ES7中前端异步特性:async、await。
在最新的ES7(ES2017)中提出的前端异步特性:async、await。
什么是async、await?
async顾名思义是“异步”的意思,async用于声明一个函数是异步的。而await从字面意思上是“等待”的意思,就是用于等待异步完成。并且await只能在async函数中使用
通常async、await都是跟随Promise一起使用的。为什么这么说呢?因为async返回的都是一个Promise对象同时async适用于任何类型的函数上。这样await得到的就是一个Promise对象(如果不是Promise对象的话那async返回的是什么 就是什么);
await得到Promise对象之后就等待Promise接下来的resolve或者reject。
来看一段简单的代码:
async function testSync() {
const response = await new Promise(resolve => {
setTimeout(() => {
resolve("async await test...");
}, 1000);
});
console.log(response);
}
testSync();//async await test...
就这样一个简单的async、await异步就完成了。使用async、await完成异步操作代码可读与写法上更像是同步的,也更容易让人理解。
async、await串行并行处理
串行:等待前面一个await执行后接着执行下一个await,以此类推
async function asyncAwaitFn(str) {
return await new Promise((resolve, reject) => {
setTimeout(() => {
resolve(str)
}, 1000);
})
}
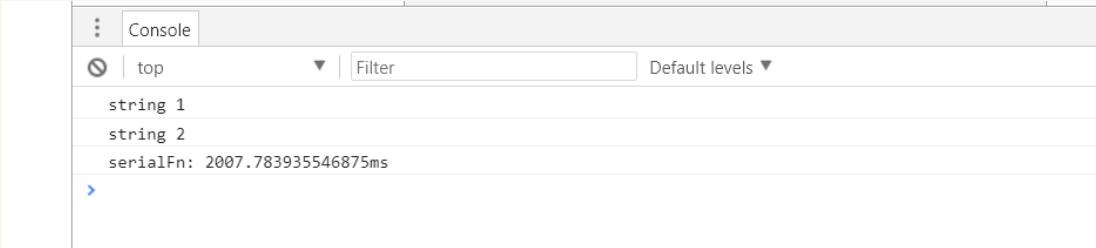
const serialFn = async () => { //串行执行
console.time('serialFn')
console.log(await asyncAwaitFn('string 1'));
console.log(await asyncAwaitFn('string 2'));
console.timeEnd('serialFn')
}
serialFn();

可以看到两个await串行执行的总耗时为两千多毫秒。
并行:将多个promise直接发起请求(先执行async所在函数),然后再进行await操作。
async function asyncAwaitFn(str) {
return await new Promise((resolve, reject) => {
setTimeout(() => {
resolve(str)
}, 1000);
})
}
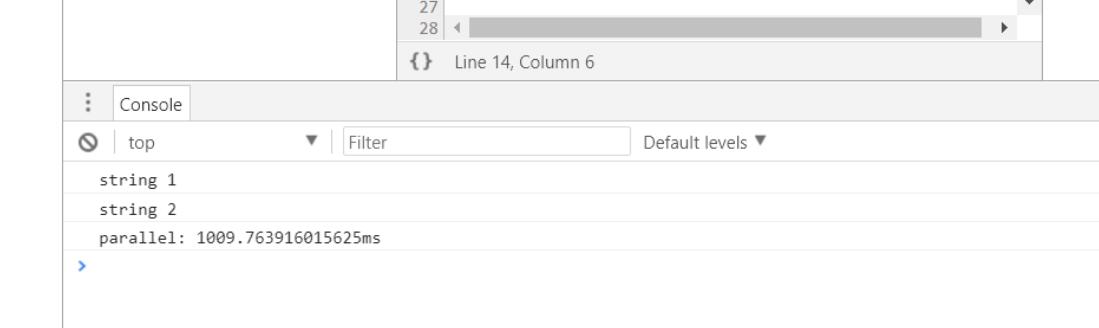
const parallel = async () => { //并行执行
console.time('parallel')
const parallelOne = asyncAwaitFn('string 1');
const parallelTwo = asyncAwaitFn('string 2')
//直接打印
console.log(await parallelOne)
console.log(await parallelTwo)
console.timeEnd('parallel')
}
parallel()

通过打印我们可以看到相对于串行执行,效率提升了一倍。在并行请求中先执行async的异步操作再await它的结果,把多个串行请求改为并行可以将代码执行得更快,效率更高。
async、await错误处理
JavaScript异步请求肯定会有请求失败的情况,上面也说到了async返回的是一个Promise对象。既然是返回一个Promise对象的话那处理当异步请求发生错误的时候我们就要处理reject的状态了。
在Promise中当请求reject的时候我们可以使用catch。为了保持代码的健壮性使用async、await的时候我们使用try catch来处理错误。
async function catchErr() {
try {
const errRes = await new Promise((resolve, reject) => {
setTimeout(() => {
reject("http error...");
}, 1000);
);
//平常我们也可以在await请求成功后通过判断当前status是不是200来判断请求是否成功
// console.log(errRes.status, errRes.statusText);
} catch(err) {
console.log(err);
}
}
catchErr(); //http error...
