MiniWord .NET Word模板引擎,藉由Word模板和数据简单、快速生成文件。
Github / Gitee
QQ群(1群) : 813100564 / QQ群(2群) : 579033769
介绍
MiniWord .NET Word模板引擎,藉由Word模板和数据简单、快速生成文件。

Getting Started
安装
- nuget link : https://www.nuget.org/packages/MiniWord
- Packge xml
<PackageReference Include="MiniWord" Version="0.4.0" /> - Or .NET CLI :
dotnet add package MiniWord --version 0.4.0
快速入门
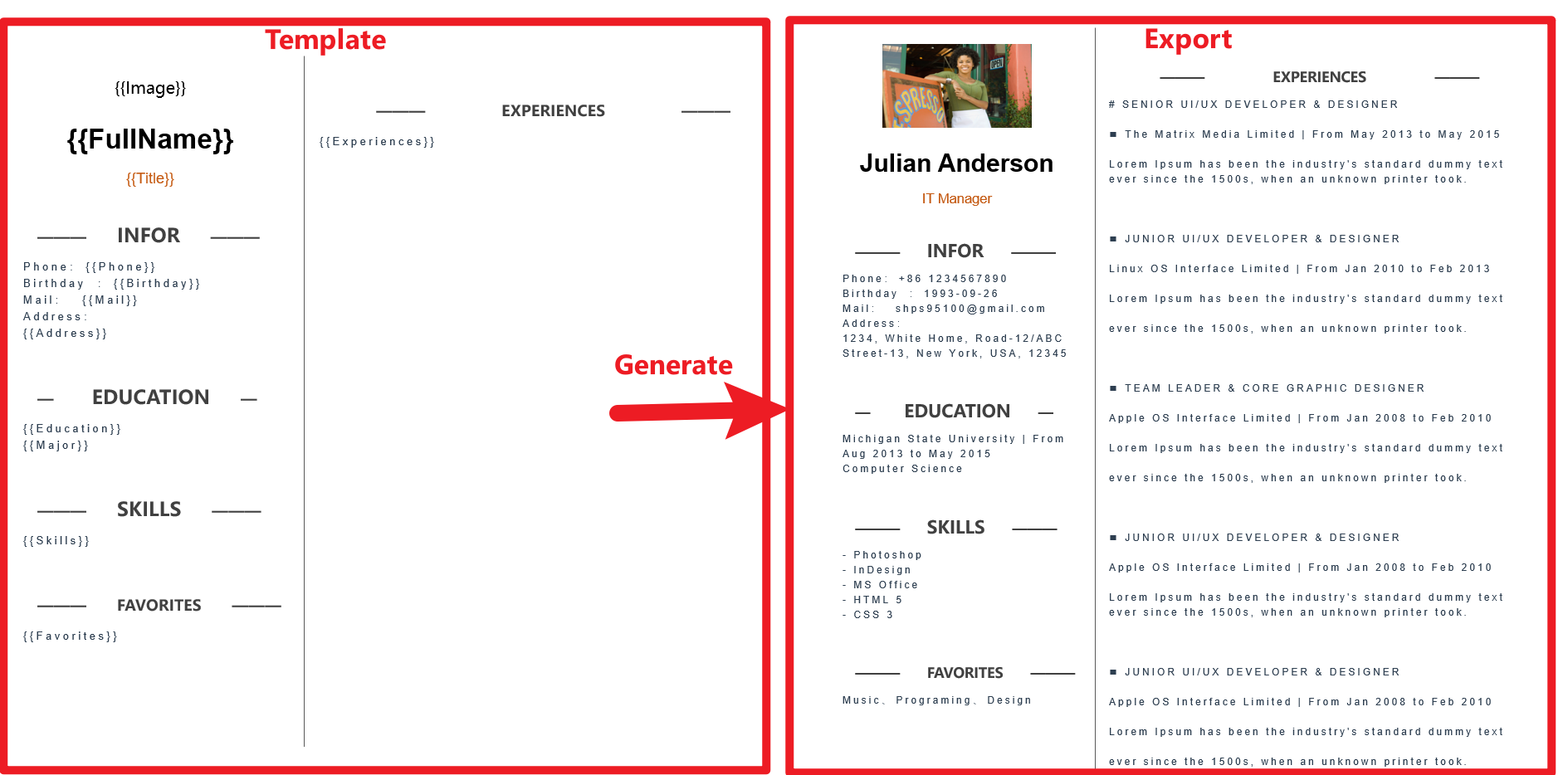
模板遵循“所见即所得”的设计,模板和标签的样式会被完全保留
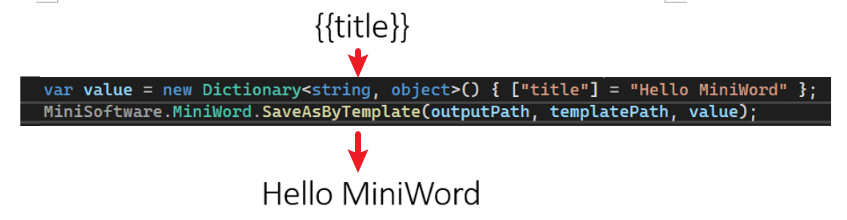
var value = new Dictionary<string, object>(){["title"] = "Hello MiniWord"};
MiniSoftware.MiniWord.SaveAsByTemplate(outputPath, templatePath, value);

