PHP 图片的合并,微信小程序码合并,文字合并
//业务需求:我们需要一个微信小程序码,但是是需要提供给别人扫码的但是只有一个纯粹的小程序码是不好看的,所以需要推广的海报图片。再结合文字


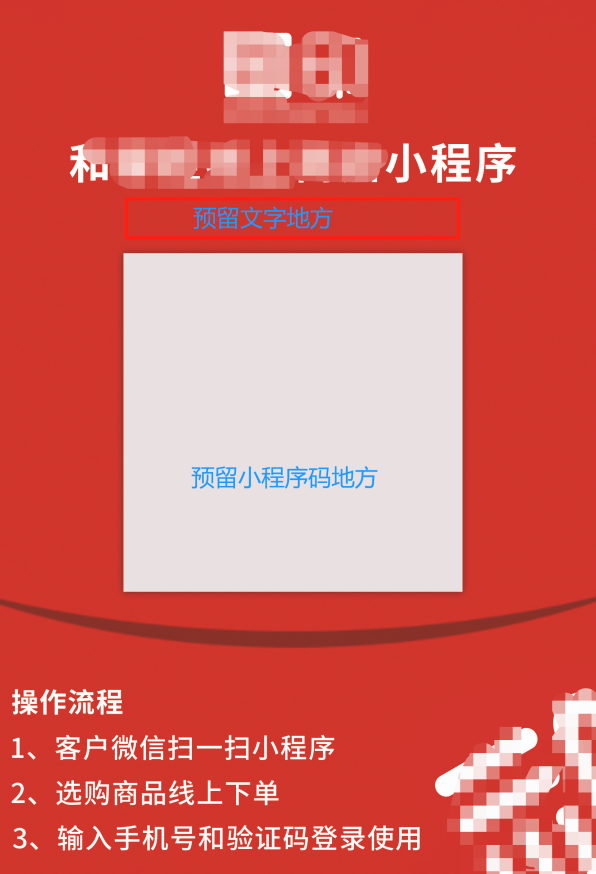
最终效果

准备工作 1、需要海报的底图 2、小程序码的图片
代码部分结合YII2但不影响使用
完整过程
第一步:生成小程序码图片
第二步:缩放小程序码的图片大小 (如果尺寸符合海报大小可省略) 280-1280px
第三步:将缩放后的小程序图片合成到背景图片
第四步:合成文字信息
第一步:生成小程序码图片 (我使用的场景是无限制小程序码code地址 三种自行选择)
//微信小程序 小程序码
public static function getWeChatSmallProgramCode($scene)
{
$AccessToken = self::getAccessToken();
$url = "https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=" . $AccessToken;
$postData = [
'scene' => $scene,
'page' => 'pages/index/index',
'width'=>930
];
$postData = json_encode($postData);
$contentData = self::sendPost($url, $postData);
return $contentData; //如果图片大小符合这开启base64位图片地址也可以完成图片的合并合文字的合并
// return self::base64UrlCode($contentData, 'image/png');
} protected static function sendPost($url, $post_data)
{
$options = array(
'http' => array(
'method' => 'POST',
'header' => 'Content-type:application/json',
//header 需要设置为 JSON
'content' => $post_data,
'timeout' => 60
//超时时间
)
);
$context = stream_context_create($options);
return file_get_contents($url, false, $context);
} //二进制转图片image/png
public static function base64UrlCode($contents, $mime)
{
$base64 = base64_encode($contents);
return ('data:' . $mime . ';base64,' . $base64);
}
第二步:缩放小程序码的图片大小
/**
* 缩放图片尺寸
* @param $img_path string 图片地址
* @param $new_width
* @param $new_height
* @param $new_img_path string 新的图片地址
*/
public static function picZoom($img_path,$new_width,$new_height,$new_img_path)
{
//获取尺寸
list($width, $height, $img_type, $attr) = getimagesize($img_path);
$imageinfo = [
'width' => $width,
'height' => $height,
'type' => image_type_to_extension($img_type, false),
'attr' => $attr
];
$fun = "imagecreatefrom" . $imageinfo['type'];
$image = $fun($img_path);
//创建新的幕布
$image_thump = imagecreatetruecolor($new_width, $new_height);
//复制源文件
imagecopyresampled($image_thump, $image, 0, 0, 0, 0, $new_width, $new_height, $imageinfo['width'], $imageinfo['height']);
imagedestroy($image); $image = $image_thump;
$func = 'image' . $imageinfo['type'];
$func($image, $new_img_path);
}
第三步:将缩放后的小程序图片合成到背景图片
/**
* 图片合并
* 将源图片覆盖到目标图片上
* @param string $dstPath 目标图片路径 背景图
* @param string $srcPath 源图片路径 内容图
* @param int $dstX 源图片覆盖到目标的X轴坐标
* @param int $dstY 源图片覆盖到目标的Y轴坐标
* @param int $srcX
* @param int $srcY
* @param int $pct 透明度
* @param string $filename 输出的文件名,为空则直接在浏览器上输出显示
* @return string $filename 合并后的文件名
*/
public static function picMerge($dstPath, $srcPath, $dstX = 0, $dstY = 0, $srcX = 0, $srcY = 0, $pct = 100, $filename = '')
{
//创建图片的实例
$dst = imagecreatefromstring(file_get_contents($dstPath));
$src = imagecreatefromstring(file_get_contents($srcPath));
//获取水印图片的宽高
list($src_w, $src_h) = getimagesize($srcPath);
//将水印图片复制到目标图片上,最后个参数50是设置透明度,这里实现半透明效果
// imagecopymerge($dst, $src, 80, 125, 0, 0, $src_w, $src_h, 100);
imagecopymerge($dst, $src, $dstX, $dstY, $srcX, $srcY, $src_w, $src_h, $pct);
//如果水印图片本身带透明色,则使用imagecopy方法
//imagecopy($dst, $src, 10, 10, 0, 0, $src_w, $src_h);
