【Unity3D】基于粒子系统实现烟花特效
1 需求实现
粒子系统ParticleSystem 中介绍了粒子初始化、粒子发射、发射器形状、渲染器、碰撞、子发射器、拖尾等粒子系统的基本用法,本节将基于粒子系统实现烟花特效。

实现需求如下(资源见→Unity3D烟花特效预设体文件):
- 粒子发射阶段,只有一个粒子(记为 Spindle 粒子系统),其速度递减,颜色随机,有拖尾特效;
- 粒子上升阶段,在 Spindle 周围有环绕的粒子(记为 Around 粒子系统),其速度随机,颜色随机,方向随机;
- 爆炸阶段,粒子向四周爆炸(记为 Blast 粒子系统),其速度随机,颜色随机,有拖尾特效。
综上,需要设计 3 个粒子系统(在 Hierarchy 窗口右键,依次选择【Effects→Particle System】,可以创建一个粒子系统),如下:

其中,Spindle 粒子系统与 Around 粒子系统并行发射粒子,Spindle 粒子系统与 Blast 粒子系统串行发射粒子。
烟花在黑夜中燃放更好看,因此,需要将相机的 Clear Flags 属性设置为 Solid Color,Background 属性设置为黑色,如下:

2 Spindle 粒子系统设计
1)初始化模块

2)发射模块

3)发射器形状模块

4)生命周期内粒子速度变化模块

速度系数由 1 变化到 0。
5)子发射器模块

5)拖尾模块

7)渲染器模块

其中,Mi 材质球由一个 “米” 字图片生成,如下:

注意: “米”字之外无像素,不是黑色填充,图片需要保存为 png 格式。
材质球的 Shader 属性需要设置为 Particles/Additive,如下:

