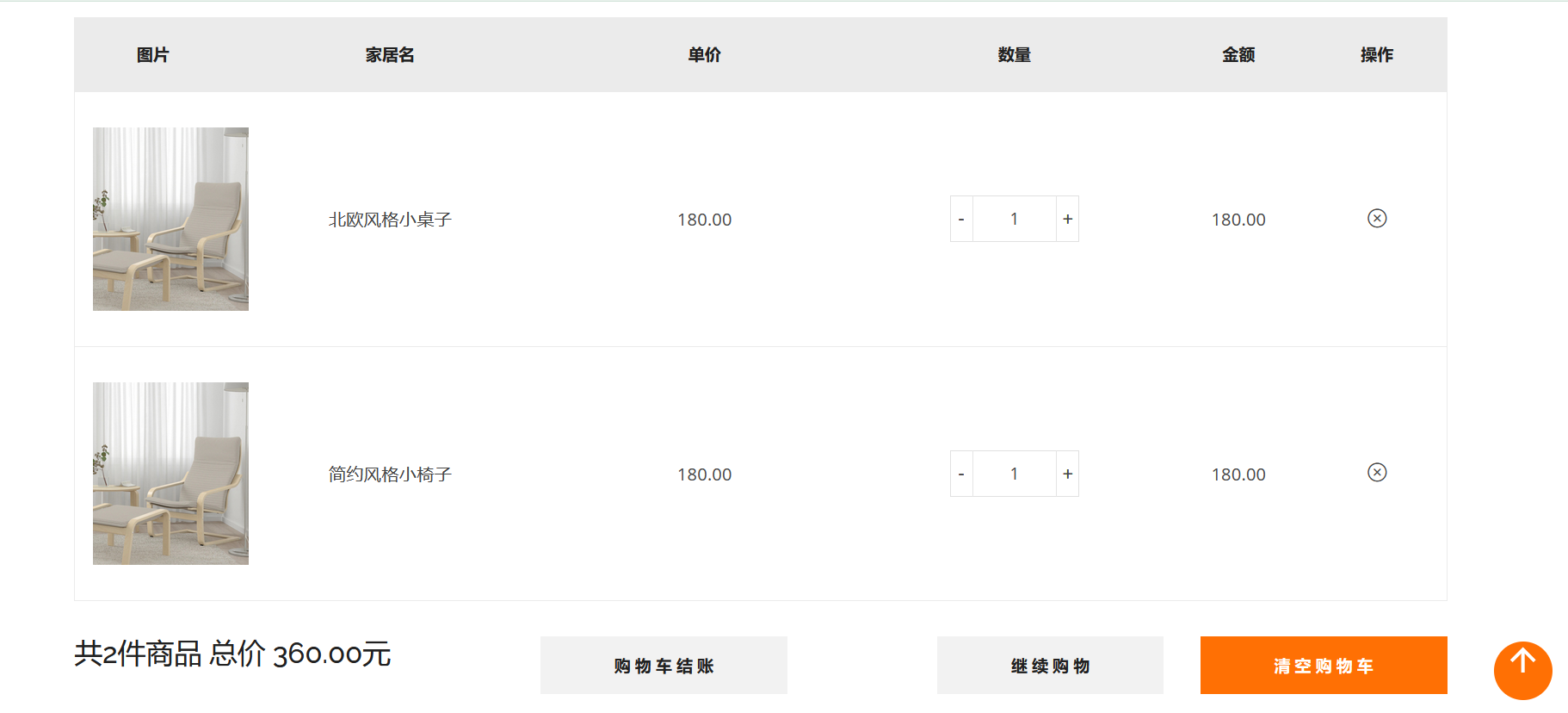
- 进入购物车,可以删除某商品
- 可以清空购物车
- 要求该出适当的确认信息
22.2思路分析
见21.2思路分析图
22.3代码实现
22.3.1entity层
Cart.java添加删除购物车家居项的方法delItem()
/**
* 根据家居id删除对应的cartItem
*
* @param id 家居id
*/
public void delItem(int id) {
items.remove(id);
}
增加清空方法clear()
/**
* 清空items
*/
public void clear() {
items.clear();
}
22.3.2web层
CartServlet.java添加方法delItem()
/**
* 根据id删除购物车的某个家居信息
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void delItem(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int id = DataUtils.parseInt(req.getParameter("id"), 0);