以上就是async、await使用try catch 处理错误的方式。
虽然async、await也使用到了Promise但是却减少了Promise的then处理使得整个异步请求代码清爽了许多。
以上就是个人对ES7 async、await的一些个人理解,后续有其他的会补充更新,写的不好的地方欢迎各位大神指正,谢谢!
原文链接:https://www.cnblogs.com/leungUwah/p/7932912.html
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------
拓展:
console.time和console.timeEnd用法
console.time和console.timeEnd这两个方法可以用来让WEB开发人员测量一个javascript脚本程序执行消耗的时间。随着WEB应用越来越重要,JavaScript的执行性能也日益受到重视,WEB开发人员知道一些性能测试机器是必须的。今天要介绍的console.time和console.timeEnd就是其中之一。
console.time方法是开始计算时间,console.timeEnd是停止计时,输出脚本执行的时间。
// 启动计时器
console.time('testForEach'); // (写一些测试用代码) // 停止计时,输出时间
console.timeEnd('testForEach'); // 4522.303ms
这两个方法中都可以传人一个参数,作为计时器的名称,它的作用是在代码并行运行时分清楚各个计时器。对console.timeEnd的调用会立即输出执行总共消耗的时间,单位是毫秒。
注:console.time(“循环开始时间”)传的参数与console.timeEnd(“循环开始时间”)的参数必须一致,否则输出是不会计时的,计时为0ms,如果默认不传参数:default:08080ms
测试JavaScript性能的方法有很多,但console.time/timeEnd两个方法是最基本、最直接的技巧。
解决IE8不支持console
解决IE8不支持console,代码中包含console时会报错
//解决 IE8 不支持console
window.console = window.console || (function () {
var c = {}; c.log = c.warn = c.debug = c.info = c.error = c.time = c.dir = c.profile
= c.clear = c.exception = c.trace = c.assert = function () { };
return c;
})();
原文链接:https://blog.csdn.net/longzhoufeng/article/details/78801042
ES7中前端异步特性:async、await。的更多相关文章
- MVC+Spring.NET+NHibernate .NET SSH框架整合 C# 委托异步 和 async /await 两种实现的异步 如何消除点击按钮时周围出现的白线? Linq中 AsQueryable(), AsEnumerable()和ToList()的区别和用法
MVC+Spring.NET+NHibernate .NET SSH框架整合 在JAVA中,SSH框架可谓是无人不晓,就和.NET中的MVC框架一样普及.作为一个初学者,可以感受到.NET出了MV ...
- 使用ES6新特性async await进行异步处理
我们往往在项目中会遇到这样的业务需求,就是首先先进行一个ajax请求,然后再进行下一个ajax请求,而下一个请求需要使用上一个请求得到的数据,请求少了还好说,如果多了,就要一层一层的嵌套,就好像有点c ...
- .NET Web应用中为什么要使用async/await异步编程
前言 什么是async/await? await和async是.NET Framework4.5框架.C#5.0语法里面出现的技术,目的是用于简化异步编程模型. async和await的关系? asy ...
- 异步编程Async/await关键字
异步编程Async \await 关键字在各编程语言中的发展(出现)纪实. 时间 语言版本 2012.08.15 C#5.0(VS2012) 2015.09.13 Python 3.5 2016.03 ...