//输出图片
list($dst_w, $dst_h, $dst_type) = getimagesize($dstPath);
switch ($dst_type) {
case 1://GIF
if (!$filename) {
header('Content-Type: image/gif');
imagegif($dst);
} else {
imagegif($dst, $filename);
}
break;
case 2://JPG
if (!$filename) {
header('Content-Type: image/jpeg');
imagejpeg($dst);
} else {
imagejpeg($dst, $filename);
}
break;
case 3://PNG
if (!$filename) {
header('Content-Type: image/png');
imagepng($dst);
} else {
imagepng($dst, $filename);
}
break;
default:
break;
}
imagedestroy($dst);
imagedestroy($src);
}
第四步:合成文字信息
/**
* 添加文字到图片上
* @param $dstPath string 目标图片
* @param $fontPath string 字体路径
* @param $fontSize string 字体大小
* @param $text string 文字内容
* @param $dstY string 文字Y坐标值
* @param string $filename 输出文件名,为空则在浏览器上直接输出显示
* @return string 返回文件名
*/
public static function addFontToPic($dstPath, $fontPath, $fontSize, $text, $dstY, $filename = '')
{
ob_end_clean(); //创建图片的实例
$dst = imagecreatefromstring(file_get_contents($dstPath));
//打上文字
$fontColor = imagecolorallocate($dst, 255, 255, 255);//字体颜色
$width = imagesx($dst);
$height = imagesy($dst);
$fontBox = imagettfbbox($fontSize, 0, $fontPath, $text);//文字水平居中实质
imagettftext($dst, $fontSize, 0, ceil(($width - $fontBox[2]) / 2), $dstY, $fontColor, $fontPath, $text);
//输出图片
list($dst_w, $dst_h, $dst_type) = getimagesize($dstPath);
switch ($dst_type) {
case 1://GIF
if (!$filename) {
header('Content-Type: image/gif');
imagegif($dst);
} else {
imagegif($dst, $filename);
}
break;
case 2://JPG
if (!$filename) {
header('Content-Type: image/jpeg');
imagejpeg($dst);
} else {
imagejpeg($dst, $filename);
}
break;
case 3://PNG
if (!$filename) {
header('Content-Type: image/png');
imagepng($dst);
} else {
imagepng($dst, $filename);
}
break;
default:
break;
}
imagedestroy($dst);
return $filename;
}
外部的调用
/**
* 根据店铺id 和名称 合成A5 图片小程序图片
* @param $shop_id
* @param $shop_name
* @return array
*/
public static function generateWeChatAppletImage($shop_id, $shop_name)
{
//1 生成小程序码
//2 合成小程序码到背景图片
$sceneStr = '?shop_id=' . $shop_id;
$weChatAppImgBaseData = WxTools::getWeChatSmallProgramCode($sceneStr);
$weChatAppImgPath = './weChatAppImg/shop_code_' . $shop_id . '.jpg';
file_put_contents($weChatAppImgPath, $weChatAppImgBaseData); //合并到背景图片中
$beiJinImgPath = './weChatAppImg/weChatBJ.jpg';
$mergeImgFile = './weChatAppImg/shop_mini_program' . $shop_id . '.jpg';
GenerateCodeImg::picMerge($beiJinImgPath, $weChatAppImgPath, 408, 714, $srcX = 0, $srcY = 0, $pct = 100, $mergeImgFile); //3 合成文字
$fontPath = './plus/fonts/SourceHanSansCN-Bold.ttf';
$fontSize = 40;
$dstY = 640;
GenerateCodeImg::addFontToPic($mergeImgFile, $fontPath, $fontSize, $shop_name, $dstY, $mergeImgFile); $weChatCodeImgUrL = \Yii::$app->request->hostInfo . '/weChatAppImg/shop_code_' . $shop_id . '.jpg';
$weChatAppImgUrl = \Yii::$app->request->hostInfo . '/weChatAppImg/shop_mini_program' . $shop_id . '.jpg';
return [
'weChatCodeImgUrL' => $weChatCodeImgUrL,
'weChatAppImgUrl' => $weChatAppImgUrl,
];
}
常见的问题
1文字合并的时候出现乱码?