3 Around 粒子系统设计
1)初始化模块

2)发射模块

3)发射器形状模块

4)生命周期内粒子大小变化模块

5)生命周期内方向变化模块

6)渲染器模块

4 Blast 粒子系统设计
1)初始化模块

2)发射模块

3)发射器形状模块

4)生命周期内粒子大小变化模块

大小系数由 1 变化到 0。
5)拖尾模块

6)渲染器模块

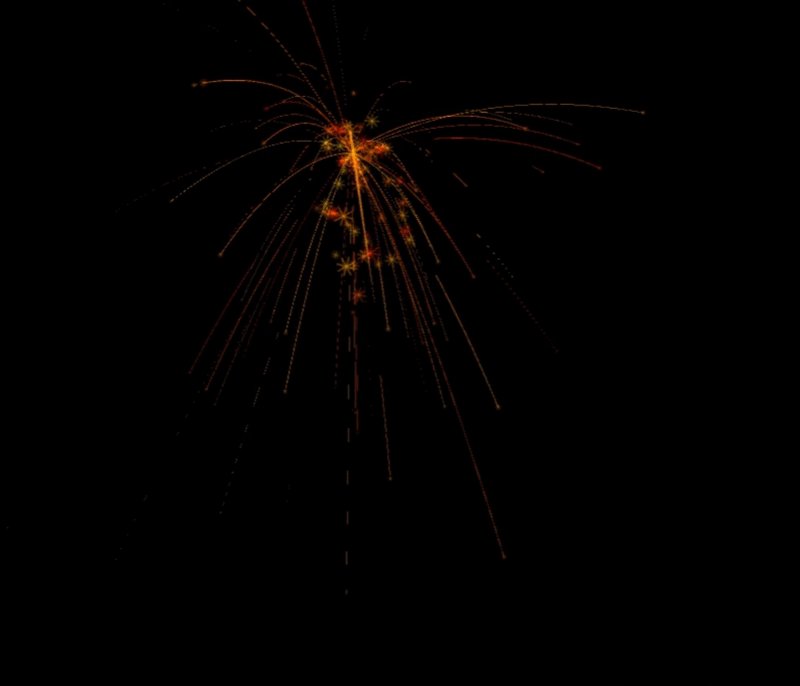
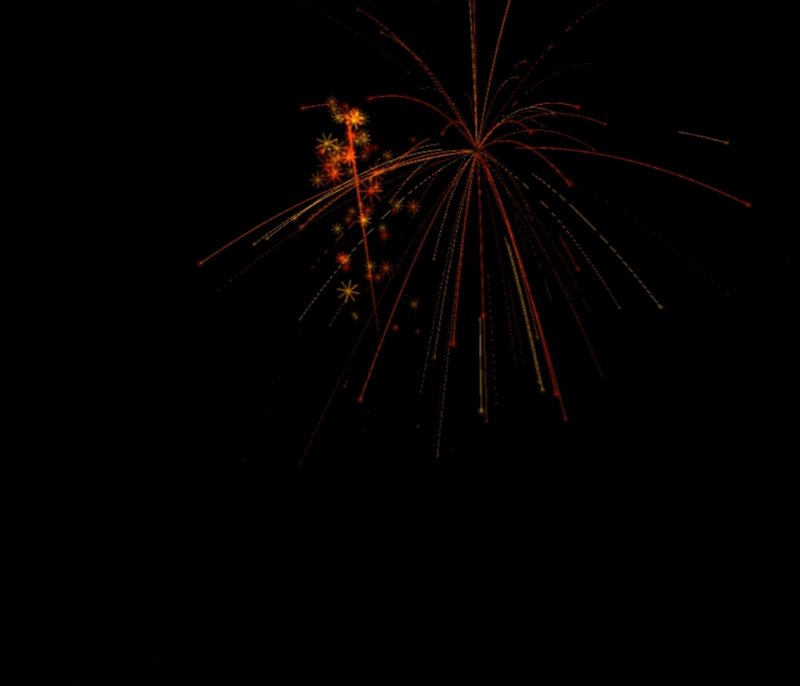
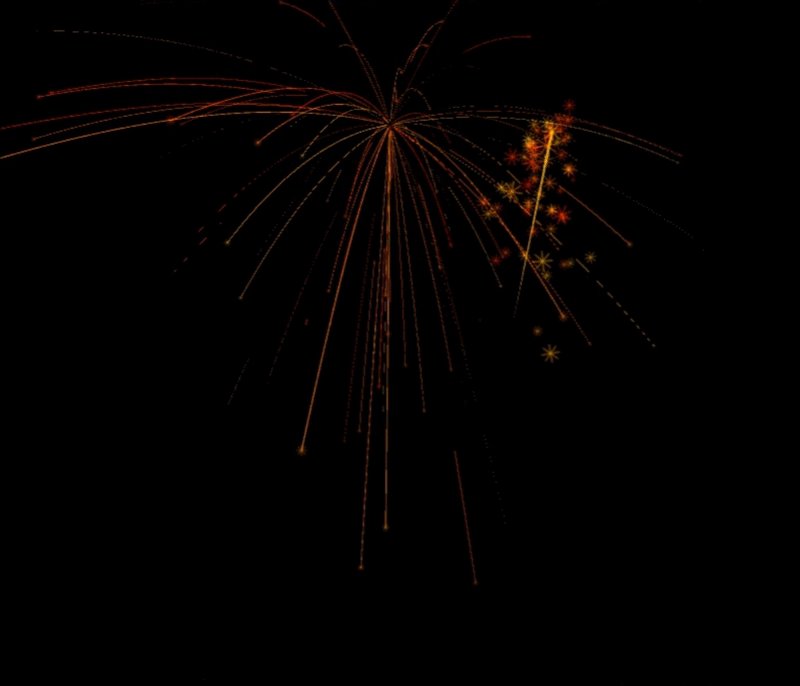
5 运行效果