输入、输出
- 输入系统支持模版路径或是Byte[]
- 输出支持文件路径、Byte[]、Stream
SaveAsByTemplate(string path, string templatePath, Dictionary<string, object> value)
SaveAsByTemplate(string path, byte[] templateBytes, Dictionary<string, object> value)
SaveAsByTemplate(this Stream stream, string templatePath, Dictionary<string, object> value)
SaveAsByTemplate(this Stream stream, byte[] templateBytes, Dictionary<string, object> value)
标签
MiniWord 使用类似 Vue, React 的模版字串 {{tag}},只需要确保 tag 与 value 参数的 key 一样(大小写敏感),系统会自动替换字串。
文本
{{tag}}
代码例子
var value = new Dictionary<string, object>()
{
["Name"] = "Jack",
["Department"] = "IT Department",
["Purpose"] = "Shanghai site needs a new system to control HR system.",
["StartDate"] = DateTime.Parse("2022-09-07 08:30:00"),
["EndDate"] = DateTime.Parse("2022-09-15 15:30:00"),
["Approved"] = true,
["Total_Amount"] = 123456,
};
MiniWord.SaveAsByTemplate(path, templatePath, value);
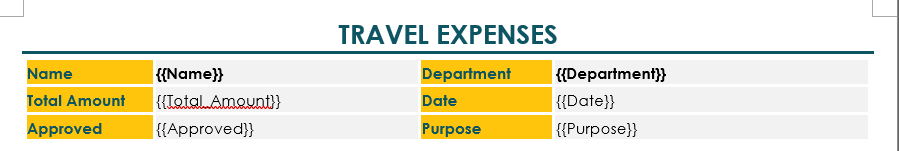
模版

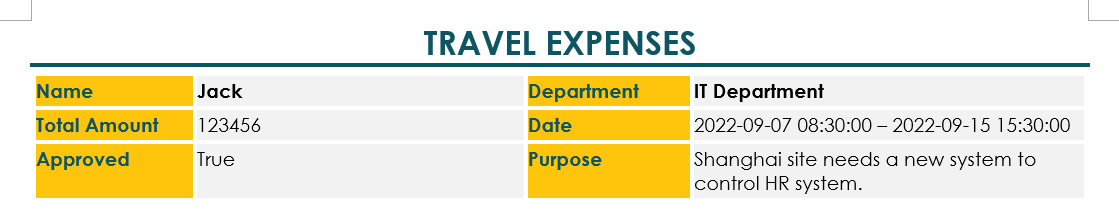
导出

图片
标签值为 MiniWordPicture 类别
代码例子
var value = new Dictionary<string, object>()
{
["Logo"] = new MiniWordPicture() { Path= PathHelper.GetFile("DemoLogo.png"), Width= 180, Height= 180 }
};
MiniWord.SaveAsByTemplate(path, templatePath, value);
模版

导出

列表
标签值为 string[] 或是 IList<string>类别
代码例子
var value = new Dictionary<string, object>()
{
["managers"] = new[] { "Jack" ,"Alan"},
["employees"] = new[] { "Mike" ,"Henry"},
};
MiniWord.SaveAsByTemplate(path, templatePath, value);
模版

