uniapp微信小程序 原生底部导航栏
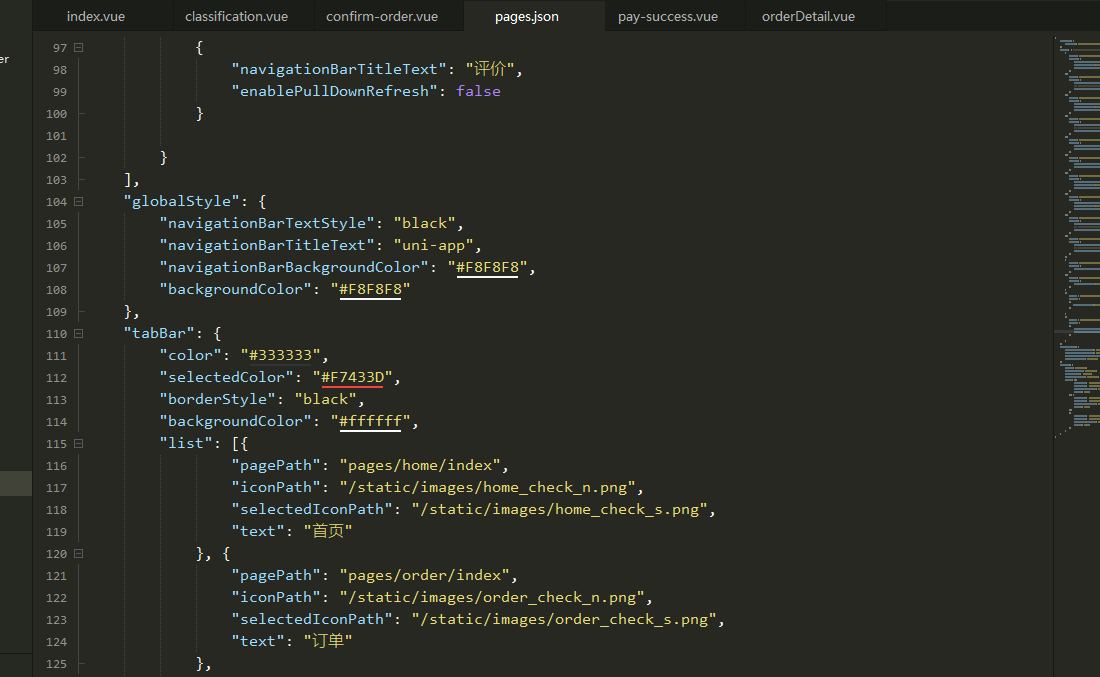
在pages.json文件中写
- "tabBar": {
- "color": "#333333",
- "selectedColor": "#F7433D",
- "borderStyle": "black",
- "backgroundColor": "#ffffff",
- "list": [{
- "pagePath": "pages/home/index",
- "iconPath": "/static/images/home_check_n.png",
- "selectedIconPath": "/static/images/home_check_s.png",
- "text": "首页"
- }, {
- "pagePath": "pages/order/index",
- "iconPath": "/static/images/order_check_n.png",
- "selectedIconPath": "/static/images/order_check_s.png",
- "text": "订单"
- },
- {
- "pagePath": "pages/mine/index",
- "iconPath": "/static/images/mine_check_n.png",
- "selectedIconPath": "/static/images/mine_check_s.png",
- "text": "我的"
- }
- ]
- }


uniapp微信小程序 原生底部导航栏的更多相关文章
- 微信小程序自定义底部导航栏组件+跳转
微信小程序本来封装有底部导航栏,但对于想自定义样式和方法的开发者来说,这并不是很好. 参考链接:https://github.com/ljybill/miniprogram-utils/tree/ma ...
- 微信小程序添加底部导航栏
修改 app.json 文件即可 "tabBar": { "selectedColor": "#1296db", "list&qu ...