第一检测一下字体是否是正常tff字体 如果不知道去C://windows/Fonts 随便找一个 微软雅黑都行
2、英文阿拉布数字正常 中文乱码
$text = mb_convert_encoding("呵呵呵","UTF-8","GBK");
$text = mb_convert_encoding("呵呵呵","html-entities","UTF-8");
设置看看
PHP 图片的合并,微信小程序码合并,文字合并的更多相关文章
- 关于.NET HttpClient方式获取微信小程序码(二维码)
随着微信小程序的火热应用,市面上有关小程序开发的需求也多了起来.近来分析了一项生成有关生成微信小程序码的需求——要求扫码跳转到小程序指定页面(带参数):看了下小程序官方文档文档,结合网上的例子,未看到 ...
- 微信小程序-canvas绘制文字实现自动换行
在使用微信小程序canvas绘制文字时,时常会遇到这样的问题:因为canvasContext.fillText参数为 我们只能设置文本的最大宽度,这就产生一定的了问题.如果我们绘制的文本长度不确定或者 ...
- 微信小程序开发语音识别文字教程
微信小程序开发语音识别文字教程 现在后台 添加插件 微信同声传译 然后app.json 加入插件 "plugins": { "WechatSI": { &quo ...
- php实现自定义中间logo的微信小程序码
小程序码生成的时候是默认使用小程序后台设置的小程序icon图片的,但是在有些场景我们可能要替换成我们自己想要的icon. 下面先放代码: public function makeNewQrCodeAc ...
- 微信小程序码生成及canvas绘制
吐槽:某厂的开发文档写的跟屎一样 1.后台返回accessToken,小程序请求获取小程序码 uni.request({ url: 'https://api.weixin.qq.com/wxa/get ...
- 微信小程序之canvas 文字断行和省略号显示
文字的多行处理在dom元素中很好办.但是canvas中没有提供方法,只有通过截取指定字符串来达到目的. 那么下面就介绍我自己处理的办法: wxml: <canvas canvas-id='wor ...
- 微信小程序3 - 对象的合并
ES6中 Object.assign方法用于对象的合并,将源对象( source )的所有可枚举属性,复制到目标对象( target ). 限制: 只是浅拷贝, 即 内部对象 不会拷贝,只是 引用 ...
- 微信小程序-输入框输入文字后,将光标移到文字中间,接着输入文字后光标又自动跳到最后
问题描述: input输入框输入一段文字后,将光标移到文字中间,接着输入文字后光标又自动跳到最后去了. 原因: input事件中,给input框绑定任何事件后,在处理事件时 setData之后就会让光 ...
- 微信小程序 长按文字复制与按钮复制
1. 长按文字复制 当要实现长按文字进行复制的时候,需要使用text标签,并将selectable属性设置为true <text class='url-txt' selectable='true ...
- 实现一个微信小程序组件:文字跑马灯效果
marquee.json { "component": true, "usingComponents": {} } marquee.wxml <!--co ...
随机推荐
- 在使用admin后台管理,添加或者修改数据库时,出现错误,no such table: main.auth_user__old
在使用admin后台管理,添加或者修改数据库时,出现错误,no such table: main.auth_user__old. Django是2.0.9的版本,python是3.8.0 上述错误是因 ...
- WPF_MahApps.Metro界面主题使用
一.创建WPF项目: 二.下载MahApps.Metro: 三.修改MainWindow.xaml 1.添加一栏: xmlns:mah="clr-namespace:MahApps.Metr ...
- obspy常用命令记录
如何使用obspy(适用于MAC.Linux.Windows)完全替代SAC(使用于Linux和MAC) 波形预处理 # 去均值 stream.detrend('demean') # 去线性趋势 st ...
- elementUI el-input 调整数据但是前端界面不刷新
在表格行中提供一个输入框,允许用户输入,并且可以进行简单的四则计算,计算在onblur或者回车触发. <el-input v-model="scope.row[scope.column ...
- 为什么javac后加.java,java后不加.class?
Javac和java命令的用法:javac需要文件,Java需要执行类或jar文件javac用法: java用法 例子 Java命令后的"test.Test.class"会被认为是 ...
- 代码随想录算法训练营第二天| 977.有序数组的平方 ,209.长度最小的子数组 ,59.螺旋矩阵II
977.有序数组的平方 :https://leetcode.cn/problems/squares-of-a-sorted-array/ 心得:周末再写... public class Solutio ...
- python扑克牌
import random import operator def auto(): pokers=[] poker=[] for i in ['','','','']: for j in ['A',' ...
- SpringBoot - Lombok使用详解2(@Setter、@Getter、@ToString、@EqualsAndHashCode)
四.Lombok 注解详解(2) 1,@Setter 和 @Getter (1)这两个注解用于生成 setter 和 getter 方法,可以用在类或者属性上: 如果用在属性上:则只为该属性提供 se ...
- Python自学day03
1.数据类型 int 1,2,3用于计算 bool True,False用于判断 str 存储少量数据,用于操作 list 存储大量数据 [1,2,3,'a ...
- spring java枚举转json 方便前端取值
未处理前: "gender":"GenderEnum.FEMALE(code=2, gender=女)" 解决方法:使用jackson提供的注解 @JsonFo ...