声明:本文转自【Unity3D】基于粒子系统实现烟花特效
【Unity3D】基于粒子系统实现烟花特效的更多相关文章
- Unity3d 基于物理渲染Physically-Based Rendering之最终篇
前情提要: 讲求基本算法 Unity3d 基于物理渲染Physically-Based Rendering之specular BRDF plus篇 Unity3d 基于物理渲染Physically-B ...
- CSS3实现烟花特效 --web前端
烟花特效,比较简单,直接贴代码了…… <!DOCTYPE html><html lang="en"><head> <meta charse ...
- [原]Unity3D深入浅出 - 粒子系统(Particle System)
粒子系统是在三维空间渲染出来的二维图像,主要用于烟,火,水滴,落叶等效果.一个粒子系统由粒子发射器.粒子动画器和粒子渲染器三个独立的部分组成. Unity中自带了一些粒子效果,在Assets>I ...
- Unity3D 基于预设(Prefab)的泛型对象池实现
背景 在研究Inventory Pro插件的时候,发现老外实现的一个泛型对象池,觉得设计的小巧实用,不敢私藏,特此共享出来. 以前也看过很多博友关于对象池的总结分享,但是世界这么大,这么复杂到底什么样 ...
- 10款web前端基于html5/CSS3应用特效
1.jQuery百叶窗效果焦点图 多种百叶窗动画方式 对于百叶窗动画效果,我们介绍的不是很多,目前就介绍过一款CSS3百叶窗图片切换.这次要给大家带来一个基于jQuery的多种百叶窗动画效果焦点图,焦 ...
- [Unity3D]Unity3D游戏开发之刀光剑影特效的实现
大家好,我是秦元培,欢迎大家关注我的博客,我的博客地址是blog.csdn.net/qinyuanpei. 我实在不明确有的人为什么不喜欢武侠/仙侠类游戏,也许是因为武侠/仙侠类游戏身上被永远烙上的国 ...
- Unity3D 基于ShadowMap的平滑硬阴影
前言 传统的ShadowMap在明暗边缘处都会有很难看的锯齿,因此一般得到的结果会比较难看,常规的解决办法都会在使用ShadowMap渲染阴影的时候通过背面剔除把这种缺陷隐藏掉,最后剩下一个影子.但是 ...
- 墙裂推荐4款js网页烟花特效
以下是几款网页特效和一款软件: http://keleyi.com/keleyi/phtml/jstexiao/1.htm http://keleyi.com/keleyi/phtml/jstexi ...
- GJM : Unity3D - UI - UI边缘流光特效小技巧 [转载]
感谢您的阅读.喜欢的.有用的就请大哥大嫂们高抬贵手"推荐一下"吧!你的精神支持是博主强大的写作动力以及转载收藏动力.欢迎转载! 版权声明:本文原创发表于 [请点击连接前往] ,未经 ...
- JavaScript实现HTML5烟花特效
烟花效果如下(请使用支持HTML5的浏览器查看):点击这里查看效果:http://keleyi.com/keleyi/phtml/html5/14.htm 源代码如下: ;}</style> ...
随机推荐
- Gif多图:我常用的 16 个 Sublime Text 快捷键 - 文章 - 伯乐在线
Gif多图:我常用的 16 个 Sublime Text 快捷键 2014/12/23 · 书籍与教程, 开发 · 4 评论· Sublime Text 分享到: 139 .imooc, .imooc ...
- 解决vuex“状态管理调用报错”报错为:"Uncaught ReferenceError: mapactions is not defined"
报错: 源码: <script> import Vuex from 'vuex'; import {mapActions,mapGetters} from 'vuex'; // conso ...
- stm32 微秒定延时问题
problem: 如果想用计时器定时微秒级,不要使能自动重载:代码如下: static uint16_t counter; void Delay_us(uint32_t us){ counter=0x ...
- windows jetbrains toolbox 无法修改应用安装目录(应用正在运行)的解决方案
打开 jetbrains toolbook安装目录/.settings.json 添加一行 "install_location": 指定的路径地址 解决方案来自 JetBrains ...
- github秒变vscode
方法一:github.sth -> github1s.sth 方法二:github保持登录状态,然后是英文输入法,点击'.'就行
- 最短路算法之 Dijkstra
部分内容参考了李煜东的<算法竞赛进阶指南>,在此声明. 单源最短路径 单源最短路径问题,是说,给定一张有向图(无向图)\(G=(V,E)\) ,\(V\) 是点集,\(E\) 是边集,\( ...
- 方法(Java)
什么是方法? 基本介绍 在其他语言中也叫函数 System.out.println();类名.对象.方法: Java方法是语句的集合,它们在一起执行一个功能 方法是解决一类问题的步骤的有序集合 方法包 ...
- angular请求头部加XSRF-TOKEN
1.创建拦截器 import { HttpEvent, HttpInterceptor, HttpHandler, HttpRequest, } from '@angular/common/http' ...
- angular-gridster2使用
1.安装:npm install angular-gridster2 --save 2.引入 3.html代码 <div id="fullscreen" style=&quo ...
- 【git报错】hint: Updates were rejected because the tip of your current branch is behind
有时候作为非master权限的项目参与者 在push的时候会遇到这样的报错: hint: Updates were rejected because the tip of your current b ...