//获取session中的购物车
Cart cart = (Cart) req.getSession().getAttribute("cart");
if (null != cart) {
cart.delItem(id);
}
//回到请求删除家居项的购物车页面
resp.sendRedirect(req.getHeader("Referer"));
}
增加clear()方法
/**
* 清空购物车
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void clear(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取session的购物车
Cart cart = (Cart) req.getSession().getAttribute("cart");
if (null != cart) {
cart.clear();
}
//回到请求清空家居项的购物车页面
resp.sendRedirect(req.getHeader("Referer"));
}
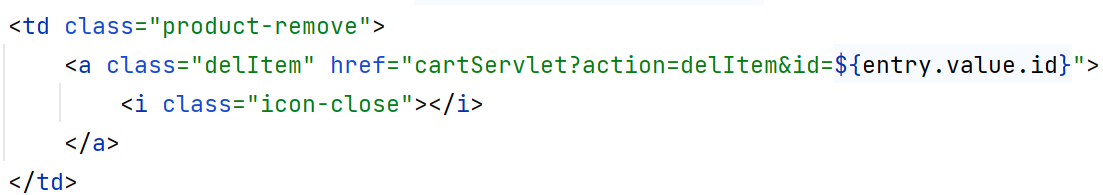
22.3.3前端
cart.jsp
//清空购物车绑定确认事件
$("a.clearCart").click(function () {
return window.confirm("你确认要清空购物车吗?")
})
//给删除购物车绑定事件
$("a.delItem").click(function () {
//获取要删除的家居名
var furnName = $(this).parent().parent().find("td:eq(1)").text();
//使用确认弹窗
//点击确认,返回true,点击取消,返回false
return window.confirm("你确认要删除" + furnName + "吗?")
})


22.4完成测试
删除购物车项:


清空购物车:


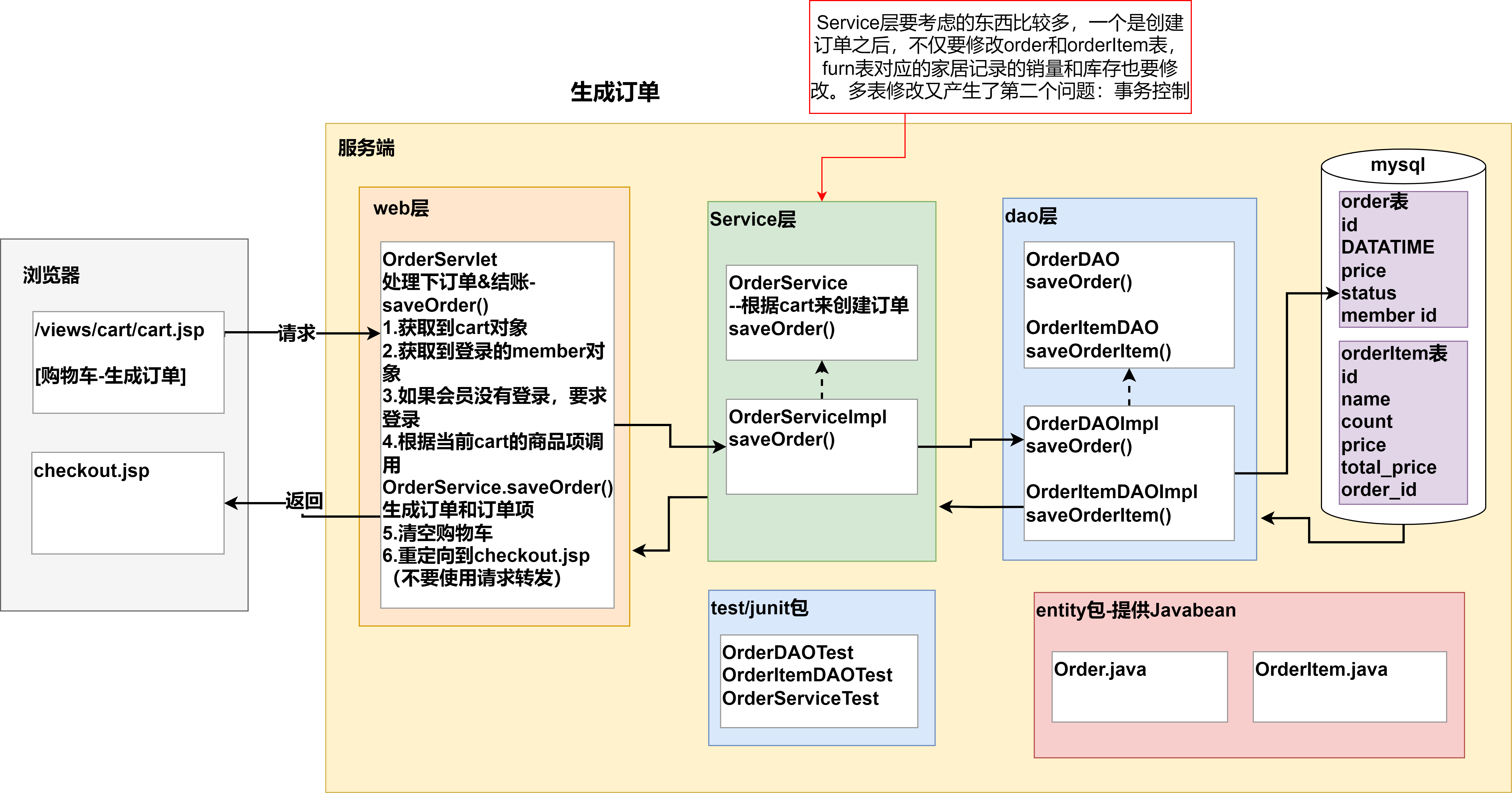
23.功能22-生成订单
23.1需求分析/图解




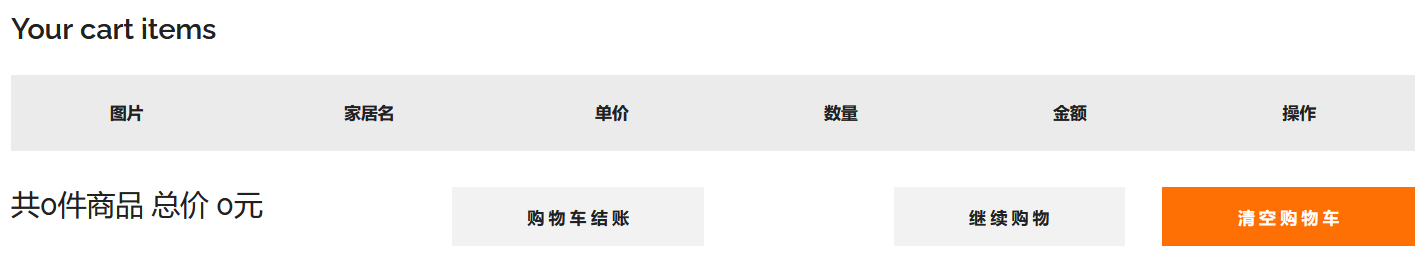
- 进入购物车,点击购物车结账
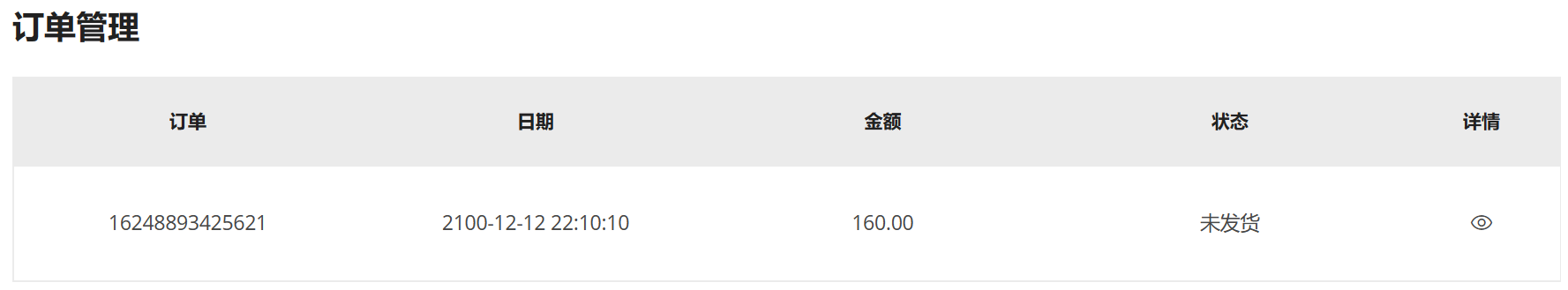
