Vue基础之 动态组件
为什么会有动态组件>
vue 通过组件机制 实现的页面功能的模块化处理,通常情况下 我们在vue中使用组件 就是先定义组件 然后再需要的地方 插入组件即可
但是在某些情况下 需要根据不同的需求需要显示不同的组件内容
比如 tab 点击不同标签后显示不同内容
如果不使用动态组件情况下,我们需要通过 组件的显示与隐藏开实现该功能 这会造成资源的浪费
如何使用动态组件>
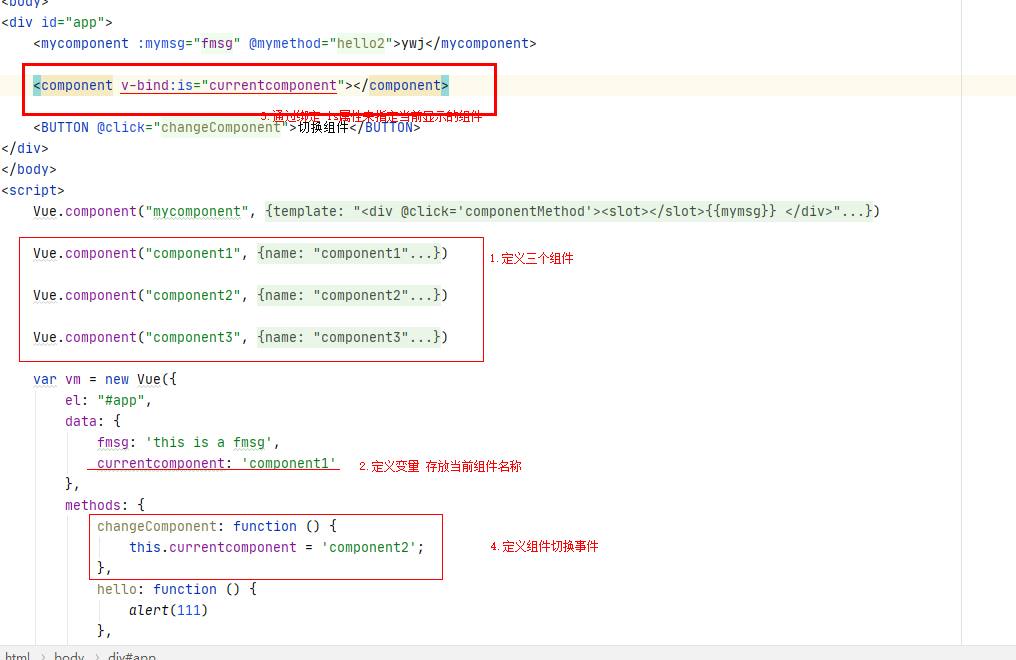
1.首先需要定义需要使用的组件
2.通过vue中的component 元素 实现组件切换, vue中组件之间的切换是通过 component 的is 属性来实现的

Vue基础之 动态组件的更多相关文章
- Vue.js的动态组件模板
组件并不总是具有相同的结构.有时需要管理许多不同的状态.异步执行此操作会很有帮助. 实例: 组件模板某些网页中用于多个位置,例如通知,注释和附件.让我们来一起看一下评论,看一下我表达的意思是什么.评论 ...
- Vue – 基础学习(2):组件间 通信及参数传递
Vue – 基础学习(2):组件间 通信及参数传递
- Vue基础知识之组件及组件之间的数据传递(五)
vue中的组件是自定的标签,可以扩展的原生html元素,封装可复用的代码 note: 1.在标签命中不要使用大写,标签名字必须用短横线隔开 2.模板中只能有一个根元素,不能使用并列标签. 定义组件 全 ...
- Vue基础:子组件抽取与父子组件通信
在工作中承担一部分前端工作,主要使用Vue + Element UI. 随着版本迭代,需求增加,页面往往变得更加臃肿,不易维护.学习子组件的封装和抽取,能更好适应需求. 为什么需要子组件 可复用 将重 ...
- vue(基础二)_组件,过滤器,具名插槽
一.前言 主要包括: 1.组件(全局组件和局部组件) 2.父组件和子组件之间的通信(单层) 3.插槽和具名插槽 ...
- Vue基础学习 --- 全局组件与局部组件
组件分为 全局组件 局部组件 全局组件 // 语法---Vue.component('组件名', {组件参数}) Vue.component('com1', { template: '<butt ...
- Vue 动态组件和异步组件
基础案例 动态组件切换类比"bilibili-个人中心"的横向菜单切换不同的标签页的功能. 在Vue中可以使用 component 标签,并加一个特殊的属性(attribute) ...
- Vue 动态组件、动画、插件
1 动态组件 ①简单来说: 就是几个组件放在一个挂载点下,然后根据父组件的某个变量来决定显示哪个,或者都不显示. ②动态切换: 在挂载点使用component标签,然后使用v-bind:is=”组件名 ...
- Vue动态组件&异步组件
在动态组件上使用keep-alive 我们之前曾经在一个多标签的界面中使用is特性来切换不同的组件: Vue.js的动态组件模板 <component v-bind:is="curre ...
随机推荐
- 安卓性能测试之Lint测试
pre { direction: ltr; color: rgba(0, 0, 10, 1); text-align: left } pre.western { font-family: " ...
- ServletContext介绍和用法总结
ServletContext介绍和用法总结 学习总结 一.ServletContext 介绍 1. 概念 2. 作用 3. 获取 3.1 在实现类中获取 3.2 在 Spring 容器中获取 二.Se ...
- Java安全之Commons Collections6分析
Java安全之Commons Collections6分析 0x00 前言 其实在分析的几条链中都大致相同,都是基于前面一些链的变形,在本文的CC6链中,就和前面的有点小小的区别.在CC6链中也和CC ...
- Python入门-分支循环结构
编写代码的过程中,除了基本的变量,数据类型,在实际开发中,大量代码是根据判断条件,进而选择不同的的向前运行方式. 这些向前的运行方式基本分为两种:分支结构,循环结构 1.分支结构 if单分支结构 # ...
- MySQL 表数据多久刷一次盘?
前言 事情是这样的,在某乎的邀请回答中看到了这个问题: - 然后当时我没多想就啪一下写下来这样的答案: 这个其实要通过 MySQL 后台线程来刷的,在 Buffer Pool 中被修改的过的 Page ...
- 『忘了再学』Shell基础 — 8、管道符介绍
我们之前已经有文章说过管道符了,今天这里再简单总结一下用法. 1.行提取命令grep grep命令的作用,是在指定的文件中,搜索符合条件的字符串. 命令格式: [root@localhost ~ ] ...
- Python 康德乐大药房网站爬虫,使用bs4获取json,导入mysql
自学两天,写个low点的爬虫代码.自己获取商品价格接口的过程,使用软件 Fiddler 进行抓包进行分析.调用接口进行异常判断
- MySQL入门学习day3随笔3
JDBC 数据库驱动 我们的程序会通过数据库驱动和数据库打交道 JDBC Sun公司简化开发人员的操作,提供的规范 第一个JDBC项目 创建一个Java项目 导入jar包 编写测试代码 1 creat ...
- Java第十周作业
1.编写一个方法,实现冒泡排序(由小到大),并调用该方法 package gc; public class gc { /** * @param args */ public static void m ...
- javascript生成一棵树
问题描述 输入一串父子节点对的数组,利用其构造一颗树 输入 const arr = [ {id:1,parentid:null}, {id:2,parentid:1}, {id:3,parentid: ...