导出

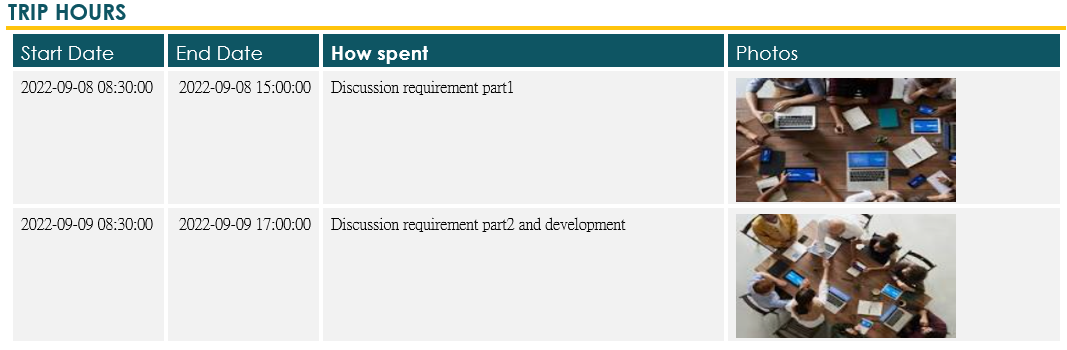
表格
标签值为 IEmerable<Dictionary<string,object>>类别
代码例子
var value = new Dictionary<string, object>()
{
["TripHs"] = new List<Dictionary<string, object>>
{
new Dictionary<string, object>
{
{ "sDate",DateTime.Parse("2022-09-08 08:30:00")},
{ "eDate",DateTime.Parse("2022-09-08 15:00:00")},
{ "How","Discussion requirement part1"},
{ "Photo",new MiniWordPicture() { Path = PathHelper.GetFile("DemoExpenseMeeting02.png"), Width = 160, Height = 90 }},
},
new Dictionary<string, object>
{
{ "sDate",DateTime.Parse("2022-09-09 08:30:00")},
{ "eDate",DateTime.Parse("2022-09-09 17:00:00")},
{ "How","Discussion requirement part2 and development"},
{ "Photo",new MiniWordPicture() { Path = PathHelper.GetFile("DemoExpenseMeeting01.png"), Width = 160, Height = 90 }},
},
}
};
MiniWord.SaveAsByTemplate(path, templatePath, value);
模版