- 微信小程序-自定义底部导航
代码地址如下:http://www.demodashi.com/demo/14258.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序~TabBar底部导航切换栏
底部导航栏这个功能是非常常见的一个功能,基本上一个完成的app,都会存在一个导航栏,那么微信小程序的导航栏该怎么实现呢?经过无数的踩坑,终于实现了,好了,先看看效果图. 对于底部导航栏,小程序上给出的 ...
- 微信小程序设置底部导航栏目方法
微信小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家. 好了 小程序的头部标题 设置好了,我们来说说底部导航栏是如何实现的. 我们先来看个效果图 这里,我们添加了 ...
- 微信小程序实现navbar导航栏
一.效果图 二.涉及到组件 1.view组件 2.swiper组件 三.原理 整体来讲是比较简单的,顶部的navbar是使用flex进行布局的:下面的内容区域则是使用到swiper组件,使用方式比较简 ...
- 微信小程序之页面导航栏
效果图: 页面有点丑,作为初次学习,页面可以要求不那么美观,先学会再说.毕竟后面可以优化的很漂亮. 代码实例如下: <view class="section btn-area" ...
- 微信小程序tabBar底部导航 不显示问题解析
2019年十月八号 转藏: 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/wy_Blo ...
- 微信小程序 自定义头部导航栏和导航栏背景图片 navigationStyle
这两天因为要做一个带背景的小程序头,哭了,小程序导航栏有背景也就算了,还得让导航栏上的背景顺下来,心态小崩.现在可以单独设置一个页面的小程序头了,但是前提是要微信7.0以上的版本,考虑到兼容性问题 ...
随机推荐
- 驱动通信:通过PIPE管道与内核层通信
在本人前一篇博文<驱动开发:通过ReadFile与内核层通信>详细介绍了如何使用应用层ReadFile系列函数实现内核通信,本篇将继续延申这个知识点,介绍利用PIPE命名管道实现应用层与内 ...
- 邻接矩阵dfs
#include<bits/stdc++.h> using namespace std; int a[11][11]; bool visited[11]; void store_graph ...
- struts项目向前台返回图片。
读取项目路径WebRoot下的图片 编写action package com.sadj.market.action; import java.io.BufferedInputStream; impor ...
- Flink WordCount入门
下面通过一个单词统计的案例,快速上手应用 Flink,进行流处理(Streaming)和批处理(Batch) 单词统计(批处理) 引入依赖 <!--flink核心包--> <depe ...
- 测试Thread中的常用方法:
测试Thread中的常用方法:start():启动当前线程:调用当前线程的run()run(): 通常需要重写Thread类中的此方法,将创建的线程要执行的操作声明在此方法中currentThread ...
- 手写自定义springboot-starter,感受框架的魅力和原理
一.前言 Springboot的自动配置原理,面试中经常问到,一直看也记不住,不如手写一个starter,加深一下记忆. 看了之后发现大部分的starter都是这个原理,实践才会记忆深刻. 核心思想: ...
- hyperf-搭建初始化
官方文档* https://hyperf.wiki/2.0/#/README 初步搭建1. 安装项目 composer create-project hyperf/hyperf-skeleton 2. ...
- 齐博x1标签实例:标签的嵌套用法,调用聚合数据
齐博标签非常强大,可以让不懂程序的你,轻松就能实现所见即所得. 下面跟大家讲解一下,最复杂的运用, 同时使用了union 动态变量参数 与 分页处理标签 比如下面这张图,不仅仅想调用圈子,还想同时调用 ...
- .NET 6学习笔记(4)——如何在.NET 6的Desktop App中使用Windows Runtime API
Windows Runtime API是当初某软为了区别Win32 API,力挺UWP而创建的另一套Windows 10专用的API集合.后来因为一些原因,UWP没火.为了不埋没很有价值的Window ...
- 【MySQL】04_约束
约束 概述 为了保证数据的完整性,SQL规范以约束的方式对表数据进行额外的条件限制.从以下四个方面考虑: 实体完整性(Entity Integrity) :例如,同一个表中,不能存在两条完全相同无法区 ...