- javascript异步编程 Async/await
Async/await Async/await 在学习他之前应当补充一定的 promise 知识 它是一种与 promise 相配合的特殊语法,目前被认为是异步编程的终级解决方案 值得我们每一个人学习 ...
- 抓住异步编程async/await语法糖的牛鼻子: SynchronizationContext
长话短说,本文带大家抓住异步编程async/await语法糖的牛鼻子: SynchronizationContext 引言 C#异步编程语法糖async/await,使开发者很容易就能编写异步代码. ...
- 温故知新,CSharp遇见异步编程(Async/Await),聊聊异步编程最佳做法
什么是异步编程(Async/Await) Async/Await本质上是通过编译器实现的语法糖,它让我们能够轻松的写出简洁.易懂.易维护的异步代码. Async/Await是C# 5引入的关键字,用以 ...
- .net 异步函数 Async await
.net 异步函数 Async await 一旦为函数添加async关键字 该函数就是一个异步函数. 异步方法必须返回 void 或 Task<> 类型. public static ...
- C#中的异步编程Async 和 Await
谈到C#中的异步编程,离不开Async和Await关键字 谈到异步编程,首先我们就要明白到底什么是异步编程. 平时我们的编程一般都是同步编程,所谓同步编程的意思,和我们平时说的同时做几件事情完全不同. ...
随机推荐
- 编写第一个GET、POST接口[renren-fast框架系列(1)]
配置好 renren-fast 脚手架,学习完 Spring MVC 架构后,我需要具体调试 renren-fast 的接口,比如要新增某个接口. 什么是前后端分离 运行 renren-fast 项目 ...
- SQL从零到迅速精通【表连接查询】
看了这些表连接,个人感觉'左外连接'.'右外连接'和'全外连接'应用好就可以了. 1.外连接 (1)LEFT JOIN(左连接):返回包括左表中的所有记录和右表中连接字段相等的记录. 在student ...
- KDT入门小讲
KDT入门小讲 为了搞讲课两天搞出来的PPT,质量不高,随便看看 附:讲课用PPT 链接: https://pan.baidu.com/s/1qHea0fEhscAsQh8-Yu_j_A 提取码: 4 ...
- 1. 查看NGINX是否在运行.
1. 查看NGINX是否在运行. ps aux | grep nginx [root@bogon /]# ps aux | grep nginx root 2318 0.0 0.0 56816 127 ...
- CF877F题解
题目大意 有一个序列,每个位置上有 \(1\) 或 \(2\) 两种元素若干,每次询问一个区间,求这个区间有多少个子区间满足 \(1\) 类元素恰好比 \(2\) 类元素多 \(k\) 个. 莫队 要 ...
- CentOS 5.11源修改
CentOS 5.11源 将源中所有网址替换为 http://archive.kernel.org/centos-vault/你的版本/ 一条sed命令即可解决 sed -i 's@http://xx ...
- VUE3 之 列表动画 - 这个系列的教程通俗易懂,适合新手
1. 概述 老话说的好:可以为别人解决痛点的产品就是好产品. 言归正传,今天我们来聊聊 VUE 的列表动画. 2. 列表动画 2.1 列表中增加和删除元素 <style> .my-ite ...
- Ajax概述,封装以及联合模板引擎进行数据交互
欢迎大家去博客冰山一树Sankey,浏览效果更好.直接右上角搜索该标题即可 博客园主页:博客园主页-冰山一树Sankey CSDN主页:CSDN主页-冰山一树Sankey 更多资料可参考Ajax 介绍 ...
- CodeGym-17~20
读文章 0.如果是基本数据类型的话,在数组中就存储特定的值:如果是对象的话,在数组中就是存储对象的引用. 1.数组本身就是对象 再读文章 0.Arrays.sort(array); Arrays.to ...
- 使用Spring Data ElasticSearch+Jsoup操作集群数据存储
使用Spring Data ElasticSearch+Jsoup操作集群数据存储 1.使用Jsoup爬取京东商城的商品数据 1)获取商品名称.价格以及商品地址,并封装为一个Product对象,代码截 ...