导出

其他
POCO or dynamic 参数
v0.5.0 支持 POCO 或 dynamic parameter
var value = new { title = "Hello MiniWord" };
MiniWord.SaveAsByTemplate(outputPath, templatePath, value);
字体FontColor和HighlightColor
var value = new
{
Company_Name = new MiniWordColorText { Text = "MiniSofteware", FontColor = "#eb70AB" },
Name = new MiniWordColorText { Text = "Jack", HighlightColor = "#eb70AB" },
CreateDate = new MiniWordColorText { Text = new DateTime(2021, 01, 01).ToString(), HighlightColor = "#eb70AB", FontColor = "#ffffff" },
VIP = true,
Points = 123,
APP = "Demo APP",
};
HyperLink
我们可以尝试使用 MiniWodrHyperLink 类,用模板测试替换为超链接。
MiniWordHyperLink 提供了两个主要参数。
- Url: HyperLink URI 目标路径
- 文字:超链接文字
var value = new
{
["Name"] = new MiniWordHyperLink(){
Url = "https://google.com",
Text = "測試連結!!"
},
["Company_Name"] = "MiniSofteware",
["CreateDate"] = new DateTime(2021, 01, 01),
["VIP"] = true,
["Points"] = 123,
["APP"] = "Demo APP",
};
MiniWord.SaveAsByTemplate(path, templatePath, value);
例子
ASP.NET Core 3.1 API Export
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using System;
using System.Collections.Generic;
using System.IO;
using System.Net;
using MiniSoftware;
public class Program
{
public static void Main(string[] args) => CreateHostBuilder(args).Build().Run();
public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args).ConfigureWebHostDefaults(webBuilder => webBuilder.UseStartup<Startup>());
}
public class Startup
{
public void ConfigureServices(IServiceCollection services) => services.AddMvc();
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseStaticFiles();
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=api}/{action=Index}/{id?}");
});
}
}
public class ApiController : Controller
{
public IActionResult Index()
{
return new ContentResult
{
ContentType = "text/html",
StatusCode = (int)HttpStatusCode.OK,
Content = @"<html><body>
<a href='api/DownloadWordFromTemplatePath'>DownloadWordFromTemplatePath</a><br>
<a href='api/DownloadWordFromTemplateBytes'>DownloadWordFromTemplateBytes</a><br>
</body></html>"
};
}
static Dictionary<string, object> defaultValue = new Dictionary<string, object>()
{
["title"] = "FooCompany",
["managers"] = new List<Dictionary<string, object>> {
new Dictionary<string, object>{{"name","Jack"},{ "department", "HR" } },
new Dictionary<string, object> {{ "name", "Loan"},{ "department", "IT" } }
},
["employees"] = new List<Dictionary<string, object>> {
new Dictionary<string, object>{{ "name", "Wade" },{ "department", "HR" } },
new Dictionary<string, object> {{ "name", "Felix" },{ "department", "HR" } },
new Dictionary<string, object>{{ "name", "Eric" },{ "department", "IT" } },
new Dictionary<string, object> {{ "name", "Keaton" },{ "department", "IT" } }
}
};
public IActionResult DownloadWordFromTemplatePath()
{
string templatePath = "TestTemplateComplex.docx";
Dictionary<string, object> value = defaultValue;
MemoryStream memoryStream = new MemoryStream();
MiniWord.SaveAsByTemplate(memoryStream, templatePath, value);
memoryStream.Seek(0, SeekOrigin.Begin);
return new FileStreamResult(memoryStream, "application/vnd.openxmlformats-officedocument.wordprocessingml.document")
{
FileDownloadName = "demo.docx"
};
}
private static Dictionary<string, Byte[]> TemplateBytesCache = new Dictionary<string, byte[]>();
static ApiController()
{
string templatePath = "TestTemplateComplex.docx";
byte[] bytes = System.IO.File.ReadAllBytes(templatePath);
TemplateBytesCache.Add(templatePath, bytes);
}
public IActionResult DownloadWordFromTemplateBytes()
{
byte[] bytes = TemplateBytesCache["TestTemplateComplex.docx"];
Dictionary<string, object> value = defaultValue;
MemoryStream memoryStream = new MemoryStream();
MiniWord.SaveAsByTemplate(memoryStream, bytes, value);
memoryStream.Seek(0, SeekOrigin.Begin);
return new FileStreamResult(memoryStream, "application/vnd.openxmlformats-officedocument.wordprocessingml.document")
{
FileDownloadName = "demo.docx"
};
}
}
常见问题
模版字串没有生效
建议 {{tag}} 复制重新整串复制贴上,有时打字 word 在底层 {{}}会被切开变成<w:t>{</w:t><w:t>{<w:/t><w:t>Tag</w:t><w:t>}</w:t><w:t>}<w:/t> 如图片