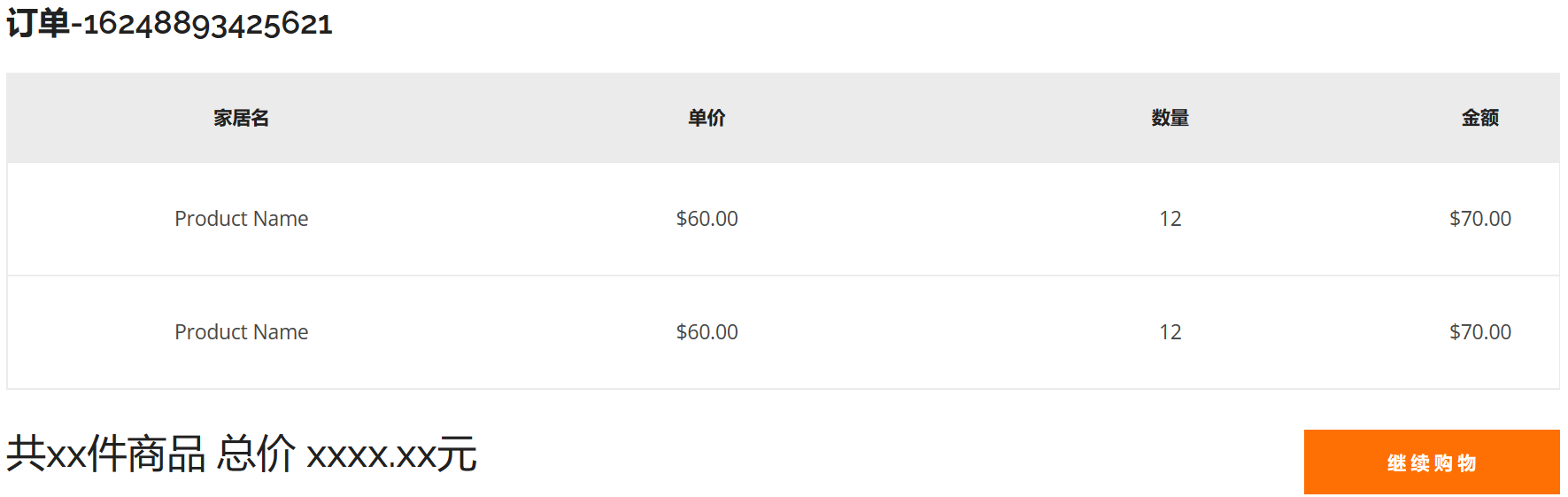
- 生成订单和订单项
- 如果会员没有登录,则先进入登录页面,完成登录后再结账
23.2思路分析

23.3代码实现
23.3.1设计order和order_item表
23.4完成测试
day10-功能实现09的更多相关文章
- 微信开发】【Asp.net MVC】-- 微信分享功能
[微信开发][Asp.net MVC]-- 微信分享功能 2017-01-15 09:09 by stoneniqiu, 12886 阅读, 15 评论, 收藏, 编辑 内嵌在微信中的网页,右上角都会 ...
- ZT 感触的屌丝职场记 投递人 itwriter 发布于 2013-05-27 09:21 评论(18) 有3402人阅读 原文链接 [收藏] « » 作者@幻想哥呀幻想哥 有一位屌丝男,从小抱着报效祖国的理想上了大学,毕业后干了 IT 行业,高中那时候看文汇报说,搞 IT 的在上
屌丝职场记 投递人 itwriter 发布于 2013-05-27 09:21 评论(18) 有3402人阅读 原文链接 [收藏] « » 作者@幻想哥呀幻想哥 有一位屌丝男,从小抱着报效祖国的 ...