MiniWord .NET Word模板引擎,藉由Word模板和数据简单、快速生成文件。的更多相关文章
- 写一个迷你版Smarty模板引擎,对认识模板引擎原理非常好(附代码)
前些时间在看创智博客韩顺平的Smarty模板引擎教程,再结合自己跟李炎恢第二季开发中CMS系统写的tpl模板引擎.今天就写一个迷你版的Smarty引擎,虽然说我并没有深入分析过Smarty的源码,但是 ...
- Java 前端模板引擎学习:thymeleaf 模板引擎
模板引擎接口 ITemplateEngine 一.后台数据与外部数据 1.处理后台数据 $表达式是个变量表达式,用于处理在 request parameters and the request, s ...
- 【转链接】Handlebars模板引擎以及浅谈模板引擎的实现原理
什么叫做“模板引擎“?我是这么理解的:就是对一些待填入数据的占位符的解析.如果你使用过Python的django框架,那你肯定是模板一点也不陌生.模板引擎就是解析模板的,把后端数据塞到前端页面模板. ...
- 后台模板引擎ejs与前台模板引擎artTemplate的简单介绍
动态网页是指前端页面当中的数据内容来源于后台数据库,前端的html代码会随着后台数据的变化而变化,是动态生成的.制作动态网页有两种方式,一种方式是在后台拿到前端的html模板,利用后台模板引擎(如ej ...
- Thymeleaf模板引擎绕过浏览器缓存加载静态资源js,css文件
浏览器会缓存相同文件名的css样式表或者javascript文件.这给我们调试带来了障碍,好多时候修改的代码不能在浏览器正确显示. 静态常见的加载代码如下: <link rel="st ...
- SpringBoot集成文件 - 如何基于POI-tl和word模板导出庞大的Word文件?
前文我们介绍了通过Apache POI通过来导出word的例子:那如果是word模板方式,有没有开源库通过模板方式导出word呢?poi-tl是一个基于Apache POI的Word模板引擎,也是一个 ...
- Express全系列教程之(十):jade模板引擎
一.前言 随着前端业务的不断发展,页面交互逻辑的不断提高,让数据和界面实现分离渐渐被提了出来.JavaScript的MVC思想也流行了起来,在这种背景下,基于node.js的模板引擎也随之出现. 什么 ...
- JavaScript学习笔记(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
- Handlebars 模板引擎之前后端用法
前言 不知不觉间,居然已经这么久没有写博客了,坚持还真是世界上最难的事情啊. 不过我最近也没闲着,辞工换工.恋爱失恋.深圳北京都经历了一番,这有起有落的生活实在是太刺激了,就如拿着两把菜刀剁洋葱一样, ...
随机推荐
- 小红书携手HMS Core,畅玩高清视界,种草美好生活
在相同流量消耗的情况下,540p可秒变1080p?这不是魔法,通过视频超分辨率技术(简称视频超分),就能让视频变得更清晰. 7月20日,在小红书最新版本7.48的App中,用户就能体验到这项技术带来的 ...
- 推荐一款国产的高性价比profinet分布式IO模块
国产profinet分布式IO模块,兼容西门子PLC,可以平替西门子小型分布式IO模块,最大支持挂在32个IO,支持512个变量数据采集!采用高速背板通讯协议,轮询时间少于1MS.
- Taurus.MVC WebAPI 入门开发教程3:路由类型和路由映射。
系列目录 1.Taurus.MVC WebAPI 入门开发教程1:框架下载环境配置与运行. 2.Taurus.MVC WebAPI 入门开发教程2:添加控制器输出Hello World. 3.Tau ...
- gitpod.io,云端开发调试工具。
gitpod,一款在线开发调试工具,使用它你可以在网页上直接开发软件项目了. 比如你的项目仓库在github上,你可以直接在网址的前面添加gitpod.io/#,然后回车就能在网页上使用vscode打 ...
- 羽夏看Linux内核——门相关入门知识
写在前面 此系列是本人一个字一个字码出来的,包括示例和实验截图.如有好的建议,欢迎反馈.码字不易,如果本篇文章有帮助你的,如有闲钱,可以打赏支持我的创作.如想转载,请把我的转载信息附在文章后面,并 ...
- Luogu1063 能量项链 (区间DP)
惊恐地发现自己连区间DP都会错2333 #include <iostream> #include <cstdio> #include <cstring> #incl ...
- 大家都能看得懂的源码(一)ahooks 整体架构篇
本文是深入浅出 ahooks 源码系列文章的第一篇,该系列已整理成文档-地址.觉得还不错,给个 star 支持一下哈,Thanks. 第一篇主要介绍 ahooks 的背景以及整体架构. React h ...
- java-分支重载以及构造方法
1:方法的签名: 方法名+参数列表就是一个方法的签名 2.方法的重载(Overload): 1)发生在同一个类中,方法名称相同,参数列表不同 2)编译器在编译时会根据方法的签名自动绑定方法 3.构造方 ...
- 论文解读(SEP)《Structural Entropy Guided Graph Hierarchical Pooling》
论文信息 论文标题:Structural Entropy Guided Graph Hierarchical Pooling论文作者:Junran Wu, Xueyuan Chen, Ke Xu, S ...
- kubernetes之Endpoint引入外部资源实践;
1. 什么是Endpoint? 我们创建Service的时候会自动给我们创建一个同名的Endpoint资源,每一个同名的 Servie都有一个Endpoints资源,因为Service自己并不直接匹配 ...