- WebStrom快捷键
WebStorm 是 JetBrains 推出的一款商业的 JavaScript 开发工具 任何一个编辑器都需要保存(ctrl + s),这是所有win平台上编辑类软件的特点,但是webstorm编辑 ...
- webstorm安装后的一些设置技巧:
如何更改主题(字体&配色):File -> settings -> Editor -> colors&fonts -> scheme name.主题下载地址 如 ...
- [转]3天搞定的小型B/S内部管理类软件定制开发项目【软件开发实战10步骤详解】
本文转自:http://www.cnblogs.com/jirigala/archive/2010/10/07/1845275.html 2010-10-07 21:39 by 通用C#系统架构, 5 ...
- 浅谈PHP代码设计结构
浅谈PHP代码设计结构 您的评价: 还行 收藏该经验 coding多年,各种代码日夜相伴,如何跟代码友好的相处,不光成为职业生涯的一种回应,也是编写者功力的直接显露. 如何看 ...
- Windows7WithSP1/TeamFoundationServer2012update4/SQLServer2012
[Info @09:03:33.737] ====================================================================[Info @ ...
- webstrom命令大全
Ctrl + Space:Basic code completion (the name of any class, method or variable) 基本代码完成(任何类.函数或者变量名称), ...
- webstorm快捷键说明
webstorm快捷键说明 Editing编辑相关快捷键 Ctrl + Space:Basic code completion (the name of any class, method or va ...
- JavaScript 开发工具webstrom使用指南
本文给大家推荐了一款非常热门的javascript开发工具webstrom,着重介绍了webstrom的特色功能.设置技巧.使用心得以及快捷键汇总,非常的全面. 看到网上一篇介绍webstrom的文章 ...
随机推荐
- Node.js(六)MongoDB
student.js var express = require('express'); var router = express.Router(); const _=require("lo ...
- 仿B站小火箭发射上升
效果图: CSS代码块: <style type="text/css"> .goTop { background-image: url(img/rocket_top ...
- 在Tomcat中启用虚拟线程特性
前提 趁着国庆前后阅读了虚拟线程相关的源码,写了一篇<虚拟线程 - VirtualThread源码透视>,里面介绍了虚拟线程的实现原理和使用示例.需要准备做一下前期准备: 安装OpenJD ...
- HDU4734 F(x) (数位DP)
(如此简短的题目给人一种莫名的压迫感......) 题目中定义一个数的权值求解函数:F(x) = An * 2n-1 + An-1 * 2n-2 + ... + A2 * 2 + A1 * 1. 观察 ...
- Bert不完全手册9. 长文本建模 BigBird & Longformer & Reformer & Performer
这一章我们来唠唠如何优化BERT对文本长度的限制.BERT使用的Transformer结构核心在于注意力机制强大的交互和记忆能力.不过Attention本身O(n^2)的计算和内存复杂度,也限制了Tr ...
- FastJson序列化对象复杂时出错问题解决
FastJson序列化对象复杂时出错问题解决 针对复杂的对象,如Map<String, List<Map<String, XxxObject<A, B, C>>&g ...
- 华为路由器NAT基本配置命令
NAT地址转换 静态 [R1]int g0/0/0 [R1-GigabitEthernet0/0/0]nat static global 202.169.10.5 inside 172.16.1.1 ...
- JSP脚本知识
JSP脚本元素 1.在jsp中嵌入的服务端运行的小程序称为脚本.实质是java程序. 2.脚本元素可以分为三类:表达式.Scriptlet.声明. 表达式 计算java表达式的值,得到的结果转化为字符 ...
- LeetCode------找到所有数组中消失的数字(6)【数组】
来源:力扣(LeetCode) 链接:https://leetcode-cn.com/problems/find-all-numbers-disappeared-in-an-array 1.题目 找到 ...
- C#中下载项目中的文件
1.将需要下载的文档添加到项目的文件夹中 2.接口部分 public IActionResult DownLoad() { var filePath = Directory.GetCurrentDir ...
